

店舗ホームページ作成で必須のページの作り方と作成順
ホームページ作成の順番を間違えると大失敗する!
基本になる6ページ
ホームページ作成ソフトを購入し、いざ自分の店舗のホームページを作成しようとしても、何から、どうのように、手を付けたら良いのか迷うはずです。ホームページは作業に計画性が必要で、その順番を守る事が速く綺麗に作成するコツです。
店舗、企業用ホームページ作成で当初必要な事
- コンテンツのカテゴリーとサイト構成を決める
- ページを作成する順番を明確にする
ご自身の会社や店舗のホームページを作成する場合に、絶対に欠かせない基本になるページがあるはずです。業種が違っても、この基本になる必須のページはほぼ同じはずです。「トップページ」「お問い合わせ」「会社概要」「サービス内容」「価格」などが例ですが、これらがホームページの構成の核になる基本ページです。
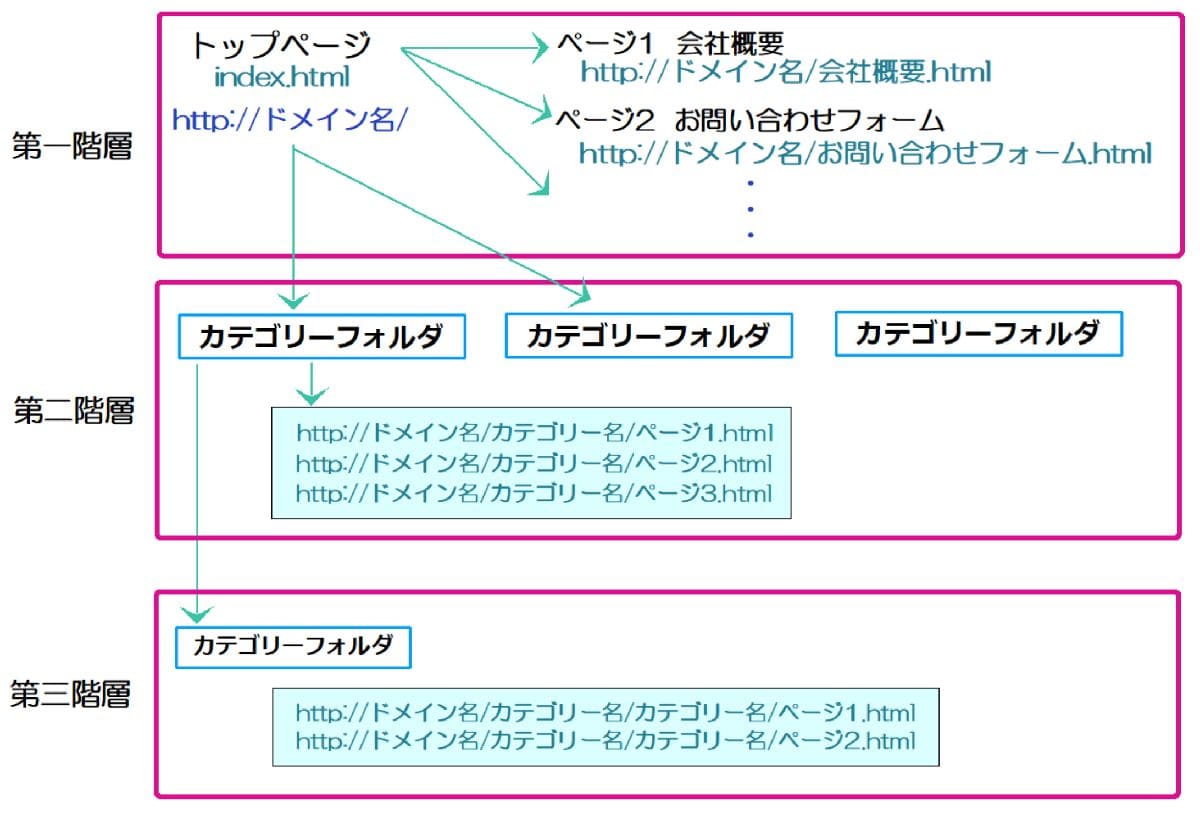
基本ページだけでも、閲覧者にとって情報の漏れがなく、ビジネスサイト、店舗サイトとして通用できるホームページであると言えます。このコンテンツでは基本ページを「6ページ」とし作成方法を解説します。6ページ程度の小規模なホームページであればカテゴリーページを作成する事なく、すべてトップページと同じ階層(第一階層)で運用できます。
また、このコンテンツでは店舗、企業サイトを作成する場合に、お勧めの作成の順番がありますので、その作成順で解説していきます。初心者さんでしたらこの順番で作成するのが一番ミスが少ないと考えられます。
作成順で一番重要なのが、トップページは一番最後に作成する事です。
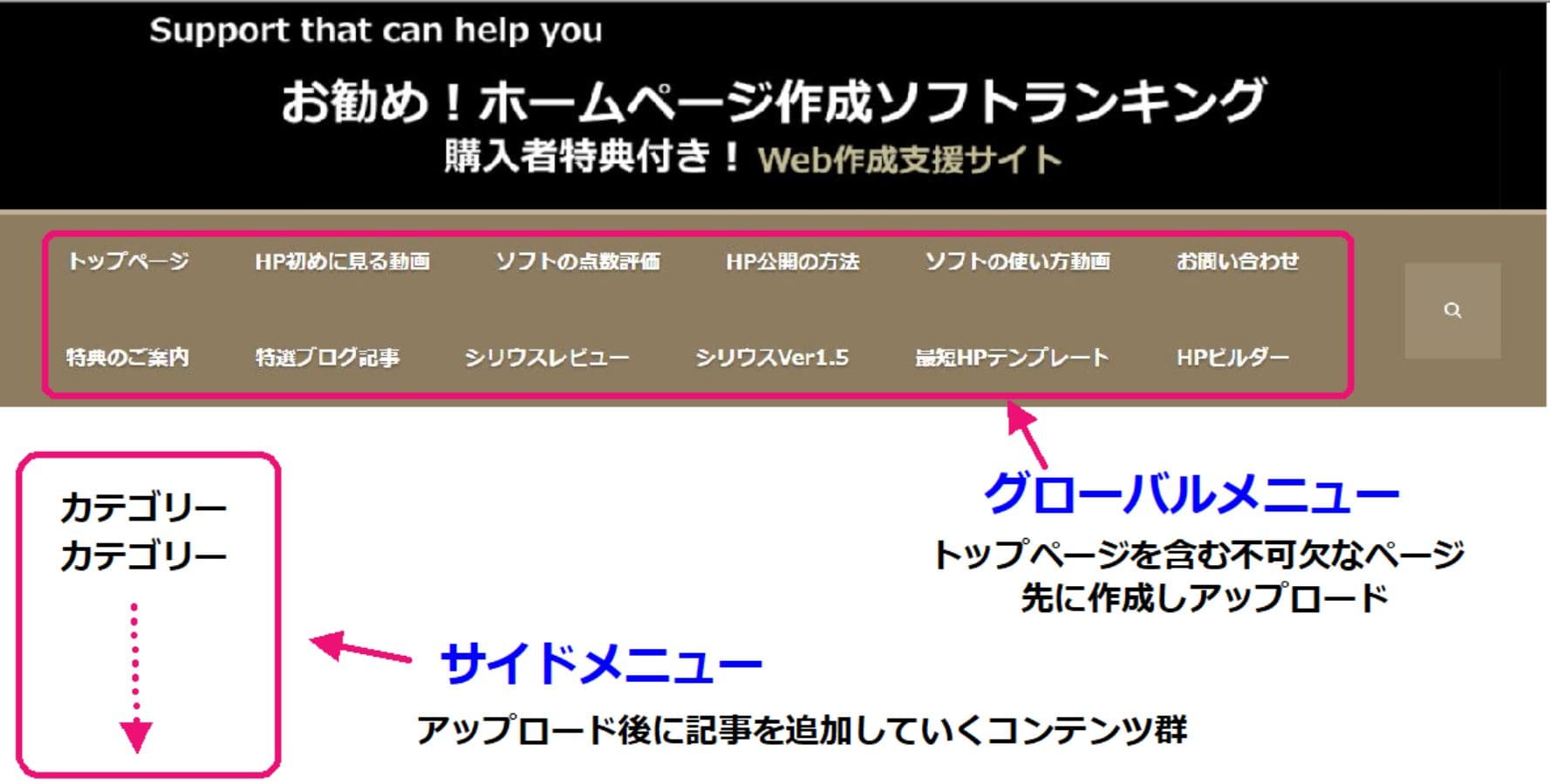
そして将来ページ数を増やして大規模なサイトとして運営したい場合は、カテゴリーページが必要になります。トップメニューの数には制限があるため、この基本6ページ以外のコンテンツはサイドメニューでカテゴリーページとして運営します。
トップページは一番最後に作成
グローバルメニューのページが優先
ホームページ作成ソフトを購入して、自分でホームページ作成ができる環境が整備されると、早く完成させてアップロードしたいという気持ちが先行します。その場合はホームページとして運用するのに最低限不可欠なページだけを先に作成し、アップロードしておくと言う方法もあります。記事の内容を深く掘り下げるのは後回しにするという作成方法です。
早い時期にグーグルにインデックスさせる
- グローバルメニューで運用する不可欠なページを先に作成してアップロードしておく。
- グローバルメニューに入り切らない他のページはアップロード後に追加する。


基本になる6ページは単独で成立するページとします。単独で扱えるページとは今後ホームページを更新しても関連したページが発生しないと予想出来る、「お問い合わせフォーム」や「会社概要」、「プロフィール」ページなどです。
先に基本となる「第一階層で運営する6ページ」を作成し、アップロードしておいたほうがSEO的にも有利になります。完成後にカテゴリーページを作り、その中にそれぞれの関連したページを増やしていくと言う順番です。
このように初期段階で基本となるサイト構成を計画しておく必要があります。
お勧めのホームページ作成手順
-
STEP
- 1-トップバナー作成
-
top-banner
-
STEP
- 2-お問い合わせページ
-
contact-us
-
STEP
- 3-会社概要ページ
-
company-overview
-
STEP
- 4-料金案内のページ
-
about-rates
-
STEP
- 5-サービス内容ページ
-
contents-service
-
STEP
- 6-お申し込みのページ
-
application-flow
自作ホームページ作成での心構え
ホームページの目的を明確に定義し、どのような情報を提供するかを決定して当初のページ数を予想します。また、ユーザとして何処の、誰を対象としているのか(ターゲットオーディエンス)を地域なども含め絞り込みます。
ホームページを公開するためのドメイン名を選び、登録します。適切なドメイン名はブランドやビジネスの名前に関連していることが重要です。ドメイン名は契約すると後で変更できない文字配列であり、今後ずっと使い続ける事になります。メールアドレスを作る場合もドメインの文字配列が使われますので慎重に検討してください。
ホームページのファイルをアップロードするためのサーバーを選択し、契約します。プランには、転送速度、ディスク容量、セキュリティなどを考慮する必要がありますが、サーバーはドメインと異なり基本的に後日乗り換えが可能です。当初はサーバーの性能について判断が難しい用語もありますが、さくらサーバーのライトプラン(月額121円)で十分です。
サイトの構造を計画し、メニューやコンテンツの配置を決定しますが、当初の段階ではカテゴリーページは作成できないので、とりあえずグローバルメニューにリンクとして掲載する基本6ページのメニューテキストを決めます。
サイトの各ページのコンテンツを作成します。コンテンツには文章テキスト、画像、ユーチューブ動画、およびその他のメディアが含まれます。コンテンツはサイト閲覧者の要望に沿った内容にする事がSEO対策になります。
ホームページのレイアウトのお勧めは2カラム左サイドバーです。3カラムは400ページを超えるようなサイトに適用します。情報量の少ない50ページ程度までは2カラムで十分です。デザイン的なコツとしては多くの色を使わないことです。例を挙げるとリンクでは、ボタンの位置、大きさ、色など視覚性を統一し、一貫性のあるデザインを保つことが大切です。
シリウス2などのソフトではモバイルフレンドリー(携帯端末最適化)は自動なので意識する事はありません。その他のソフトではモバイルデバイスからアクセスされることを考慮して、モバイルフレンドリーなデザインを確保します。
ユーザーの役に立つコンテンツ作りが一番の検索エンジン最適化となります。さらに適切なキーワードを駆使してコンテンツを最適化します。ただサイト作成後では変更できない項目もある事からサイトの構造計画が必要になります。
ホームページのセキュリティを確保するために、SSL証明書の導入やセキュリティ対策を実施します。さくらサーバーなどでは簡易的なセキュリティが無料で設定できますのでお勧めです。(https://ドメイン から始まるURL)
完成したホームページはアップロードする前と後で、色々なブラウザ、特に携帯端末やデバイスでテストし、動作の問題やエラーを修正します。シリウス2ではプレビューの大きさを自由に変更して確認する事が可能です。
特にリンクはアップロード後にすべて正常に動作するか確認します。
ホームページの読み込み速度を最適化する事はSEOの基本です。ユーザーエクスペリエンスを向上させると言う意味ですが、画像ファイルの重さやコンテンツの扱い方、HTML、CSSなど色々な要素でページの読み込み速度は決定されます。シリウス2ではこのような基本的な「読み込み速度の最適化」については「4クリック3秒」で操作が完了してしまいます。
ホームページをアップロードして公開するという作業でつまずく方が多いです。ドメインとサーバーを関連付ける作業については、この当サイトの動画で基本事項から詳しく解説していますのでご参考にして下さい。
最安かつ安定の組み合わせ(当サイトのシステムです)
- ドメイン・・・ムームードメイン
![]()
- サーバー・・・さくらのレンタルサーバー
![]()
※ 上記の組み合わせで「アップロードの方法動画」を作成しています。当サイトもこの組み合わせです。
定期的にコンテンツを更新し、ホームページを運用・更新し続けます。ニュースセクションを持つことがSEOに役立つことが多いですが、シリウス2では最新記事情報を画像付きでサイドバーに自動表示させる事ができます。
ホームページのアクセスを常に把握するするためにアナリティクスツール[GA4]を導入しデータを分析します。グーグルへの登録などは当サイトで動画解説しています。下記動画は上級者向けになりますが、一部でGA4導入も解説しています。
ホームページのセキュリティを継続的に監視し、必要なアップデートとバックアップを定期的に行う必要があります。これら確実に実行することで、プロフェッショナルな店舗のホームページが維持でき、効果的に運用することができます。







![[SIRIUS2] 当サイト動画解説レビューページ!](../img/link-card.jpg)






