

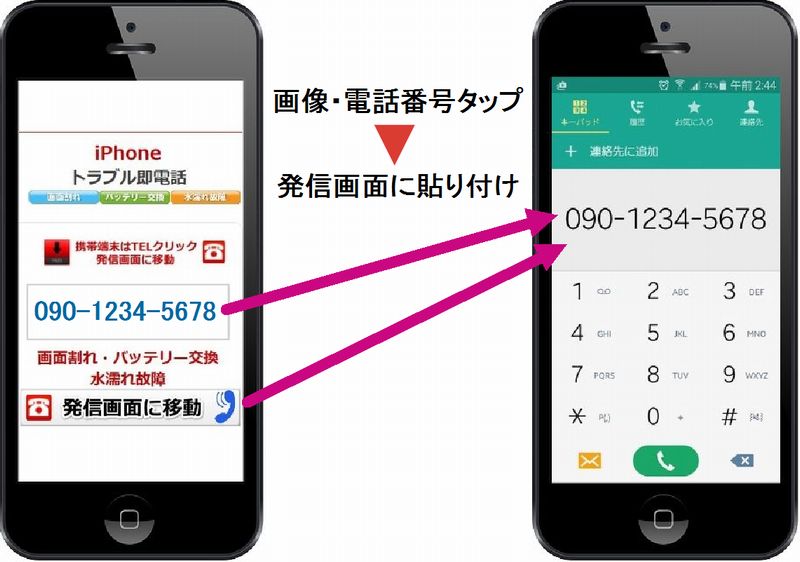
携帯端末で電話番号タップで発信画面に移動させる方法
番号タップ発信 動作環境と概要
スマホ、アイフォンなど携帯端末で電話番号や画像を表示させ、これらをタップすると電話番号発信画面に移動させる事ができます。このカスタマイズについて正しい方法を解説します。
このページの動作環境でのご注意
シリウスバージョン1.5以上は、こちらの記述をそのままコピペしてください。1.5にバージョンアップされていない方は、そのまま下記動画の通りに作業して下さい。
携帯端末電話番号タップの概要
スマホ、iPhoneサイトからの、電話によるお問い合わせの効率を良くするためには、電話番号タップで、発信画面に移動させる方法が、かなり強力です。
「カスタマイズをしなくても、現状でもその機能が働くよ!」
っとおっしやる方も多いと思いますが、実はこれには落とし穴があるのです。そこで正しい方法で電話番号を記述する方法を解説します。

動画で解説 番号タップで発信画面
シリウスカスタマイズ-4
番号タップで発信画面
[この動画は24分で見れます]
動画を見て頂いて、早速作業される方は、私がシリウスの画像制作機能で作成した、下記画像を使ってみて下さい!右クリックで画像をコピー、デスクトップ等に貼り付けでOKです。
尚、画像貼り付けサイズは240px程度にして頂ければ、ほとんどのスマホ、iPhone端末で最適表示されるはずです。また画像のセンタリングを忘れずに!!



正しい電話番号の記述方法
すべての端末で電話番号を最適表示させるには!
まず、スマホ、iPhoneのブラウザの仕様ですが、数字を勝手に電話番号としてリンクと認識し、郵便番号などの電話番号でない数字の配列もリンクにしてしまう欠点があります!
また任意で電話番号にリンクタグ<a href="tel:09012345678"></a>を記述すると、パソコン画面でも「電話番号リンク」となり下線が入ります。この際、当然パソコン画面でこの番号をクリックすると「存在しないページ」などと表示されてしまします。
このような事から、
- パソコン画面では「リンクを無効」
- 携帯端末では「発信画面に番号をコピー」させる
という仕様にする必要があります。
携帯端末で勝手に番号をリンクとして認識させないようにする。
下記メタタグをヘッダー内に記述します。このタグを記述する事で、すべての数字が電話番号として認識されないようになります。この記述が電話番号表示の第一段階の作業です。
<meta name="format-detection" content="telephone=no">
スクリプトでPCサイト、端末サイトで電話番号を出し分ける
下記のスクリプトは、iPhone、iPad、Androidの場合だけ(PC以外)に、電話番号にリンクを付けるという指示です。このタグもヘッダー内に記述します。
<script>
$(function(){
var device = navigator.userAgent;
if((device.indexOf('iPhone') > 0 && device.indexOf('iPad') == -1) || device.indexOf('iPod') > 0 || device.indexOf('Android') > 0){
$(".tel").wrap('<a href="tel:09012345678"></a>');
}
});
</script>
- device = navigator.userAgent;
端末(device)により機能を出し分けますよ!っていう意味。 - wrap
ワープではありません!ラップと読みます。「包む」って事です。 - <a href="tel:09012345678"></a>
リンクタグで「包む」って事です。

閲覧者(userAgent)が携帯端末(device)の場合は、リンクタグで電話番号を囲むという事に、誘導(navigator)すると和訳すると考えて下さい。
下記を全部コピーして、ヘッダーの閉じタグの前に貼り付けてください。
<meta name="format-detection" content="telephone=no">
<script>
$(function(){
var device = navigator.userAgent;
if((device.indexOf('iPhone') > 0 && device.indexOf('iPad') == -1) || device.indexOf('iPod') > 0 || device.indexOf('Android') > 0){
$(".tel").wrap('<a href="tel:09012345678"></a>');
}
});
</script>
シリウスで上記タグをヘッダー内に貼り付ける場合は、トップページ、エントリーページ、カテゴリーページ、すべてのHTMLテンプレートに記述して下さい。
上記をコピーして利用される場合は、番号に間違いがないかよく確かめて、確実にご自身の電話番号に書き換えて記述して下さい。
上記スクリプトの電話番号の記述は絶対にハイフンを付けないで下さい。動作しなくなる可能性が高いです。
管理画面上でのHTMLの記述
上記の作業が完了しましたら、次はブラウザで電話番号を表示させるためにHTMLを記述します。テキスト(電話番号)と画像で表示させる2っの方法を解説します。
<span class="tel">お電話はこちら!</span>
<span class="tel">090-1234-5678</span>
リンクになり下線が付きますので、直接電話番号を記述しても良いですし、誘導する文言でも良いと思います。テキストの場合リンクテキストなので、こちらの記述はハイフンを付けて下さい。その方が電話番号として認識されやすいです。
<img src="画像URL" alt="電話番号タップ画像" class="tel">
訪問者さんが電話する確立を高くする方法
テキストでも、画像の場合でも、閲覧者さんが電話しやすい環境を作る事が大切です。どういう事かと言いますと、、、「タップした瞬間に電話が発信されてしまう」のではないという事を、閲覧者さんに認識してもらう必要があるのです。
人間の心理で考えると、「電話をかける」という行為は勇気と決断が必要なものです。
第一段階として、タップする事で、発信画面に電話番号がコピーされるだけって事を、閲覧者さんに解らせてあげる事が重要なのです。電話をかけるか?止めるのか?躊躇(ちゅうちょ)している訪問者さんに、選択肢を与えるという事です。
タップしてすぐに電話発信しない事を解って頂く事で、実際電話をかけるという、「行為」に誘導するという考え方です。なので電話リンクの上に、下記のような文言を付け加えます。
- 電話番号番号タップすると発信画面に電話番号をコピーできます。
- 番号タップで発信画面に移動します。
- タップで番号コピー。
- タップで移動。
- 画像タップで番号コピー
実際にこんな感じがベストです!
(画像は240pxで設定しています。)
タップで番号コピー!

株式会社○×サービス
地域性のあるサイトは地域名の羅列
○県、○市、○町
ビジネスサイトでは、このような人間の心理的な行動を考慮して、画像やテキストを考えていく必要があります。これが集客に大きく影響します。相手の気持ちになってサイト作成しましょう!少しの工夫で集客が10倍になる事もあるのです。
SEO対策とは、ホームページを上位表示させ、ホームページへの訪問者さんを増やすという事です。でも最終的に本当のSEO対策とは集客数、すなわちどれだけ売り上げを伸ばすか!という対策であるという事を認識して下さい。
たくさんの人にホームページを見てもらえても、お問い合わせや、注文がなければ本当のSEO対策とは言えません。反応があるホームページ作成するコツとして、上記のような閲覧者さんの心理的な行動パターンを考えていく事がホームページ作成では重要だという事です。
シリウスバージョン1.5以上
CSS、テンプレートヘッダー、HTML(サイト作成画面)の記述
シリウスバージョン1.5以上で電話番号タップの機能使う原理としては、PCと携帯端末のブラウザの画面の大きさの違いを利用する記述で対応します。下記の方法では携帯端末で画面の横幅が768px以上あるはずもないと言う前提です。
携帯端末と判断して処理
■電話番号リンクとして出力させる。
PC端末と判断して処理
■電話番号リンクとして出力させない。
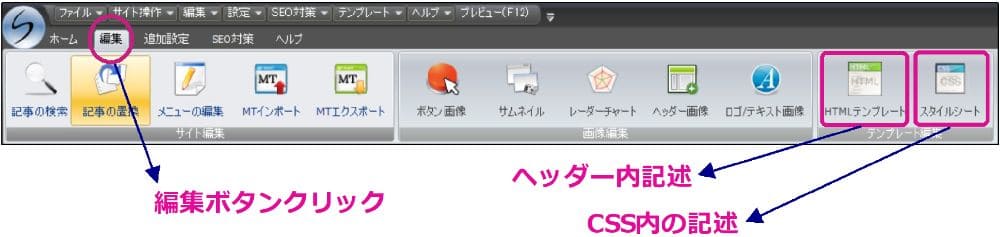
ヘッダー内とCSSで次のソースを追加します。HTMLはサイト作成画面の記述で、テキストまたは画像でブラウザに表示させます。ヘッダー内とCSSは下記画像のボタンで開きます。

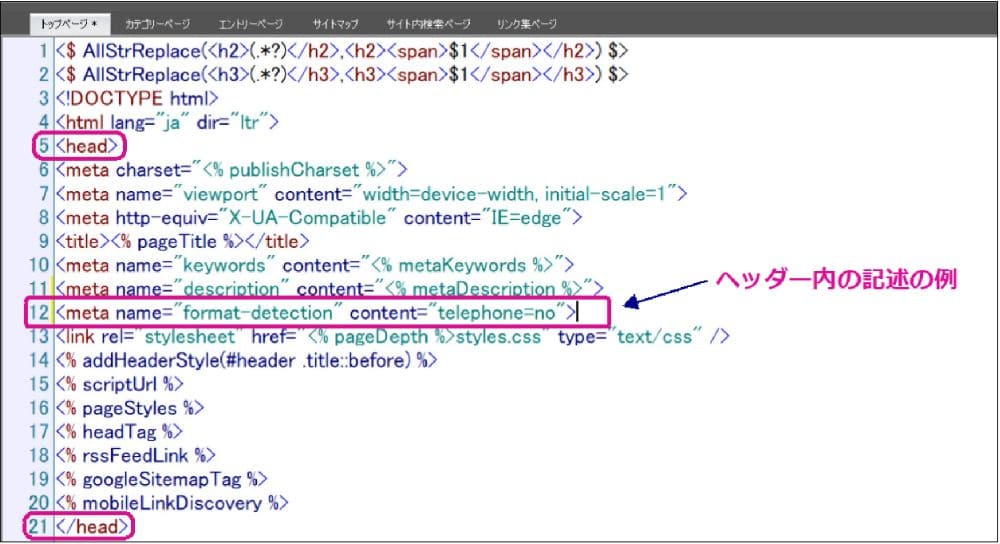
<meta name="format-detection" content="telephone=no">
ヘッダー内の命令ですが、まず大前提として電話番号はリンクにしないという約束の記述。後のCSSの記述で768px以下はリンクにすると言う命令を出します。
<head>〜</head>の範囲であれば、場所はどちらでも構いません。

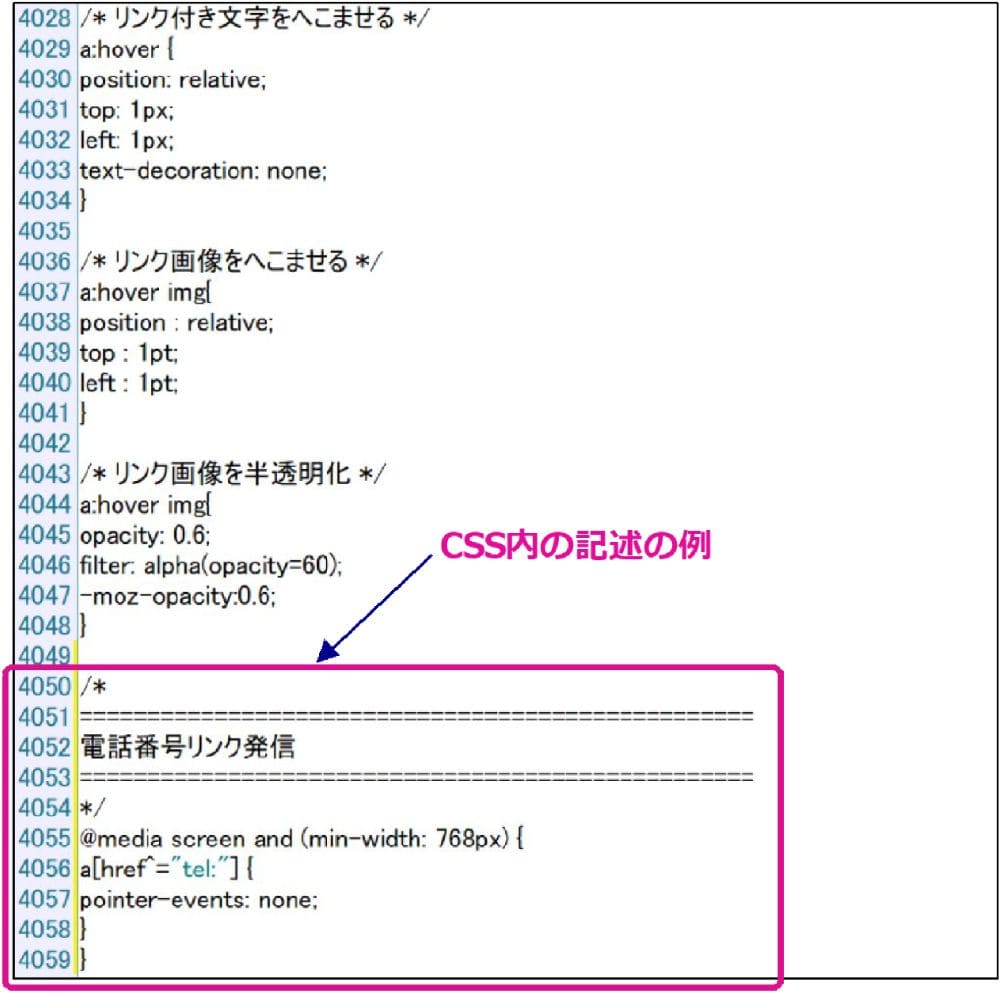
/*
==================================================
電話番号リンク発信
==================================================
*/
@media screen and (min-width: 768px) {
a[href^="tel:"] {
pointer-events: none;
}
}
■@media screen [ブラウザ] が
■min-width: 768px [768より小さいのであれば]
■href^="tel:" [リンクで表示させる]
CSS内でしたら記述場所は問いませんが、「電話番号に関する記述」であるということが今後の変更の作業でも分かるように下記のように見出しを付けておくと便利です。
※ /*〜/*はCSSの記述として認識されません。

---画像---
<p class="txt-img" style="text-align:center"><a href="tel:1234567890"><img src="<% pageDepth %>img/画像" style="width:280px;" alt=""></a></p>
---テキスト---
<p class="txt-img" style="text-align:center"><a href="tel:1234567890">[発信画面に移動]</a></p>
サイト作成画面にコピペで貼り付けてください。電話番号はハイフンをつけずに数字のみを記述してください。くれぐれも電話番号の数字の記述は何度も見直してください。
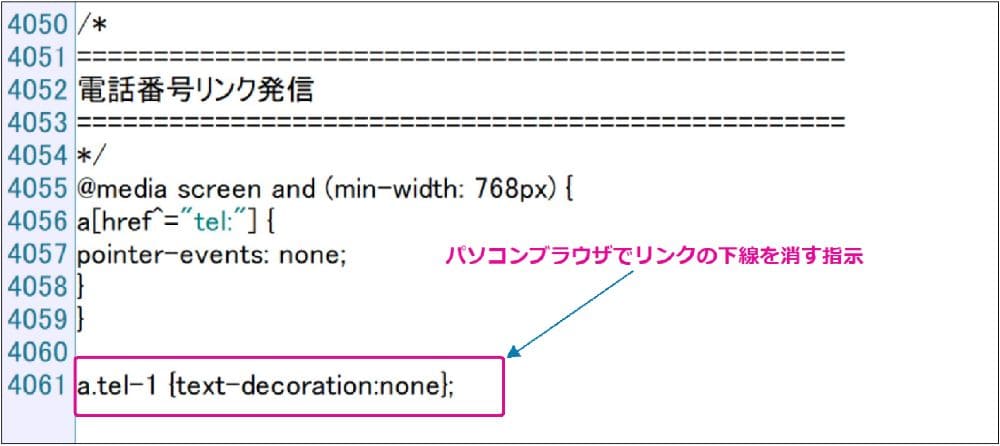
ブラウザでリンクの下線を消すためのCSS記述
確実にカスタマイズを機能させるために、上記までの作業が完了しましたら一旦アップロードしてください。アップロードの後で携帯端末で電話番号をタップして、正常に発信画面に移動できるかを先にご確認ください。この際、再度電話番号に間違いがないか確認します。
携帯端末で正常に動作した場合は、次にパソコンのブラウザを確認します。
お気付きかとは思いますが、パソコンのブラウザで電話番号を確認するとリンクであるため、電話番号の下に [下線] が表示されているはずです(下記参照)。
次の作業ではスタイルシートの記述で、このリンク下線を消す操作をします。

a.tel-1 {text-decoration:none};
■a.tel-1 このリンクのクラスは、
■text-decoration テキスト(文字)のデコレーション(装飾)を、
■none (ナン)やめなさい。
※ a.tel-1はクラス指定の文字配列なので、お好きな任意の文字に変更可能。
シリウスvar1.5のコンテンツから閲覧された方
必ずこの当ページの訪問者さんが電話する確立を高くする方法に戻ってコンバージョンを上げるための記事を読んでください。また、電話番号タップについてのコンバージョン率を上げる方法を理解しておくために、下記動画をご覧ください。
尚、当サイトからシリウスをご購入頂きましたユーザー様は、この電話番号のカスタマイズの件で「ご質問」があれば、ご購入者様特典ページの「お問い合わせフォーム」でご連絡ください。






