ホームページにグーグルマップを表示させる方法
A グーグルマップは簡単にホームページに埋め込みできます
シリウス2のグーグルマップ表示例
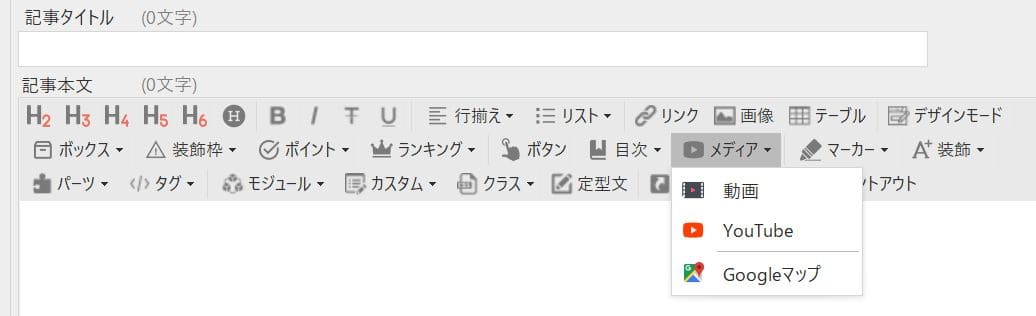
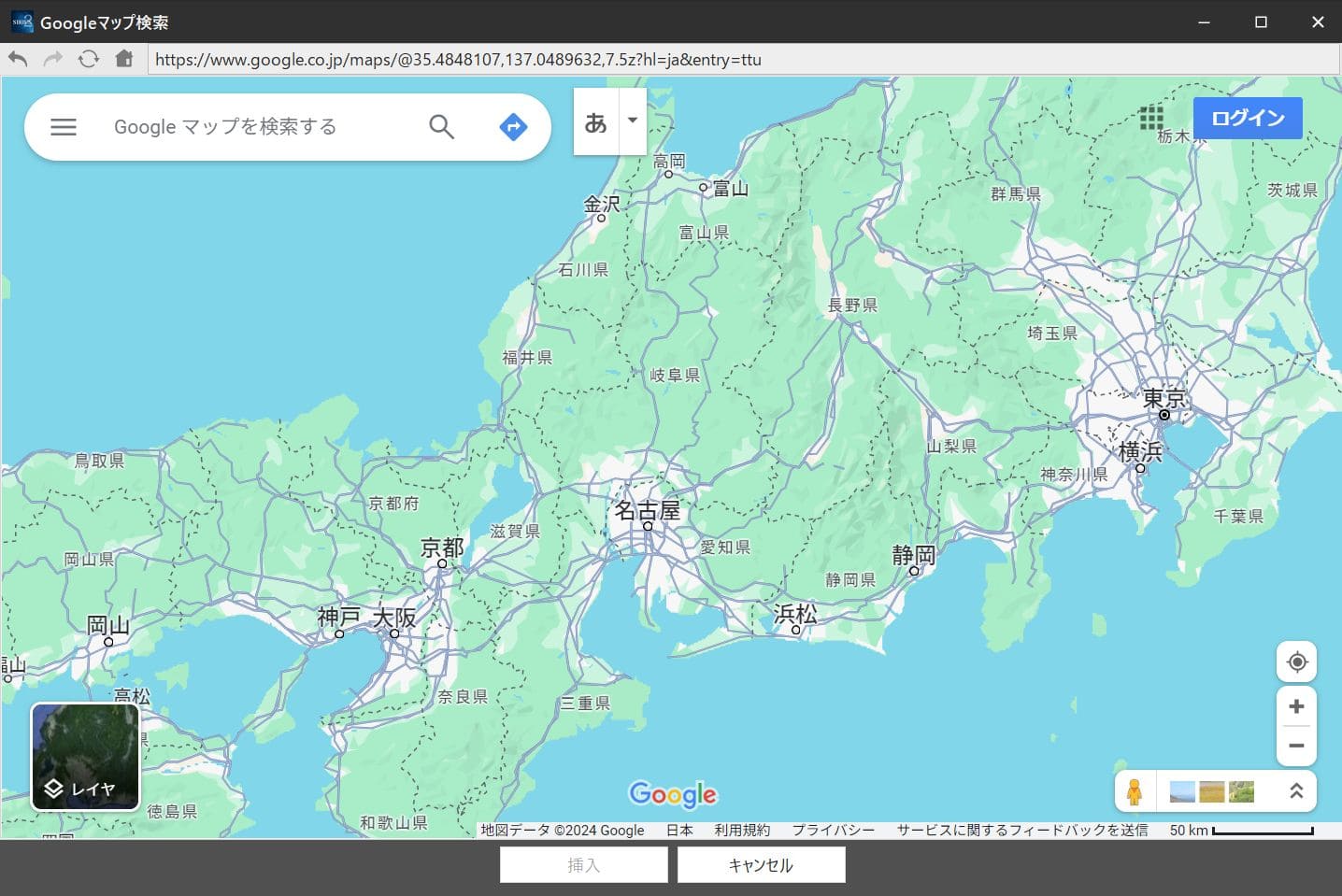
シリウス2では下記画像のように、メディアから [Google マップ] をクリックし住所や施設を検索窓に記述するだけで自動的に最適化のタグが記述されます。もちろん携帯端末でもこの機能でGoogleマップは最適表示されます。
クリックしますとサイト作成画面にグーグルマップが表示される仕様になっています
上記画像の検索窓に住所、施設名を記述して [挿入] ボタンを押すだけです。
シリウス2で自動挿入されるグーグルマップ最適化タグ
<div class="gmap-wrap"><div class="gmap-box">
<iframe src></iframe> グーグルマップのインフォームソース
</div></div>
一般的なグーグルマップの表示方法
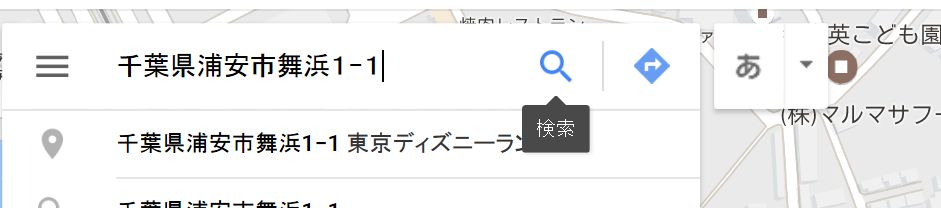
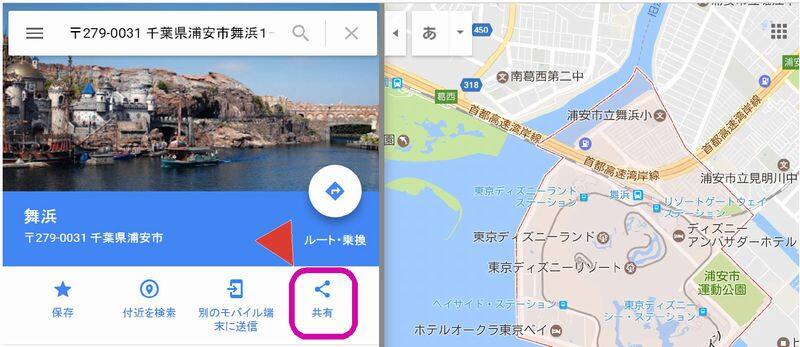
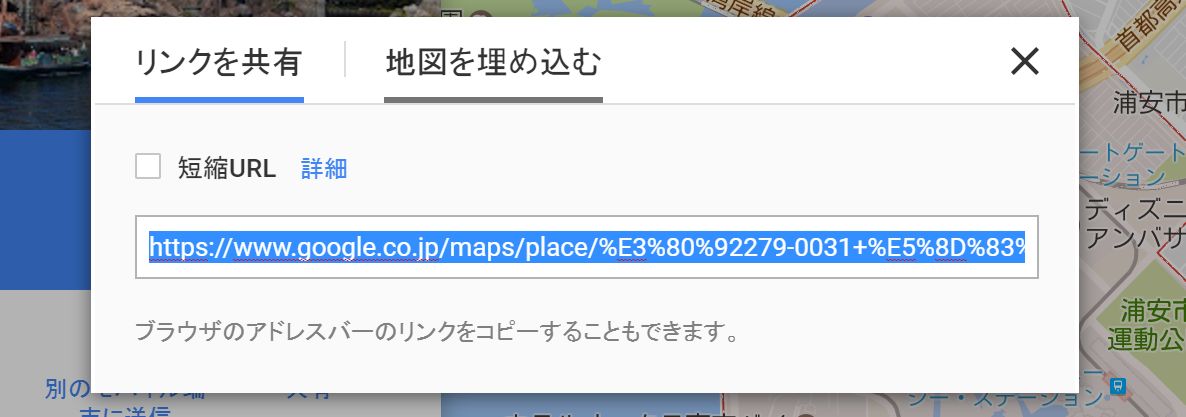
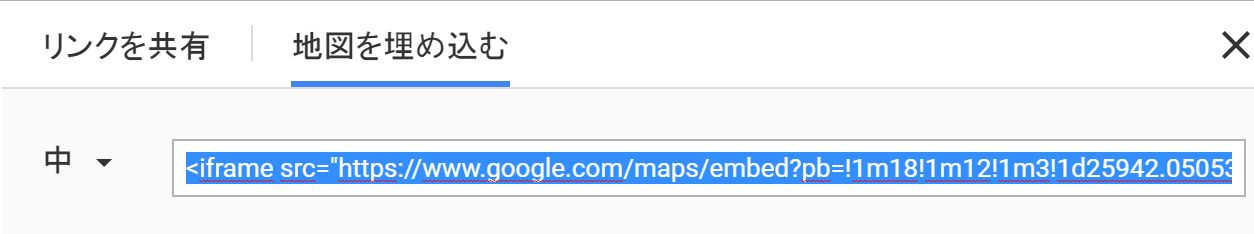
グーグルマップでディズニーランドの地図を作成する例





ディズニーランド
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d25942.050537645908!2d139.8666237477316!3d35.6337334633802!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60187d1047835c47%3A0x89620b95c4d7f418!2z44CSMjc5LTAwMzEg5Y2D6JGJ55yM5rWm5a6J5biC6Iie5rWc!5e0!3m2!1sja!2sjp!4v1484843927600" width="100%"; height="450" frameborder="0"
style="border:0" allowfullscreen></iframe>
フォームタグで、地図の横幅をwidth="100%"で指定しておくと、スマホの画面の縦、横で見た場合どちらでも綺麗に横幅いっぱいで表示されます。パソコンブラウザ表示ではメインコンテンツの幅で表示される事になります。