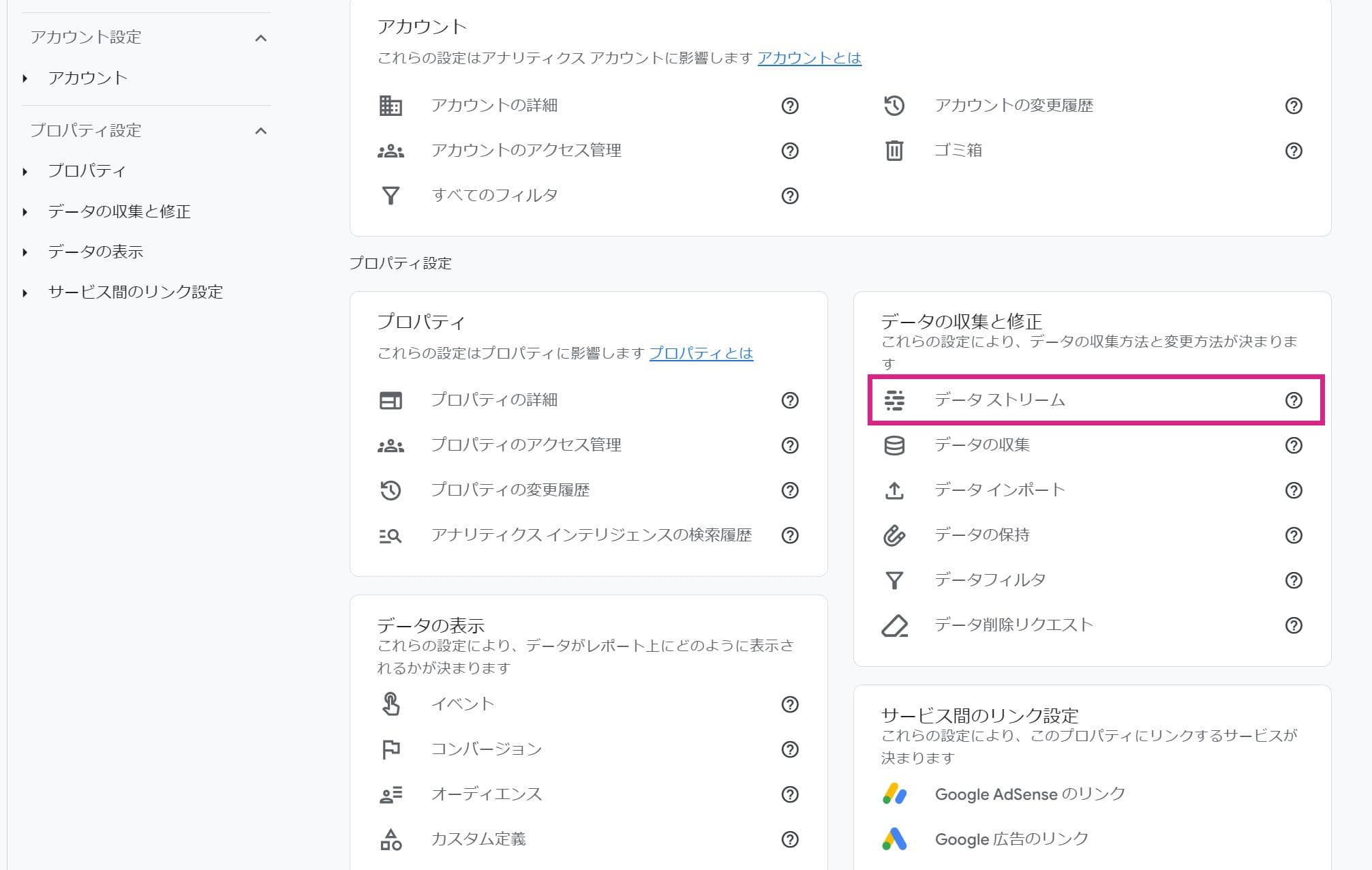
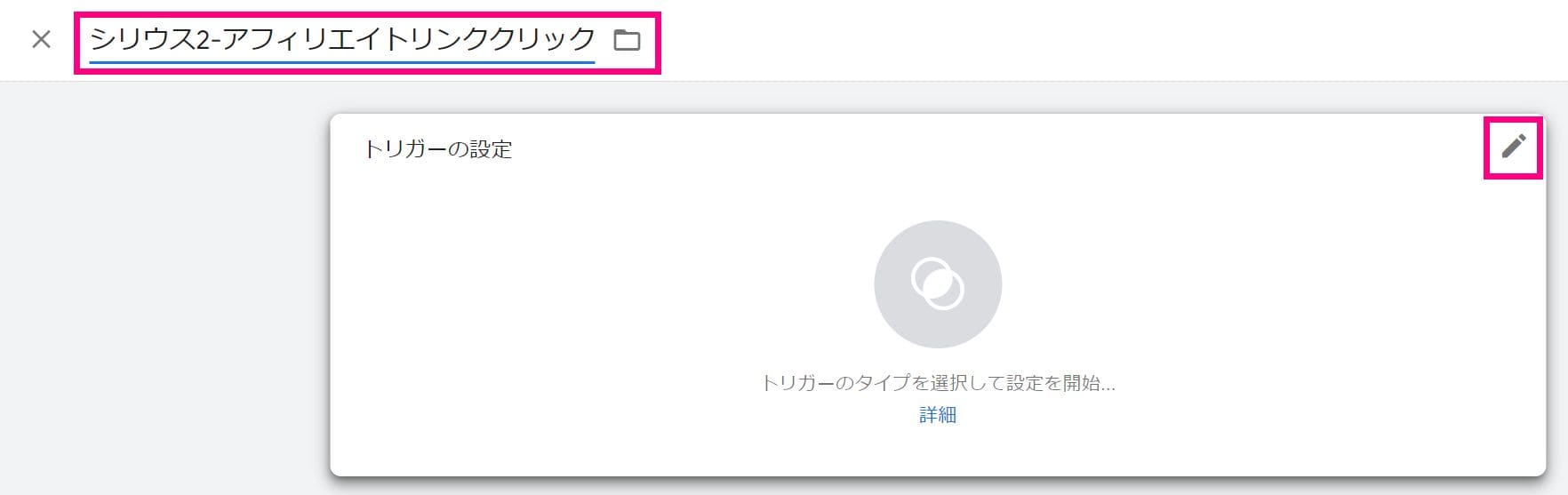
GA4 GTM�ݒ�ƃJ�X�^����` �T�����|�[�g�\��
- GA4-GTM-�J�X�^����`-�T�����|�[�g�쐬�܂œ������I
- GA4�o�^�̕��@
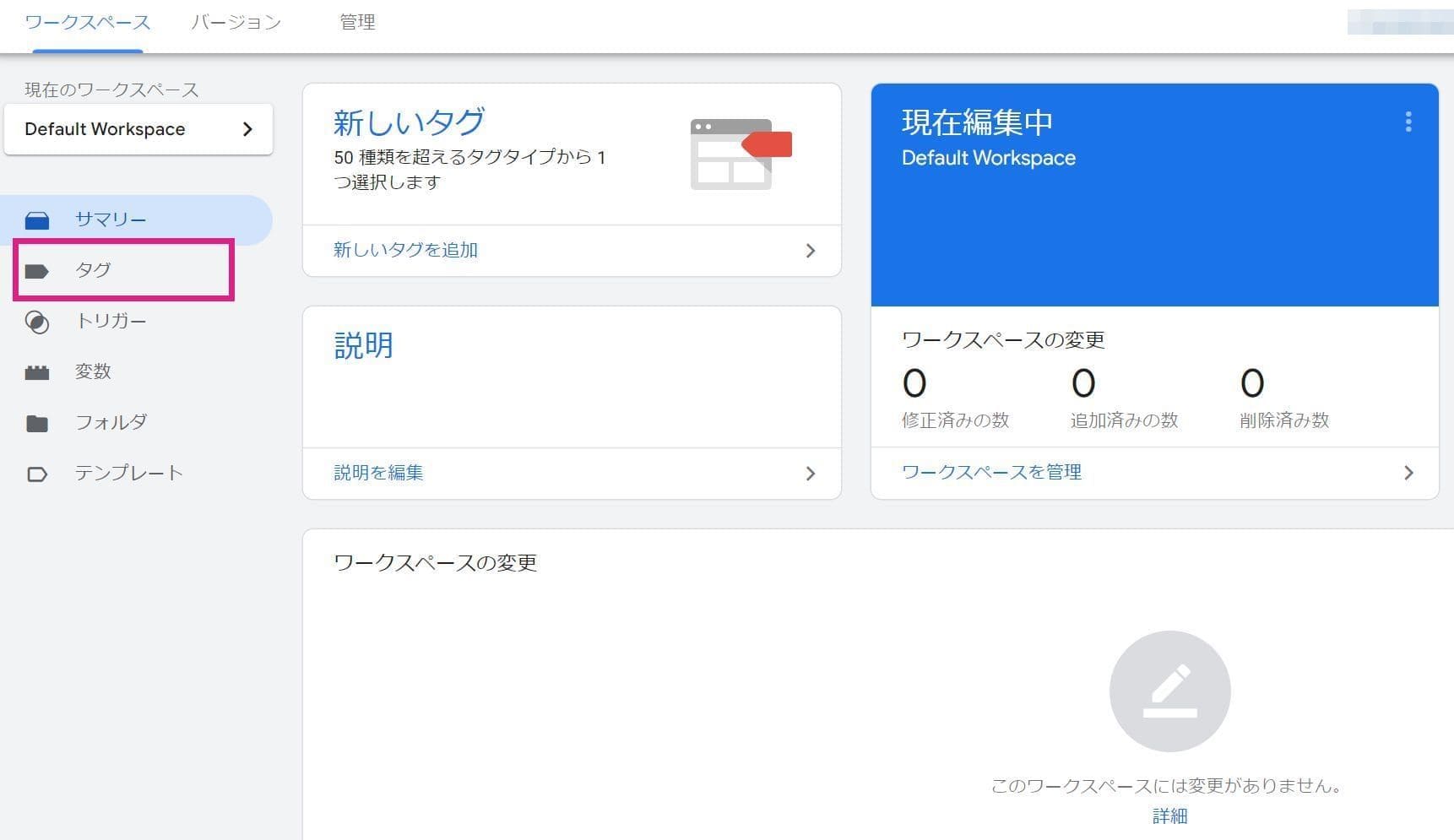
- GTM �^�O�}�l�[�W���[�̏����ݒ�
- GTM�� [Google �^�O] ���쐬���ăf�[�^���T�C�g�ɑ��M
- GTM�� [�C�x���g�^�O-1] ���쐬�B
- �O�[�O���^�O�A�V�X�^���g�œ���`�F�b�N�b [�C�x���g�^�O-1] �̔��Ίm�F
- GTM�� [�C�x���g�^�O-2] ���쐬
- GTM�� [�C�x���g�^�O-3] ���쐬
- �J�X�^����`�̐ݒ�
- [�C�x���g-2] �̃J�X�^����`�ݒ�
- [�T��] ���|�[�g��ʂ̐ݒ�
- �C�x���g���Ƃ̒T�����|�[�g�\����
- �J�X�^����`�𗘗p���Ȃ��T�����|�[�g�쐬
- GA4�ɐݒ肷��C�x���g�ɂ���
- �C�x���g�̎��
- �R���o�[�W�����ݒ�̊�b�m��
- GTM�ō쐬�����C�x���g���R���o�[�W�����C�x���g�ɐݒ�
- �z�[���y�[�W�쐬�͏I��肪�n�܂�
- �z�[���y�[�W�͑҂��̐헪
GA4-GTM-�J�X�^����`-�T�����|�[�g�쐬�܂œ������I

�W�q��UP�̂��߂̃T�C�g�̌����I�ȉ��P�̑����̓O�[�O���A�i���e�B�N�X4��͂���I
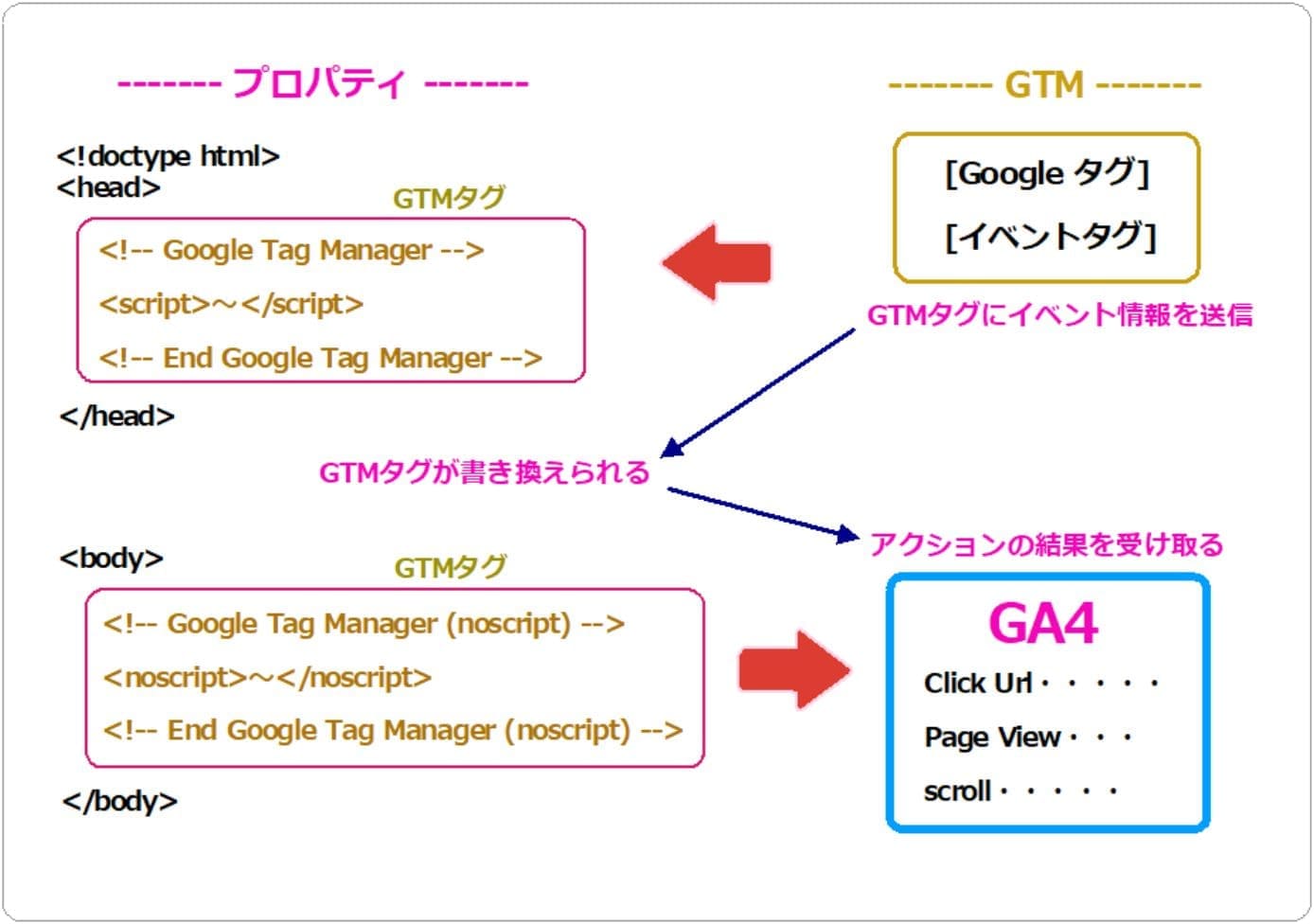
GA4�͍��@�\�ł����A��{�I�Ƀf�t�H���g�̏�Ԃł́A�w�肵���y�[�W�ł̓���̃����N�N���b�N����������N�N���b�N���Ȃǂ̃C�x���g�͌v�����鎖���ł��܂���B�����Ŏ��Ђ̃T�C�g�ɕK�v�ȏ����v�����邽�߂�GTM�����܂��B
GTM�𗘗p����ۂ�Google�^�O���T�C�g�ɓ\��ւ��ɁAGTM�̃^�O��ݒu���܂��B���̃^�O��GTM����Google�^�O��C�x���g�^�O�̃\�[�X�𑗐M���鎖�ŁAGA4�ɑ��茋�ʂ�\��������ƌ����V�X�e���ł��B�܂�GA4�ł̓C�x���g�̃J�X�^���p�����[�^�[�̑�������A��͂��₷���悤�ɃJ�X�^����`��ݒ肵�ĒT�����|�[�g�Ƃ��ĕ\�������܂��B
[���̓����2����09��38�b�Ō���܂�]

����̃����N�N���b�N
�R���o�[�W���������N��
�N���b�N��
���������N�N���b�N��
�R���o�[�W�����y�[�W�ւ�
���������N�N���b�N
�T�C�g���̊O�������N�N���b�N����
�C���X�^�O���� / X
SNS�̃N���b�N���v
���̃R���e���c�̃R���o�[�W�����v��
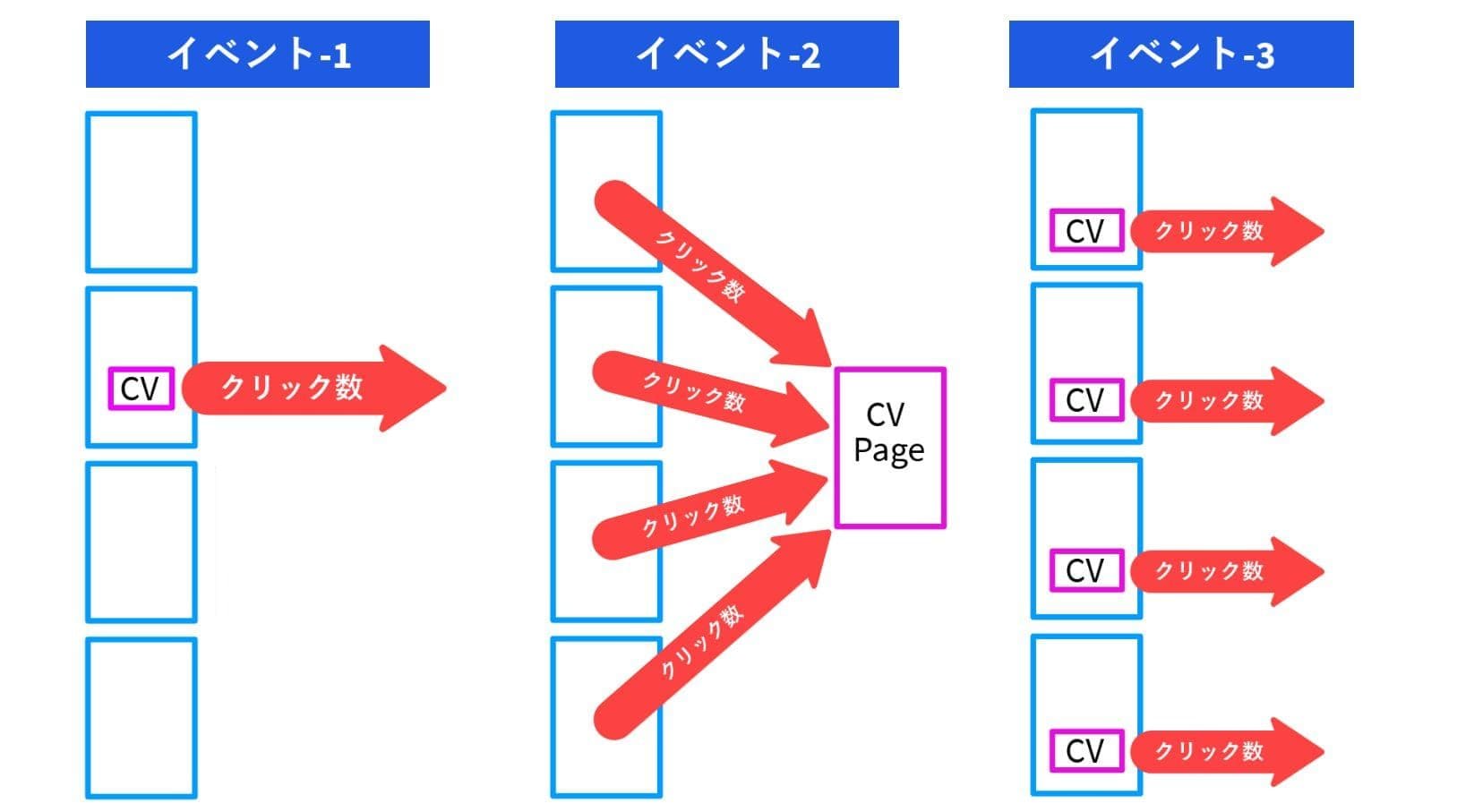
- ����y�[�W�̎w�肵���V���E�X2���A�t�B���G�C�g�����N�N���b�N��
���p�����w�肵���y�[�W�́u���₢���킹�t�H�[���v�̑��M�� [submit]
[�C�x���g-1] - ����y�[�W�����t�@���[�i�Q�ƌ��y�[�WURL�j�Ƃ����̑���
���p�����u���\���݃y�[�W�v�̎Q�ƌ��y�[�W�^�C�g�����ƃN���b�N���Ƃ��̍��v�J�E���g
[�C�x���g-2] - �T�C�g���̑S�ẴA�t�B���G�C�g�����N���N���b�N�Ɣ��������y�[�W
���p�����S�Ẵy�[�W�̃c�C�b�^�[[X] ��C���X�^�O�����A�u���O�Ȃǂ̊O�������N�̃N���b�N��
[�C�x���g-3]
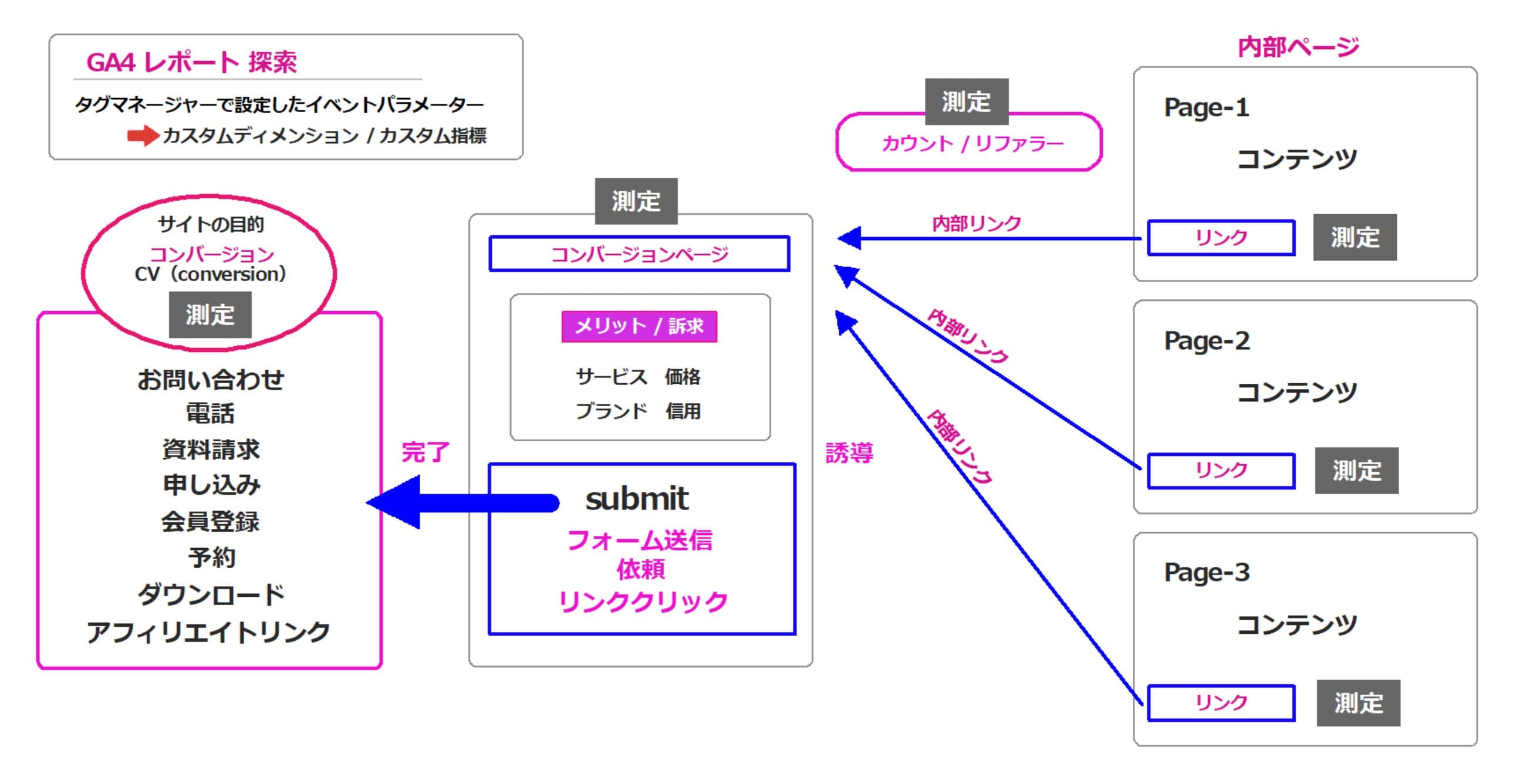
�z�[���y�[�W�ɂ���Čv���̑Ώۂ͈قȂ�܂����AGTM�𗘗p����GA4�ʼn�͂��邽�߂̊�{�Ƃ��āA��L3���̍�Ƃ̈Ӗ��������ł���A����͂��̉��p�Ŏ��R�ɂ��Ȃ����]�ރ��|�[�g��\�������鎖���ł��܂��B
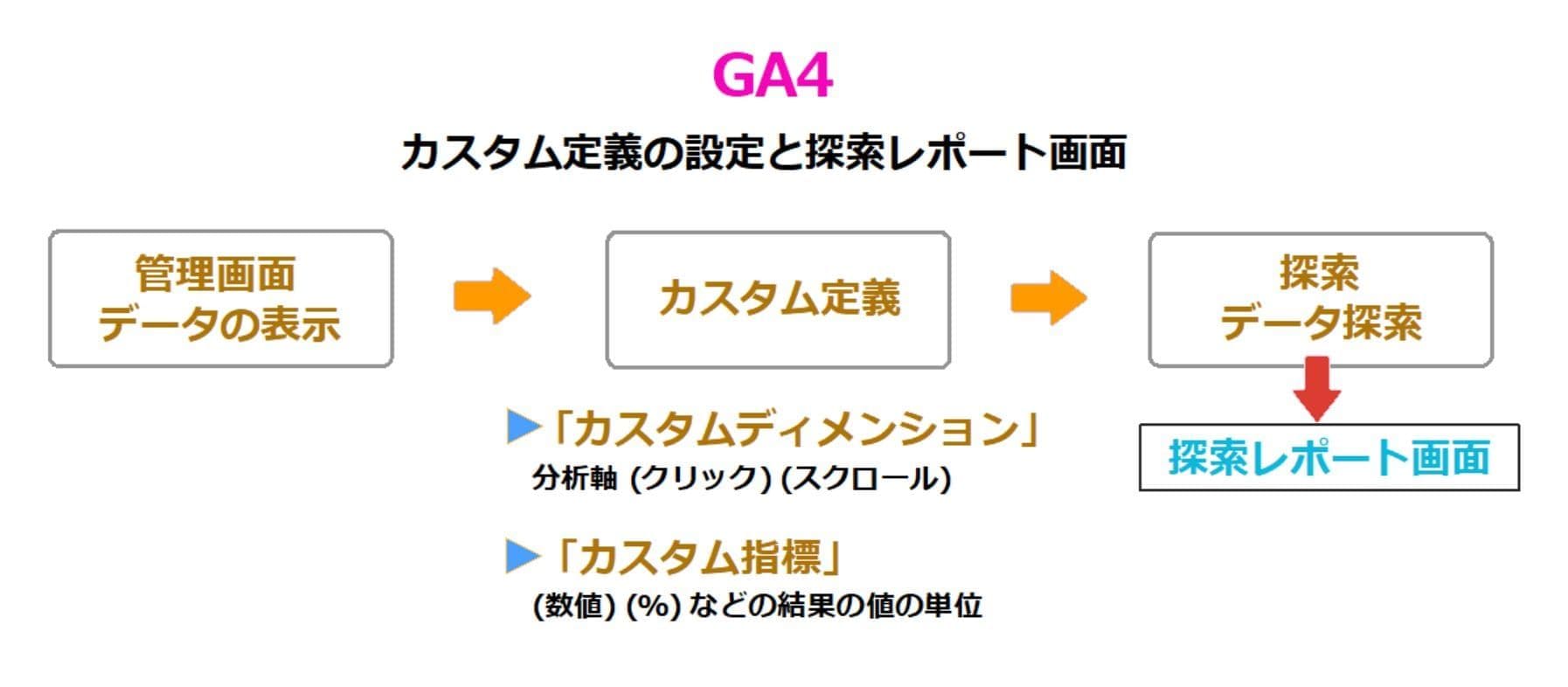
����͏��S�҂���ɂ�����₷���悤�ɁAGA4��GTM�̕R�t������A�쐬�����C�x���g���J�X�^����`�̃J�X�^���f�B�����V�����ƃJ�X�^���w�W�Ɋ��蓖�āA�u�T�����|�[�g�v�ɕ\��������܂ł�3��ނ̐ݒ��S��������܂��B

�T�����|�[�g��͂܂ł̑傫�ȗ���
[GA4����]��[GTM�ݒ�]��[�^�O�A�V�X�^���g����]��[�J�X�^����`�쐬]��[�T�����|�[�g�ݒ�]
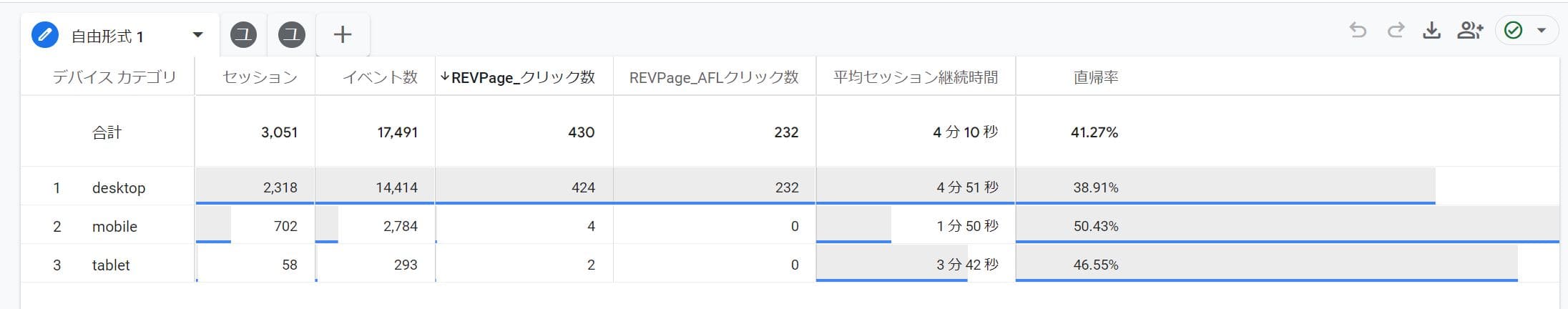
���L��ʂ̂悤�ȃ��|�[�g�́A���̃R���e���c�̍�Ƃ����鎖��GA4�́u�T���v�Ŋm�F�ł���悤�ɂȂ�܂��B�T���ɂ��Ă̐ݒ��GTM��GA4��R�t�����Ă���̍ŏI�̍�ƂɂȂ�܂��̂ŁA�㔼�ŏڂ����\�����@�Ȃǂ�������܂��B
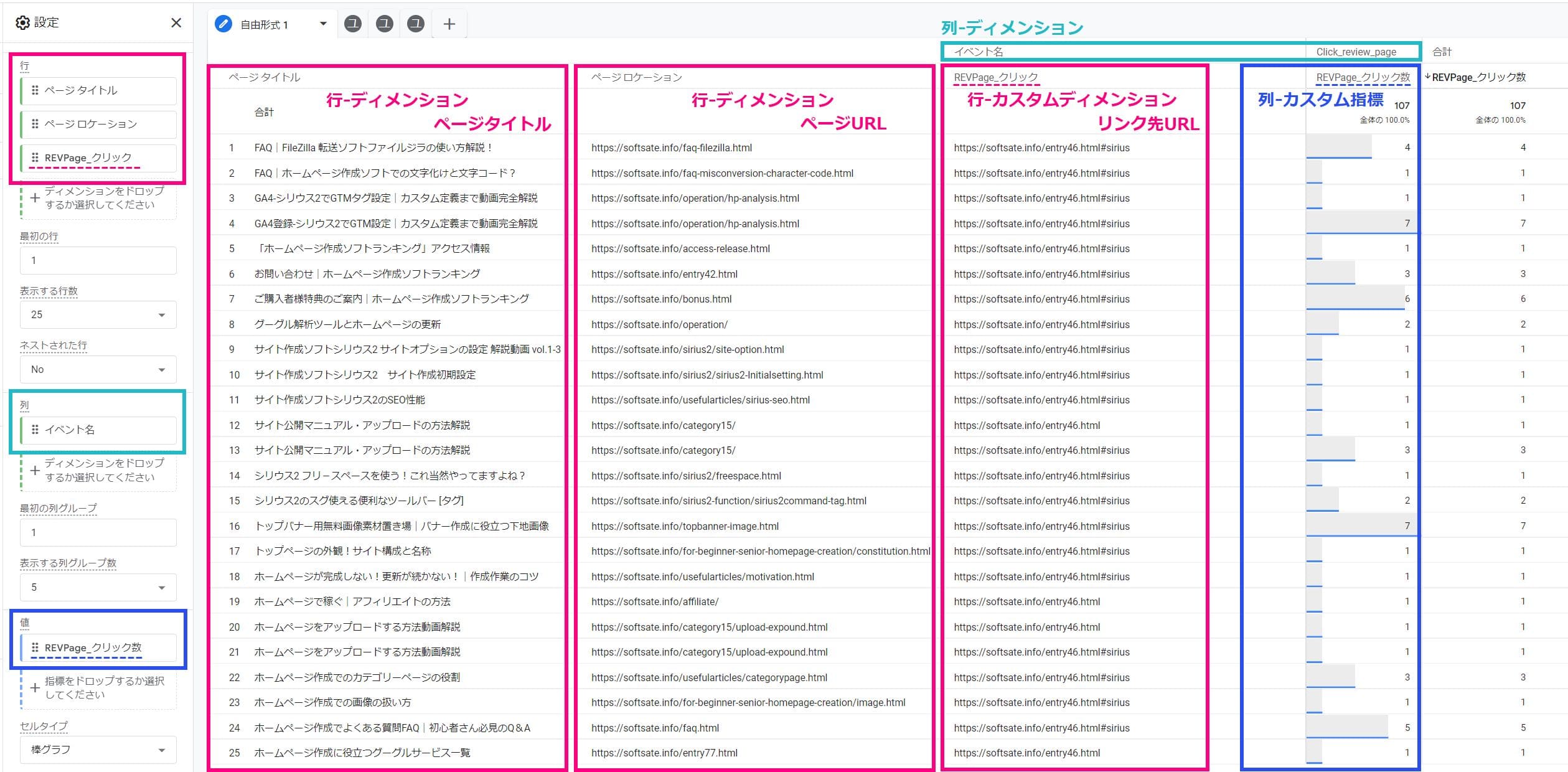
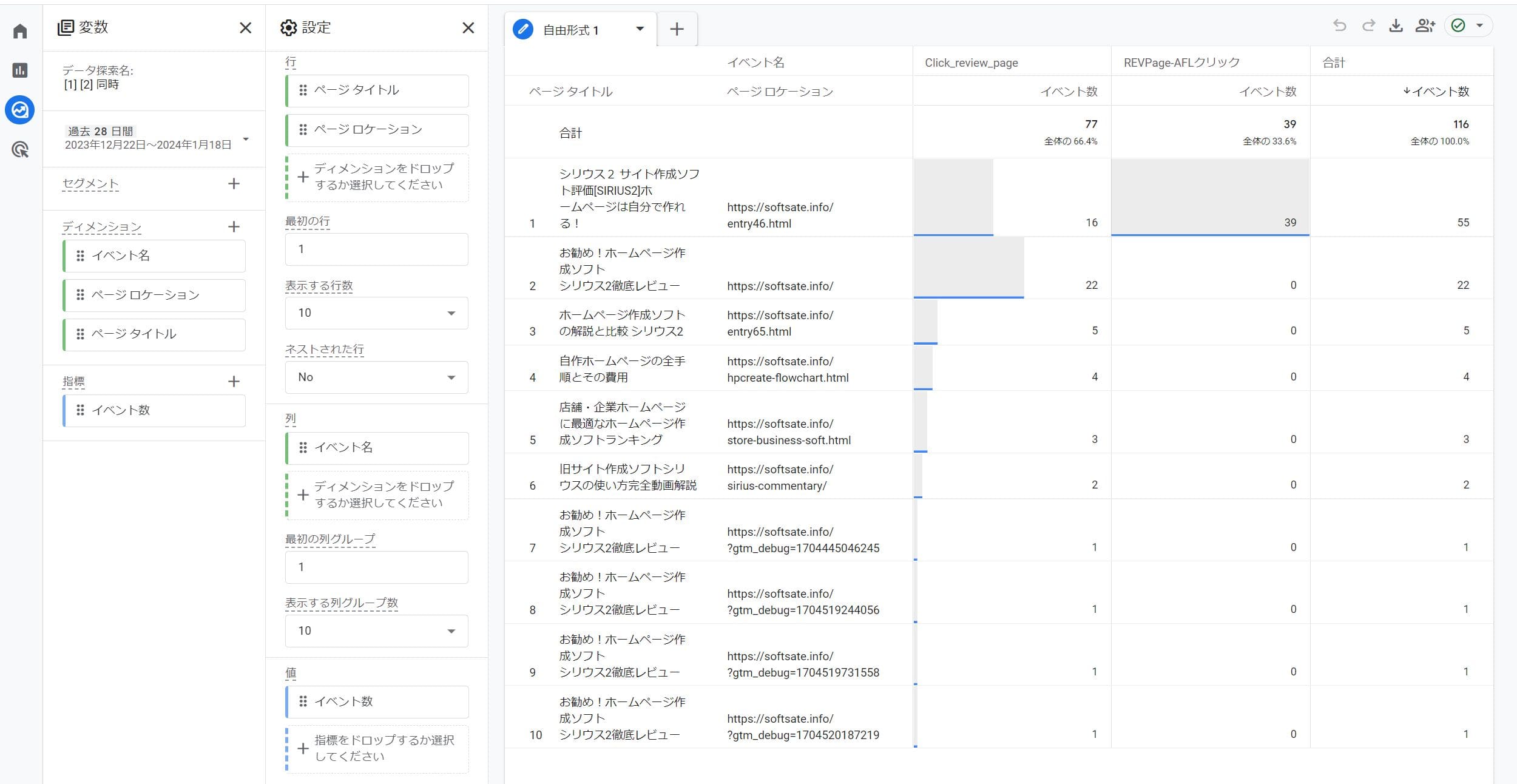
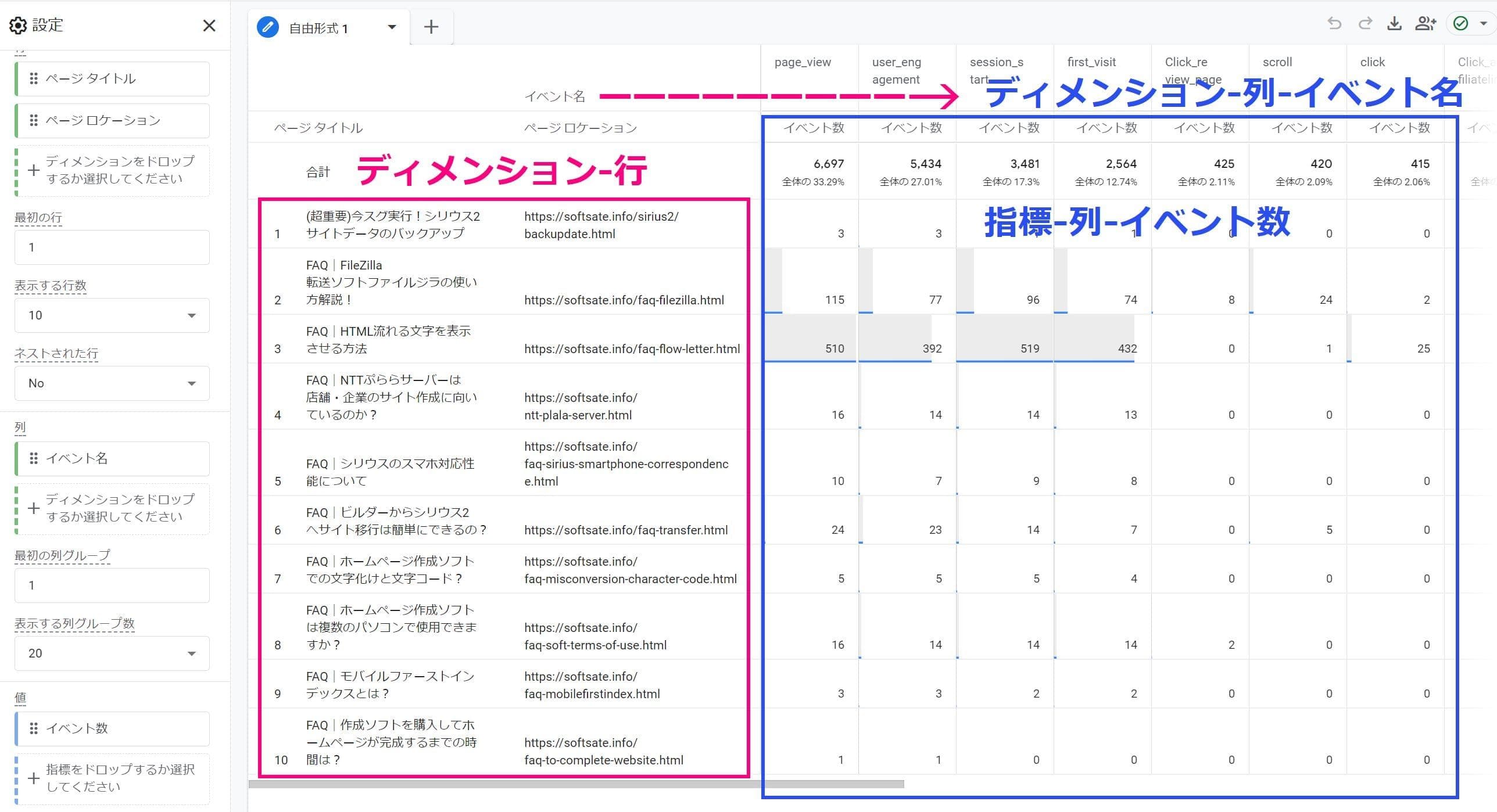
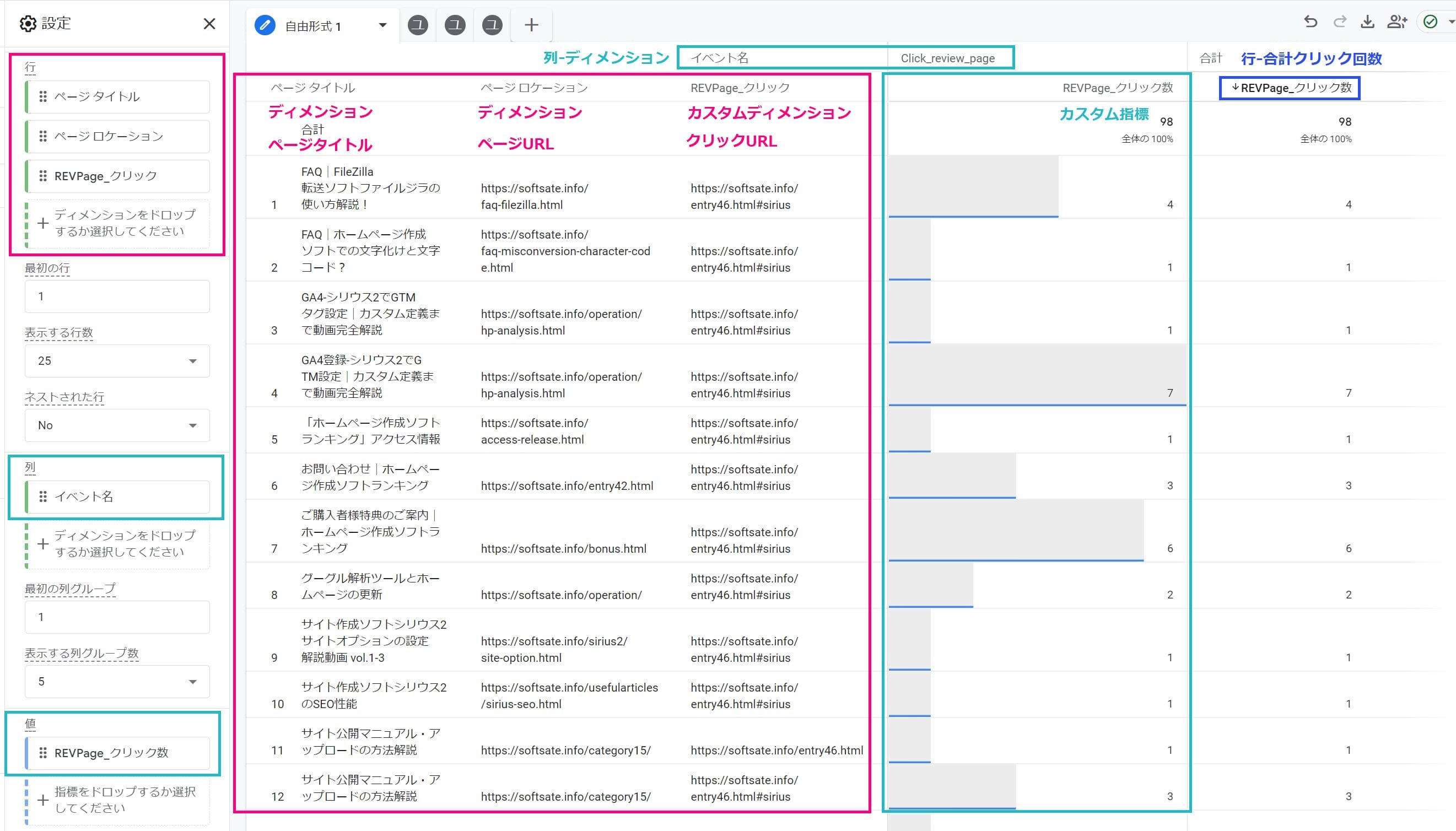
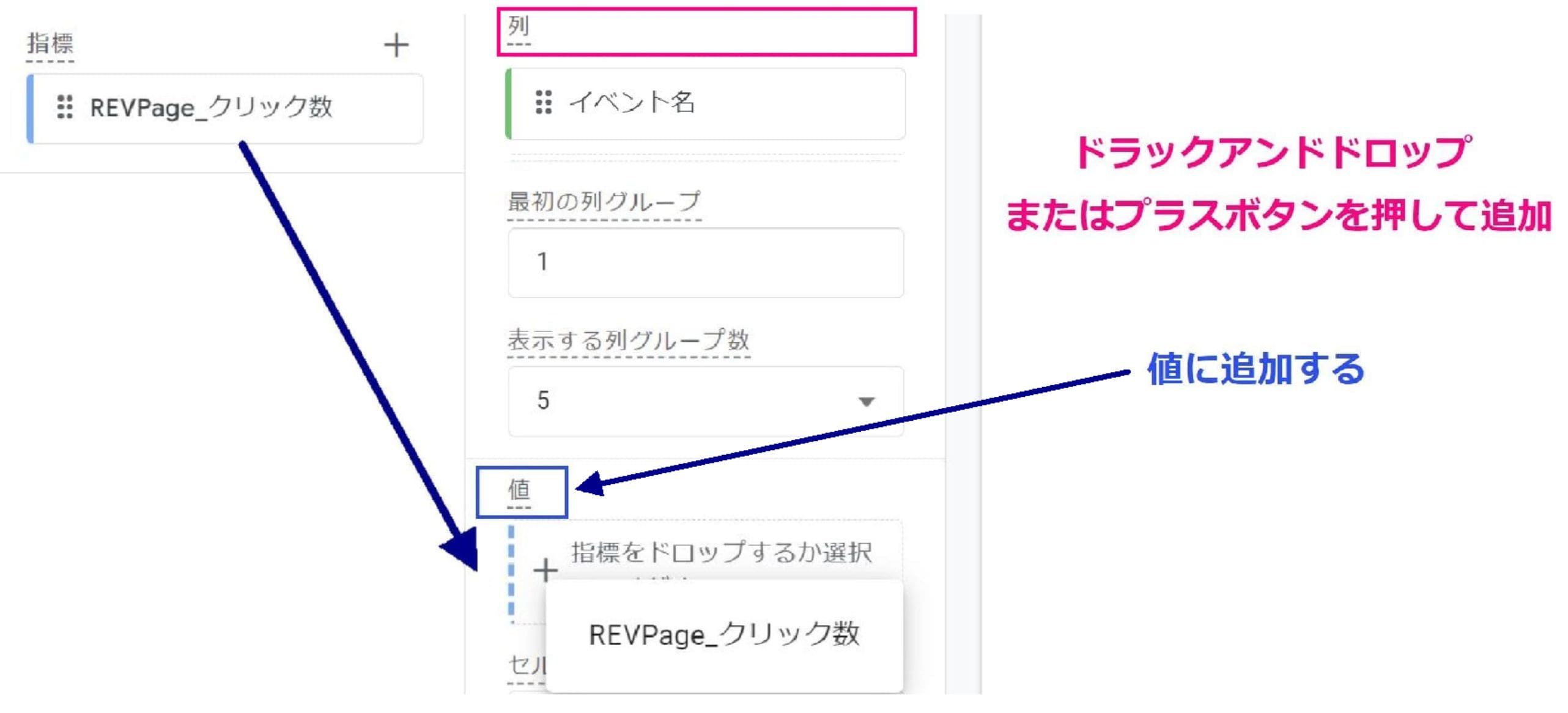
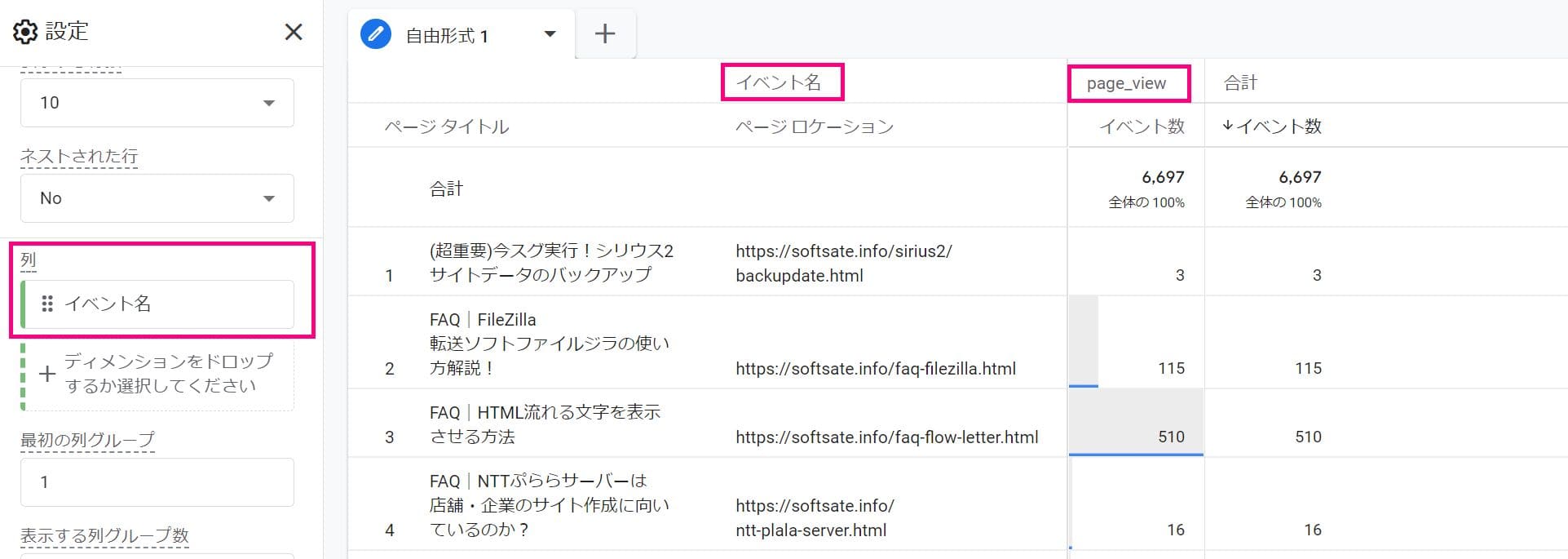
�ʏ�u�T�����|�[�g��ʁv�̕\���́A���L�摜�̂悤�ɃJ�X�^���f�����V�������u�s�v�ɐݒ肷��ꍇ���قƂ�ǂł����A�u��v�ŕ\�������鎖���ł��܂��B���̂悤�Ȕz�u�́A�u��͂ʼn����v������̂��H�v���|�C���g�ɂȂ�܂��B
��L�摜�͂��̓��T�C�g�̃��|�[�g�ł��B���̃T�C�g�ł̓A�t�B���G�C�g�����N��ݒu���Ă���y�[�W�ƁA�ݒu���Ă��Ȃ��y�[�W�����݂��܂����A���ꂼ�ꃊ���N��\���Ă���y�[�W�̃y�[�W�^�C�g����URL�A�O���N���b�N���Ƃ��̃����N��URL��\�������Ă��܂��B����3��ށA5�p�^�[���̒T�����|�[�g�y�[�W�����`�����܂����A���̓��̈�̃��|�[�g�ł��B
| �O�[�O���A�i���e�B�N�X4 [GA4] | �O�[�O���^�O�}�l�[�W���[ [GTM] | �O�[�O���^�O�A�V�X�^���g [GTA] |
|---|---|---|
| �O�[�O����̓c�[�� | �^�O���ꊇ�Ǘ�����GA4�ɑ��M | GTM������m�F�c�[�� |
| GTM���������M | [Google �^�O]�@[�C�x���g�^�O] | GTM�� [�v���r���[] �ʼnғ� |
GA4��GTM��A�g�����A�T�����|�[�g���쐬����܂ł̎菇
- �O�[�O���A�J�E���g�擾
- �O�[�O���A�i���e�B�N�X4 [GA4] �A�J�E���g�擾
- [GA4] �Ƀz�[���y�[�W [�v���p�e�B] ��o�^
�i�v���p�e�B�̃O�[�O����̓^�O��[GTM] �ŕR�t���j - GTM [�O�[�O���^�O�}�l�[�W���[] �ɃO�[�O���A�J�E���g�Ń��O�C��
- GTM�A�J�E���g�̐ݒ�� [�R���e�i] �쐬
- GTM [�T�}���[] ��GTM�^�O���v���p�e�B�ɐݒu
�i�V���E�X2�� [HTML�ҏW] ��GTM�^�O [�C���X�g�[���\�[�X] ��ݒu�j - [Google �^�O] �쐬
- GA4�f�[�^�X�g���[��������ID���R�s�[�� [Google �^�O] �� [�g���K�[] ��ݒ�
- [�O�[�O���^�O�A�V�X�^���g] ����
- GTM [�v���r���[] �� [Google �^�O] �����̉ғ��e�X�g
- [�C�x���g�^�O] �� [�g���K�[] ����͂������p�����[�^�[�Őݒ�
- �O�[�O���^�O�A�V�X�^���g�� [�C�x���g�g���K�[] �̔��e�X�g
- GA4�̃��|�[�g�����A���^�C����ʂ� [�C�x���g] �̓���m�F
- GA4�Ǘ���ʂ� [�J�X�^����`] �� [�J�X�^���f�B�����V����] �� [�J�X�^���w�W] ���쐬
- GA4 [�T��] �� [�J�X�^���f�B�����V����] �� [�J�X�^���w�W] �����|�[�g��ʍ쐬
GA4�o�^�̕��@
�o�^�ς݂̃O�[�O���A�J�E���g��GA4�̃A�J�E���g�Ƃ��鎖���ł��܂��B�O�[�O���A�J�E���g���̂������Ă��Ȃ��ꍇ��GA4�ɓo�^����O�ɃO�[�O���A�J�E���g���擾���Ă����܂��B���ł�G���[���⑼�̃O�[�O���T�[�r�X���g���Ă���ꍇ�́A�O�[�O���A�J�E���g���擾���Ă��邱�ƂɂȂ�܂��B���̃A�J�E���g��GA4�̐V�K�A�J�E���g���擾���܂��B
�O�[�O���̃A�J�E���g�擾
�� ���L1�`6�̎菇�ŕK�v�������L�q���܂��B
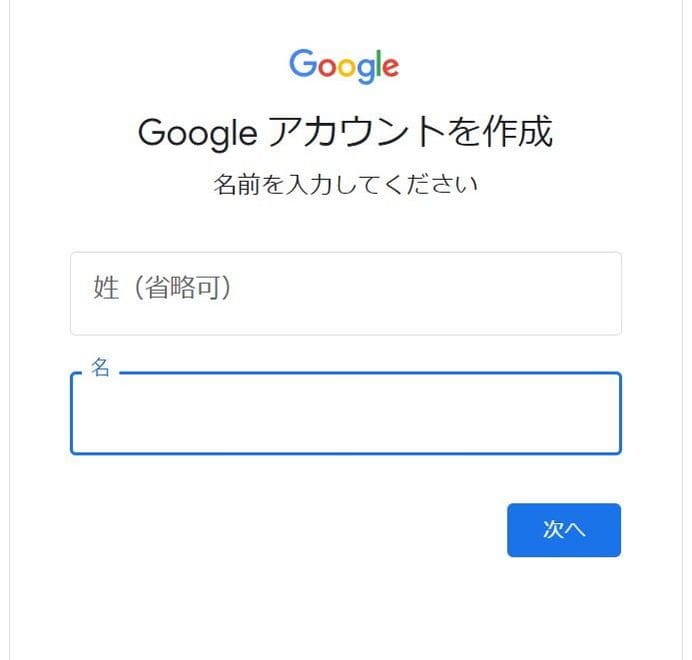
1-�����̋L�q

�i���͏ȗ��j
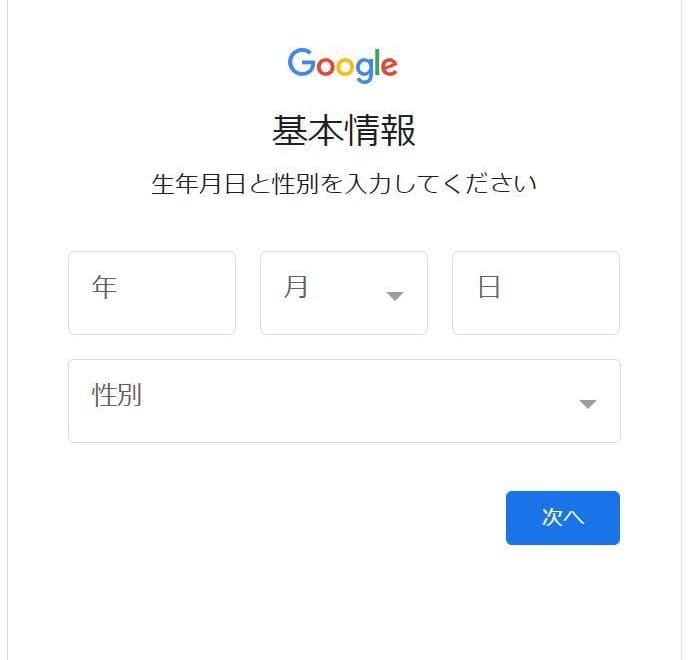
2-���N����-����

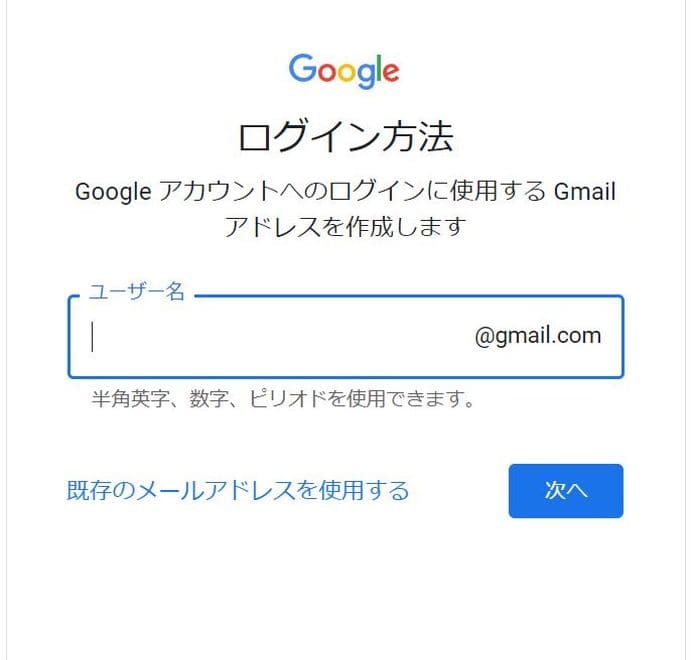
3-Gmail�̍쐬

�i�����̃��[���A�h���X�j
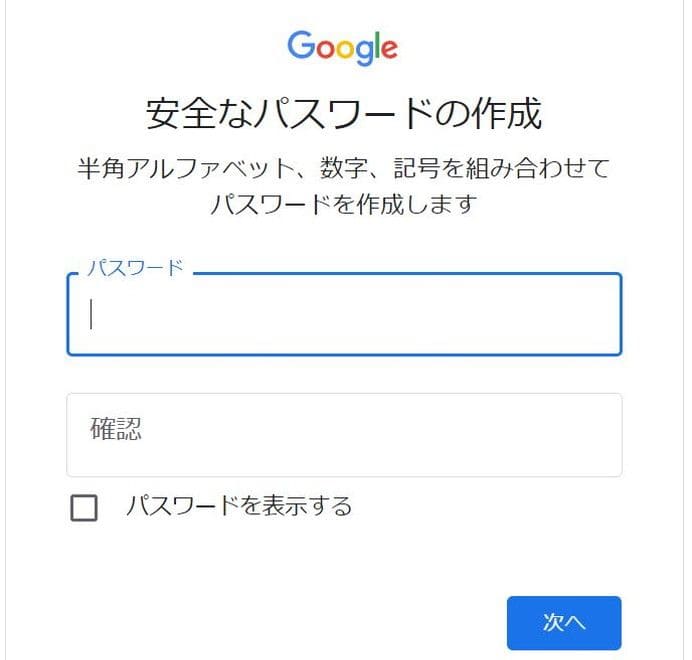
4-�p�X���[�h�ݒ�

5-��펞�̒ʒm�A�h���X

�i�X�L�b�v�j
6-�d�b�ԍ�

�i�X�L�b�v�j
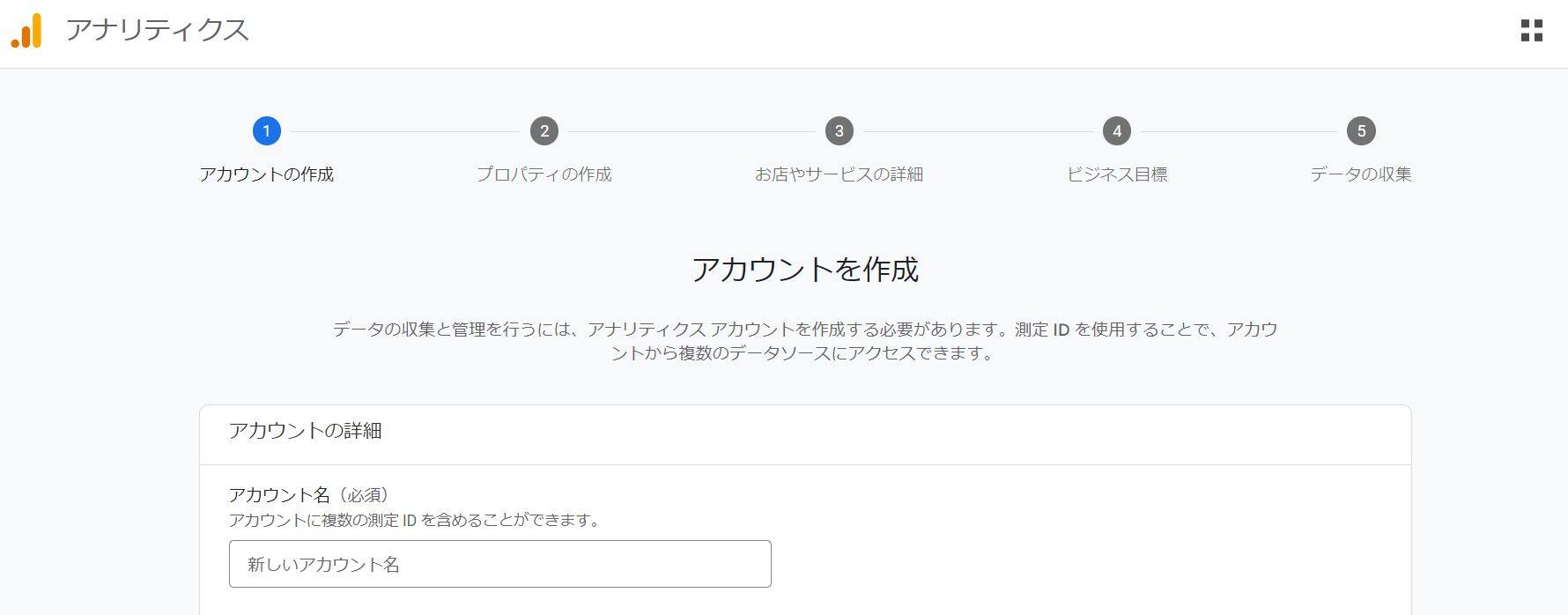
GA4 �ݒ�
��L�̃O�[�O�������T�C�g�ŁA�A�J�E���g�擾�����͂���T�C�g�̐ݒ�A�^�O�̎擾�܂Őݒ肵�܂��B


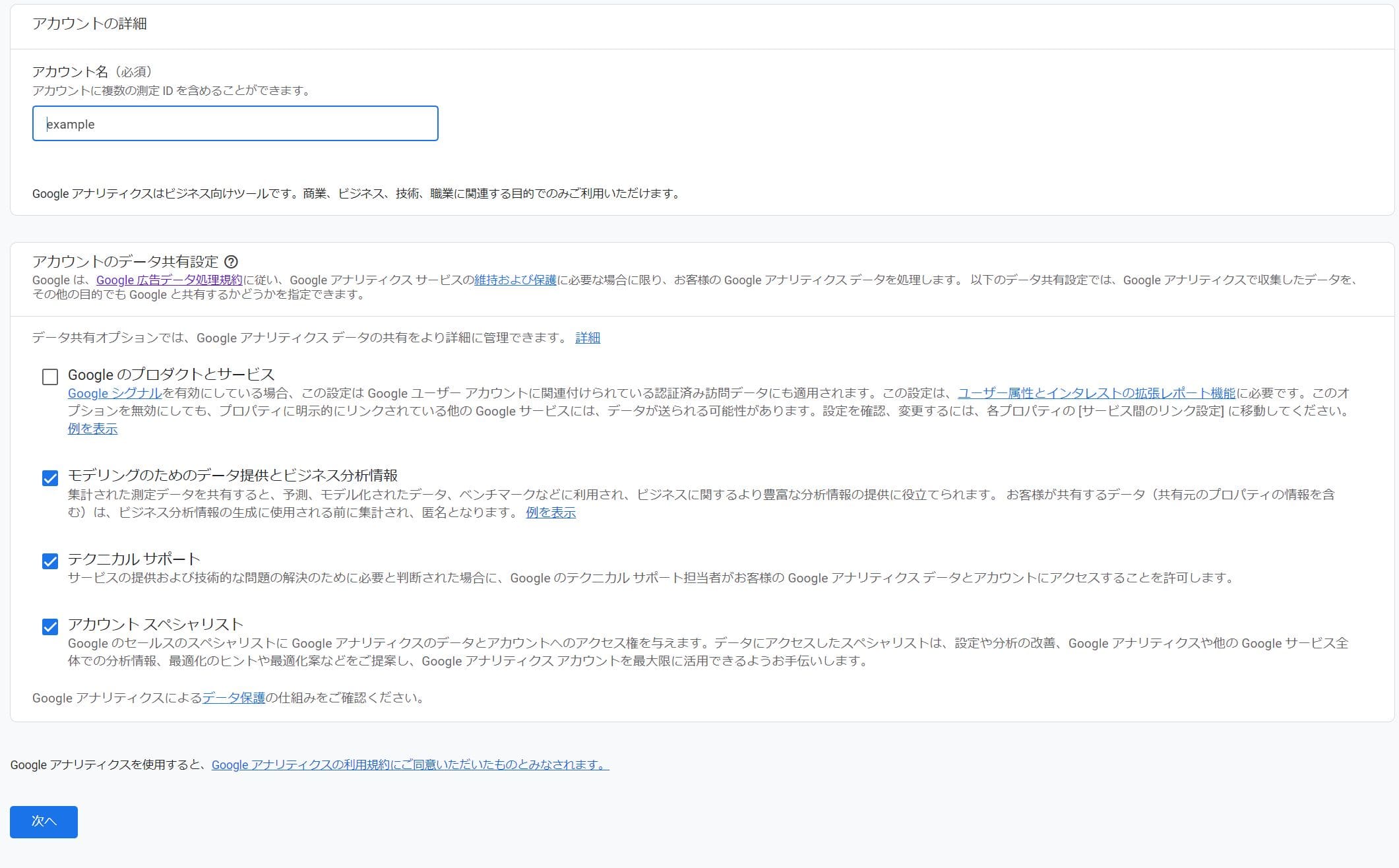
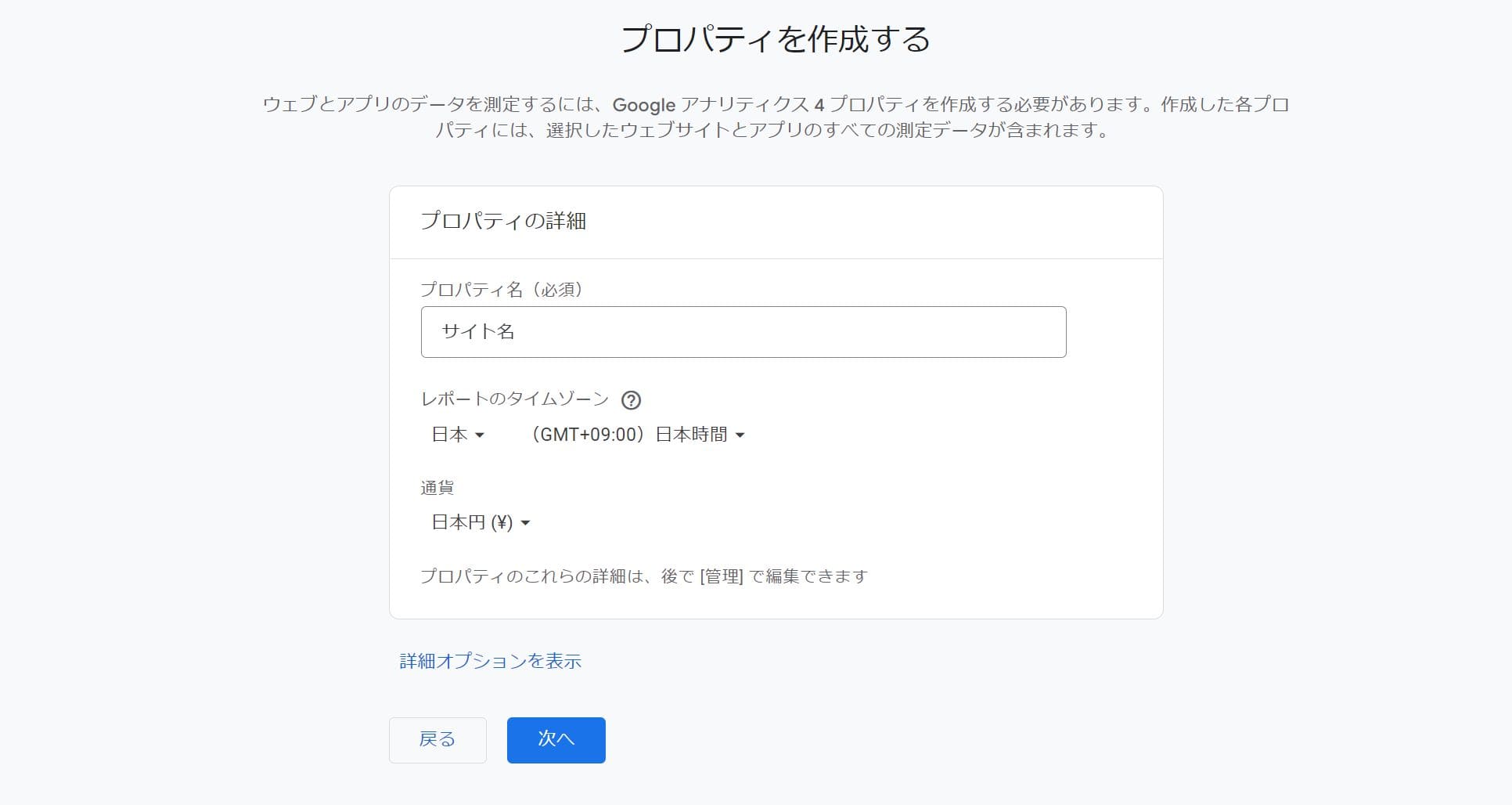
�A�J�E���g���͔C�ӂ̕����z��ŗǂ��ł����A�����Łu��͂���v���p�e�B�̖��O���T�C�g���v�Őݒ肷��̂ŁA�A�J�E���g�����z�[���y�[�W�̃^�C�g���ɂ���͎̂~�߂������ǂ��ł��B���̃`�F�b�N�͂��̂܂܂̏�Ԃ�OK�ł��B
�� �A�J�E���g�E�E�EGA4�𗘗p���錠����L����ҁi��Ж���X�ܖ��������߂��܂��B�j
���|�[�g�̃^�C���]�[���͓��{�A�ʉ݂́i\�j��I��

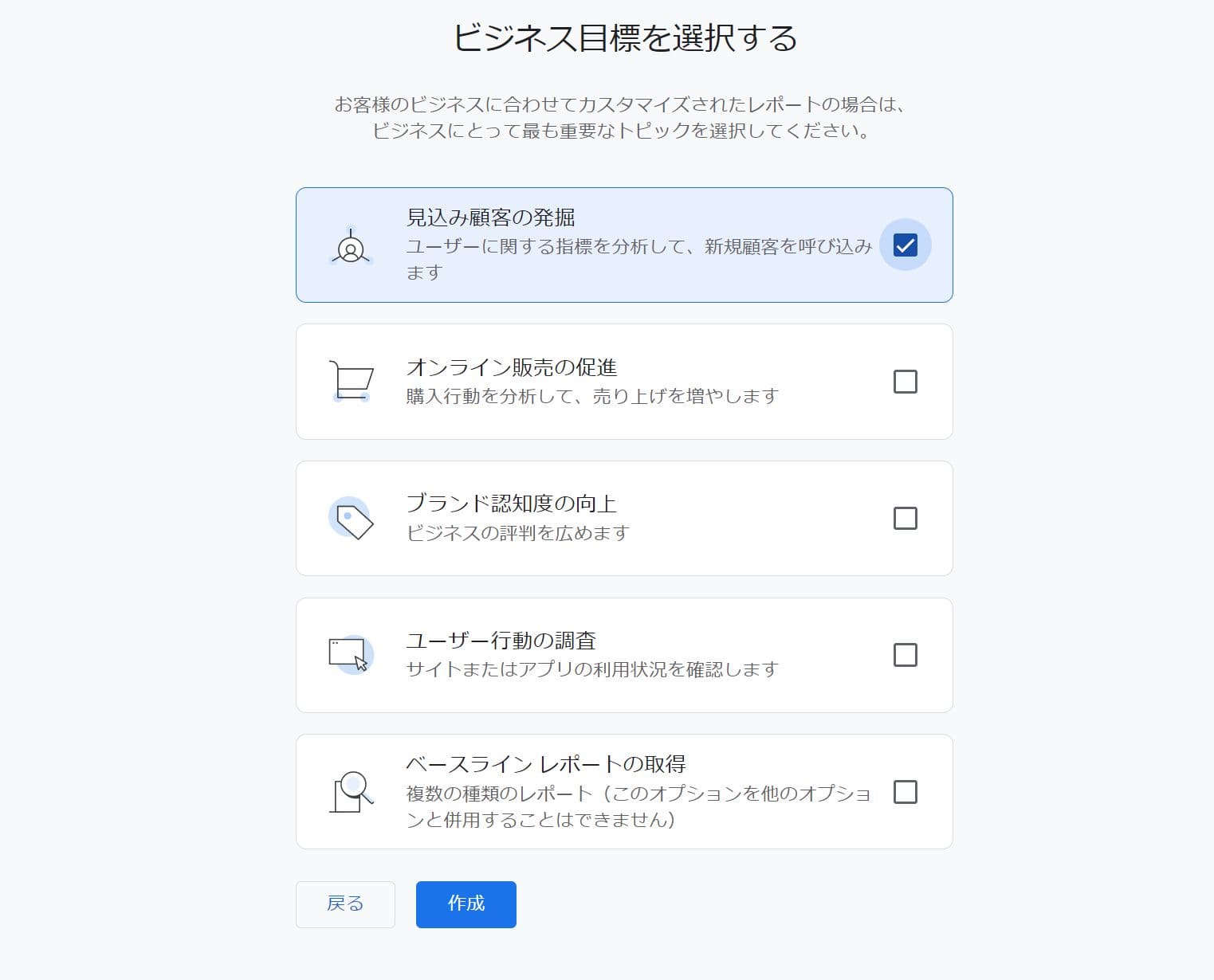
�ʏ�̊�ƁE�X�܃T�C�g�ł������ԏ�́u�����ڋq�̔��@�v�Ƀ`�F�b�N
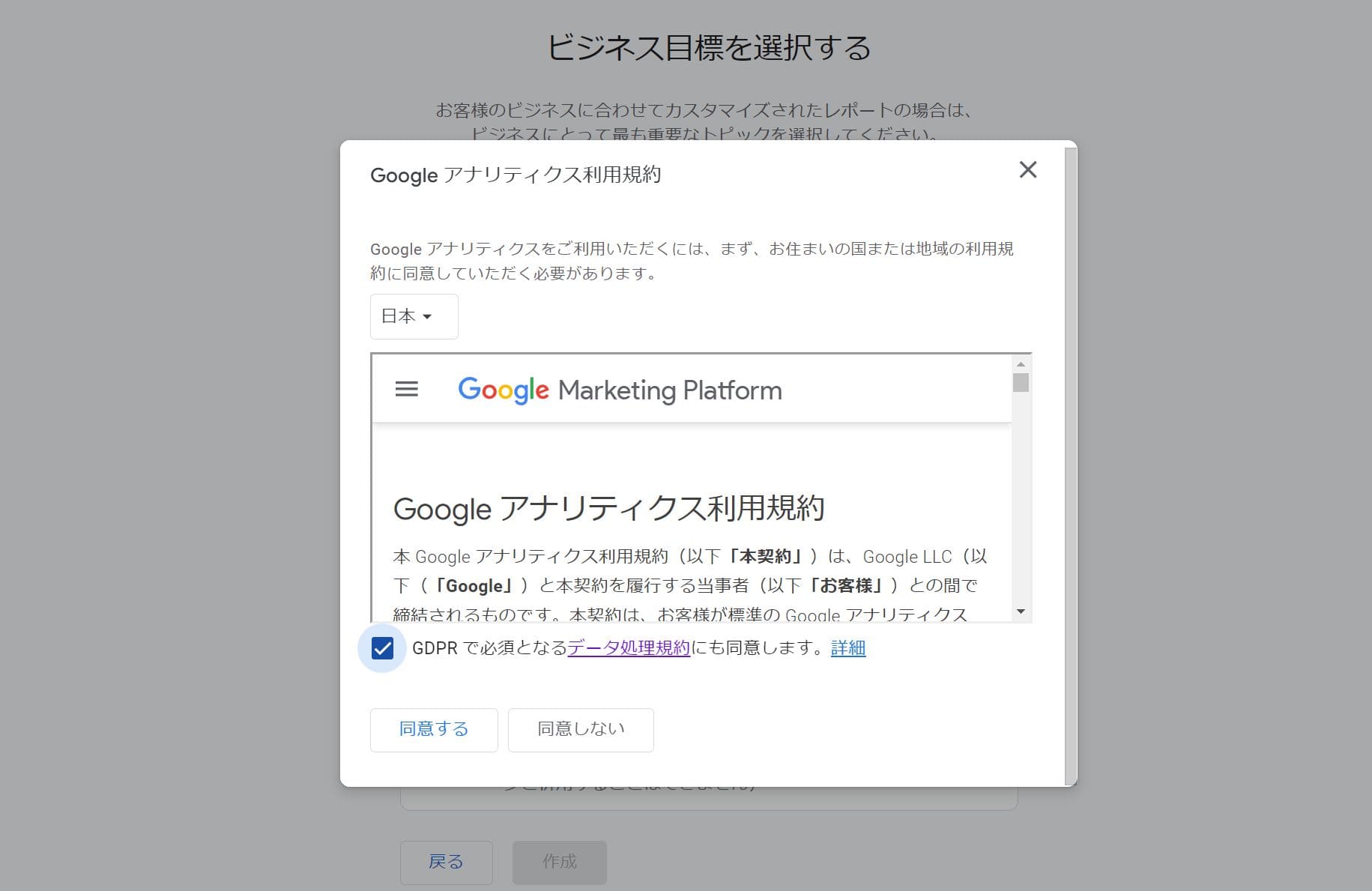
���{��I�����A�`�F�b�N�{�b�N�X�Ƀ`�F�b�N�����ē��ӂ��N���b�N

�X�g���[�����̓T�C�g�̃T�[�r�X���e���L�q�B�u�w�K�m�o�c�v�u���Ɛ��P�[�L�����̔��v�ȂǁA�[���l���Ȃ��Ă�OK�B�X�g���[�������L�q���Ȃ��Ɓu�E�F�u�X�g���[�����쐬�v���F���]���ꂸ�A���ɐi�߂܂���B
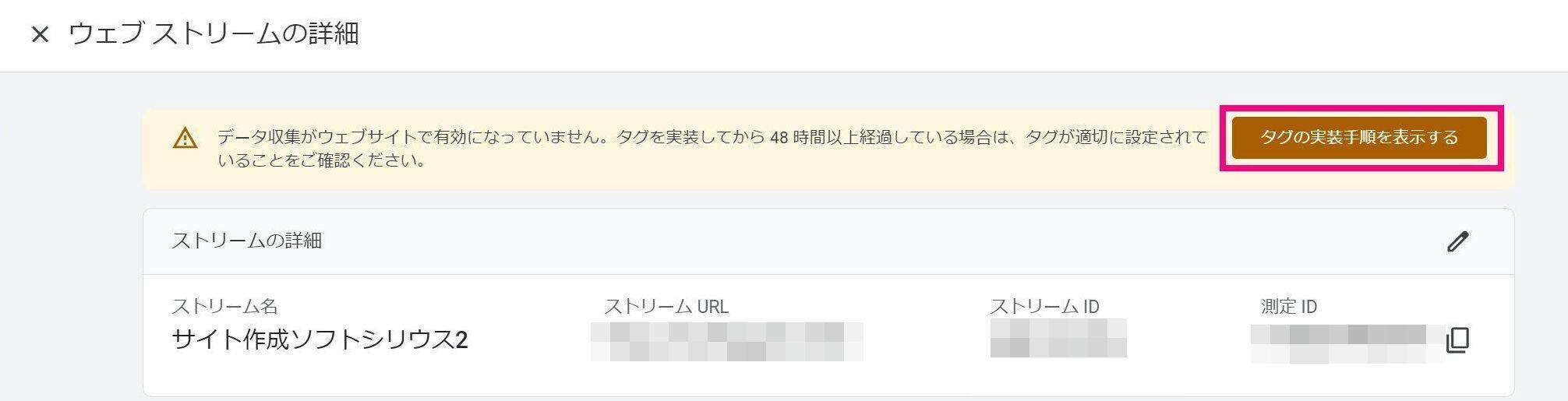
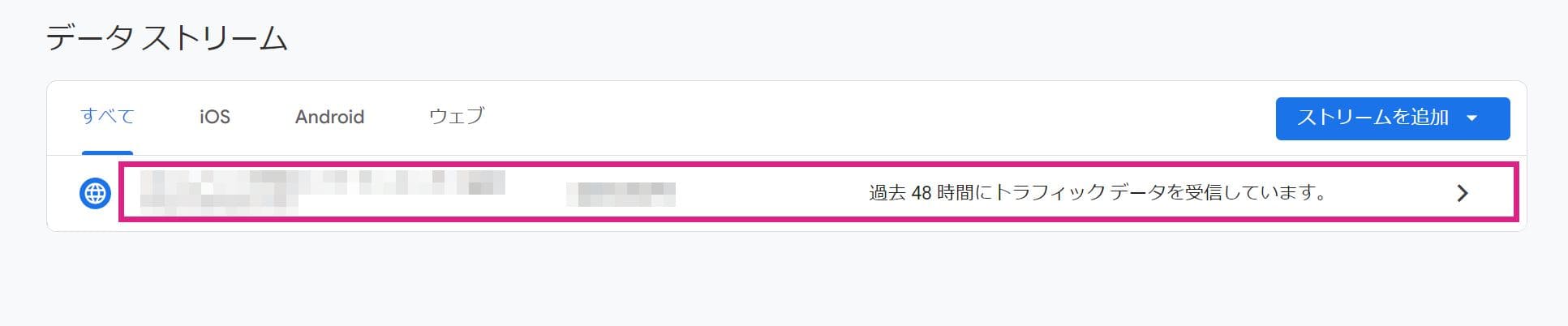
GA4�o�^����
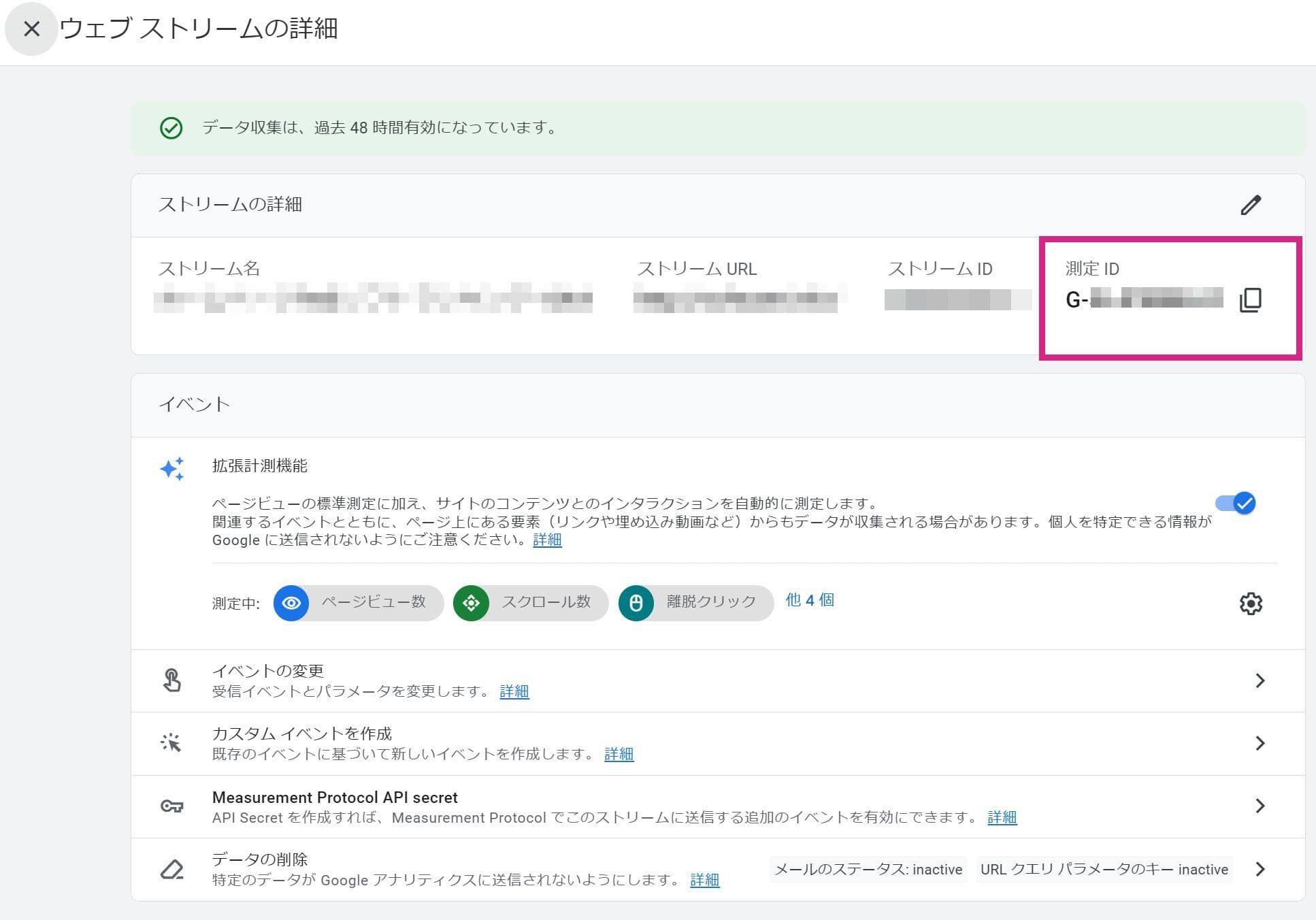
��L���L�q������u�X�g���[�����쐬�v���F���]���A�R�R���N���b�N����� [�E�F�u�X�g���[���̏ڍ�] �̉�ʂ��J���A���̎��_�Őݒ肵���z�[���y�[�W��GA4�ɓo�^�����ƂȂ�܂��B���̃^�O�̎����ɐi�݂܂��B
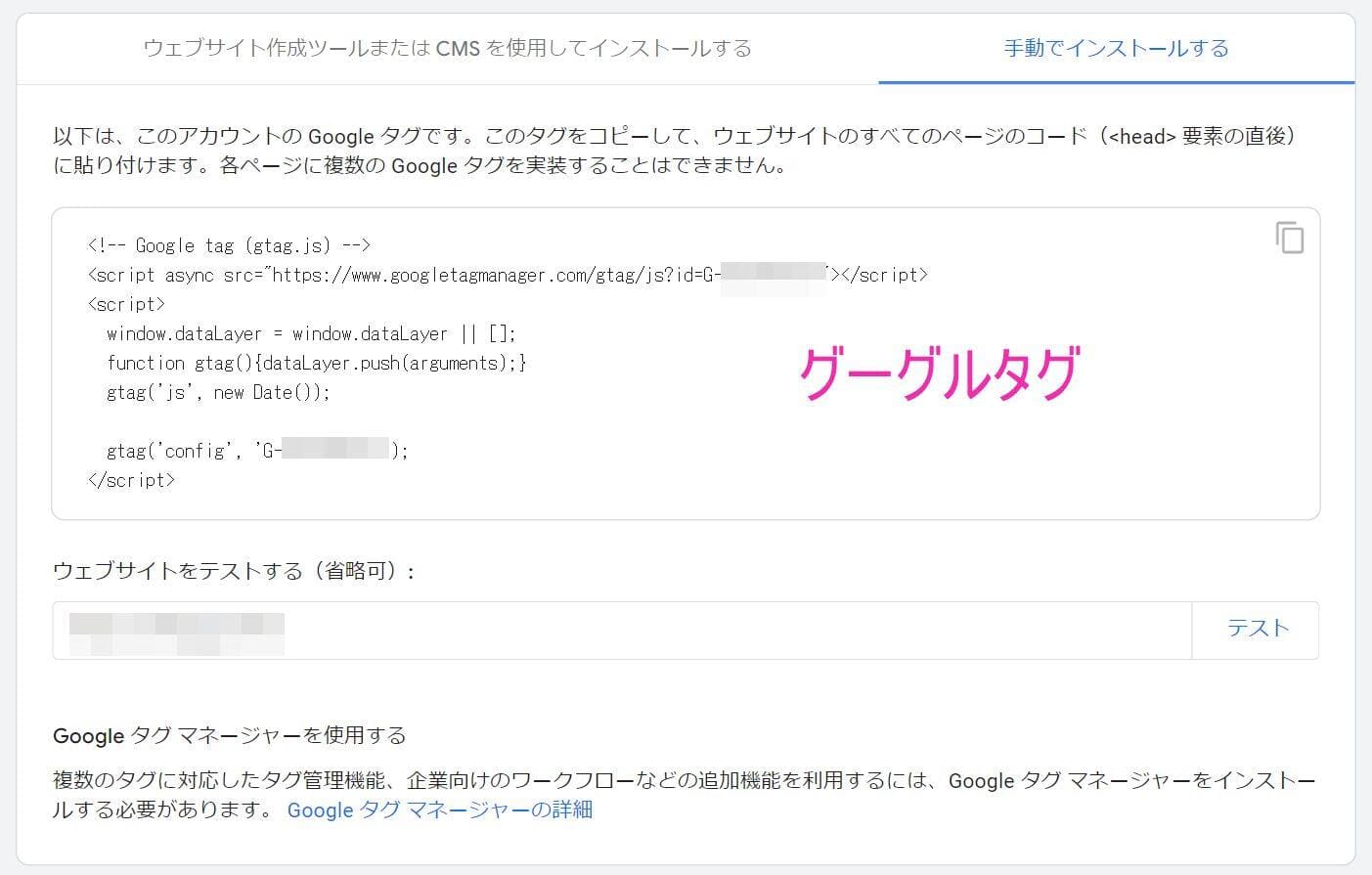
GTM�̐ݒ�ō���O�[�O���^�O�̎��̂͌���@��͂Ȃ��Ǝv���܂����A���͈Ӗ��𗝉�����K�v���Ȃ��ł��B��ƂƂ��ẮA���̃O�[�O���^�O��\�邩���ɁAGTM�^�O��\��܂��B���̍�Ƃ�GTM����O�[�O���^�O�̃\�[�X���v���p�e�B�ɑ��M���鎖���\�ƂȂ�܂��B���M���鎖��GTM�^�O���O�[�O���^�O��C�x���g�^�O�ɏ���������ƍl���Ă��������B
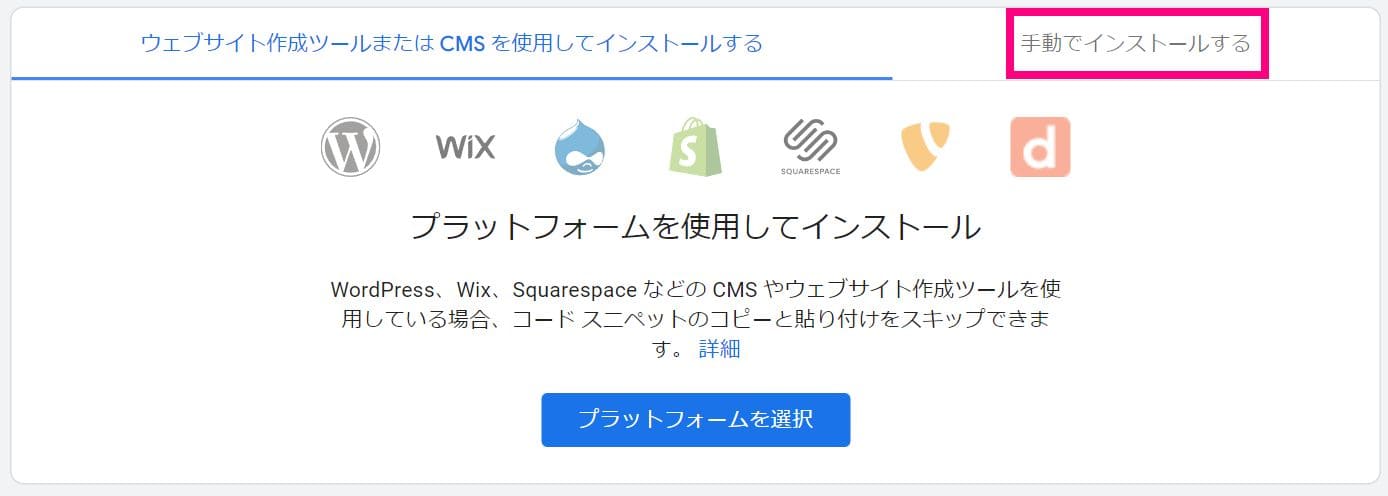
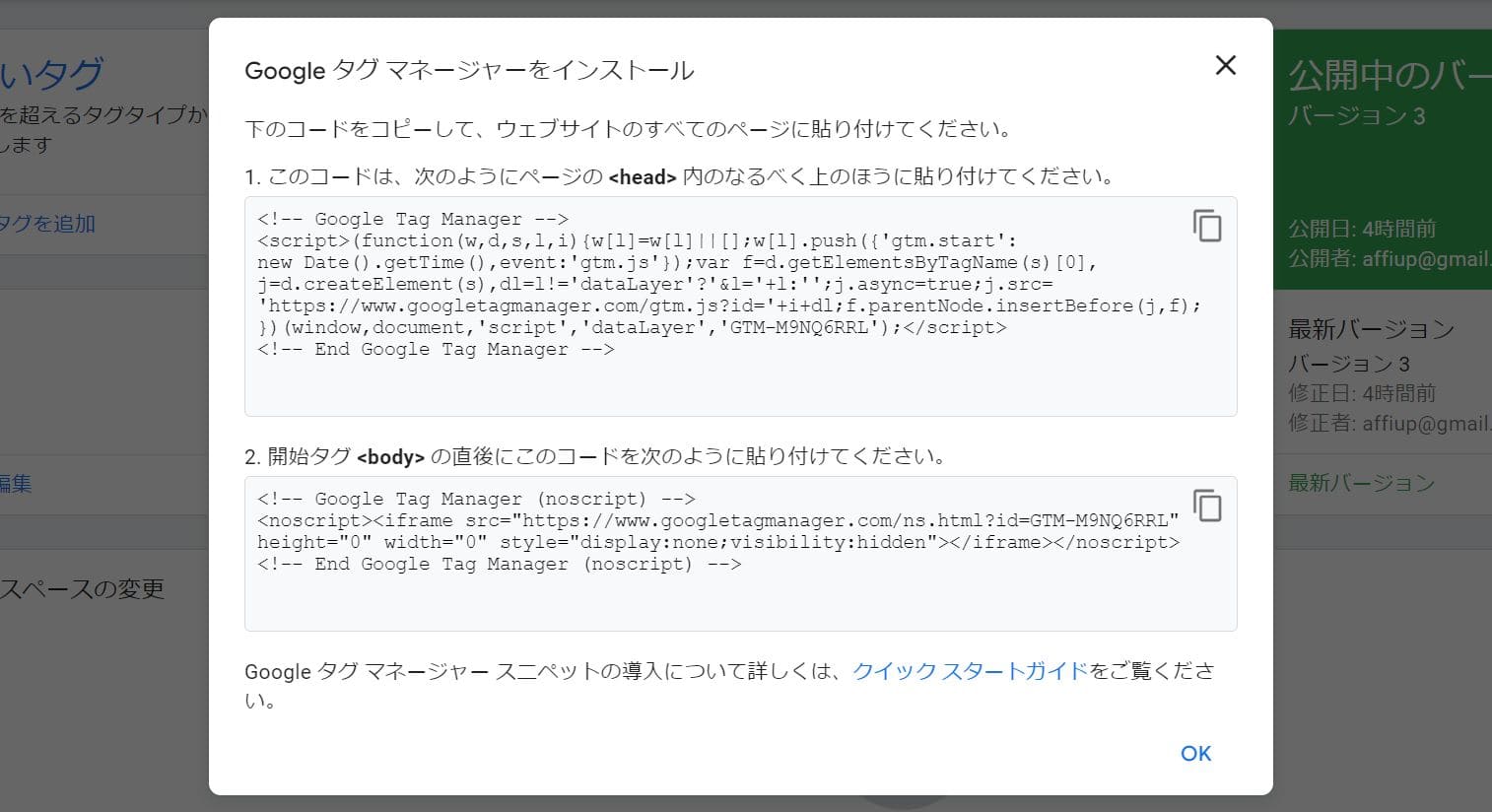
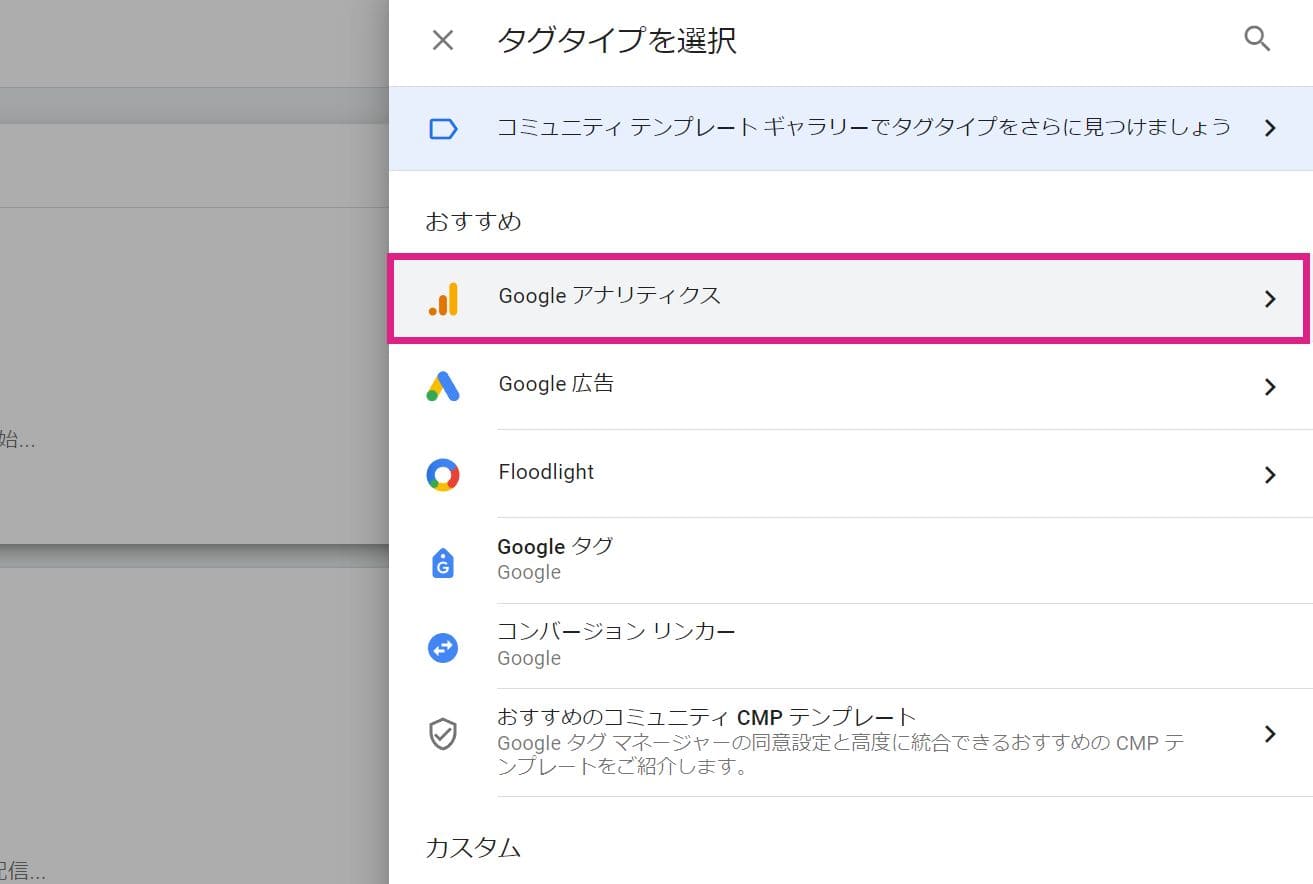
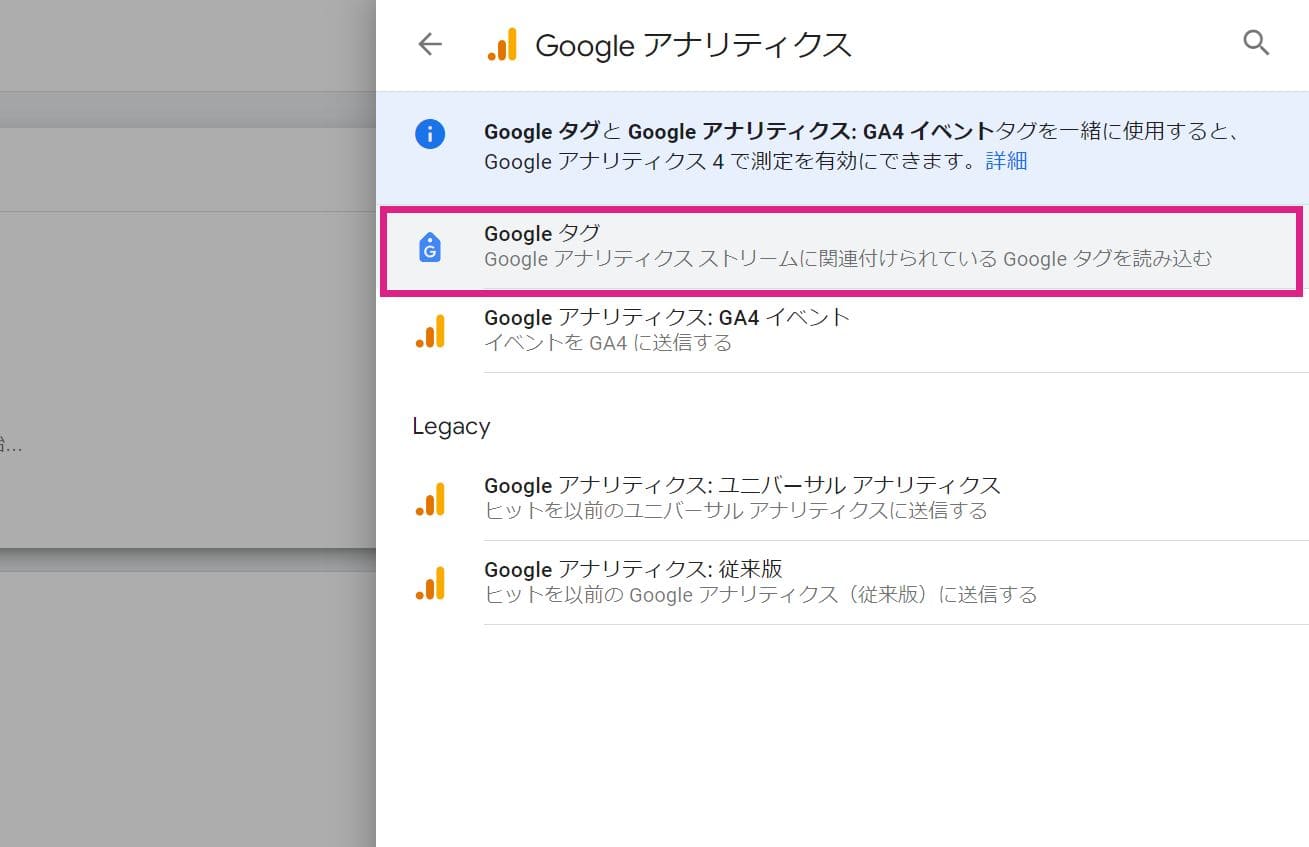
[�^�O�̎����菇��\������] ���N���b�N


��L�摜���u�蓮�ŃC���X�g�[������v���N���b�N�ŕ\������邱�̃R�[�h���A�S�y�[�W��HTML�t�@�C���̃w�b�_�[�J�n�����̒���ɓ\��A�C�x���g���ƂɃ\�[�X��lj����Ă������ɂȂ�܂��B���������̍�Ƃ͑�ϖʓ|�ł��B
�Ȃ̂ŁA���̉�ʂ͕��āAGTM�u�O�[�O���^�O�}�l�[�W���[�v�𗘗p���āAGTM����T�C�g�ɃO�[�O���^�O�R�[�h�𑗂���@���̗p���܂��B���̂��߂ɂ�GTM�ƃT�C�g��R�Â�����K�v������AGTM�̃\�[�X���T�C�g�ɓ\�鎖�ɂȂ�܂��B����̊Ǘ��ׂ̈ɂ������ł��`�������O�[�O���^�O�}�l�[�W���[�𗘗p���ĉ������B

GTM�𗘗p�����ꍇ�A[GTM�^�O] �̓\��t����Ƃ��ŏ��̈�����Ă������ŁA����̃C�x���g�̒lj���ύX�ŁA����HTML��G�鎖���Ȃ��Ȃ�܂��B[Google�^�O] �̉�ʂ͕��āA���� [GTM�^�O�}�l�[�W���[�ݒ�] �ɐi��ł��������B
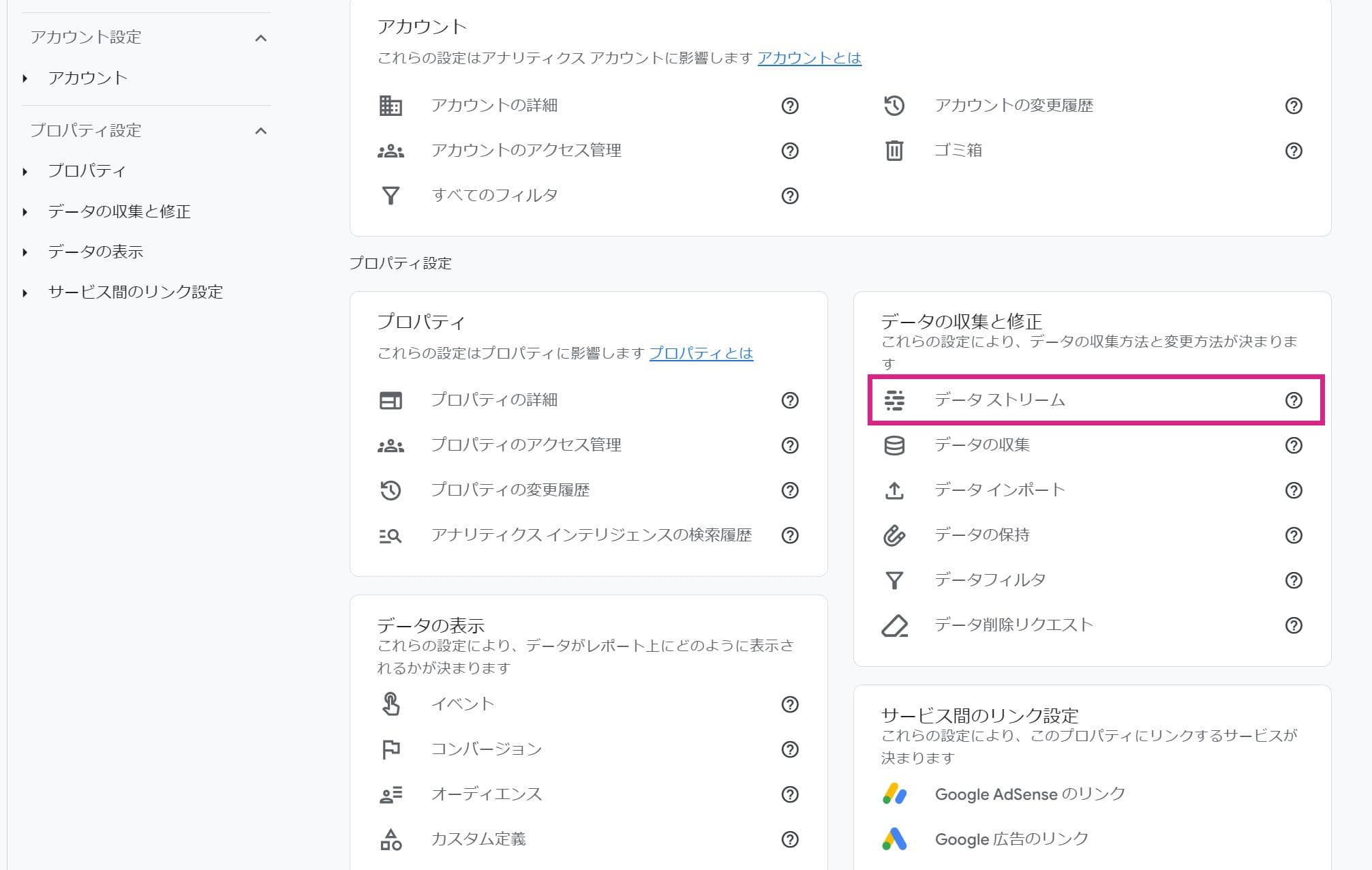
GTM �^�O�}�l�[�W���[�ݒ�
GTM �^�O�}�l�[�W���[�̏����ݒ�
�^�O�}�l�[�W���[�Ƃ̓C�x���g�^�O�Ȃǂ��ꊇ�Ǘ��ł���c�[���ŁA���̃c�[���𗘗p���鎖�ŃT�C�g��html�ɉ�̓\�[�X�ڐݒu����K�v���Ȃ��Ȃ�܂��BGTM�̓O�[�O�������̃^�O�}�l�[�W���[�ł��B

�����̃O�[�O���A�J�E���g�������Ă������GTM�p�ɐݒ�ł��܂��BGA4�Őݒ肵���A�J�E���g�ł�OK�B


GTM�ł̃A�J�E���g���K�v�Ȃ̂ŁA�����A�J�E���g�ݒ�̉�ʂ��J���܂��B�����ł���ʉE��̃A�J�E���g�쐬���N���b�N���܂��B����R���e�i�ƌ����p�ꂪ�łĂ��܂����A����̓^�O�����[����t�H���_�݂����Ȃ��̂ƍl���Ă��������B
GTM�Ń^�O��ݒ肷��ꏊ�̊T�O
GTM��GTM�A�J�E���g���R���e�i�쐬���^�O�쐬
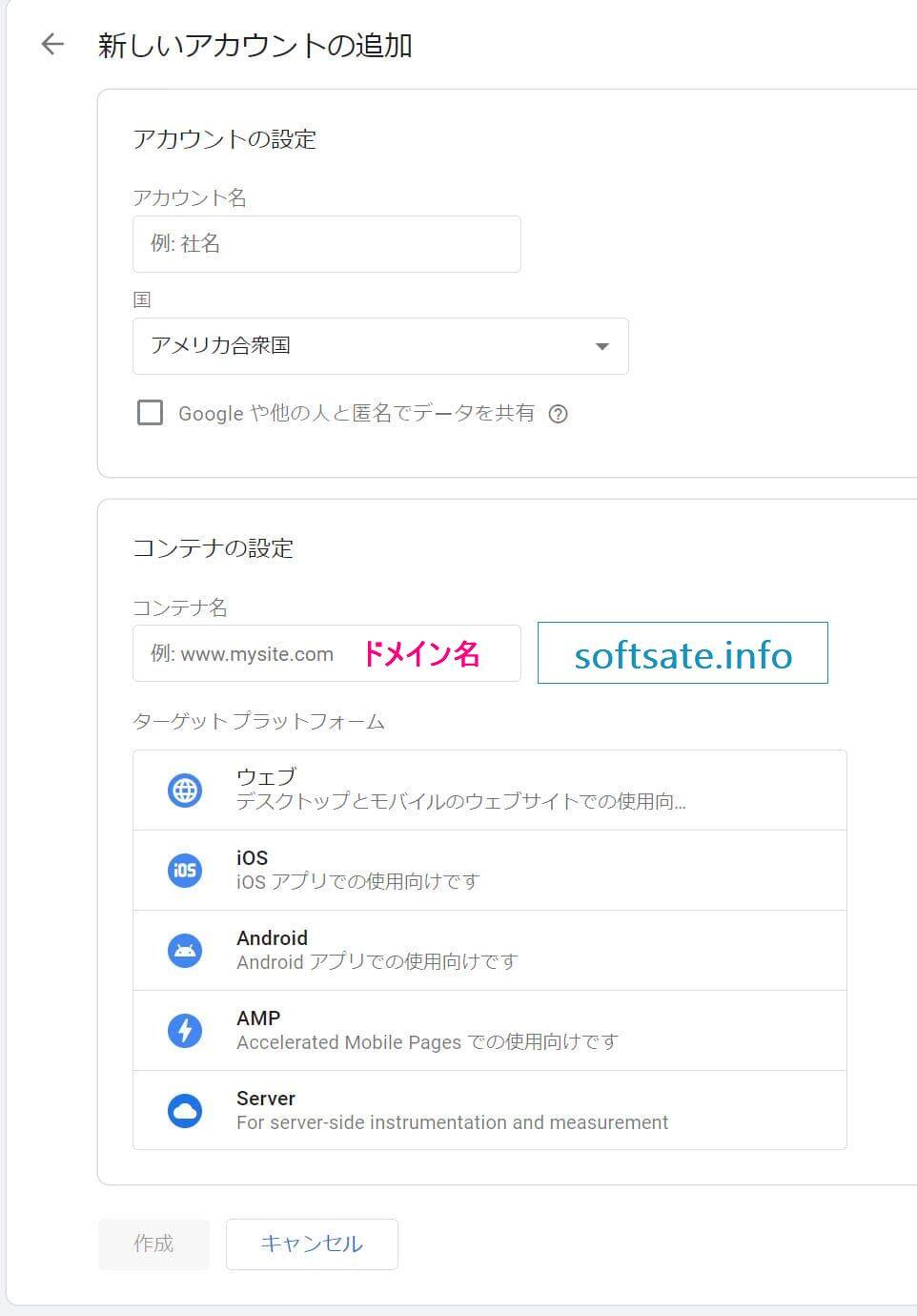
���������Ԃɂ��߂Ă����ȒP�ȍ�Ƃł��B�܂���GTM�A�J�E���g��ݒ肵�܂��B
- URL���h���C���̕������L�q
- �L�q�����h���C�����R���e�i���ɂȂ�܂�
- �E�F�u��I��

[�쐬] ���F���]����̂ŃN���b�N

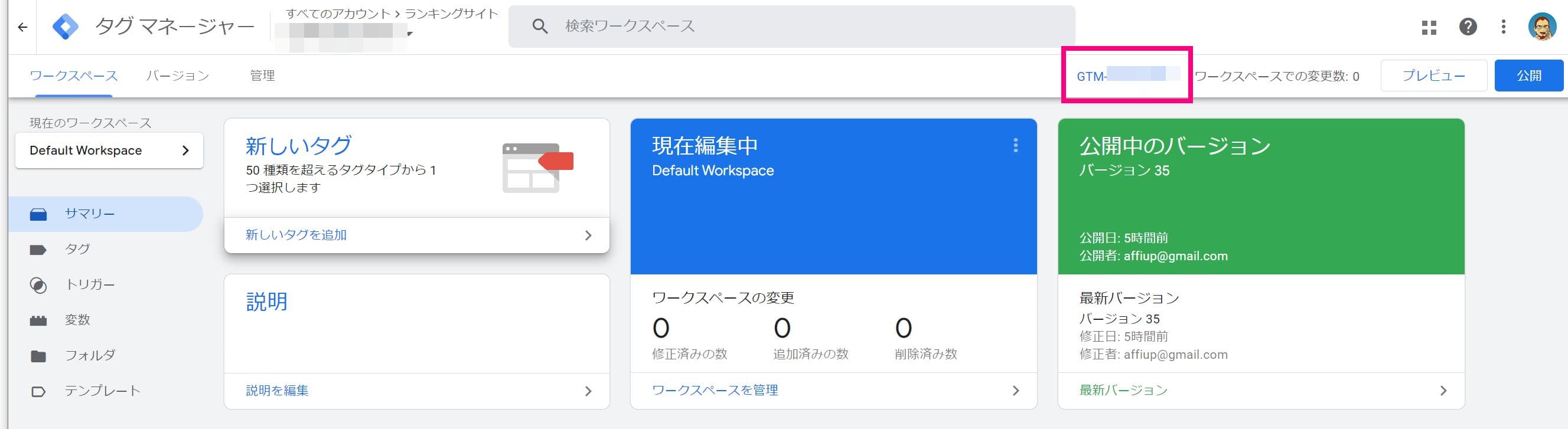
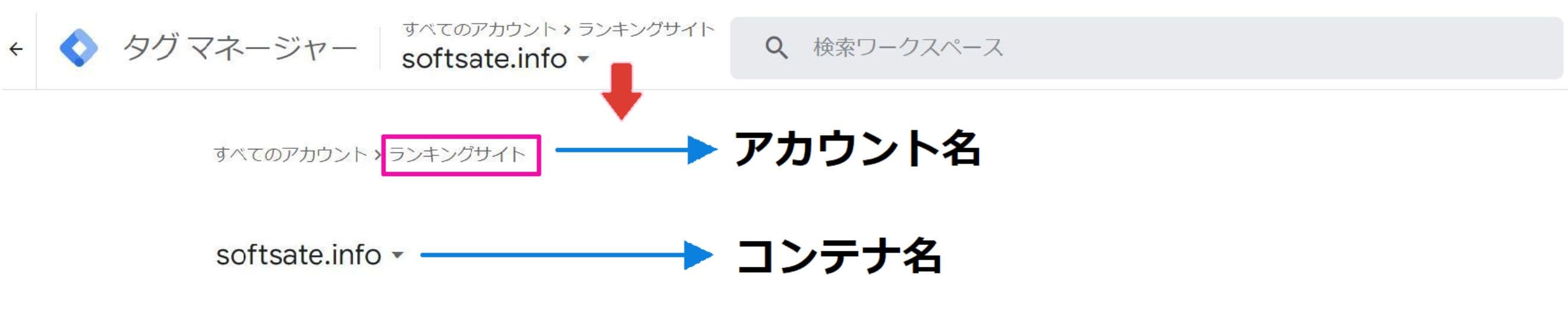
�� ���̍�Ƃ� [GTM�̃A�J�E���g��] �� [�R���e�i��] �����܂�܂����B
���L�摜�Ԙg�̃����N���N���b�N�E�E�EGTM-ID (GTM�{����)
���LGTM�R�[�h�̐ݒu�́A�g�b�v�y�[�W�͂�������u���ׂẴy�[�W�v�ō�Ƃ��K�v�ɂȂ�܂��B
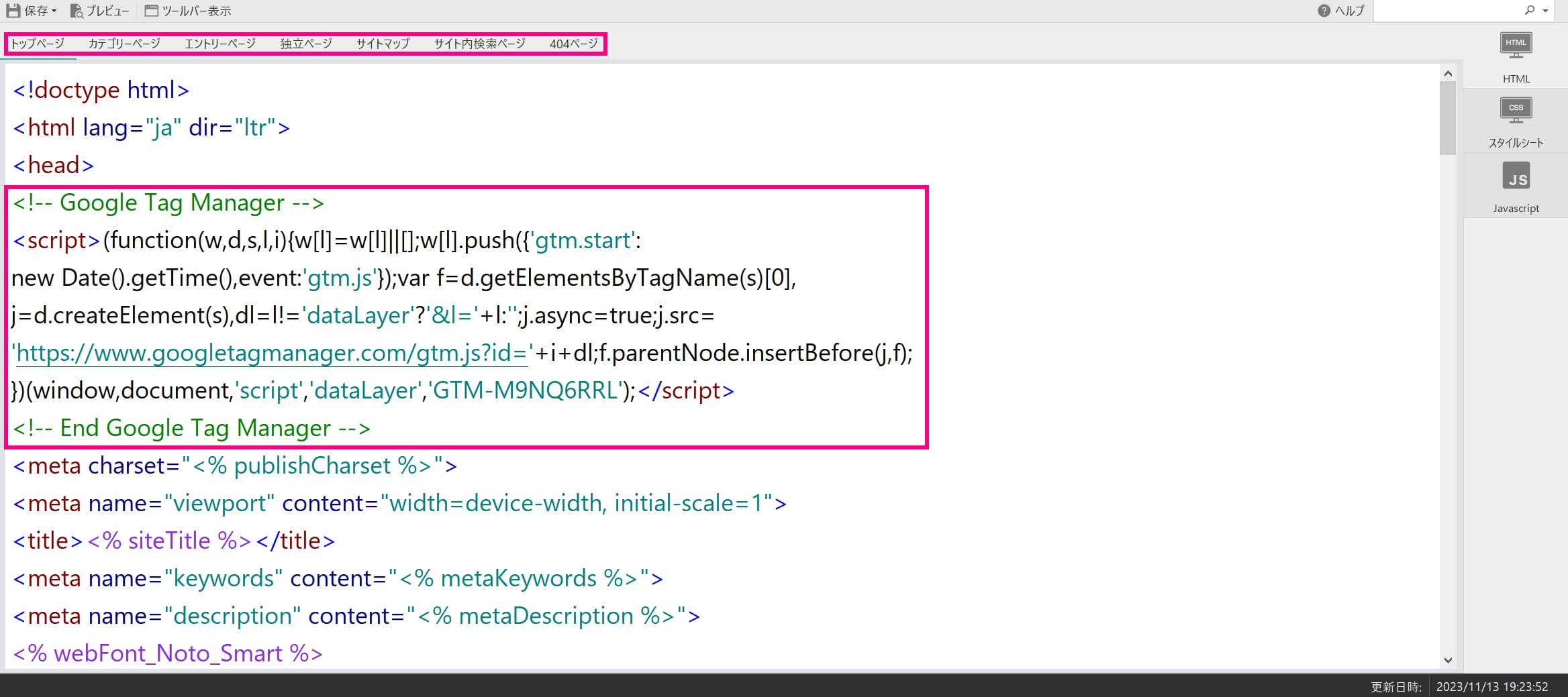
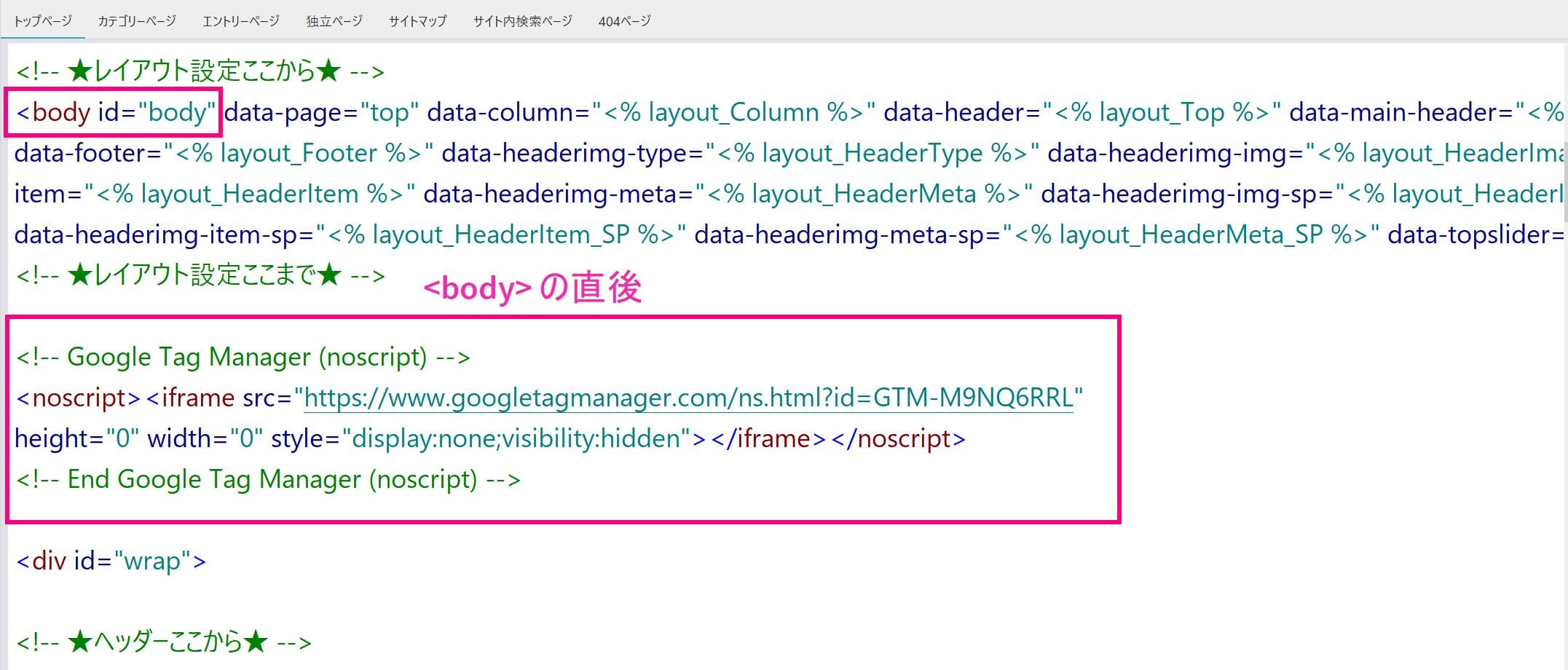
�V���E�X2�̏ꍇ�ł��u�ҏW�v�����uHTML�̕ҏW�v���N���b�N���āA��L�̃^�O��<head>�����<body>�̒���̎w�肳�ꂽ�ꏊ�ɓ\��t���܂��B���ɕۑ����� [�S�e���v���[�g�ŕۑ�] ���N���b�N�ŕۑ����܂��B�V���E�X2�̏ꍇ�̓e���v���[�g�ɃT�C�g��������̂ŁA����y�[�W�������Ă����̍�Ƃ͍ŏ���1���ł��B�i���L�摜�Q�Ɓj
�u�ҏW�v�����uHTML�̕ҏW�v���N���b�N
<head>����
<body>�̒���
�� ���ׂẴy�[�W�ł��̍�Ƃ��J��Ԃ��A�Ō�ɕK�� [�ۑ�] ���� [�S�e���v���[�g�ŕۑ�] ���N���b�N
GA4��GTM�̕R�t��������
���̍�Ƃ�����ۂ� [Google �^�O] ���쐬���A[GTM] ���� [�T�C�g��GTM�^�O] �ɑ��M���܂��B
�� �T�C�g��GTM�^�O�Ŏ��������GA4�Ŋm�F�ł���Ƃ�������ł��B
GTM�� [Google �^�O] ���쐬���ăf�[�^���T�C�g�ɑ��M
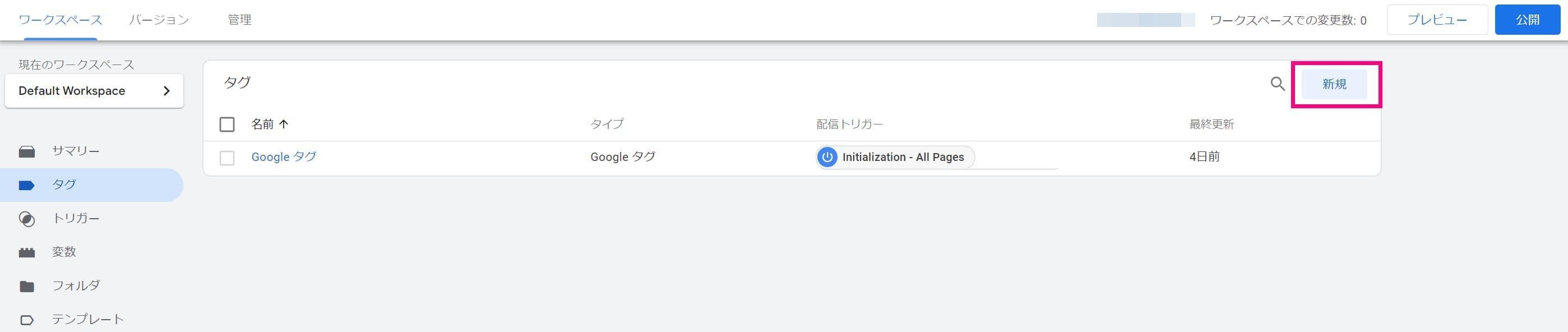
���L��ʂƈႤ�ꍇ�́A��ʏ㕔�́u�S�ẴA�J�E���g�v�����قǐݒ肵���u�A�J�E���g����R���e�i�v��I�����܂��B�����T�}���[�̉�ʂ��J������A�T�C�h���j���[���u�^�O�v���N���b�N���܂��B���L��GTM���u�K�w�̊T�O�v�ł��B


���� [�^�O] ���N���b�N���Ă��܂��ݒ肵�Ă��Ȃ��̂Łu��v�ɂȂ��Ă��܂��B
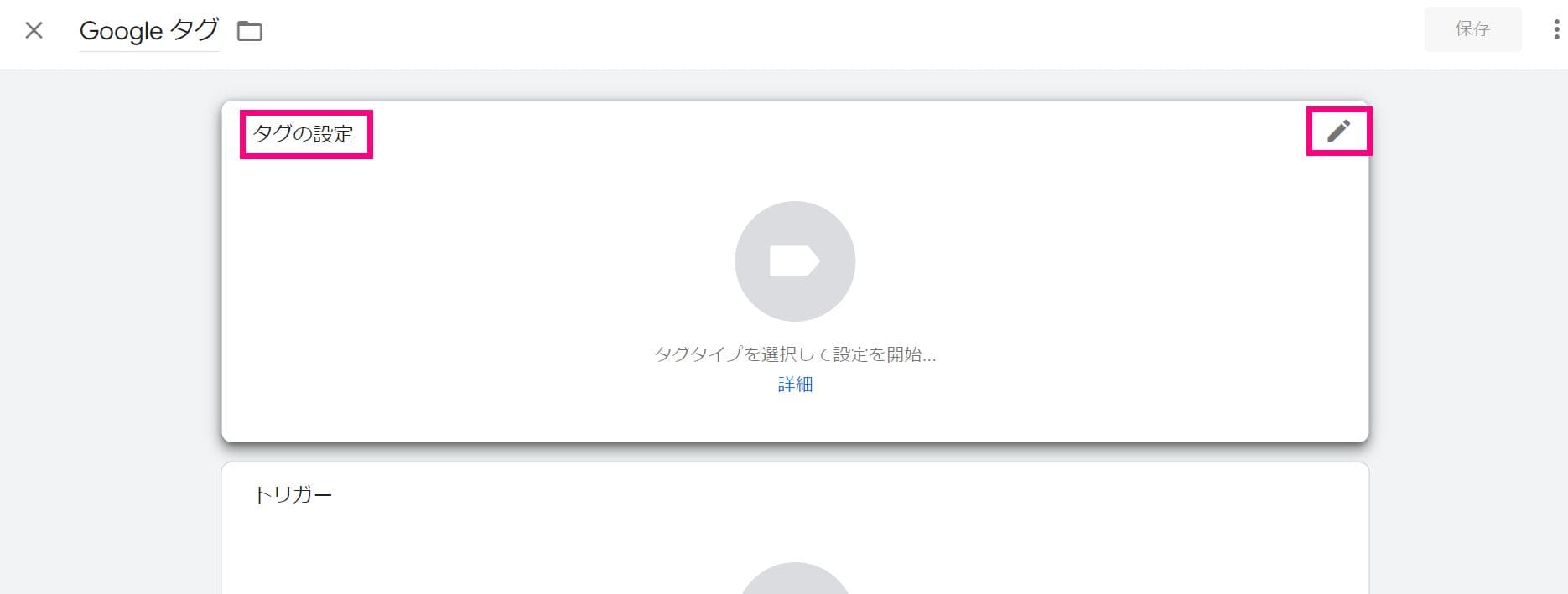
���L�摜�����u�g���K�[�v�ƍ�����ݒ肷�� [Google �^�O] ���u1�Z�b�g�̃^�O�v�ɂȂ�܂��B
- [Google �^�O] = [Google �^�O] �{ [�g���K�[]
- [�g���K�[] = �^�O������������B�i����� [Google �^�O] �����̃L�b�J�P�A�^�C�~���O�j
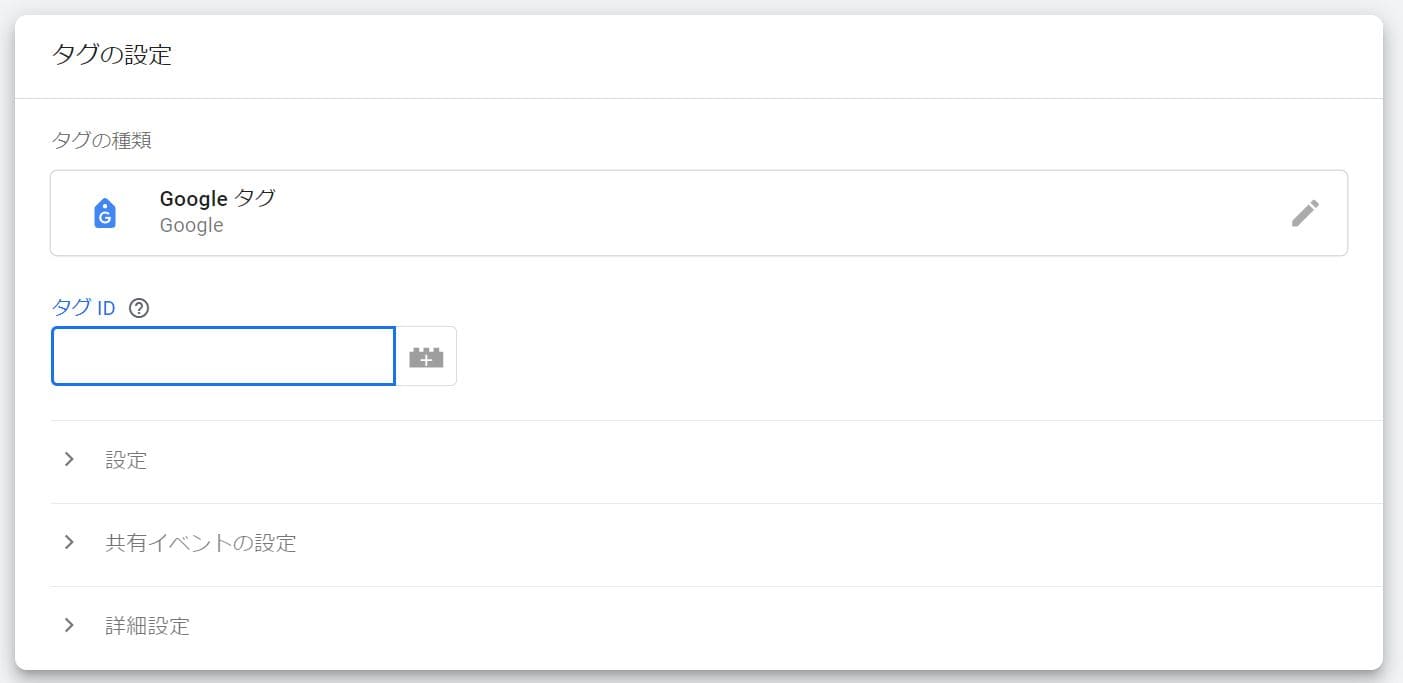
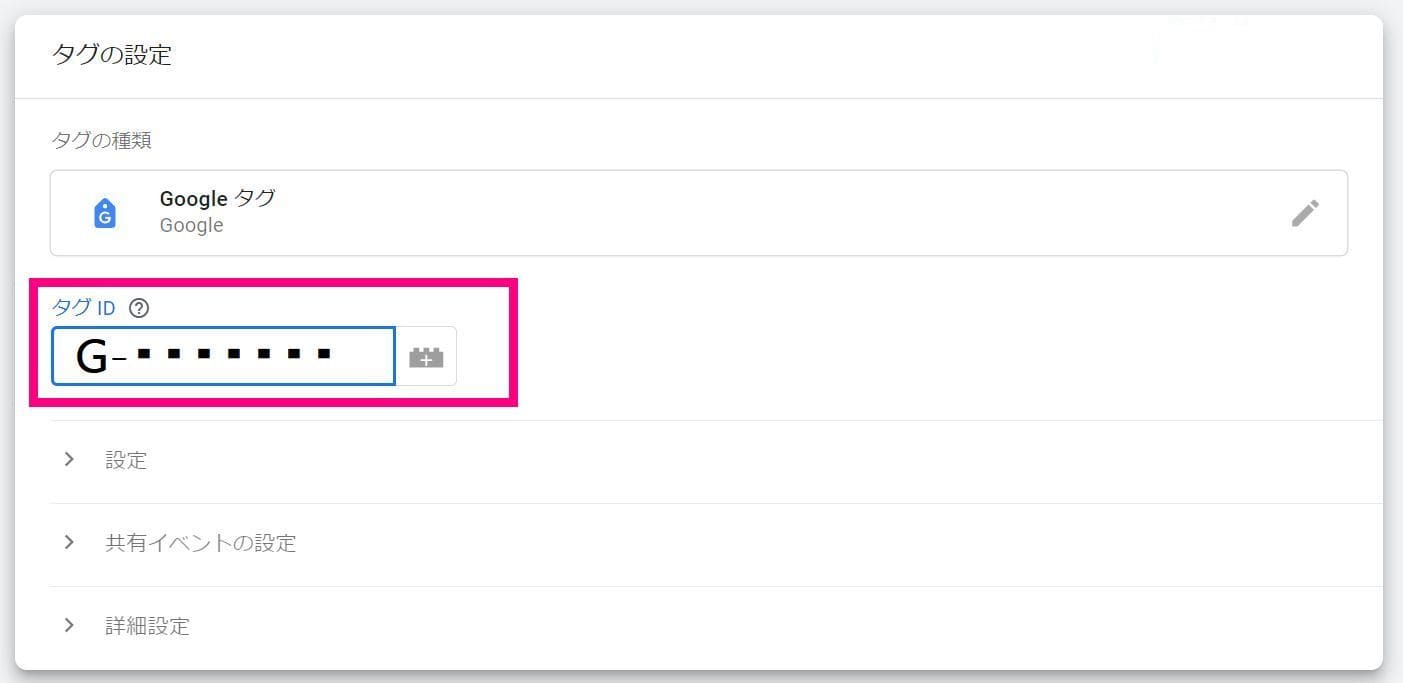
- ���̎��_�� [Google �^�O] �Ɩ��O���L�q���Ă�OK�B�܂��� [�^�O�̐ݒ�]


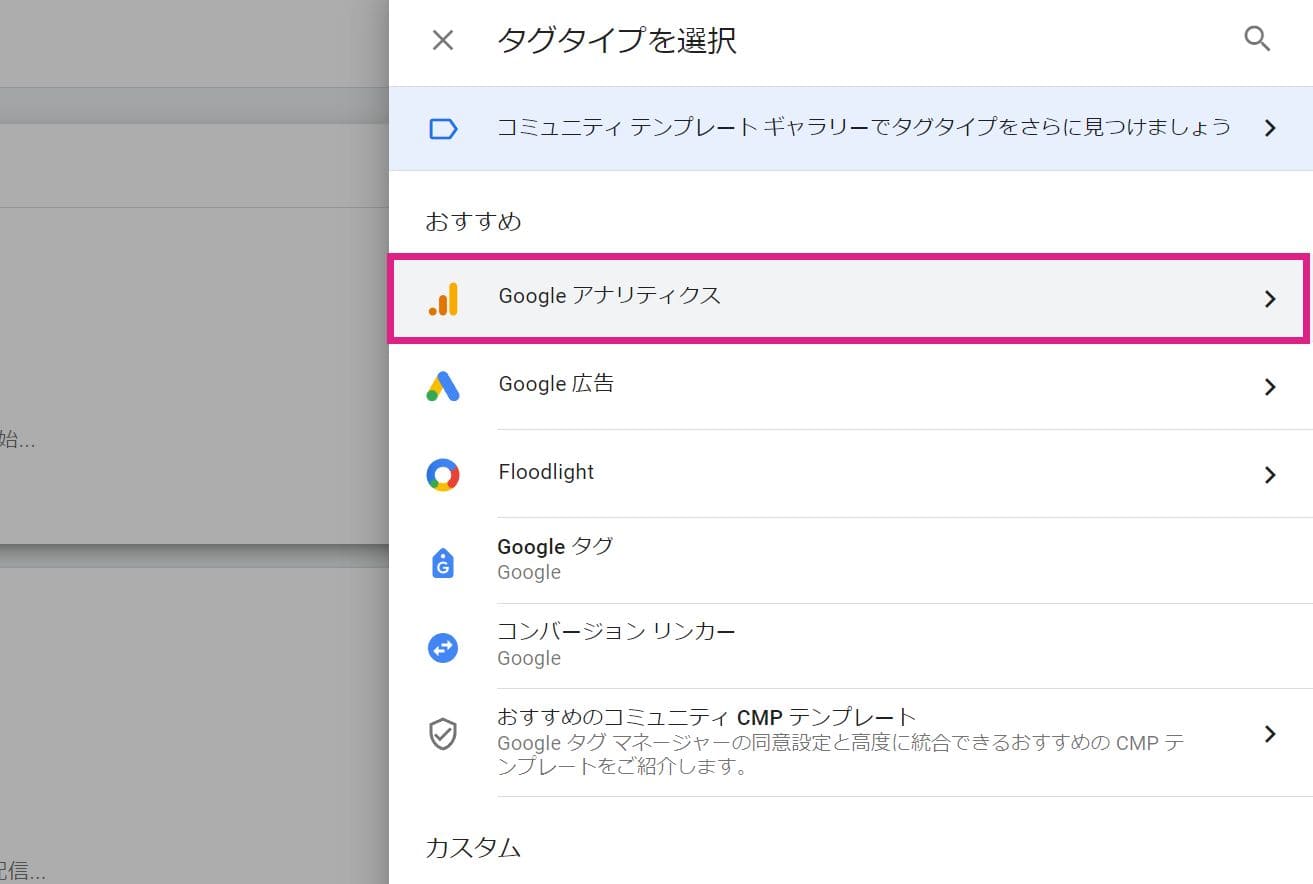
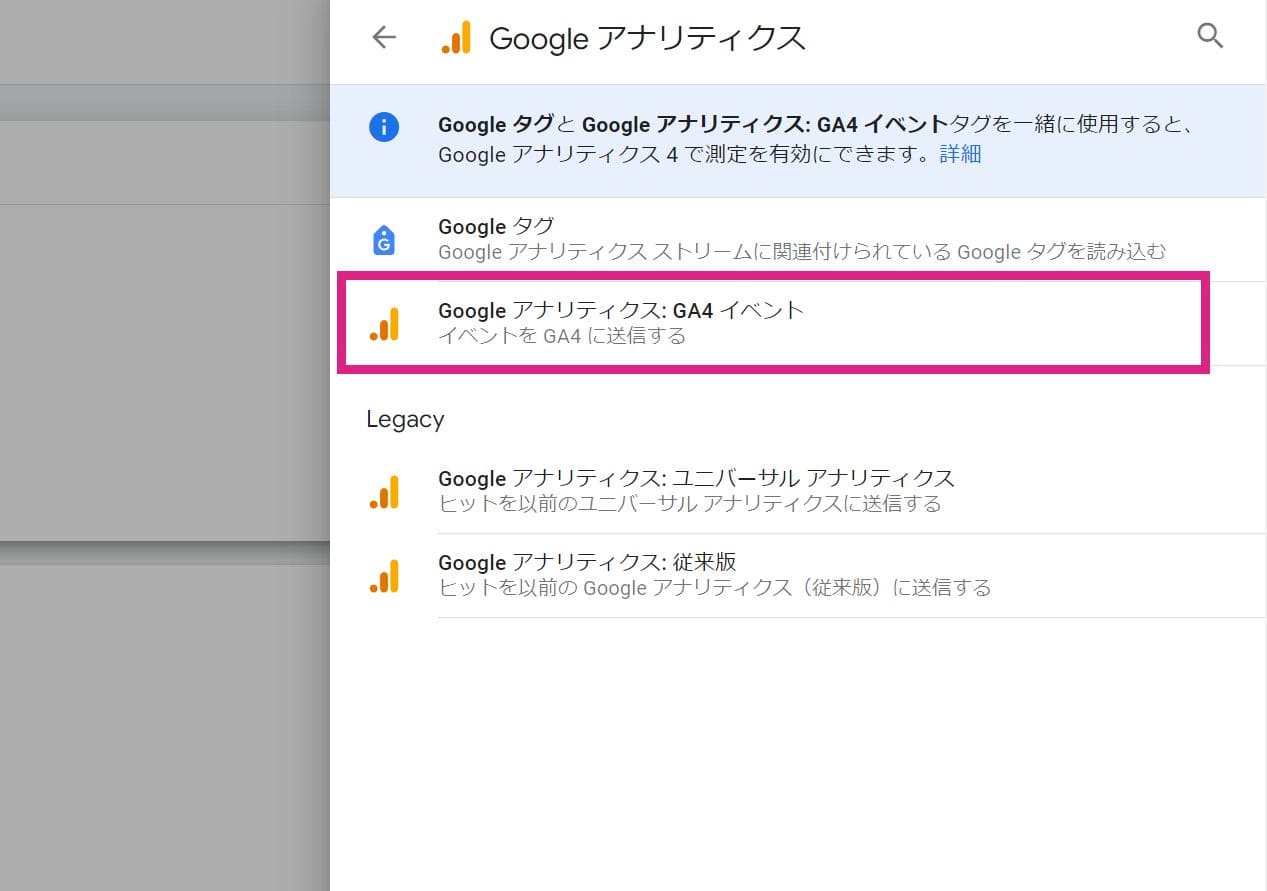
�uGoogle�^�O�v��������ݒ肵�܂����A�C�x���g��͂��s���ɂ́A���̍�Ƃ������������ [Google �^�O] �̉��́uGoogle�A�i���e�B�N�X : GA4�C�x���g�v���ݒ肵�܂��B�܂��́uGoogle�^�O�v�̐ݒ�ł��B
���̉�ʂ��J�����܂܂�GA4��ʃu���E�U�ŊJ���܂��BGA4�Ƀ^�OID���L�ڂ���Ă��܂��̂ŃR�s�y���܂��B



����ID�͕K��G���܂߂ăR�s�[
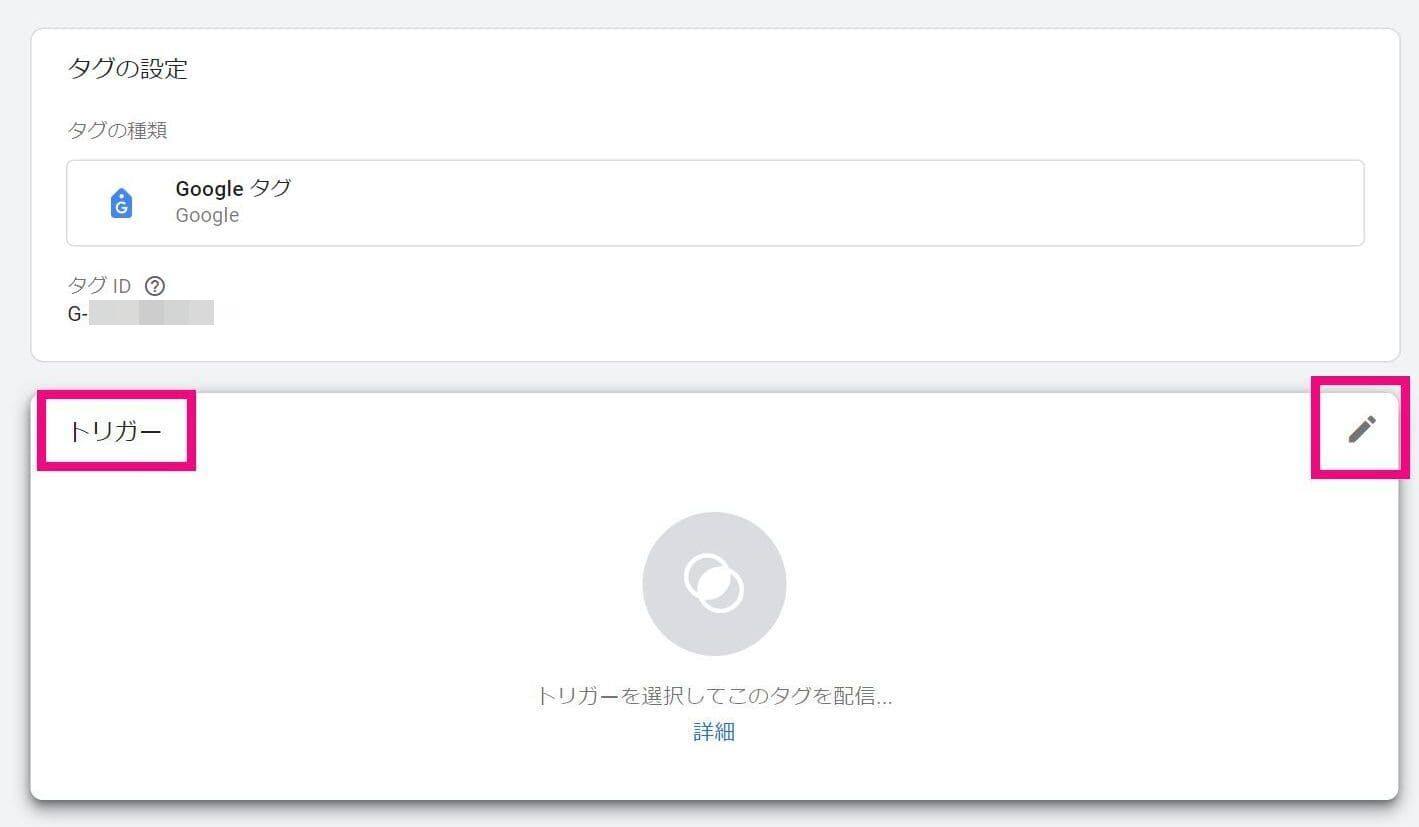
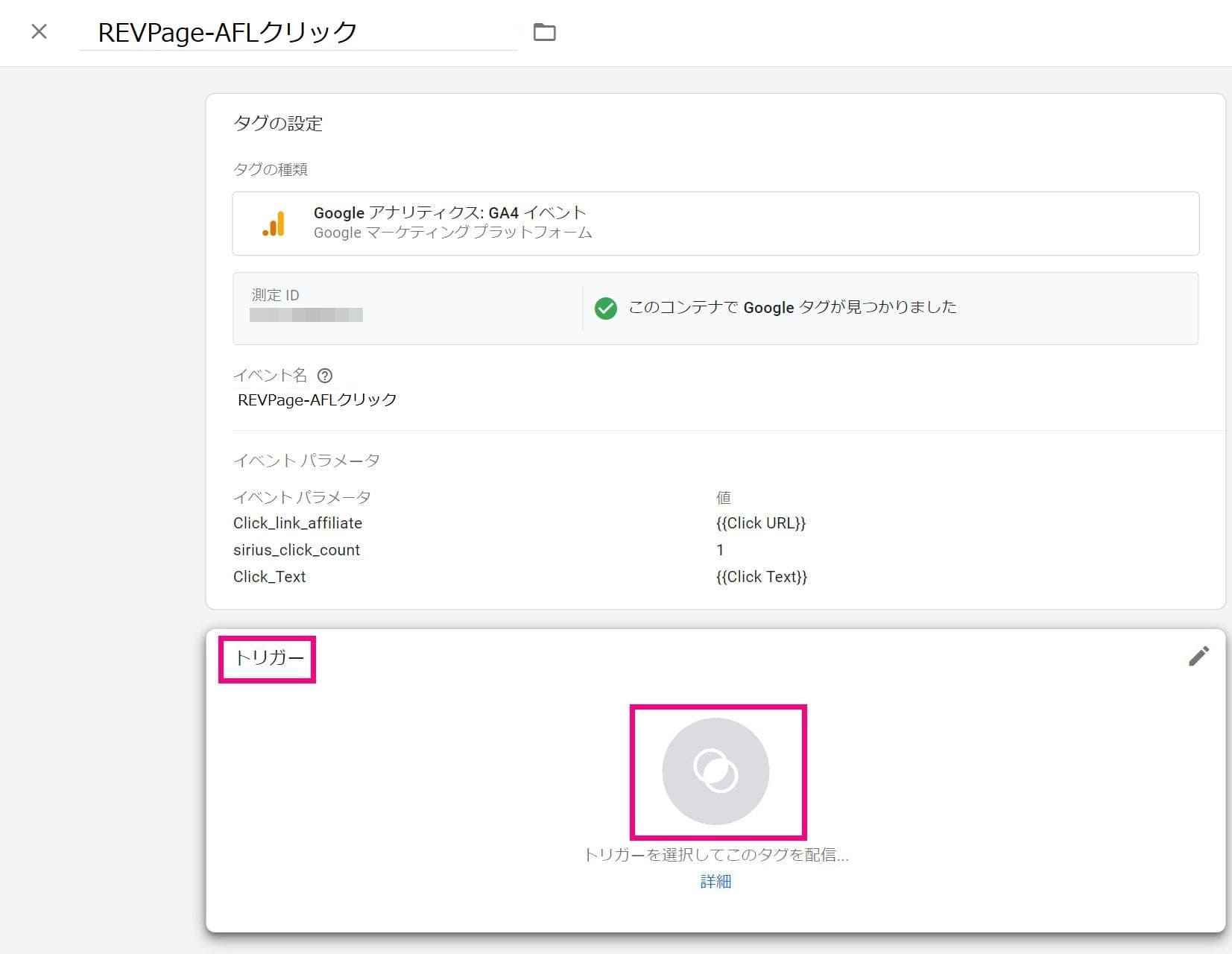
����Łu�^�O�v�͐ݒ芮���ł��B���͂��̃^�O�̃g���K�[�̐ݒ�ł��B
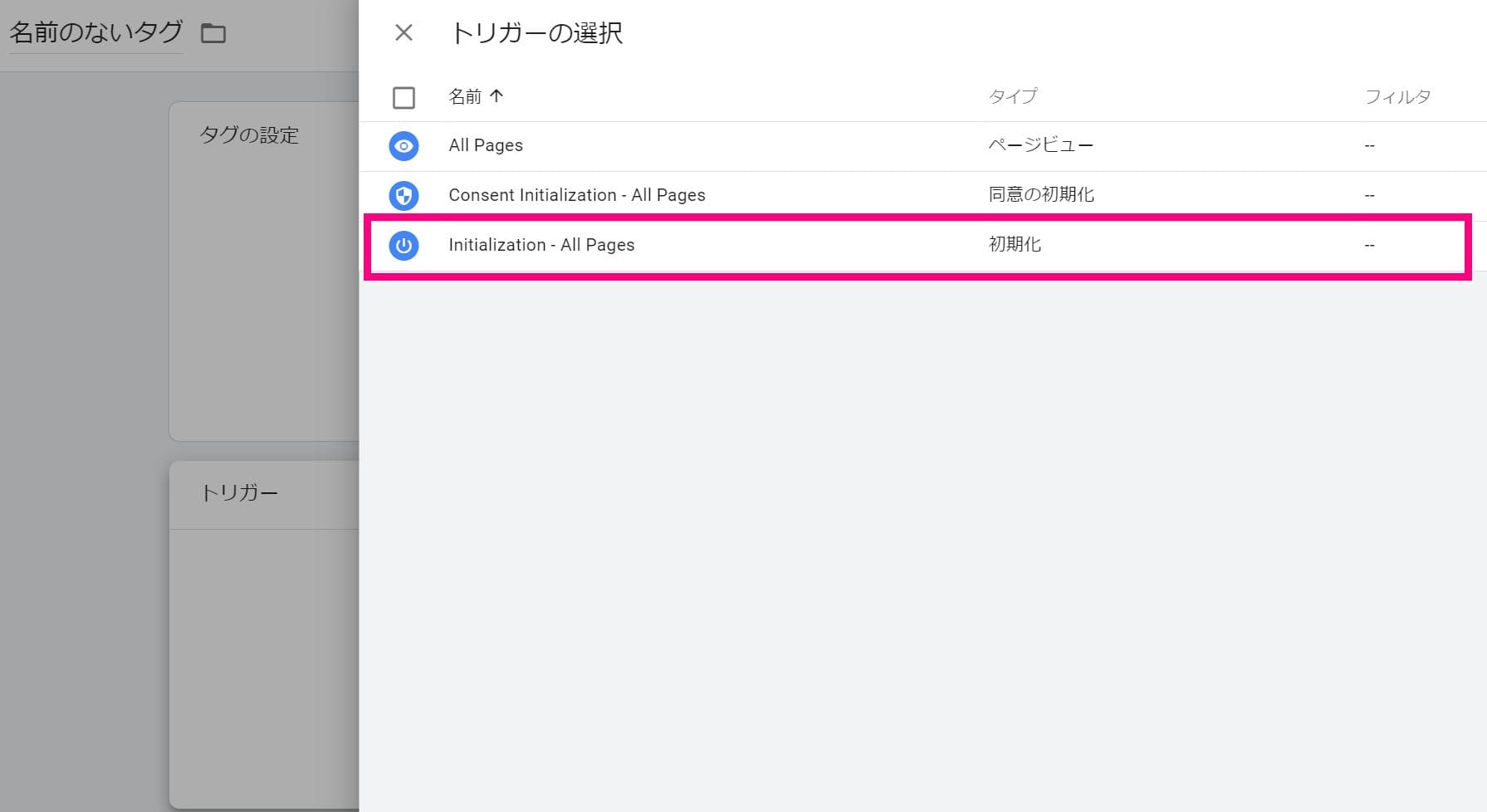
�z�M�u�g���K�[�v�́A��L�Őݒ肵���^�O���u�z�M����^�C�~���O�v���w�����܂��B
[Initialization-All Pages] �C�j�V�����[�[�V�����I�[���y�[�W�B�Y�͈�ʂ̃T�C�g�ŃO�[�O������������g���K�[�ł��B
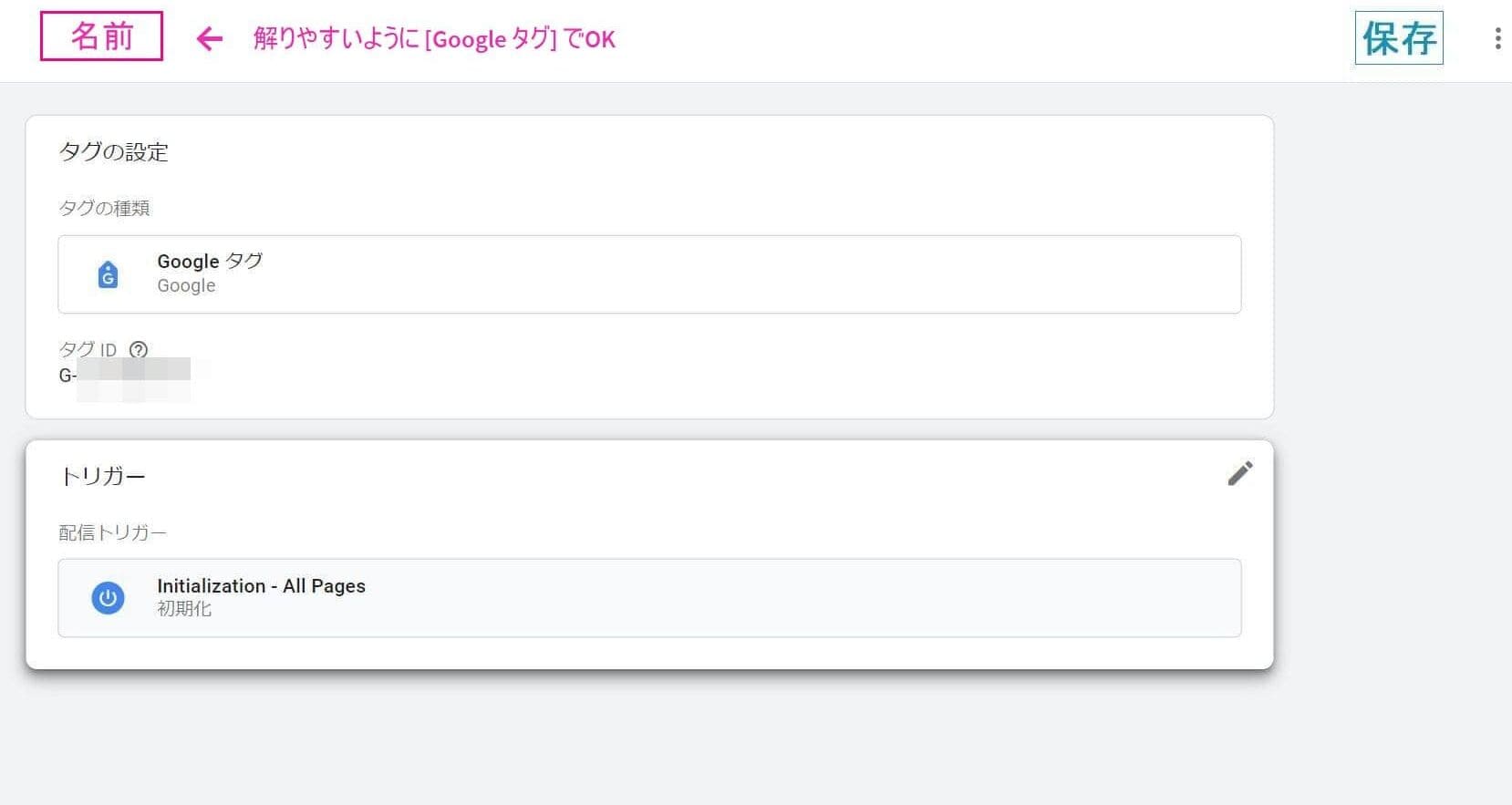
�C�j�V�����[�[�V���� �I�[���y�[�W�B�Y �Ƃ́A�u���ׂẴy�[�W�ŏ������v�ƌ����Ӗ��ŁA�����̃^�O������ꍇ�ł́A����[Initialization-All Pages] ���D�悵�Ĕ�������܂��B


Google Tag Assistant �̓����A�Ǘ��ƃ^�O���M�e�X�g
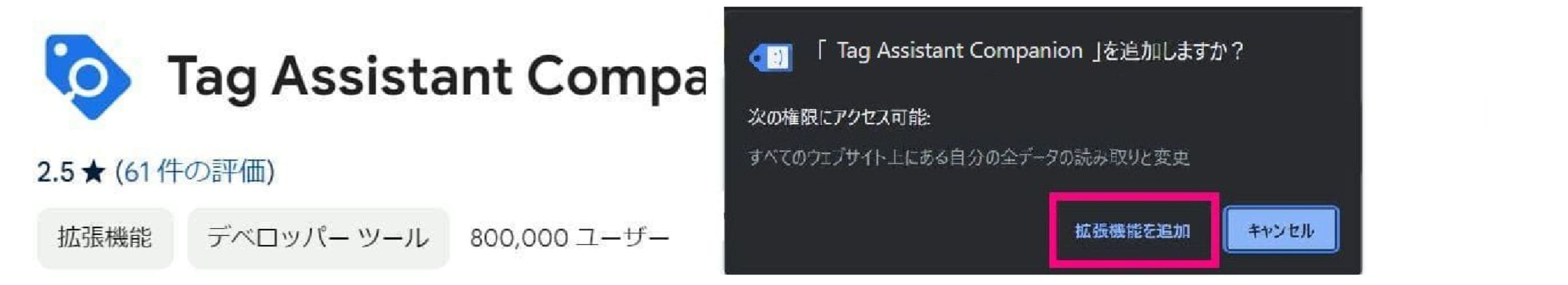
Google�^�O�A�V�X�^���g �C���X�g�[��
Google�^�O�A�V�X�^���g��GTM�ō쐬�����^�O���A���M�i���j���ɁA����ɃT�C�g��HTML�ɓ\���� [GTM�^�O] �ɕR�t���Ă��邩���e�X�g����Google�����̊g���c�[���ł��B�C���X�g�[�������Chrome�̃c�[���o�[���A�C�R�����\������܂��B���̊g���c�[����GTM�̉�ʂ���A�N�Z�X���鎖�ɂȂ�܂����A�C���X�g�[�����ꂽ�ꏊ���`�F�b�N���܂��B
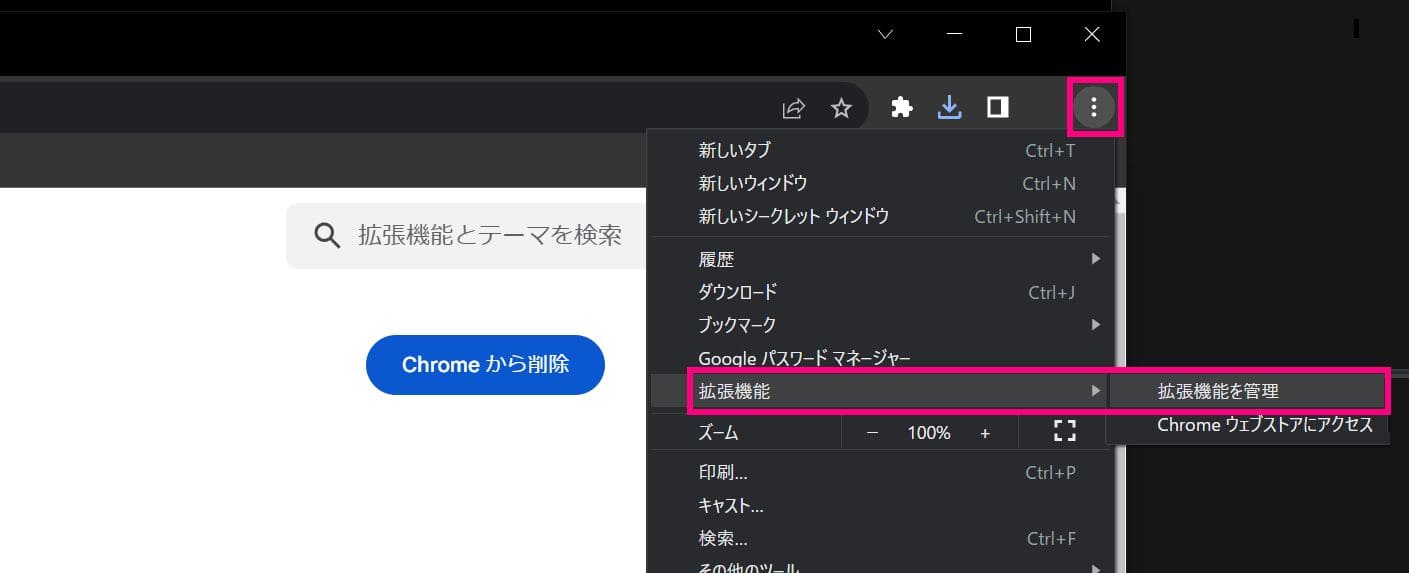
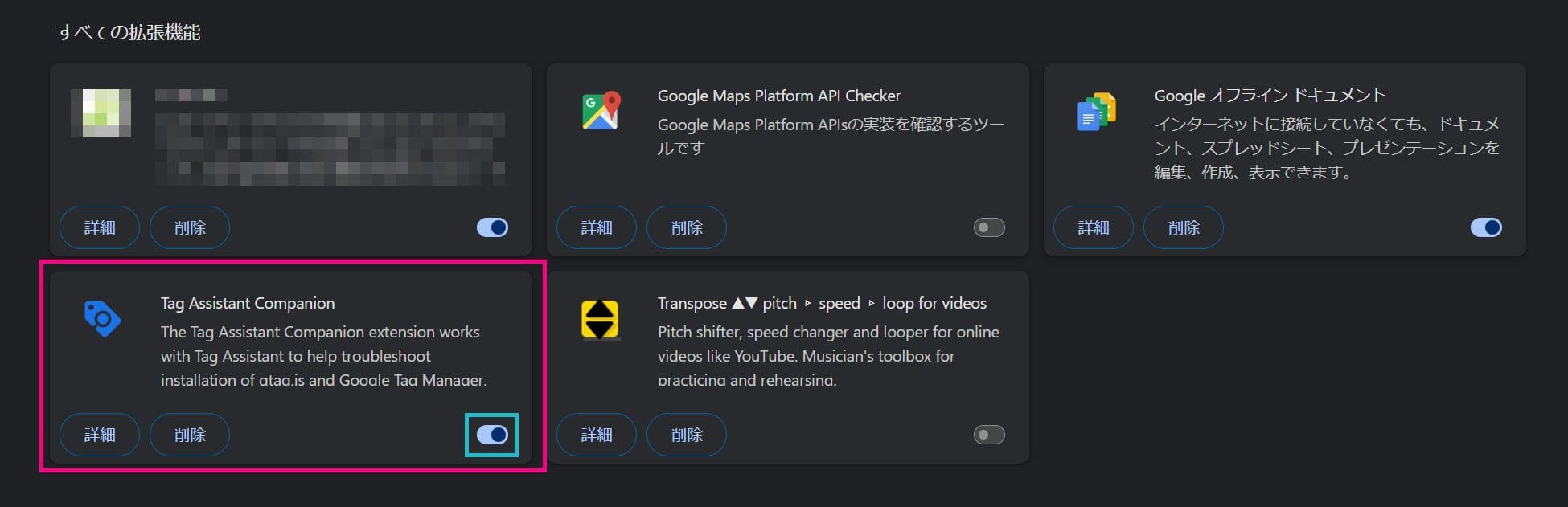
Tag Assistant Companion



�g�O���{�^���� [ON] �ɂȂ��Ă��鎖���m�F�ł����OK�ł��B
[Google �^�O]�̑��M�e�X�g �i�^�O�A�V�X�^���g��GTM�ő���j
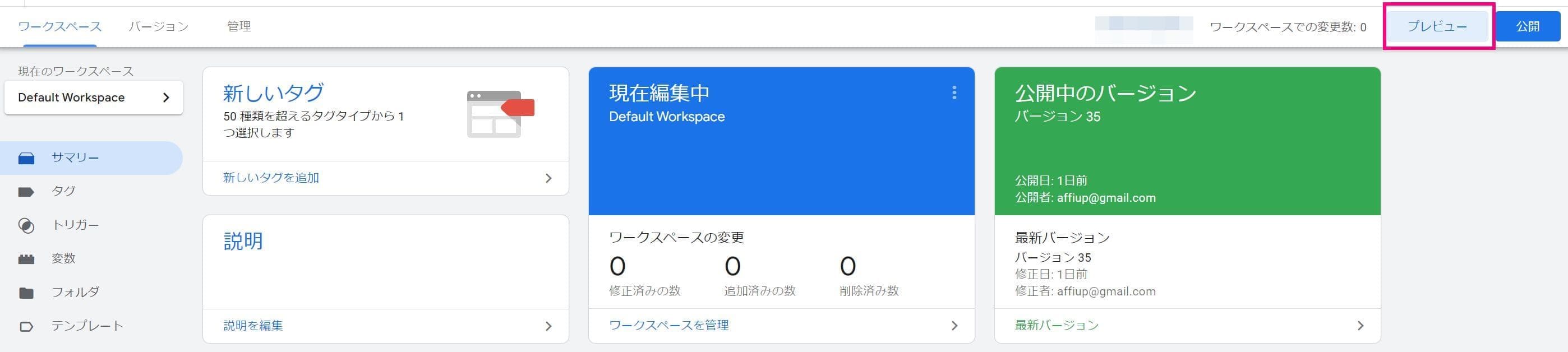
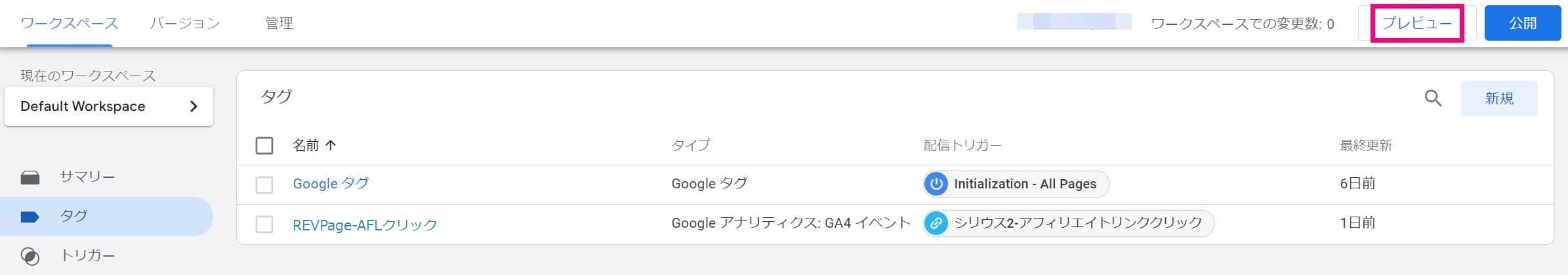
[�v���r���[] �N���b�N��Tag Assistant�ɐڑ�����A�ʑ��Ńu���E�U�ɕ\������܂��B
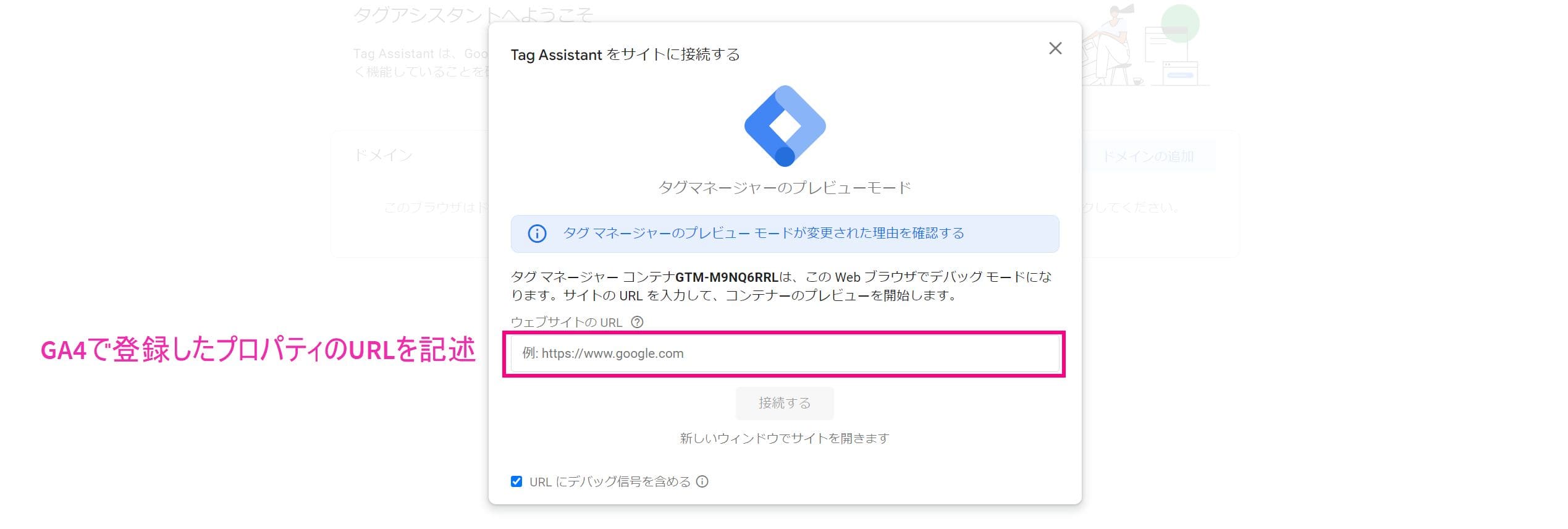
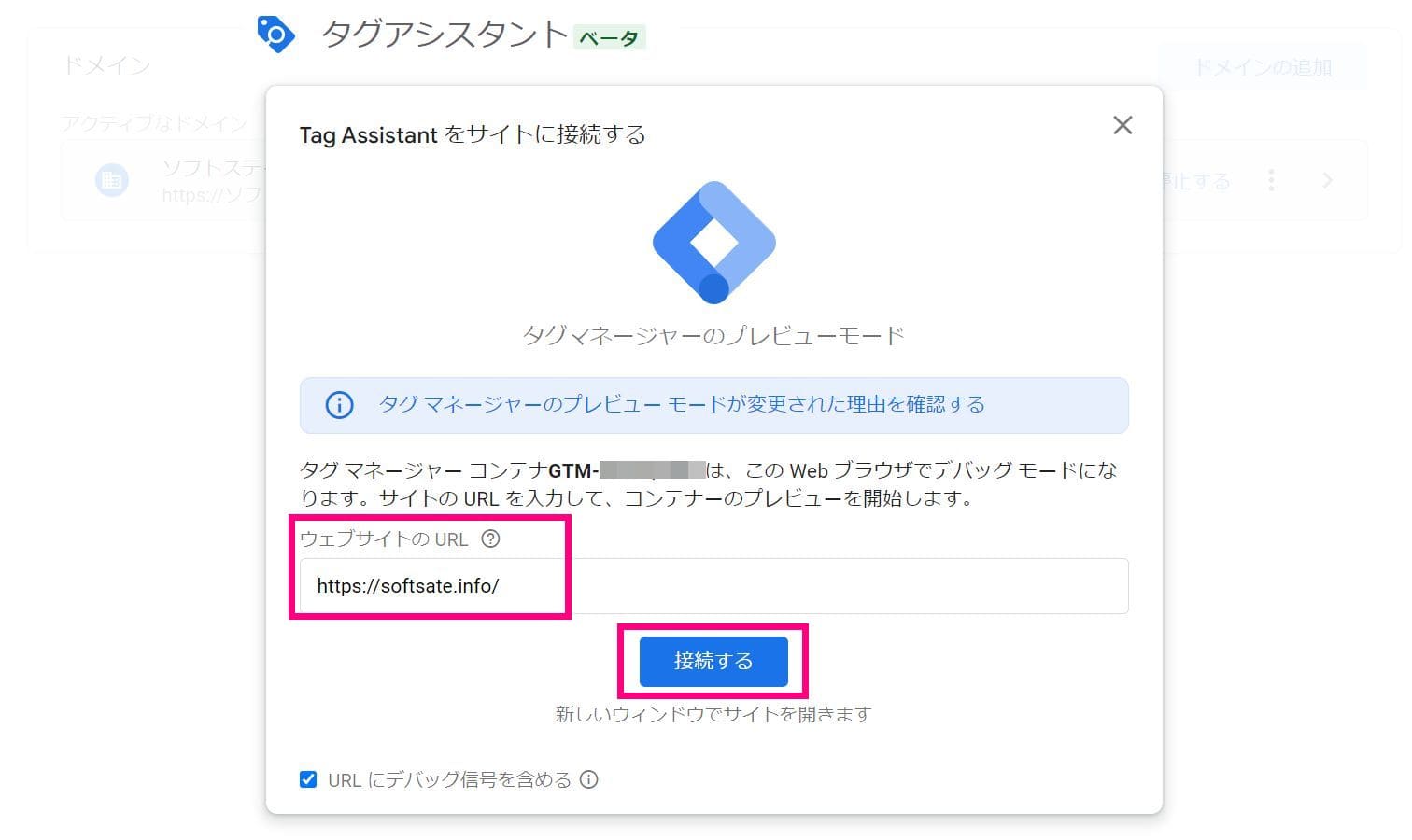
URL���L�q������ [�ڑ�����] ���N���b�N
�L�q����URL�̃T�C�g���ʑ��ŊJ���܂��̂ŁA�^�O�}�l�[�W���[�̃u���E�U�ɖ߂��ĉ������B���̍ہA�ڑ������T�C�g�͕��Ȃ��ł��������B�^�O�}�l�[�W���[���m�F�������T�C�g��ڑ���������Ŏg���܂��B
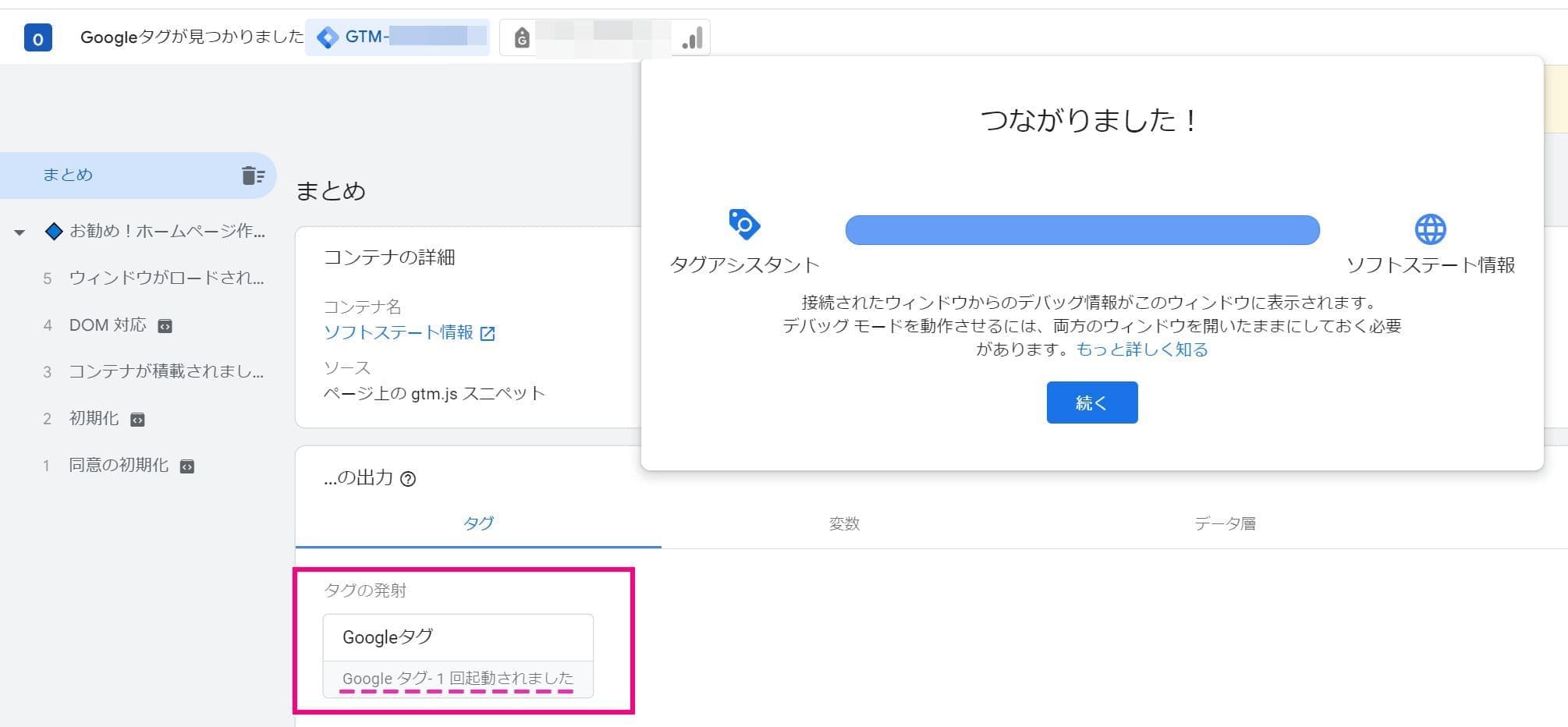
[����] �̐��{�^�����N���b�N�i�p��\�L�����ꍇ������܂��j
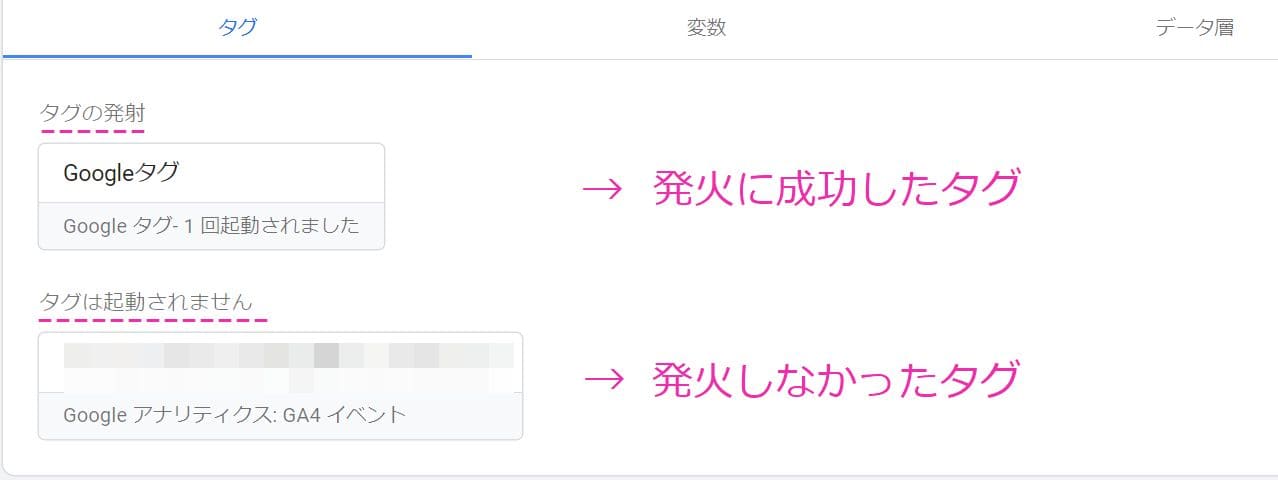
�ڑ�������ʂŁA�Ԙg�� [�^�O�̔���] �̉��ŁA[Google �^�O ���N������܂���] ���\������Ă���ΐ����ł��B�^�O�̔��˂��ƊE�ł��u���v�ƌĂт܂��B
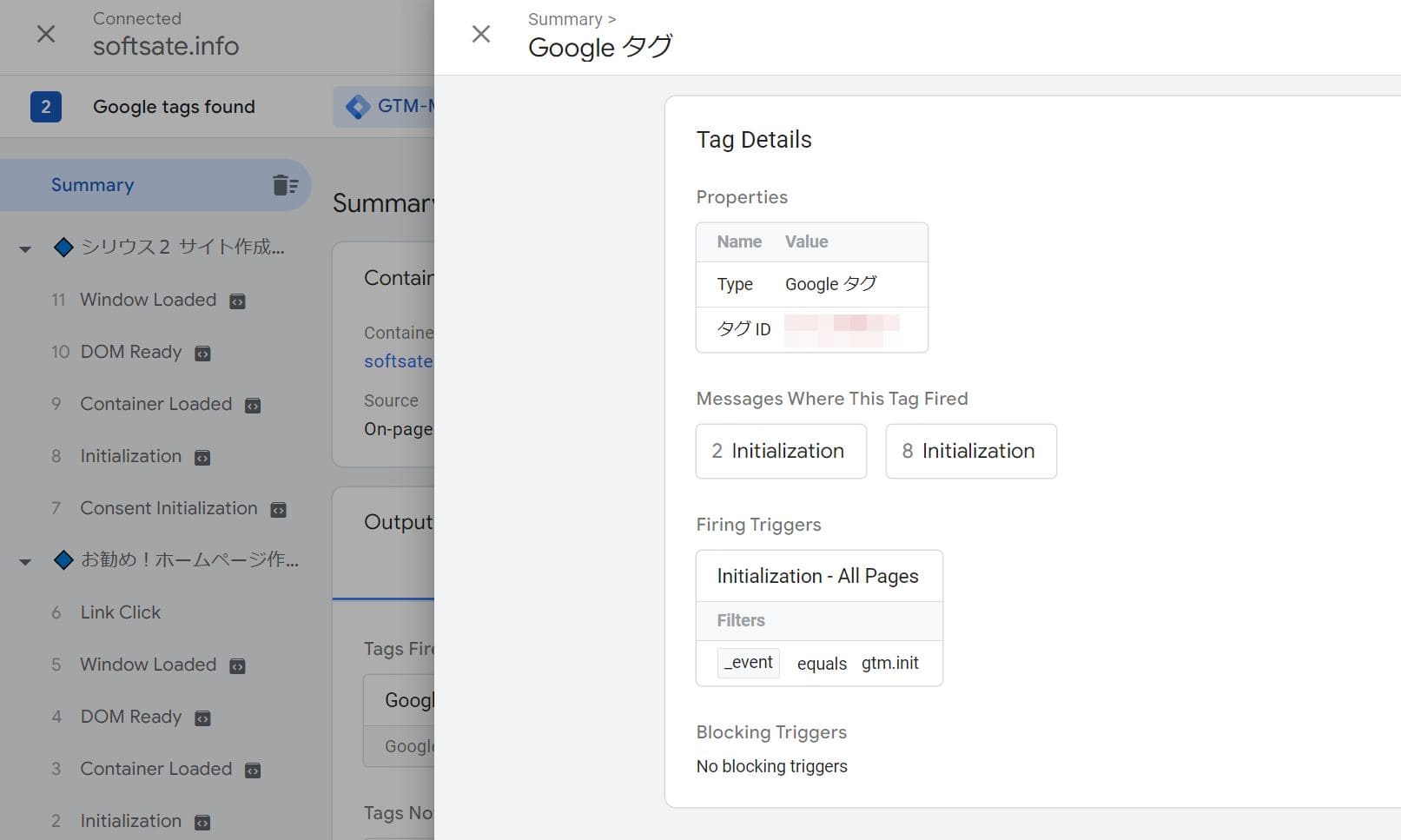
���L�摜�̂悤�ɁA�\�����ꂽ�^�O���N���b�N�����ꍇ�A���̏ڍׂ��\������܂��B�܂������������^�O�������Ȃ������ꍇ�́A��L�摜�� [�ϐ�] ���N���b�N���鎖�Ō������������A�������\�[�X��\�������鎖���ł��܂��B����^�O�}�l�[�W���[�𗘗p���Ă�����ŁA�����_�ł͂��̂悤�ȕ��@���g����ʂ�����ƌ����������o���Ă����Ă��������B
��{�I�� [Google �^�O] �͂��ׂẴy�[�W�Ŕ����Ă����Ԃ�����ł��B�܂��A��ɉ������C�x���g�^�O�ł́A�����Ă̓_���͏�ʂ̕��������Ȃ�܂��̂œ��̕Ћ��ɒu���ĉ������B

- �����������Ă��� �E�E�E��ɕ\�������
- �����Ȃ������ꍇ �E�E�E���ɕ\��

��L�摜�ł͉��ɔ����Ă��Ȃ� [�C�x���g�^�O] ������܂����A���̃^�O�́u�p�����[�^�[�ݒ�v�ŁA���̃y�[�W�Ŕ����ׂ��łȂ��^�O�̂��߁A�����Ă��Ȃ����Ƃ������Ɣ��f���܂��B���̎��ɂ��Ă͎��� [�C�x���g�^�O] �ʼn�����܂��B
�� [Google �^�O] �������܂�����A���̍H�� [�C�x���g�^�O] ��3���쐬���܂��B
GTM�� [�C�x���g�^�O-1] ���쐬�B
[�C�x���g�^�O-1]�E�E�E�w��y�[�W�̓��胊���N�N���b�N��
GA4�œ��T�C�g�����ۂɉ�͂��Ă��܂����A�܂���̗�Ƃ��� [�V���E�X2 ���r���[�y�[�W] �̈�ԏ�ɐݒu�����A�t�B���G�C�g�����N�̑��肪�A�ǂ̂悤�Ȑݒ�ɂȂ��Ă��邩�����J���܂��B
�i��`�E�E�E�w�肵���y�[�W�̓���̊O�������N�̃N���b�N���̑���j
�T�C�g���ł́A���ꂼ��̃y�[�W�ɕK�v�ȐF�X�ȃ����N���ݒu����Ă���Ǝv���܂��B������j���[�̃����N�����̃y�[�W�̃����N�ł��B���̒��œ���̃y�[�W�̎w�肵���O�������N�̃N���b�N�݂̂��v������C�x���g���쐬���܂��B���̊O�������N�̉�͂̑��A���̃R���e���c�ł͌�� [�C�x���g-2 �C�x���g-3] �ňقȂ����p�^�[���̐ݒ��������܂��B
| [�C�x���g-1] |
�T�C�g���̎w�肵���y�[�W������̊O�������N (���������N�ł�OK) |
|---|---|
| [�C�x���g-2] |
�w�肵���y�[�W�ɑ��鑼�̃y�[�W��������������N |
| [�C�x���g-3] |
�T�C�g���ɐݒu�������ׂẮA�w�肵���O�������N (���������N�ł�OK) |
�u�C�x���g�X�R�[�v ���v�̃J�X�^���f�B�����V�����ł���A��L��3���̃p�^�[���𗝉����Ă��������ŁA���Ȃ��̃T�C�g�̉�͂������ݒ�ɂ��A�قƂ�ǑΉ��ł���͂��ł��B
[�C�x���g�X�R�[�v �� ]�E�E�E�C�x���g�P�ʂō쐬�ł���J�X�^���f�B�����V����
�N���b�N���ꂽ�{�^���̃e�L�X�g��URL�A���̏ꏊ�Ȃǂ̏��
[���[�U�[�X�R�[�v]�E�E�E���[�U�[�ɑ��ĕR�t����J�X�^���f�B�����V����
���[�U�[ID�A���N�����A���ʂ�����ʂȂǁA��ɕς��Ȃ�����
�i�T�C�g���Ń��[�U�[���O�C������������ꍇ�ł̗��p�������j
[�C�x���g�^�O] ���쐬����ꍇ�́A���̃C�x���g���K�������g���K�[���ɍ쐬���܂��B����̃C�x���g�̓A�t�B���G�C�g�����N�̃N���b�N���Ȃ̂ŁA���� [����̃N���b�N�C�x���g] �ɑΉ������g���K�[�̐ݒ���ɍ쐬����Ƃ������ł��B
�� [�g���K�[]�E�E�E�C�x���g�����̏����Ŕ���(�J�E���g)������^�C�~���O�����߂�N�����u
�� [�^�O] �� [�C�x���g-1]�E�E�E�u�C�x���g�^�O�{�g���K�[�v
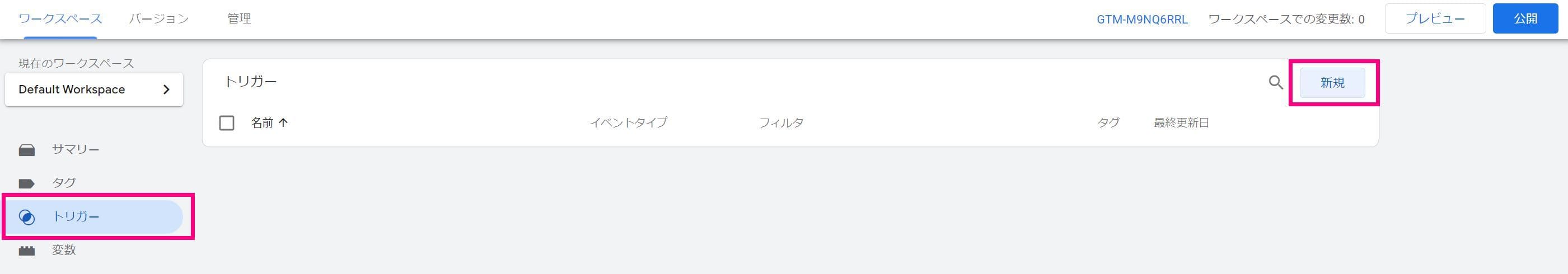
[�C�x���g�^�O-1] �̃g���K�[
�������̃��[�U�[�̍s�����J�E���g���邽�߂���p�̃g���K�[�ł��邽�߁A���炩���߃J�X�^�}�C�Y�ō쐬���Ă����B���̃g���K�[�̍쐬�́A�T�}���[�̃T�C�h���j���[�� [�g���K�[] �𗘗p����B
�ϐ��ݒ聨�C�x���g�̃g���K�[�ݒ聨�C�x���g�̐ݒ聨�ݒ肵���g���K�[���C�x���g�ɐݒ�
�� �C�x���g�^�O���쐬���Ȃ���ł��g���K�[�̍쐬��Ƃ͉\�����A����͐�Ƀg���K�[���쐬����B
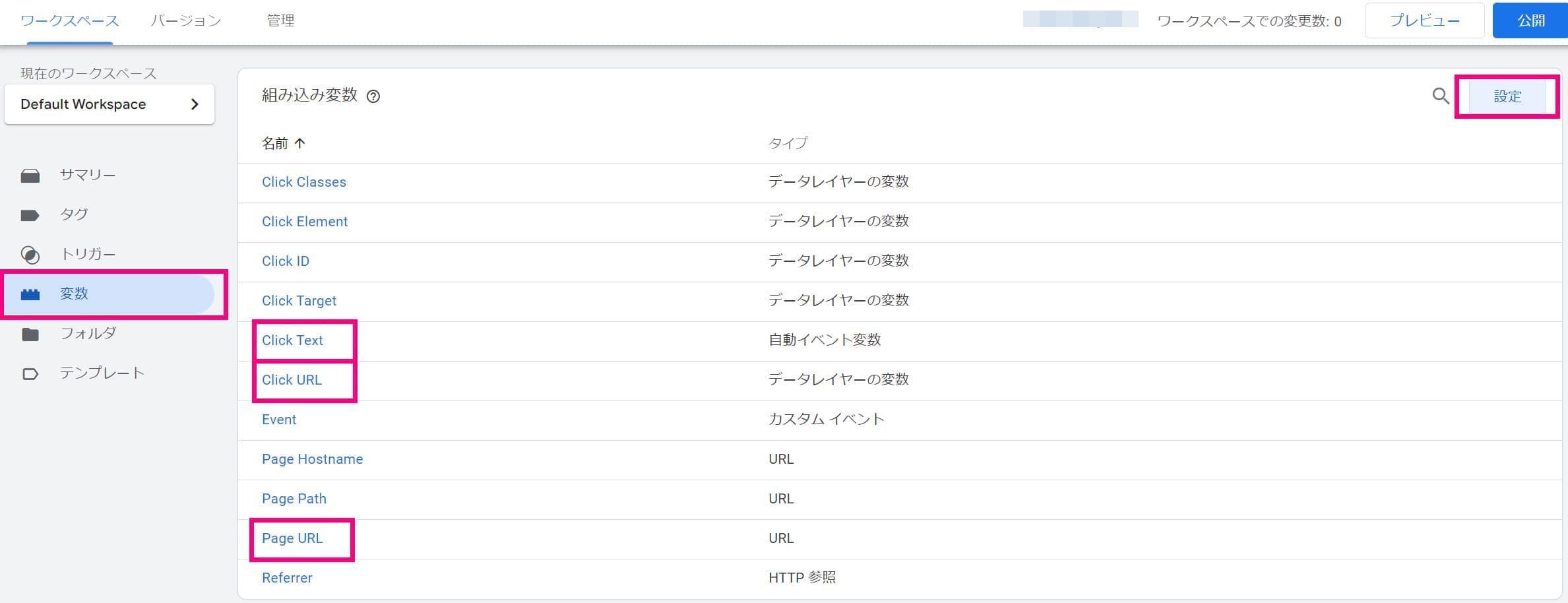
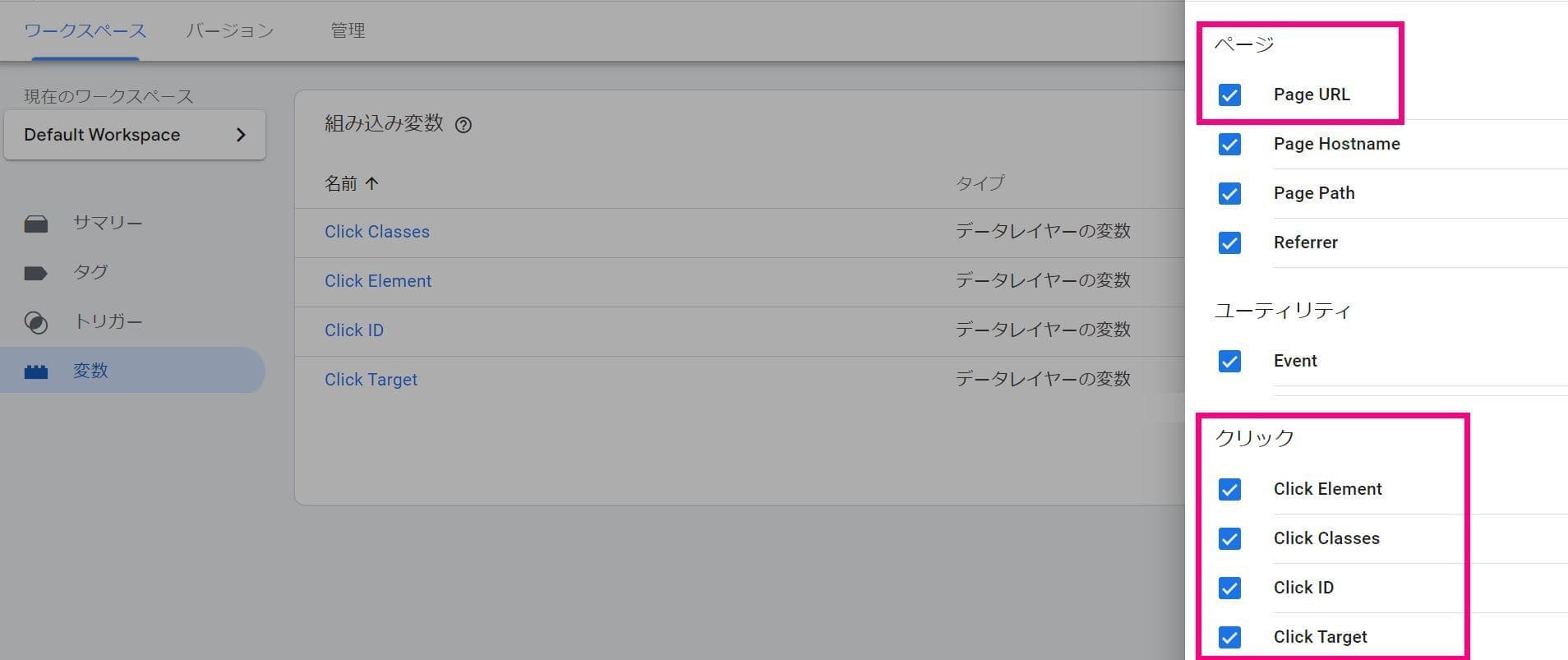
[Click Text] [Click URL] [Page URL] ���u�g�ݍ��ݕϐ��v�ɖ����ꍇ�́A�E��� [�ݒ�] ���N���b�N�B
- �y�[�W�̗��E�E�E[Page URL] �Ƀ`�F�b�N������
- �N���b�N�̗��E�E���ׂă`�F�b�N������
�~�{�^���őI����ʂƕ���ƁA���̉�ʂɃ`�F�b�N����ꂽ�ϐ����\������Ă���B���̍�Ƃ����Ă������Ń`�F�b�N�����ϐ����A��� [�C�x���g�^�O-1] �̏�����ݒ肷�鎞�ɁA�I�����Ƃ��ĕ\�������B

��ŃC�x���g�^�O���쐬����ۂɁA���̃g���K�[��I�����Đݒ肷��̂ʼn���₷�����{��̖��O��OK
����̃����N�ւ̃g���K�[�ɂȂ邽�߁A2�����郊���N�v�f�̓��� [�����N�̂�] ��I�����鎖�ɂȂ�
���L�ݒ�͍���̉���̂��߂ɋL�ڂ������e�ŁA���胊���N�̃N���b�N�����v������ꍇ�̊�{�ł��B�������M�ЂɕK�v�ȃC�x���g���쐬����K�v������܂��̂ŁA�܂��̓e�X�g�Ƃ��č쐬���Ă݂Ă��������B
�P�C�����N�̎���E�E�E[�ꕔ�̃����N�N���b�N] �Ƀ`�F�b�N
�Q�C�����E�E�E�E�E�E�E���L�̏��������ׂĖ��������ꍇ�A�g���K�[��������
- [Click URL]�E�E�EURL�̏����Ȃ̂ŁA�E�́��{�^���őI��
- [�܂�]�E�E�E�E�EURL�̈ꕔ���̈�v�������Ƃ��邽�߁A�E�́��{�^���őI��
- [infotop.jp] �E�E�A�t�B���G�C�g�����N��URL�̈ꕔ�����L�q
�����ɂ� [https://] �� [http//:] �͋L�q���Ȃ��i�듮��̌����ɂȂ邽�߁j
- [Click Text]�E�E�E�e�L�X�g�������ɂ���̂ŁA�E�́��{�^���őI��
- [������]�E�E�E�E�EURL�����e�L�X�g���S���̈�v�������Ƃ��邽�߁A�E�́��{�^���őI��
- [���T�t�� �V���E�X�Q���w�����[�J�[�T�C�g]
�@�@�@�@�@�@�E�E�E[������] ��I�������̂ŃA�t�B���G�C�g�����NURL�Ɋ܂܂��S�Ă�alt�e�L�X�g���L�q
�R�C�ۑ��E�E�E����Łu�g���K�[�̈ꗗ�v�ŃJ�X�^�}�C�Y������L�̃g���K�[���I�����Ƃ��ĕ\�������B
��L�̃g���K�[�̐ݒ��v��
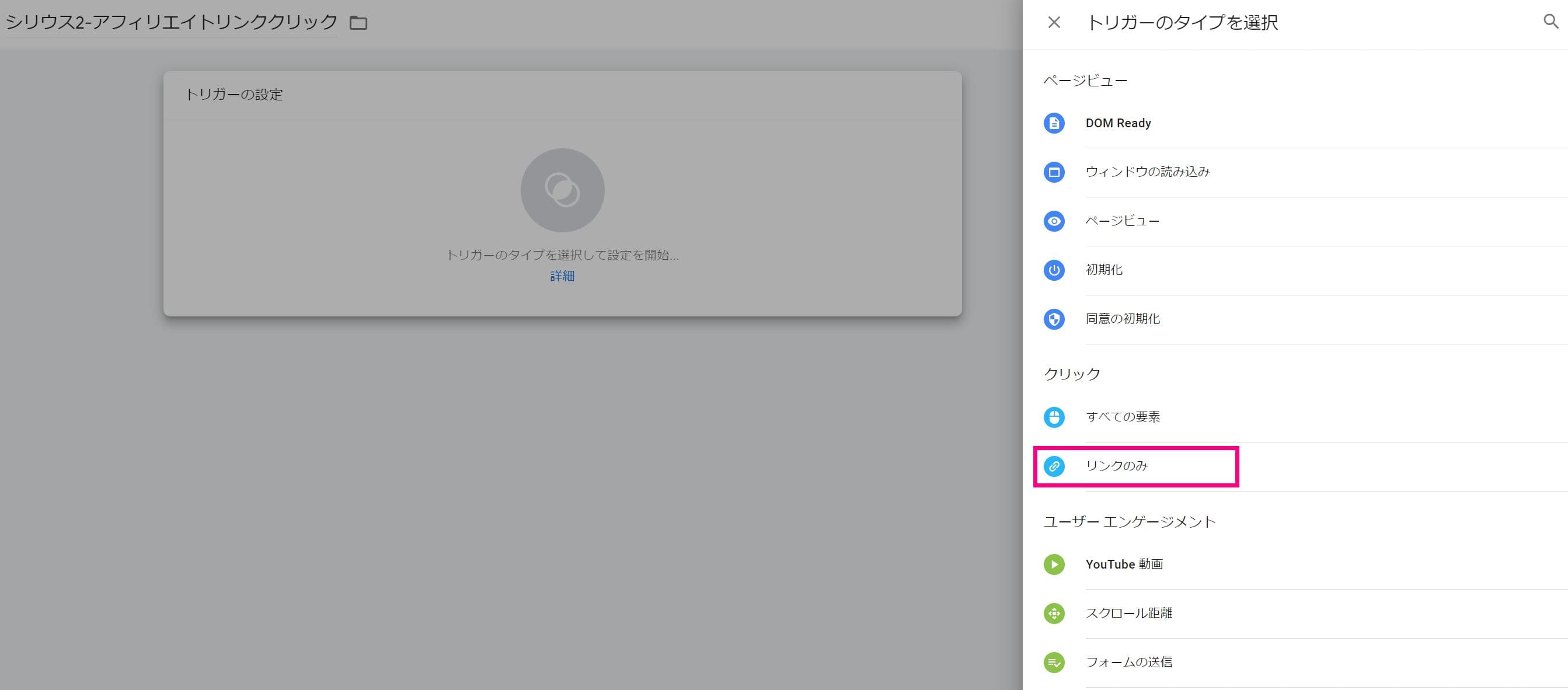
- [�g���K�[�̃^�C�v] �͏����������N�̃N���b�N�����Ȃ̂��u�N���b�N-�����N�̂݁v��I�����A
- ���̒��ł��A�t�B���G�C�g�����N�� �u�ꕔ�̃����N�N���b�N�v�ɊY������B
- �܂��A���Ώ�����URL���N���b�N�������� [infotop.jp] �Ƃ��������z�A
- URL�̒����u�܂ށv���������Ƃ��A
- �����AURL�̃e�L�X�g���u�������v�ꍇ�ɂ����������������̂ŁA
- URL�����u�S�Ẵe�L�X�g�v���L�q����B
�ȏ��������S�Ė��������ꍇ�ɂ̂݁A�u�C�x���g�^�O������v���߂̃g���K�[�ł���B
�� �����܂ł� [�C�x���g�^�O�̃g���K�[] �̗\���ݒ�B���͎��ۂɃC�x���g�^�O���쐬����
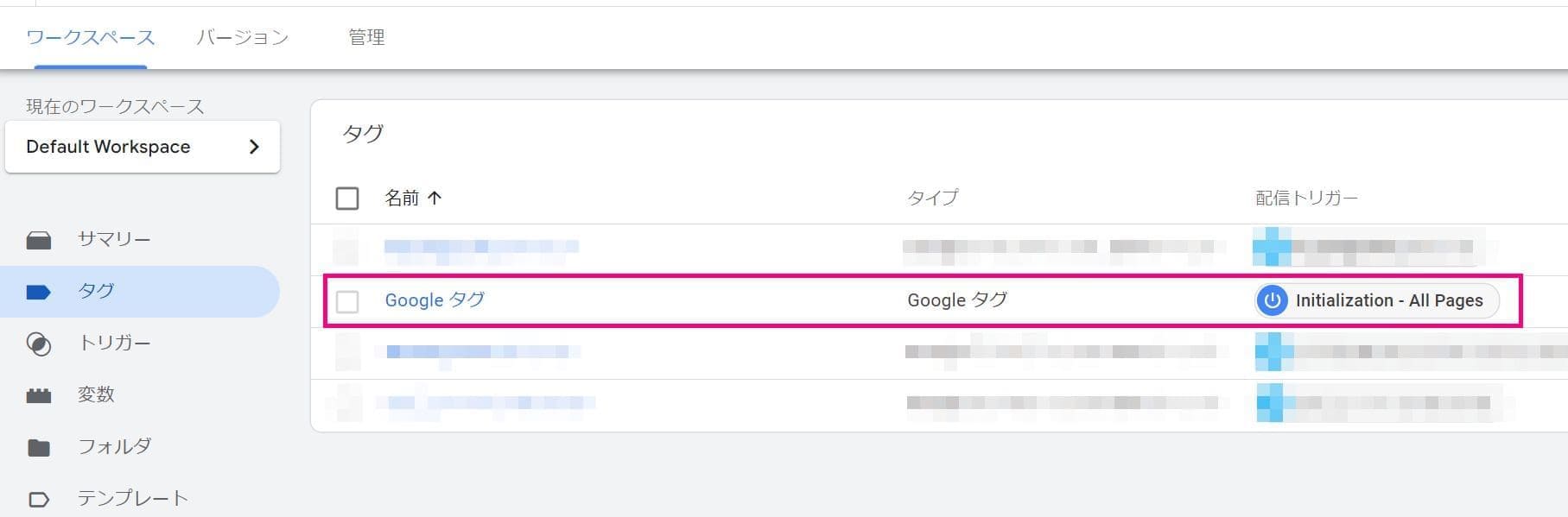
GTM�̃T�}���[��� [�^�O] ���N���b�N
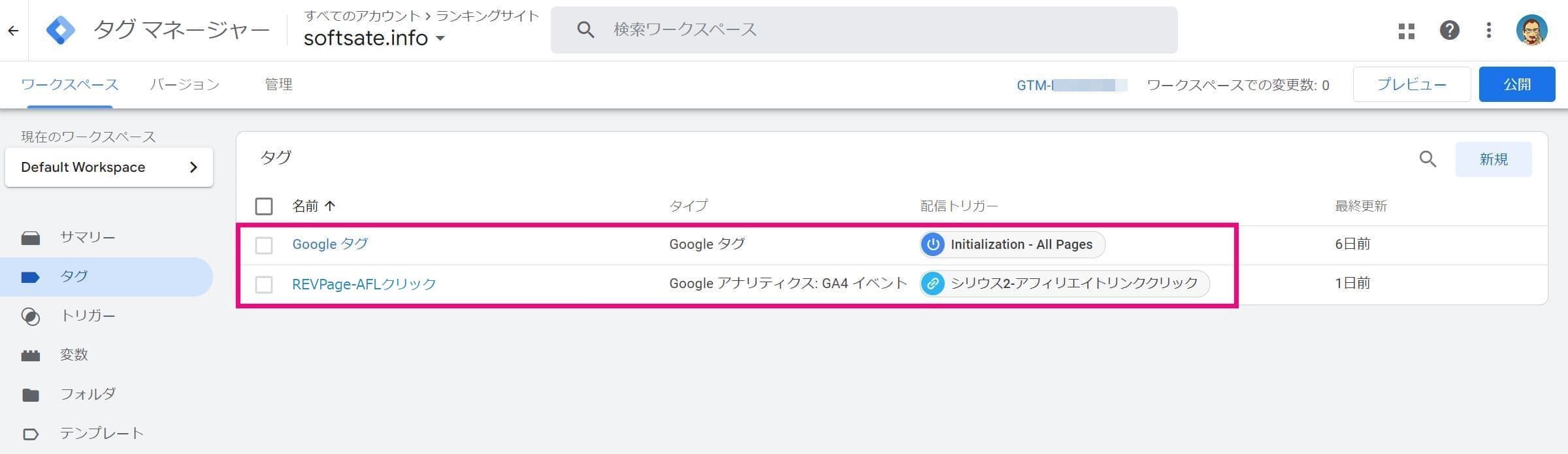
��قǍ쐬���� [Google �^�O] �������Ă��܂��B
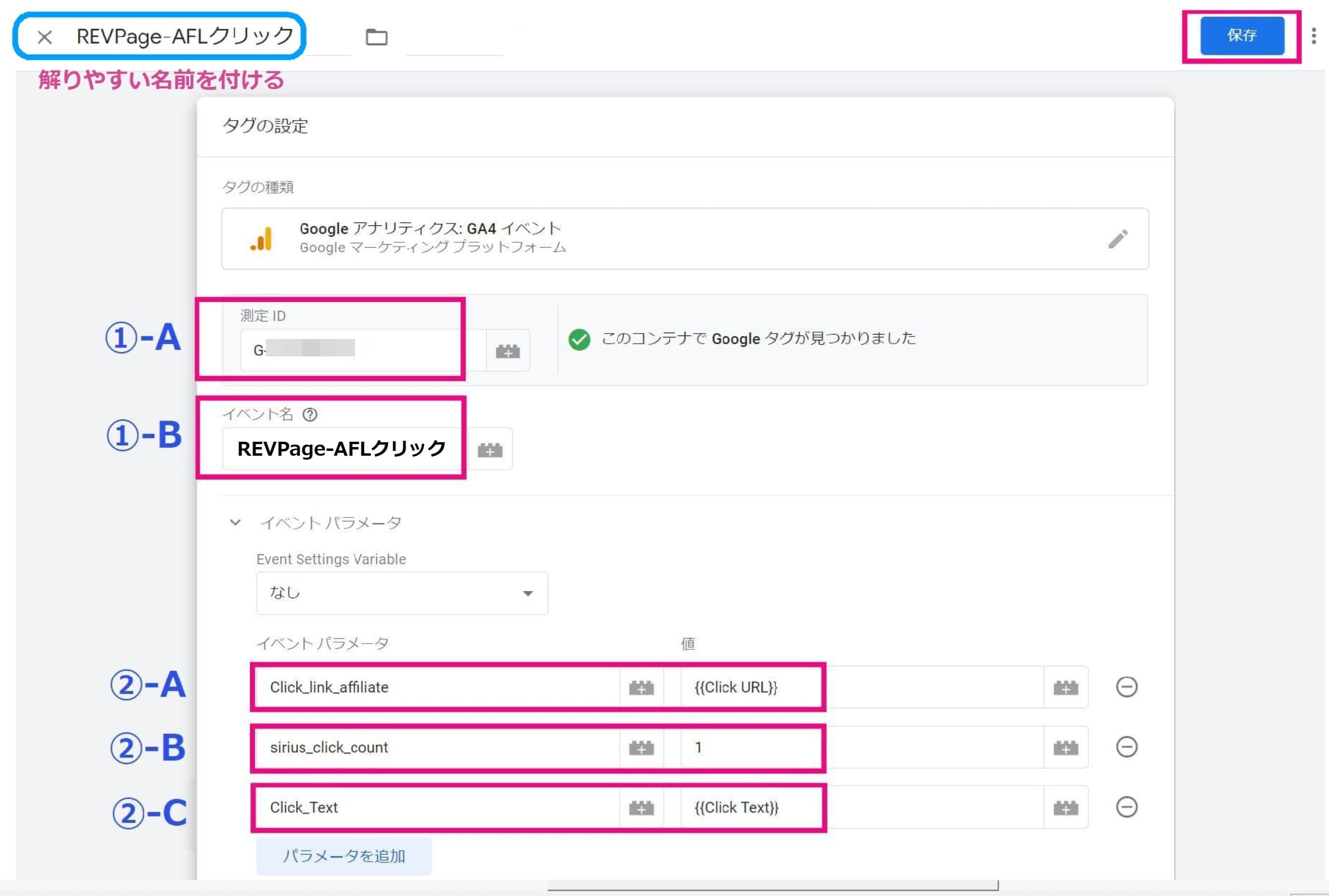
���L�摜���́u�g���K�[�v�����ɁA����ݒ肵���u�g���K�[�v������t����B������ݒ肷�� [�C�x���g�^�O-1] �ƃg���K�[���u1�Z�b�g�̃C�x���g�^�O�v�ɂȂ�܂��B�܂��̓^�O����ݒ�B



������� [�l] �ȊO�͔F�����₷���A���t�@�x�b�g�ŋL�q���A���̓A���_�[�o�[���g���B
�� �A���_�[�o�[�E�E�E���p �iShift�{[��]�j
�� 2�s�ڈȍ~�� [�p�����[�^�[��lj�] �ōs���lj������
���ׂċL�q������E�� [�ۑ�] ���N���b�N
| �@-A | [����ID] |
Google�^�O�Ɠ����悤��GA4����̃R�s�y |
|---|---|---|
| �@-B | [�C�x���g��] |
����₷���C�ӂ̕����z�� |
�� �L�q�͔C�ӂ̃A���t�@�x�b�g�̑啶��/������/�A���_�[�o�[
| �C�x���g�p�����[�^�[ | �l | |
| �A-A |
[URL���i�[����ϐ��̖��O] |
�E�́{�{�^���ŕϐ���I�� |
| �A-B |
[�N���b�N�̃J�E���g] |
[1] ���L�q |
| �A-C | �N���b�N�����e�L�X�g�ɑΉ����镶���� |
�E�́{�{�^���ŕϐ���I�� |
{{Click URL}} �̂悤�ɔg�J�b�R�ň͂�ꂽ�������ϐ��ƌĂсAGA4�ɑ���w�肳�ꂽ�f�[�^���i�[����u�l�v�̎��[�{�b�N�X�݂����Ȃ��̂Ƃ��ė������Ă��������B���̏ꍇClick����URL���i�[����GA4�ɑ��M�����B
�����̐Ԙg�����ŃN���b�N


���L�̂悤�ɍ쐬����2���̃^�O������ł����OK�ł��B
�O�[�O���^�O�A�V�X�^���g�œ���`�F�b�N�b [�C�x���g�^�O-1] �̔��Ίm�F
2���̃^�O�̐ݒ�͊������܂����B[Google �^�O] �͐�������邩���e�X�g���܂������A���� [�C�x���g�^�O-1] ������ɋ@�\���邩���`�F�b�N���܂��B[�v���r���[] �{�^�����N���b�N���܂��B���J�{�^���͉����Ȃ��ʼn������B

[�ڑ�����] �ŊJ�����T�C�g������Ƀ^�O�}�l�[�W���[�ɖ߂� [����] ���N���b�N�B

- URL�L�q�œ����J���ꂽ�g�b�v�y�[�W��\�����Ă���
- ��̒i�E�E�E[Google �^�O] -----�������^�O
- ���̒i�E�E�E[�C�x���g�^�O-1] ----�����Ȃ������^�O
����URL�ł́u�A�t�B���G�C�g�����N�̃N���b�N�v�ƌ����C�x���g�͐ݒ肵�Ă��Ȃ��̂ŁA [�C�x���g�^�O-1] �������Ă��Ȃ��̂͐���ȓ���ɂȂ�܂��B[�C�x���g�^�O-1] ���������̂́A����̃y�[�W�̃A�t�B���G�C�g�����N���N���b�N���ꂽ�ꍇ�����ł��B���͂��̃y�[�W�ɔ��ŃA�t�B���G�C�g�����N���N���b�N���Ă݂܂��B
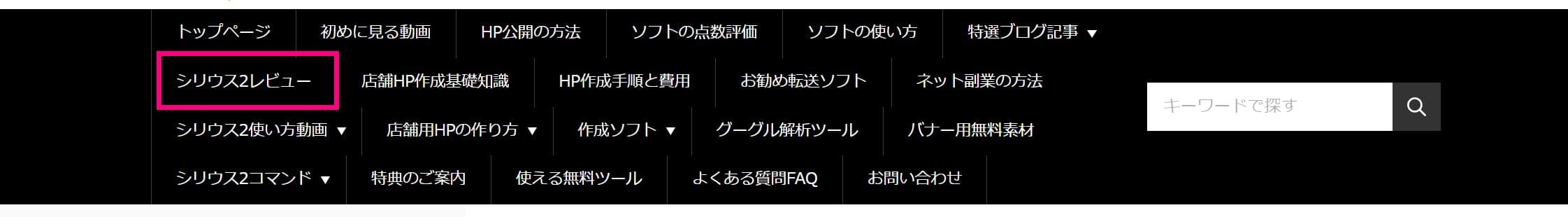
�R���o�[�W�����𑪒肵�����A�t�B���G�C�g�����N��\���Ă���y�[�W�ɔ�сA���̃����N���N���b�N���� [�C�x���g�^�O-1] �������邩���m�F���܂��B����^�O�}�l�[�W���[�� [����] �{�^���ŊJ����URL�̃y�[�W�ɖ߂�A���j���[����A�t�B���G�C�g�����N��\���Ă���y�[�W [�V���E�X2���r���[] ���N���b�N���܂��B

���肵�����A�t�B���G�C�g�����N���N���b�N����B

- �A�t�B���G�C�g�����N��\������y�[�W���\������A
�A�ŃA�t�B���G�C�g��ւ̃����N�N���b�N�Ń��[�J�[�T�C�g���\������Ă���̂�����B - �A�t�B���G�C�g��̃��[�J�[�T�C�g���i����O�̃T�C�g�Ȃ̂őŏ������ŕ\���j
- ��̒i�E�E�E�������^�O [Google �^�O] [�C�x���g�^�O-1]
- �ŏ��ɊJ�����g�b�v�y�[�W���\������Ă���
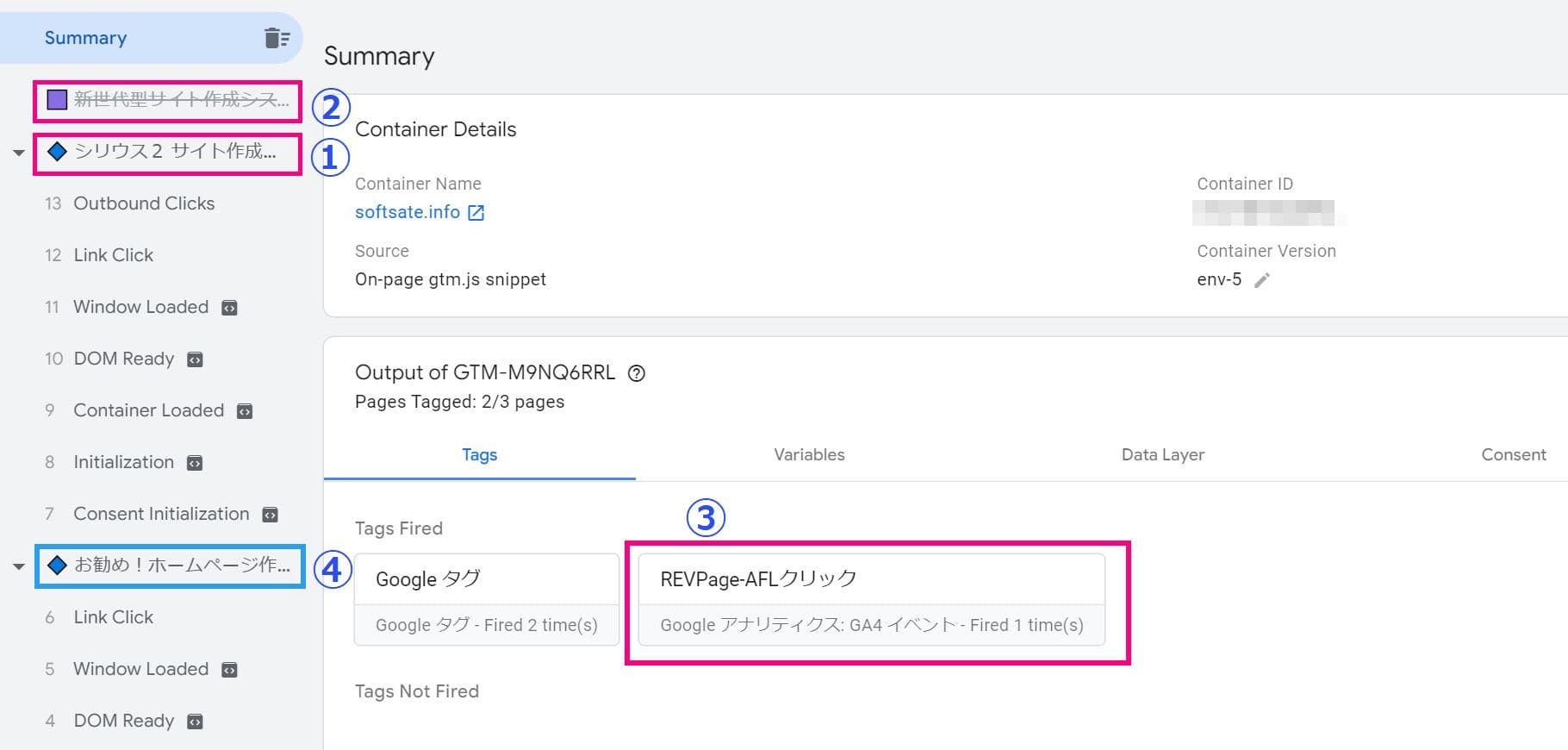
���̂悤�Ƀ^�O�}�l�[�W���[�ł́A�v���r���[�ŕ\���������T�C�g�����ԂɃN���b�N���Ă��������A���̃N���b�N�������Ԃł��ꂼ��̃y�[�W�ł̃N���b�N�̏��A���n��ʼn�ʍ��� [�܂Ƃ�] �̕����Ŕc���ł��܂��B
����̏ꍇ�ł́A[�V���E�X2���r���[] �̃y�[�W������̃A�t�B���G�C�g�����N���N���b�N�����Ƃ��� [�C�x���g�^�O-1] �������Ă���̂ŁA�ݒ�ɊԈႢ���Ȃ��̂�����Ƃ������ł��B[Google �^�O] �͂��ׂẴy�[�W�Ŕ������܂��B
�� [�܂Ƃ�]�̉����S�~���{�^���ŁA�\���̗��������Z�b�g����܂��B
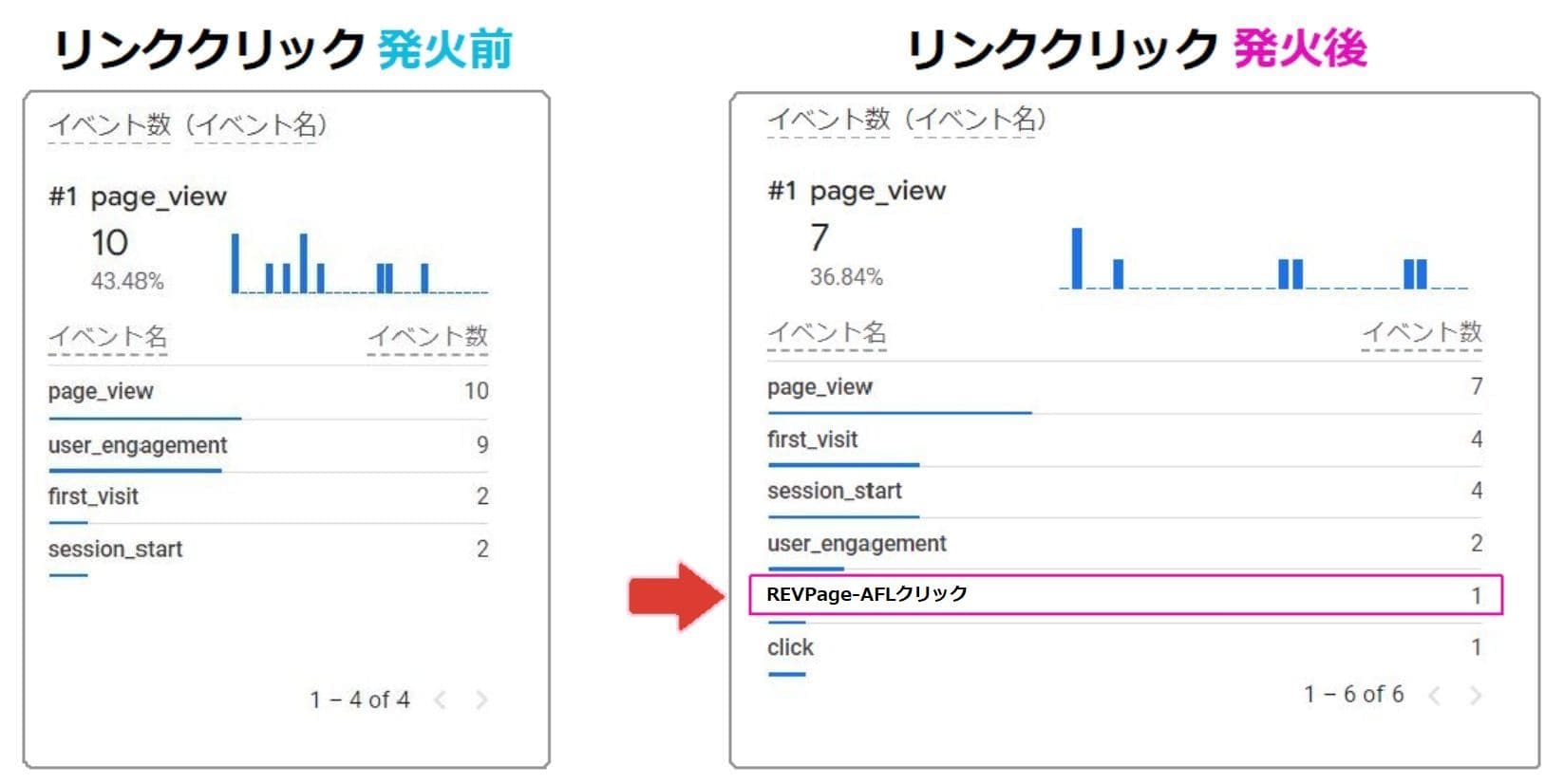
[�C�x���g�^�O] �����Ȃ������Ă���AGA4�̃��|�[�g�̃��A���^�C���̉�͉�ʂɔ��f����Ă���͂��ł��B
�܂������N���N���b�N���Ă��Ȃ��̂ŁAGTM�ō쐬���� [�C�x���g-1] �͕\������Ă��Ȃ��B
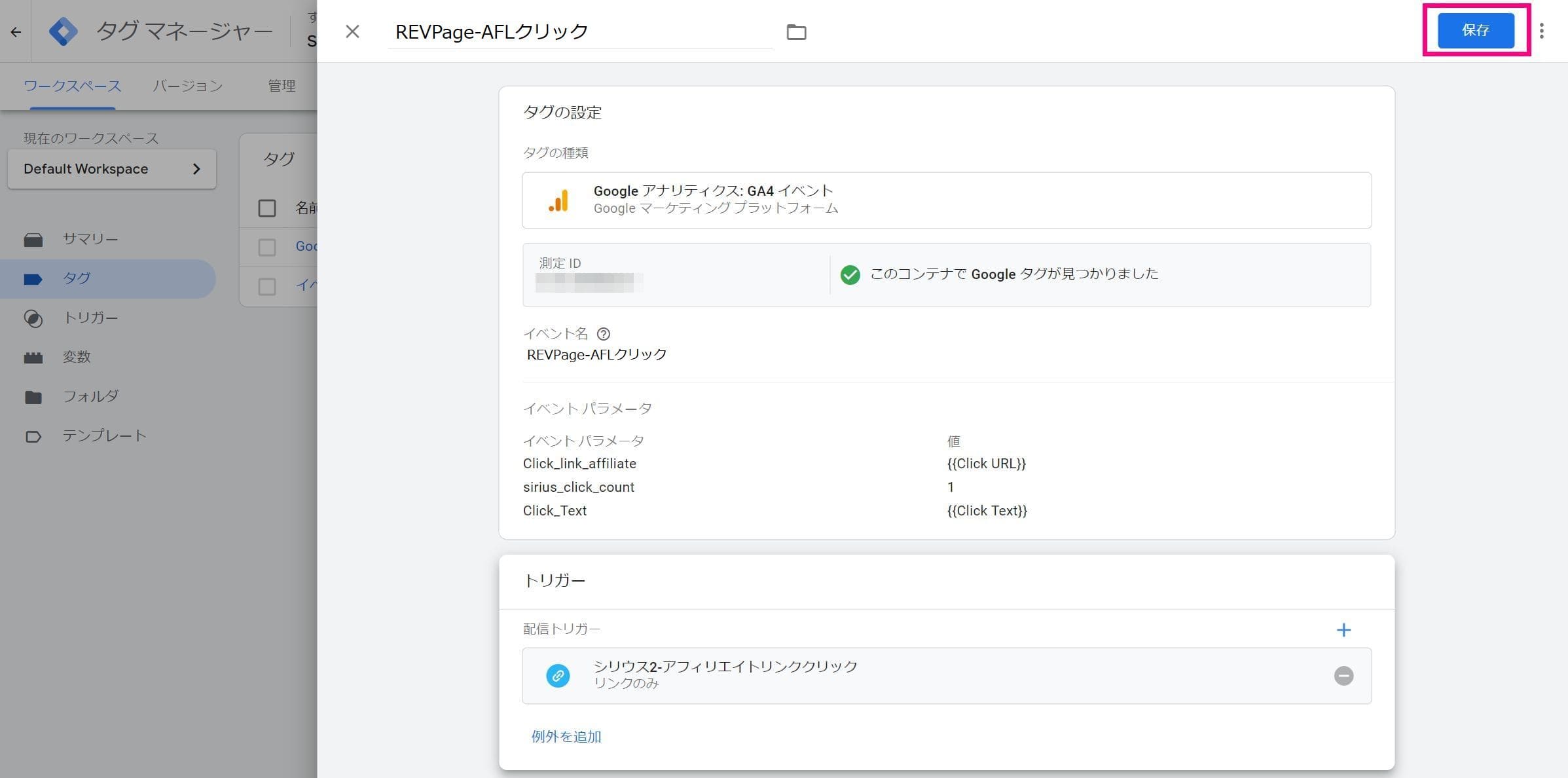
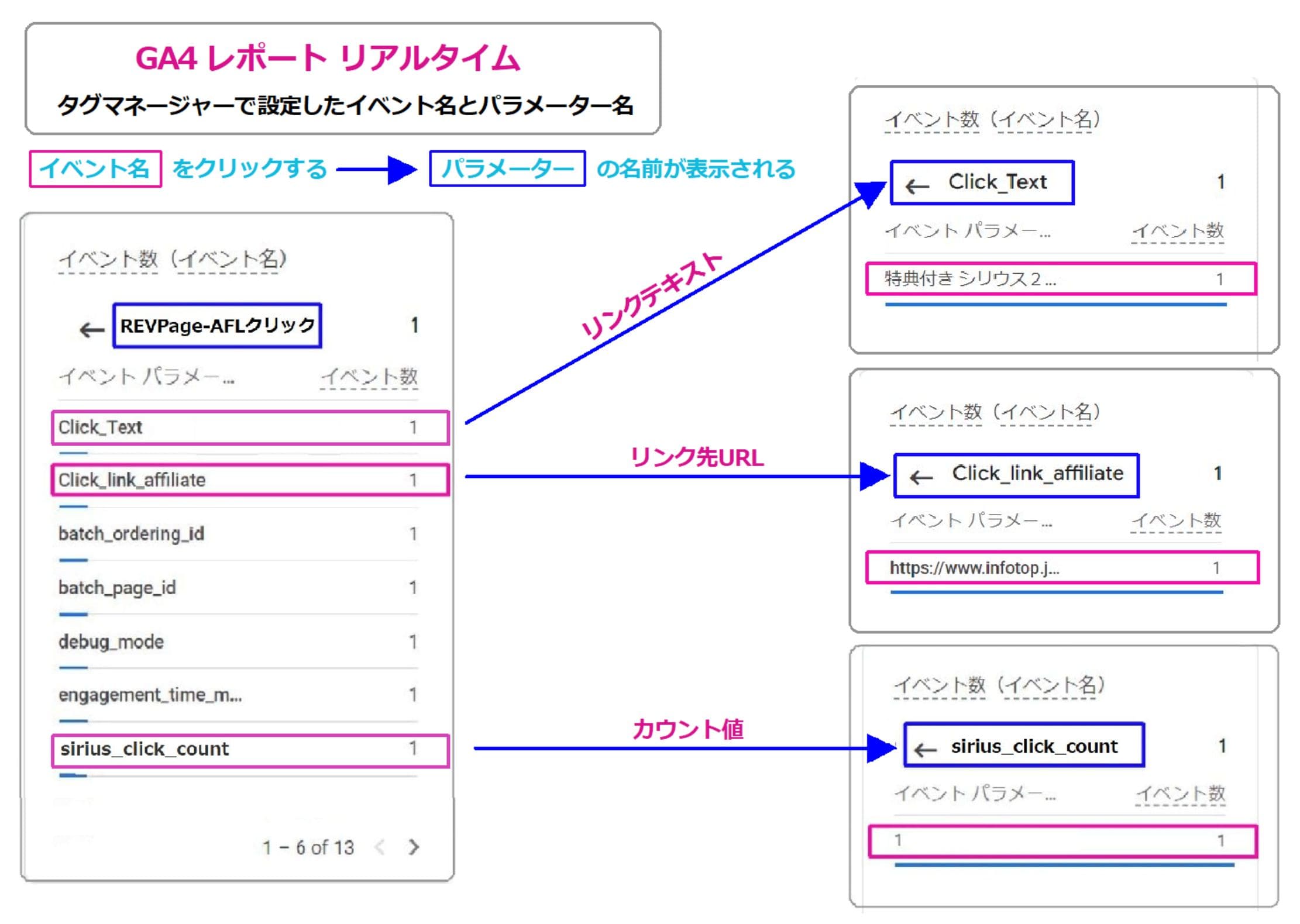
�^�O�}�l�[�W���[�Ŕ��������C�x���g [REVPage-AFL�N���b�N] ���J�E���g����\�������B
�C�x���g [REVPage-AFL�N���b�N] �̒��̂��ꂼ����p�����[�^�[���N���b�N����ƁA���̓��e���\�������B
GTM�� [�C�x���g�^�O-2] ���쐬
�T�C�g���̎w��y�[�W�ւ̓��������N�N���b�N�v��
����̌v�������������N��\���Ă���y�[�W�ւ̃N���b�N���v�����܂��B���̓��T�C�g�𗘗p���Ẳ���ɂȂ�̂ŁA�u�V���E�X2���r���[�y�[�W�v�ɑ�������y�[�W�����N�N���b�N���A�ǂ̃y�[�W���牽��N���b�N���ꂽ�����v�����܂��B
[�C�x���g�^�O-2] �̍쐬�ʼn��p�ł���p�^�[��
�����f�B���O�y�[�W�ɑ���e�y�[�W�̓��������N�N���b�N���̌v��
���Ȃ��̃T�C�g���u���₢���킹�v���u���\�������v���f�ڂ��Ă��������f�B���O�y�[�W�ɑ��Ă̓��������N�N���b�N�����v���ł��܂��B��ŃJ�X�^����`��ݒ肵�B�T�����|�[�g���쐬�����ꍇ�ɁA���v�N���b�N���A�N���b�N�����s���ꂽ�u�y�[�WURL�v��u�y�[�W�^�C�g���v���\���ł���悤�ɂ��܂��B

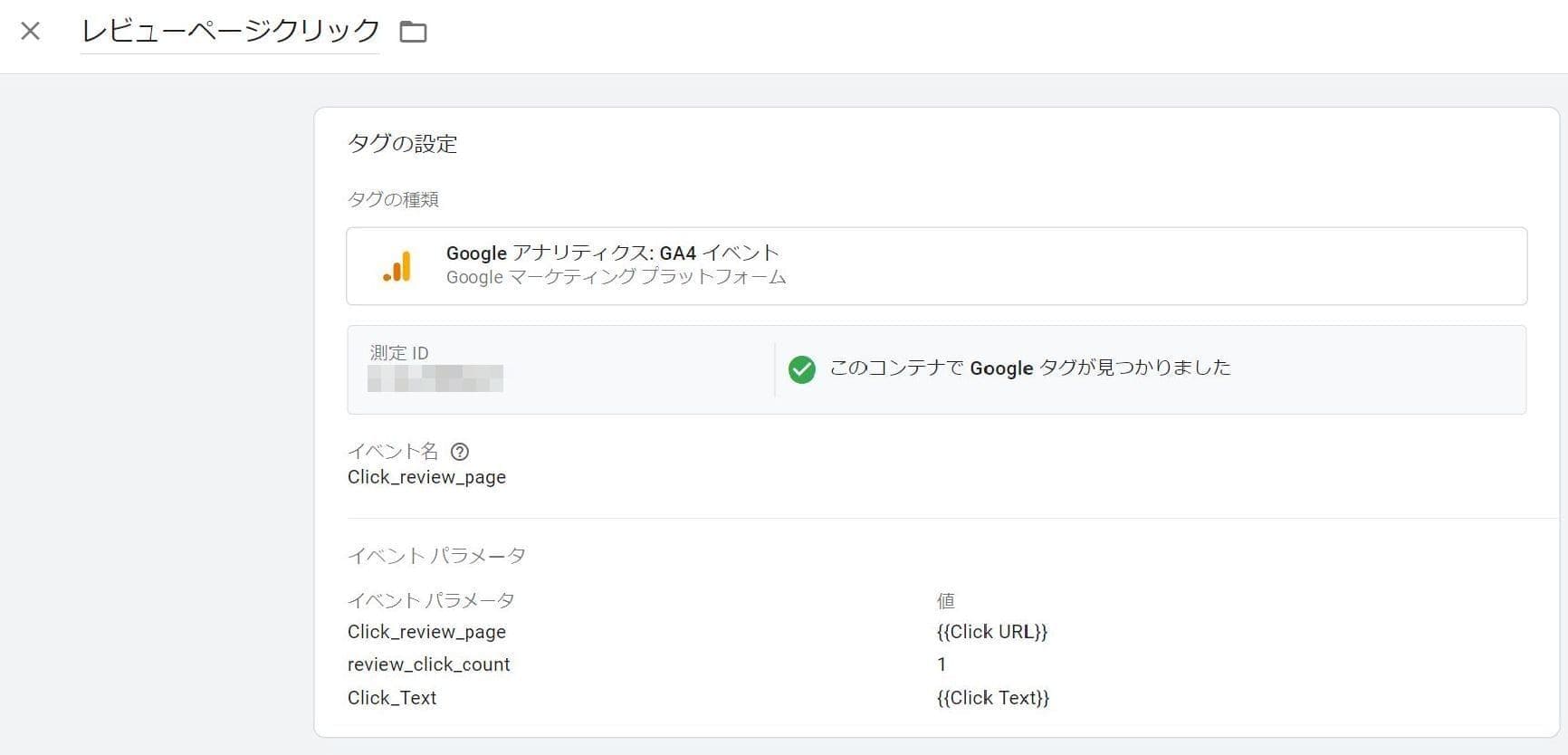
|
�C�x���g�^�O�̖��O |
���r���[�y�[�W�N���b�N |
GTM�ŊǗ� |
����/�Ђ炪��/�ł�OK |
|---|---|---|---|
|
�C�x���g�� |
Click_review_page |
GA4�ŃC�x���g |
�����s��/���A���_�[�o�[ |
|
�p�����[�^�[ |
�l |
�J�X�^����` |
|---|---|---|
|
Click_review_page |
{{Click URL}} | �J�X�^���f�B�����V���� |
|
review_click_count |
1 | �J�X�^���w�W |
|
Click_Text |
{{Click Text}} | �J�X�^���f�B�����V���� |

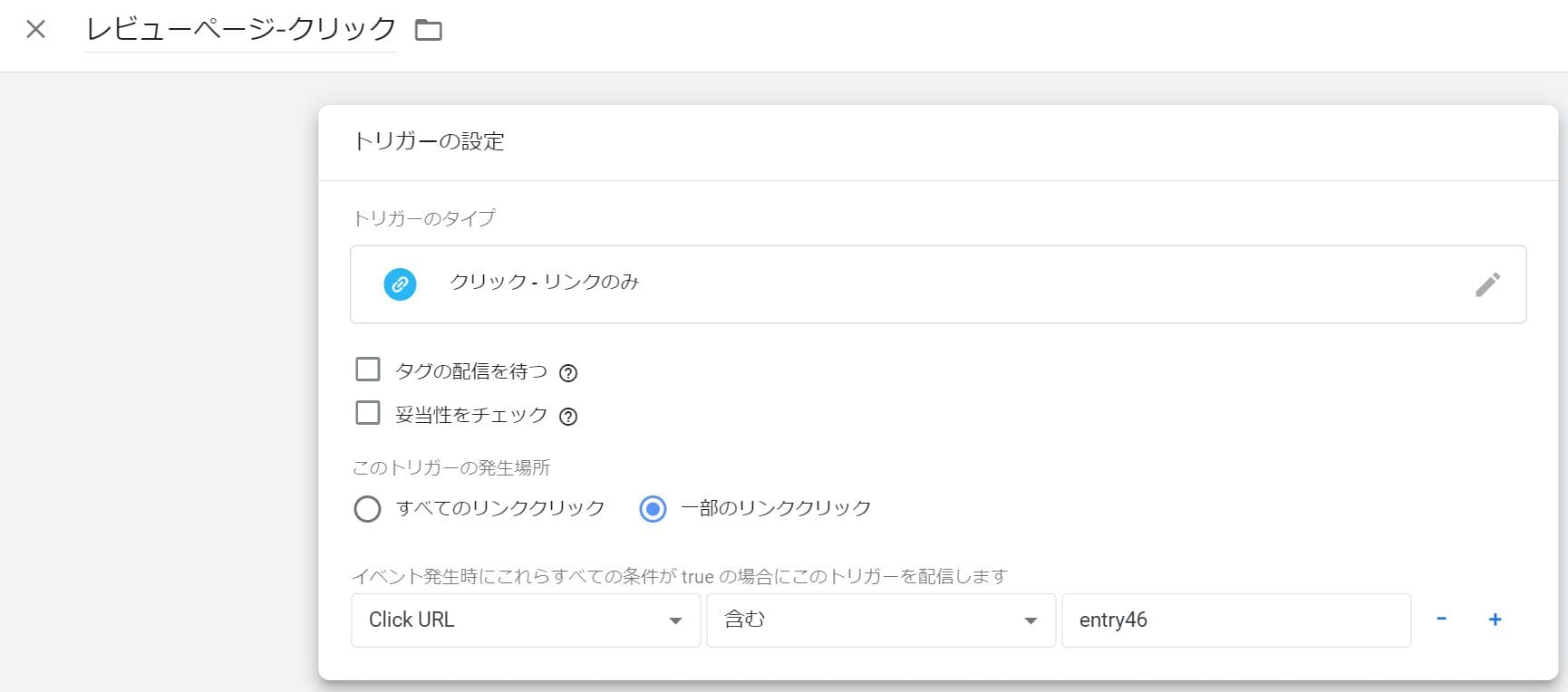
�g���K�[�̔��^�C�~���O
�uClick URL/�܂ށv ��I�����A�uentry46�v �̕����́A���Ȃ��̃T�C�g�őΏۂɂȂ�y�[�W��URL��
[https://www.] �������������̃h���C���{�y�[�W�����L�q���܂��B�i�y�[�W���݂̂ł�OK�j
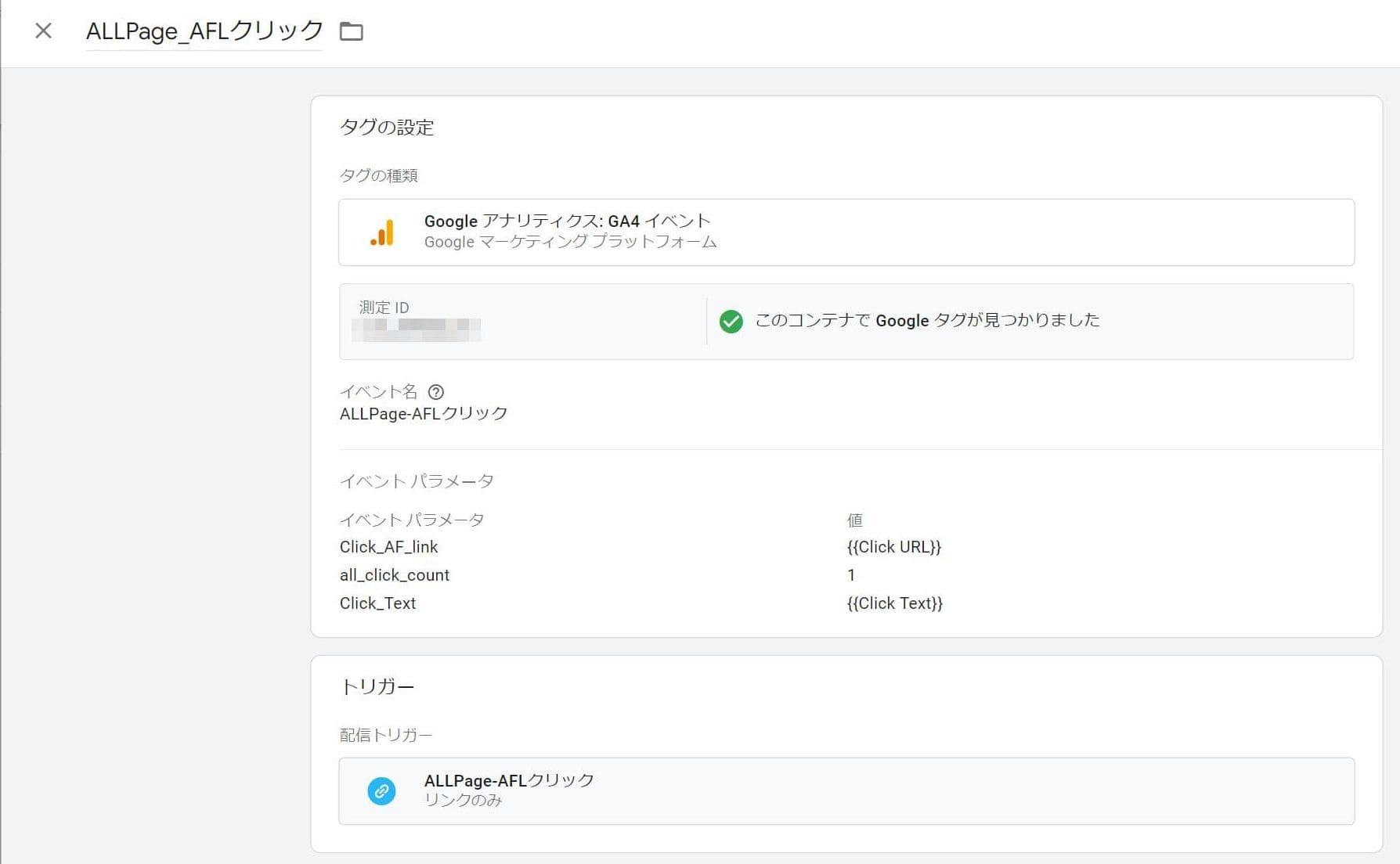
GTM�� [�C�x���g�^�O-3] ���쐬
�T�C�g�����ׂẴy�[�W�ɐݒu���Ă���O�������N�N���b�N�v��
�O�������N�N���b�N���e�y�[�W�ɂ��ꂼ�ꂠ��ꍇ�ŁA���̊O�������N�����������N��̏ꍇ�ɁA���N���b�N�Ƃ��ꂼ��̃y�[�W�ʼn���N���b�N���ꂽ�����y�[�WURL�i�y�[�W�^�C�g���ʁj�Ɍv�����܂��B���̓��T�C�g�ł̉���ɂȂ�̂ŁA�V���E�X2�̃A�t�B���G�C�g�����N��ݒu���Ă���S�Ẵy�[�W���Ƃ̃N���b�N�����ƁA�S�̂̍��v��\�������܂��B
[�C�x���g�^�O-3] �̍쐬�ʼn��p�ł���p�^�[��
�T�C�g���̕����̃y�[�W�̃N���b�N�̏����܂Ƃ߂Čv���ł���B
��Ƃ��ẮA�ʃh���C���ő��̊֘A�T�C�g���^�c���Ă���ꍇ��A�c�C�b�^�[ [X] �A�C���X�^�O�����A�u���O�A���̑��A�}�]����y�V�̃A�t�B���G�C�g�����N��ݒu���Ă���ꍇ�ɁA���ꂼ��̃y�[�W���ƂɊO�������N�̃N���b�N�̏�c�����鎖���ł���B

|
�C�x���g�^�O�̖��O |
ALLPage_AFL�N���b�N |
GTM�ŊǗ� |
����/�Ђ炪��/�ł�OK |
|---|---|---|---|
|
�C�x���g�� |
ALLPage-AFL�N���b�N |
GA4�ŃC�x���g |
�����s��/���A���_�[�o�[ |
|
�p�����[�^�[ |
�l |
�J�X�^����` |
|---|---|---|
| Click_AF_link | {{Click URL}} | �J�X�^���f�B�����V���� |
| all_click_count | 1 | �J�X�^���w�W |
| Click_Text | {{Click Text}} | �J�X�^���f�B�����V���� |

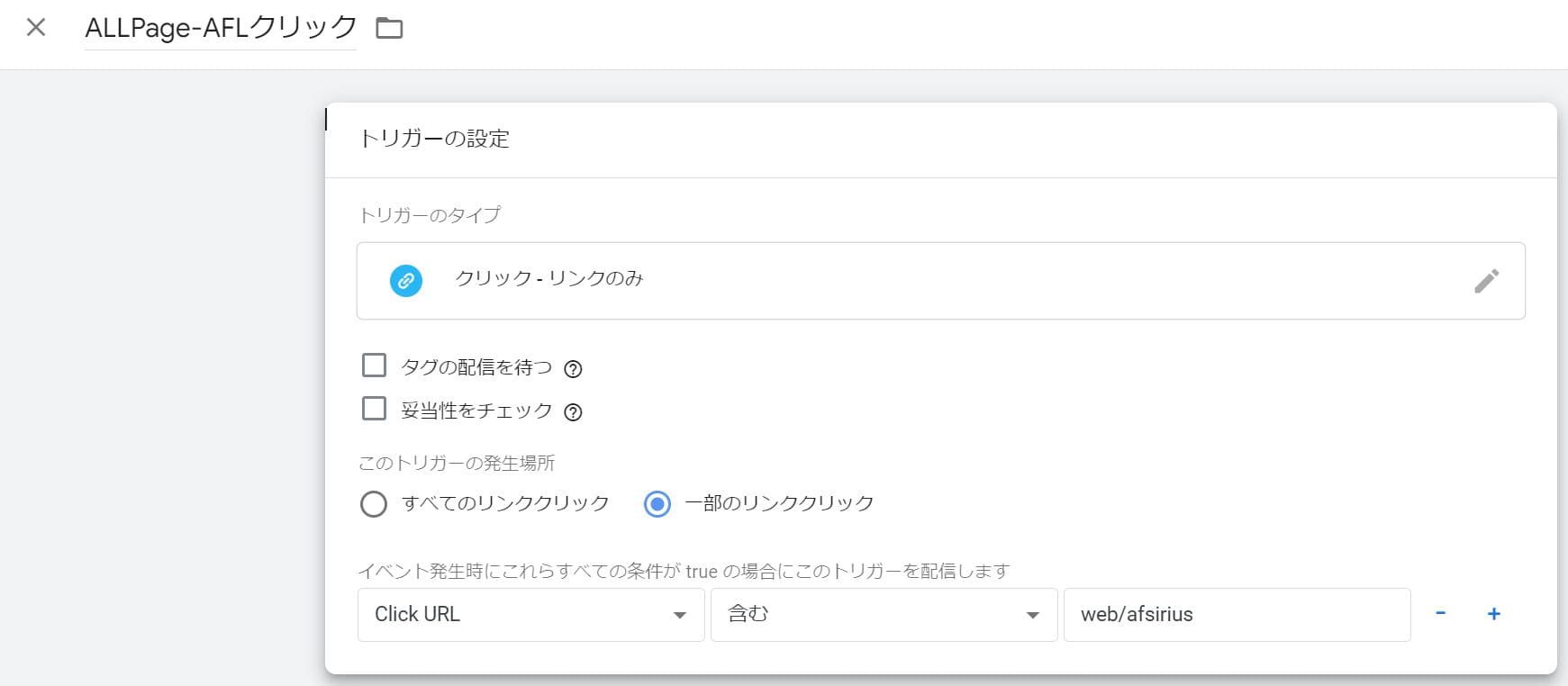
�g���K�[�̔��^�C�~���O
�uClick URL/�܂ށv ��I�����A�uweb/afsirius�v �̕����́A�ΏۂɂȂ�O�������NURL��
[https://www.] �������������̃h���C���{�y�[�W�����L�q���܂��B
�i�v���Ώۂɂ���Ă̓h���C���݂̂ł��j
����܂ł̍�Ƃł�Google�A�i���e�B�N�X4�ɓo�^���āAGTM��ݒ肵 [Google �^�O] ��GA4��GTM��R�t���A���̌�C�x���g�^�O���쐬���܂����B�܂��^�O�}�l�[�W���[���C���X�g�[�����āA����܂ł̐ݒ�̓���m�F�����Ă��܂����B
���̍�Ƃ́AGA4���A���^�C���ŕ\������Ă��������A�O���t�Ȃǂ̃��|�[�g�Ŋm�F�ł���悤�ɂ��܂��B���̂��߂ɂ�GA4�̃J�X�^����`���u�J�X�^���f�B�����V�����v�Ɓu�J�X�^���w�W�v��ݒ肷��K�v������܂��B �܂����̐ݒ���s������ŁA���܂ł̍�Ƃ̏W�听�Ƃ��������u�T���v�ƌĂ��GA4�̃��|�[�g��ʂő��茋�ʂ�\�������܂��B
�����̈�A�̍�ƂŁAGA4�̃f�t�H���g�̋@�\�ł͎����ł��Ȃ������A����y�[�W�̓���̃����N�N���b�N������������N�N���b�N���Ȃǂ̃J�X�^���ł̑��肪�u�T���v�Ƃ������|�[�g��ʂŊm�F�ł���悤�ɂȂ��ł��B
��L�̂悤�ɒlj��� [�C�x���g�^�O-2] [�C�x���g�^�O-3] ��ݒ�������ꍇ�́A���łɂ��̓��y�[�W�̏�̕��̃R���e���c�ʼn�����Ă���A [�C�x���g�^�O�̔��Ίm�F] �ƁA�܂����������v�̂ŁA������x�m���ɃC�x���g�^�O�����삵�Ă��邩���m�F���܂��B����͐V�����C�x���g��lj��쐬���邲�ƂɎ��{���Ă��������B
�� ���L�����N�͕ʑ��ŊJ���܂��B
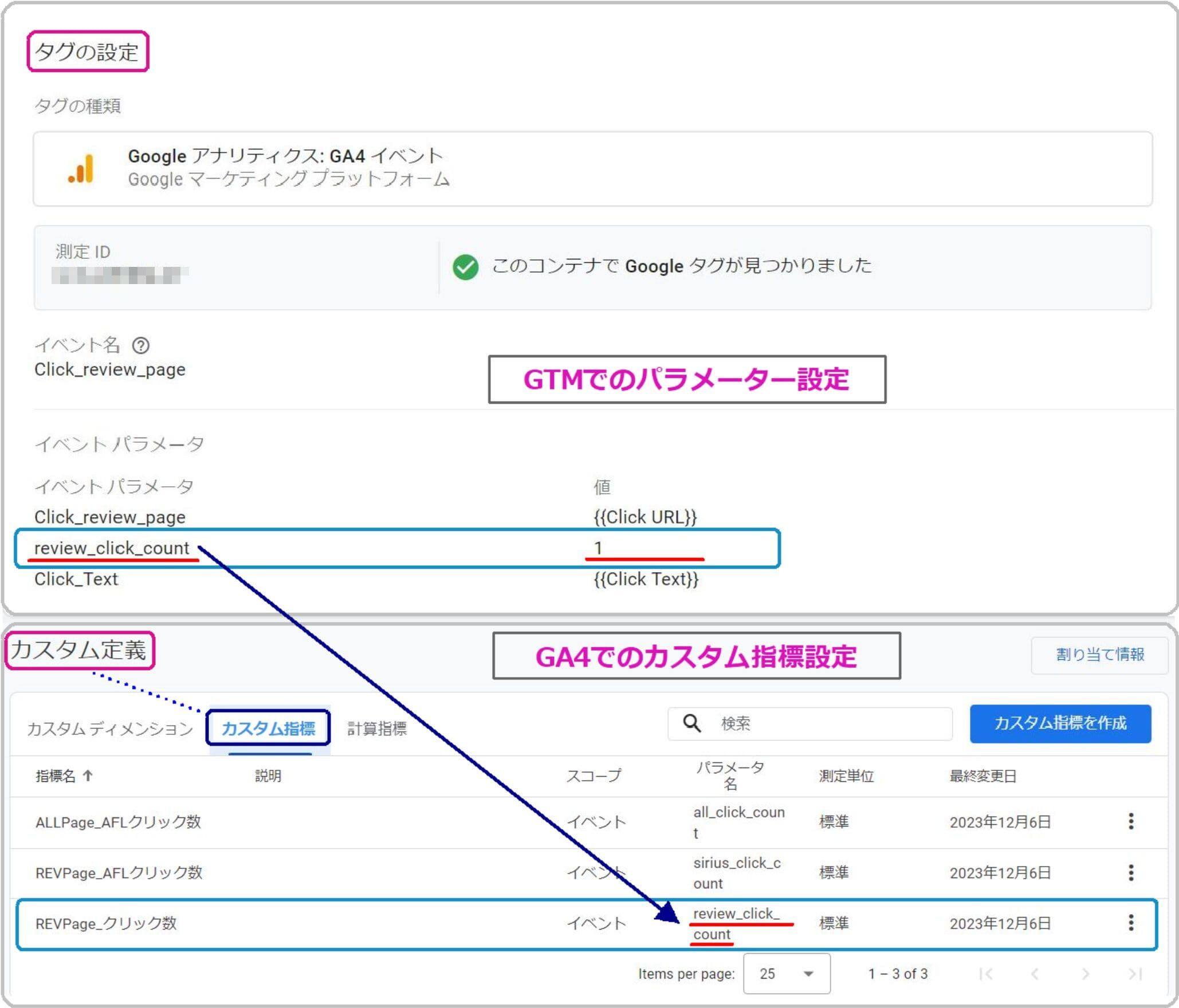
GA4�ŃJ�X�^����`�̐ݒ�ƒT�����|�[�g��ʍ쐬

�J�X�^����`�̐ݒ�
�J�X�^���f�B�����V�����A�J�X�^���w�W�Ƃ�
�J�X�^����`
�J�X�^���f�B�����V�����{�J�X�^���w�W
�� �f�t�H���g�̎w�W������̂ŁA�J�X�^���f�B�����V���������ł��T�����|�[�g�͍쐬�ł���B
GA4�ɂ͑��݂��Ȃ��f�B�����V�������A�����Œ�`�ł���BGA4�Ńf�t�H���g�Ŏ������W�����C�x���g�ȊO�̃f�[�^���擾���āA�Ǝ��̕��͎���ݒ肵�A���|�[�g�ŕ��͂ł���B����̐ݒ�ł́A����̊O�������N�N���b�N��A�w��y�[�W�ɑ�����������N�N���b�N�A�����_���ȃy�[�W����̊O�������N�N���b�N�A�Ȃ�3��ށB
GA4�W�������̃f�B�����V����
- ���[�U�[����
- �����f�B���O�y�[�W
- ���E�y�[�W
- �Q�ƌ�
- �f�B�o�C�X / �u���E�U/OS
- �� / �n��
�J�X�^���f�B�����V����
- ���������N�N���b�N
- ����̊O�������N�N���b�N��
- ���₢���킹 / ������������
- �X�N���[����
- �L���J�e�S���[ / �L���̌��J��
- ���[�U�[ID / �Q�[�����̃��x��
�J�X�^���f�B�����V�����Őݒ肵�����͎��ɑ��錋�ʂ�\���f�[�^�B���������N�N���b�N�������̃y�[�W�̉{���ɑ���X�N���[�����A�����������A���₢���킹���ȂǁA�Ǝ��ɐݒ肵�ă��|�[�g�ŕ\������鐔�l��P�ʁB����̂��߂ɍ���̐ݒ�ł́A�J�X�^���f�����V�����ɑ���Ή������J�X�^���w�W�����ꂼ��3��ލ쐬���Ă��܂��B
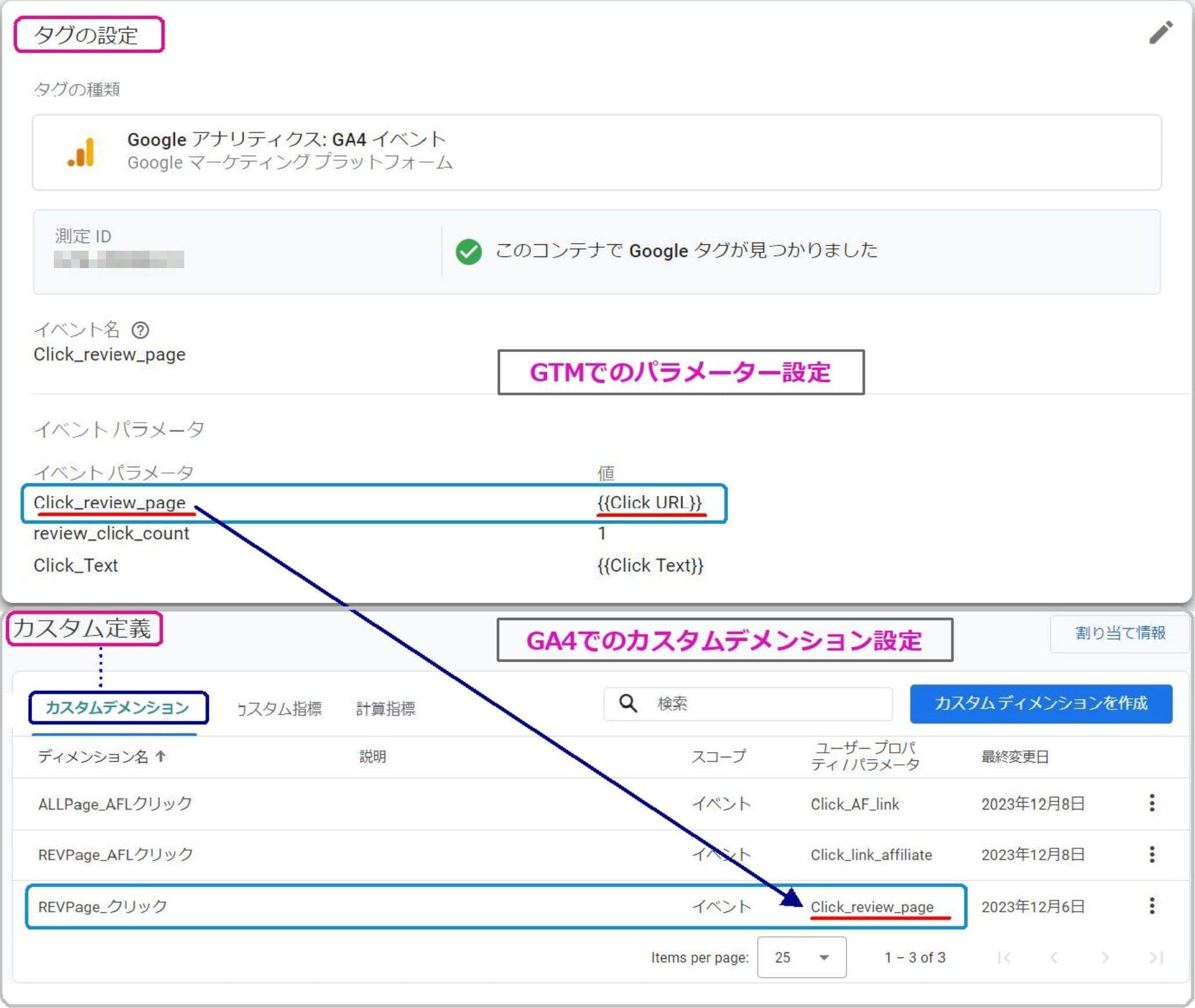
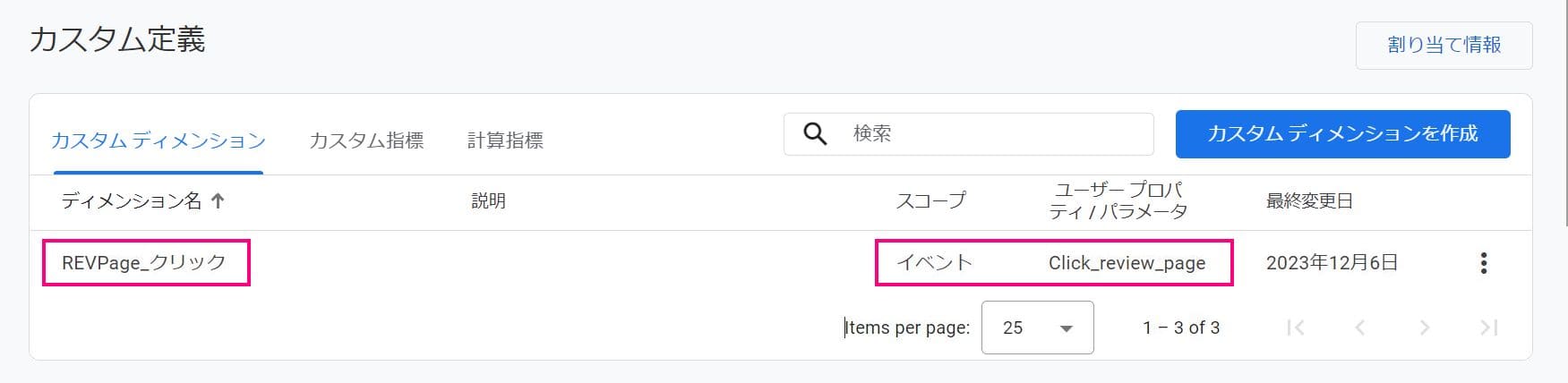
�쐬�����C�x���g�Ɛݒ��̃J�X�^����`�̊m�F
����̃C�x���g�̐ݒ�́A2��ނ̊O���h���C�������N�̃N���b�N�ƁA�w�肵�������y�[�W�ɑ���e�y�[�W����̃N���b�N����3��ނł��B�܂��͑���Ɋ���邽�߂ɁA���ꂼ�ꂠ�Ȃ��̃T�C�g�ɕK�v�Ȍv���ƈ�v���Ă���C�x���g������AURL�Ȃǂ̃p�����[�^�[������A�l��ύX���Ă��̂܂ܗ��p���鎖���\�ł��B
�����ŃC�x���g�ƃJ�X�^����`�̊W�����m�F���A���̎��� [�C�x���g�^�O-2] �̃J�X�^����`�̐ݒ��������܂����A��ɍ쐬����3���̃C�x���g�ƁA�쐬��̃J�X�^����`���ǂ̂悤�ȊW�ɂȂ邩���܂Ƃ߂Ă����܂��B
|
�C�x���g�^�O |
����Ώ� |
|---|---|
|
[�C�x���g�^�O-1] |
�w��y�[�W�̓��肷��O�������N�N���b�N�� |
|
[�C�x���g�^�O-2] |
�w��y�[�W�ɑ�����������N�N���b�N���ƎQ�ƌ��y�[�W |
|
[�C�x���g�^�O-3] |
�T�C�g�S�̂œ���̊O�������N�N���b�N�̑��� |
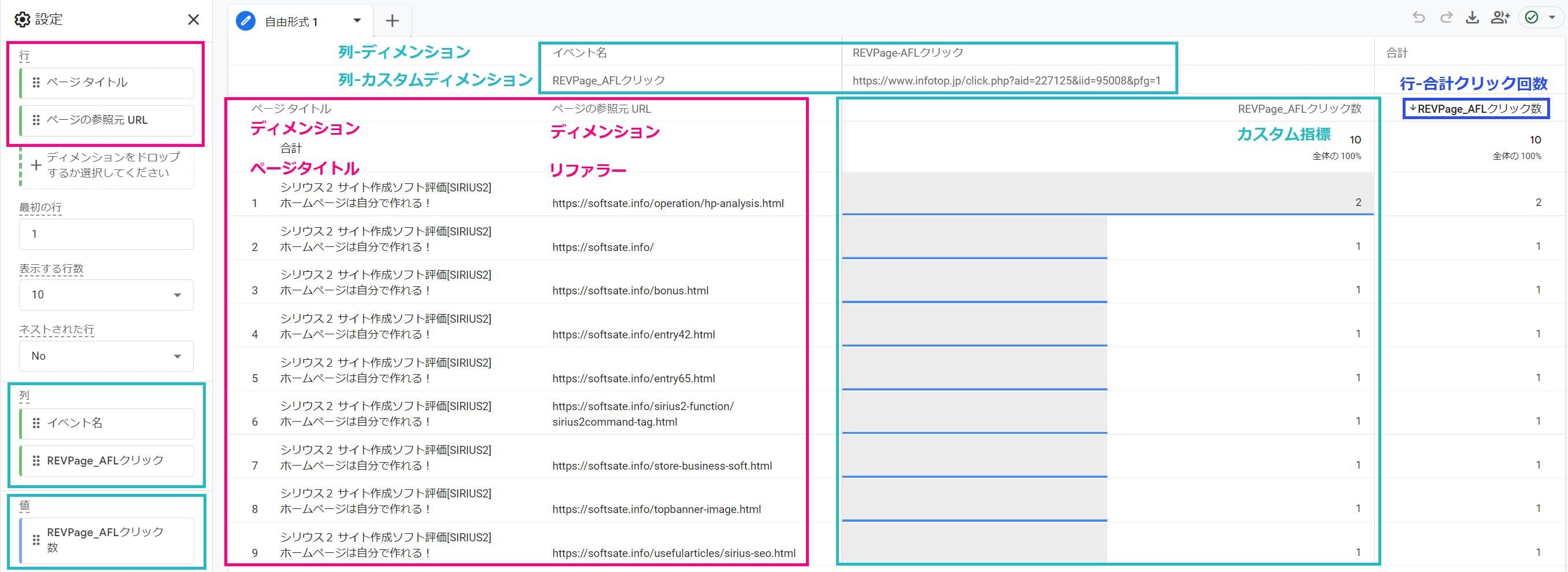
[�C�x���g�^�O-2]�E�E�E����y�[�W�ɑ�����������N�N���b�N���̌v��
[�C�x���g�^�O-2] �̓����N���b�N�̃p�^�[�����������₷���̂ƁA�g����\������ԍ����Ǝv����̂ŁA�����Łu���_�v�A���̎��Ɂu�ݒ���@�v�����`�����܂��B���̃C�x���g�������͓����Ȃ̂ŁA�܂��͂��̐ݒ�Ő���ɓ��삳���A�T�����|�[�g�̕\�����m�F���Ă��������B
| �J�X�^���f�B�����V���� | ||
|---|---|---|
| �C�x���g | �f�B�����V������ | �p�����[�^�[�� |
| [�C�x���g] -1 | REVPage_AFL�N���b�N | Click_link_affiliate |
| [�C�x���g] -2 | REVPage_�N���b�N | Click_review_page |
| [�C�x���g] -3 | ALLPage_AFL�N���b�N | Click_AF_link |
| �J�X�^���w�W | ||
|---|---|---|
| �w�W | �w�W�� | �p�����[�^�[�� |
| �w�W-1 | REVPage_AFL�N���b�N�� | sirius_click_count |
| �w�W-2 | REVPage_�N���b�N�� | review_click_count |
| �w�W-3 | ALLPage_AFL�N���b�N�� | all_click_count |
�C�x���g�ƃJ�X�^����`�̊W��
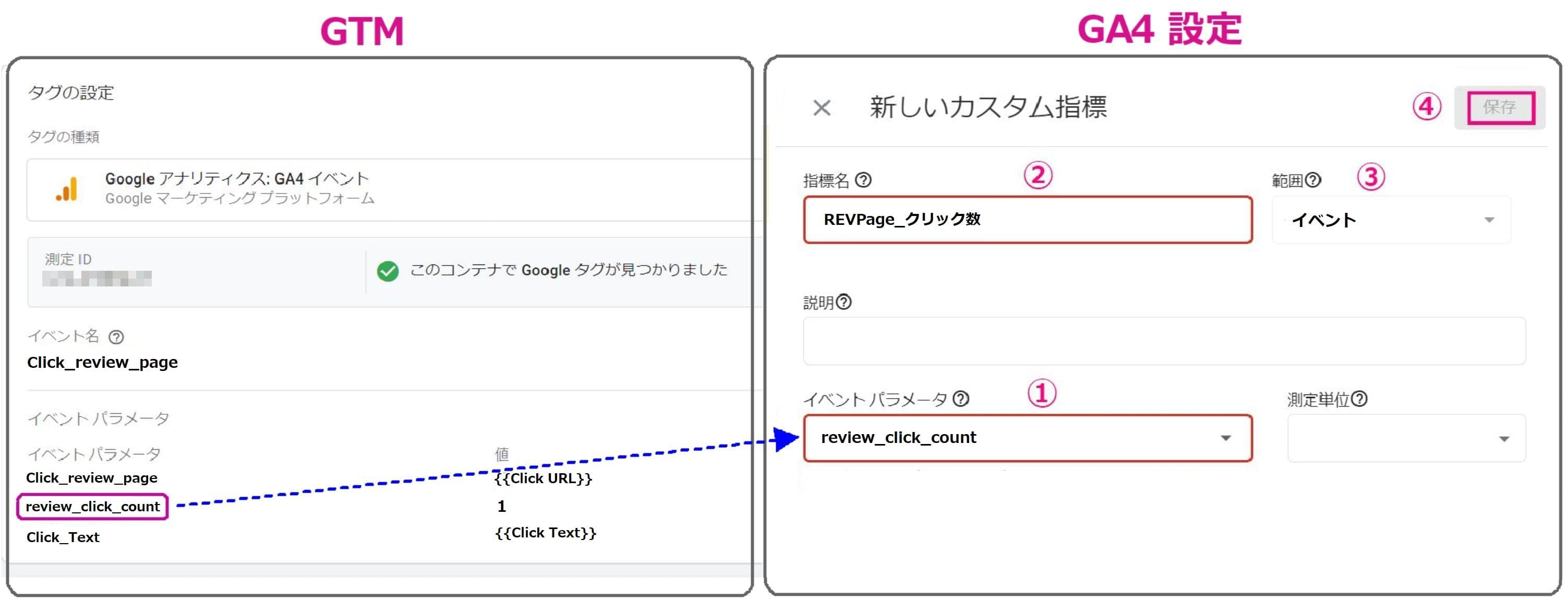
������J�X�^����`��ݒ肵�܂����A�����ŗ������Ă�������GA4�́u�J�X�^���f�B�����V�����ƃJ�X�^���w�W�v�̃p�����[�^�[��GTM�̃p�����[�^�[�Ɠ���̖��O�A�l�Ƃ��Đݒ肷�鎖�ŁA���ꂼ��̃f�[�^���R�t���Ƃ������ł��B
�܂��A�ŏI�I�ȍ�ƂƂ��āA [�T��] �ŃJ�X�^���f�B�����V�����ƃJ�X�^���w�W��[�T��]���|�[�g�쐬��ʂŊ���t���Đݒ肷�鎖�ɂȂ�܂��B���߂ɑ��삷��ꍇ�́A��̃C�x���g�ɑ��ĕ����̃p�����[�^�[��ݒ肵�Ă�����������₷���ł��B������[�C�x���g-2]�̃p�����[�^�[�����ׂĐݒ肵�āA���̊W��}���ł��`�����܂��B
�uGTM�̃p�����[�^�[�v = �uGA4�̃J�X�^���f�B�����V�����ƃJ�X�^���w�W�̃p�����[�^�[�v
[�C�x���g-2]
����̃y�[�W�ɑ���A���y�[�W����̓��������N�N���b�N�̃J�X�^���f�B�����V�����ƃJ�X�^���w�W�̊W


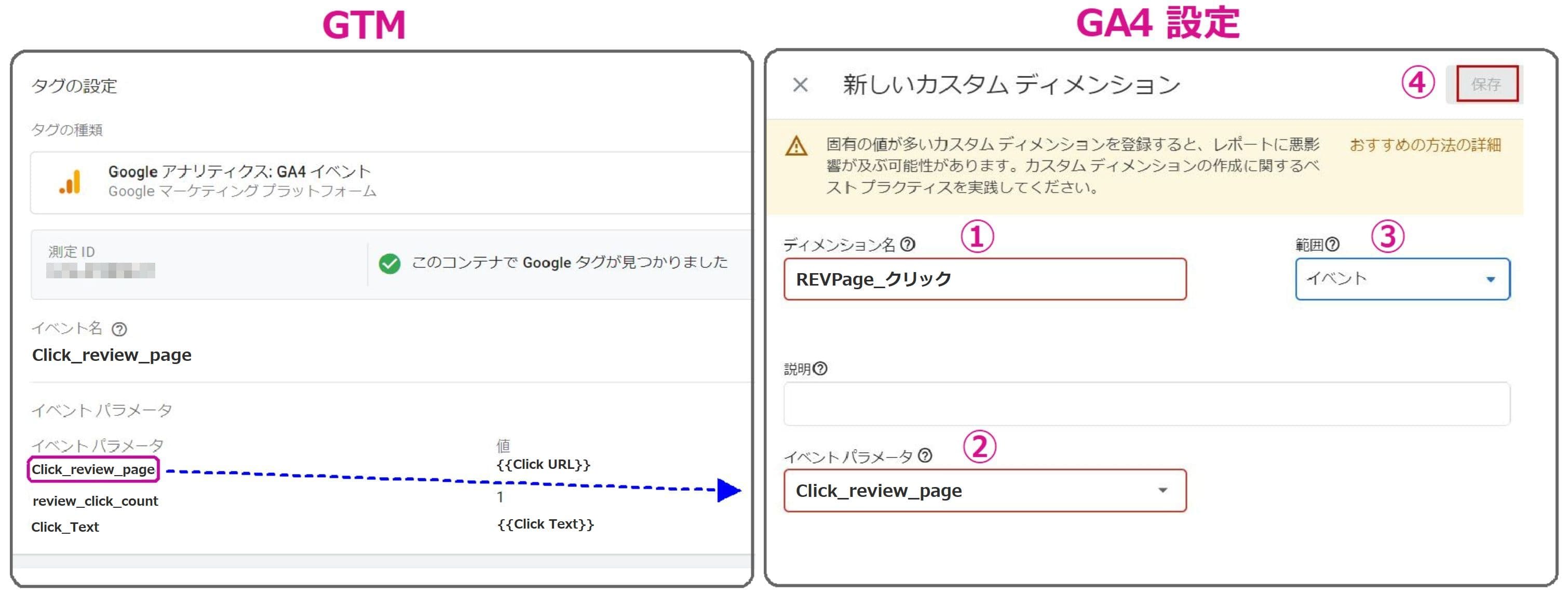
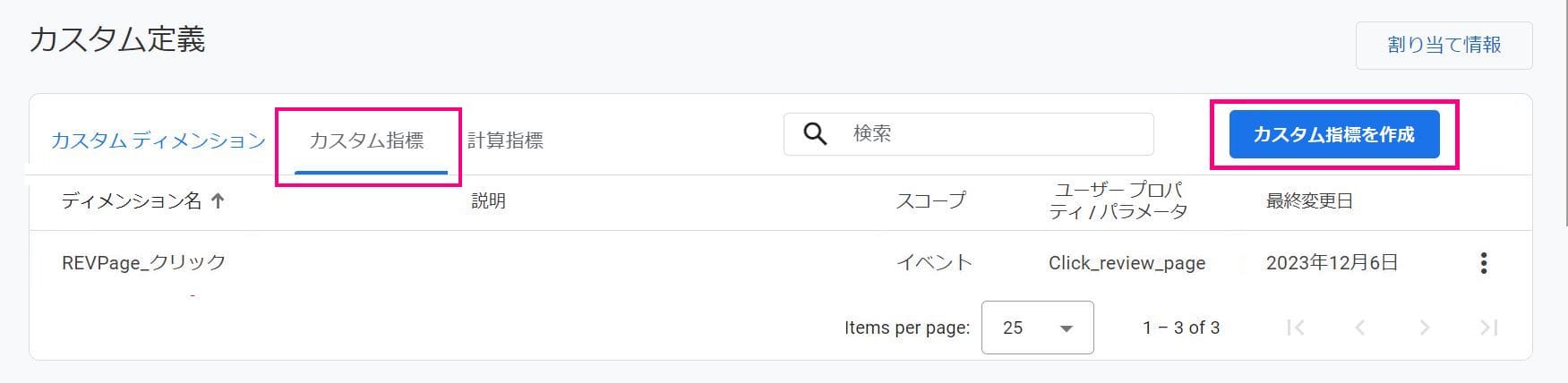
[�C�x���g-2] �̃J�X�^����`�ݒ�
[�C�x���g-2] �̃J�X�^���f�B�����V�����̐ݒ�



�@ �f�B�����V�������FREVPage_�N���b�N
�A �C�x���g�p�����[�^�FClick_review_page
�B �͈��F�C�x���g
�C [�ۑ�] ���N���b�N

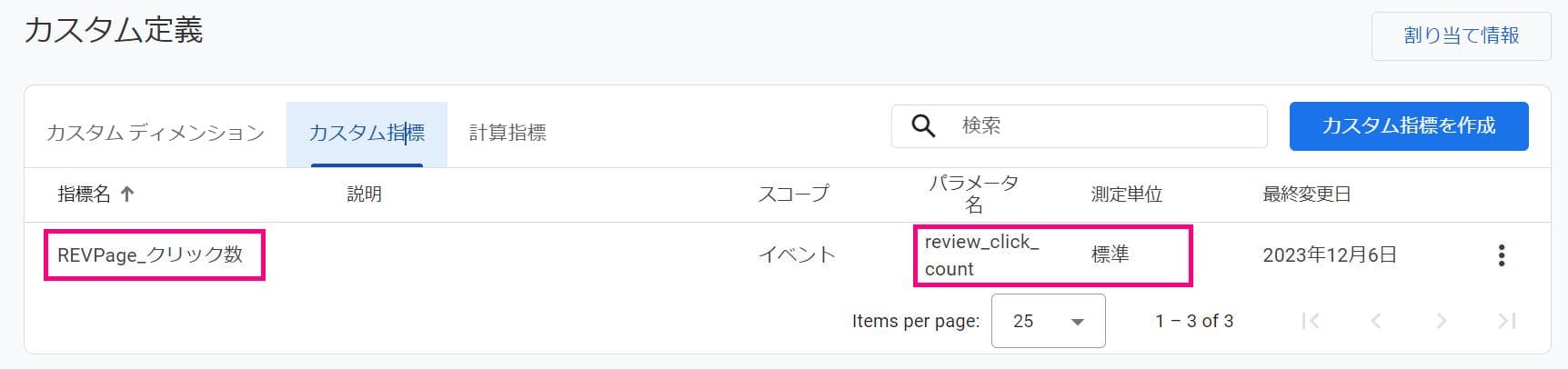
[�C�x���g-2] �̃J�X�^���w�W�̐ݒ�


�@ �w�W���FREVPage_�N���b�N��
�A �C�x���g�p�����[�^�Freview_click_count
�B �͈��F�C�x���g�i�C�x���g�ȊO�ݒ�ł��Ȃ��B�j
�C [�ۑ�] ���N���b�N

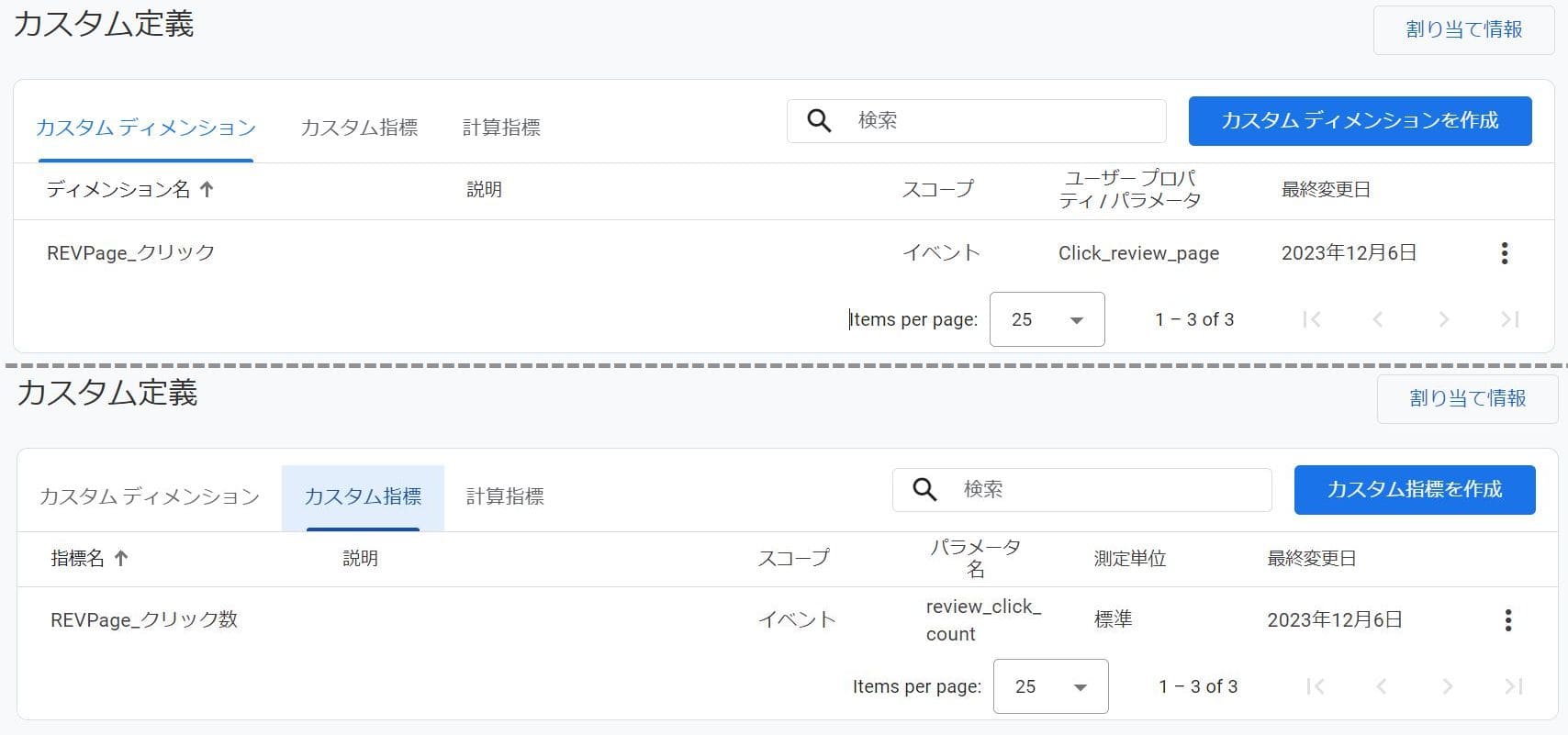
�����܂ł̑���� [�C�x���g-2] �̃J�X�^���f�B�����V�����ƃJ�X�^���w�W�̐ݒ肪�������܂����B�ݒ��J�X�^����`�̉�ʂ��J�����Ƃ����L�̂悤�ɕ\�������͂��ł��B
[�T��] ���|�[�g��ʂ̐ݒ�
[�C�x���g-2] �ŒT�����|�[�g��ݒ肵����̉�ʂ��Ɋm�F���Ă���
���L�摜�̐ݒ�ł́AGA4�Ƀf�t�H���g�Œ�`����Ă���y�[�W�^�C�g�����\�������Ă���B
| �s | �� | |
|---|---|---|
| �f�B�����V���� | �w�W | |
| �f�t�H���g�̃f�B�����V���� | �J�X�^���f�B�����V���� | �J�X�^���w�W |
|
[�y�[�W�^�C�g��] |
[�N���b�N��URL] |
[�e�y�[�W�̓��������N �N���b�N��] |
��L�̂悤�� [�s] �f�B�����V�����i���ɑ��āj�A[��] �w�W�i����N���b�N�j���ꂽ��������₷���悤�ɔz�u����B���̗�̃p�^�[�������ł͂Ȃ��A�f�t�H���g�̃f�B�����V������w�W�𗘗p���鎖�ŗl�X�ȕ\���������鎖���ł��܂��B
[�C�x���g-2] �̒T�����|�[�g�̍쐬


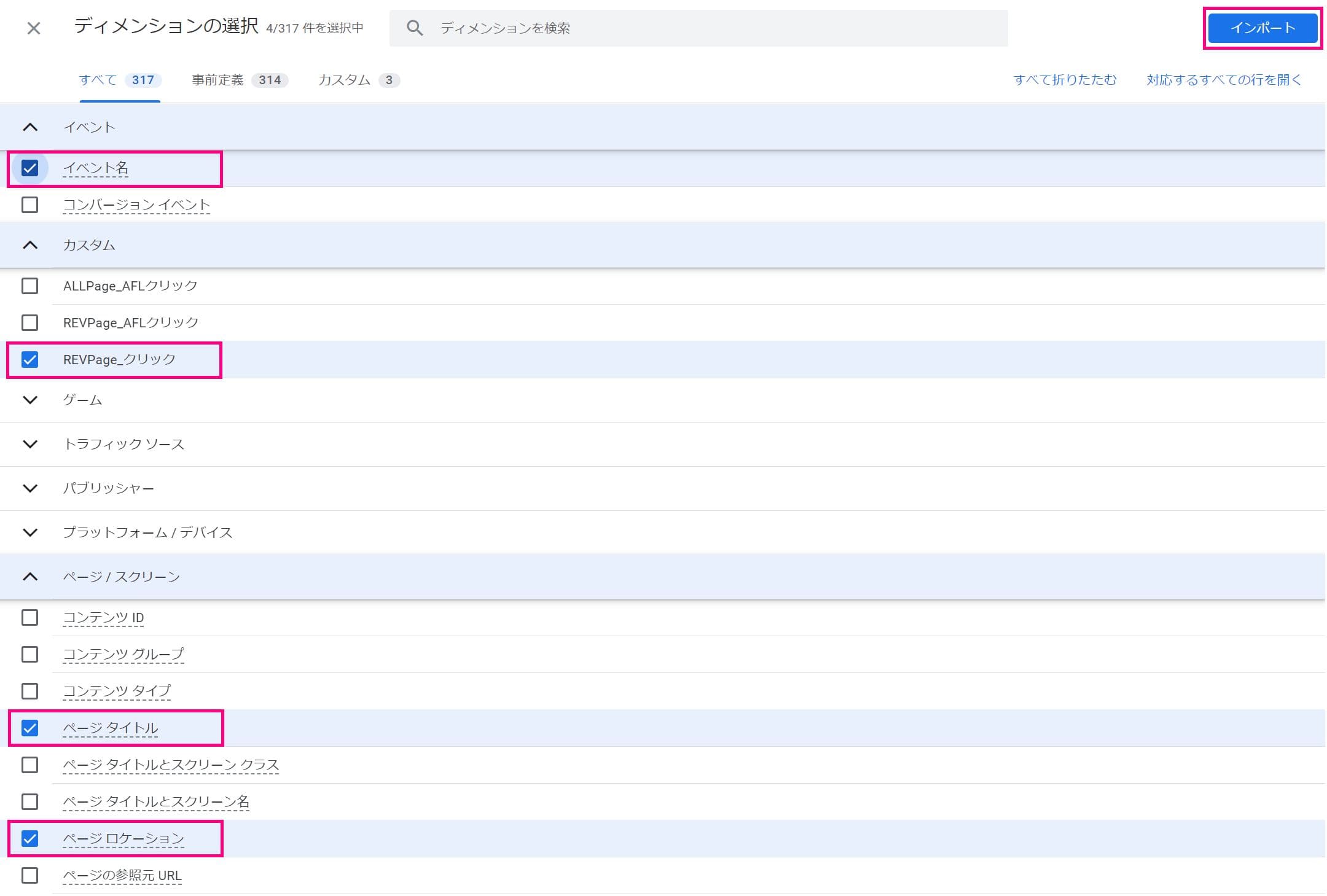
- [�C�x���g]�E�E�E�u�C�x���g���v
- [�J�X�^��]�E�E�E[�C�x���g-2] �̃J�X�^���f�����V�����@�uREVPage_�N���b�N�v
- [�y�[�W/�X�N���[��]�E�E�E�u�y�[�W�^�C�g���v�@�u�y�[�W���P�[�V�����v
�N���b�N���đI���B�I����� [�C���|�[�g] �{�^���������ăC���|�[�g�B

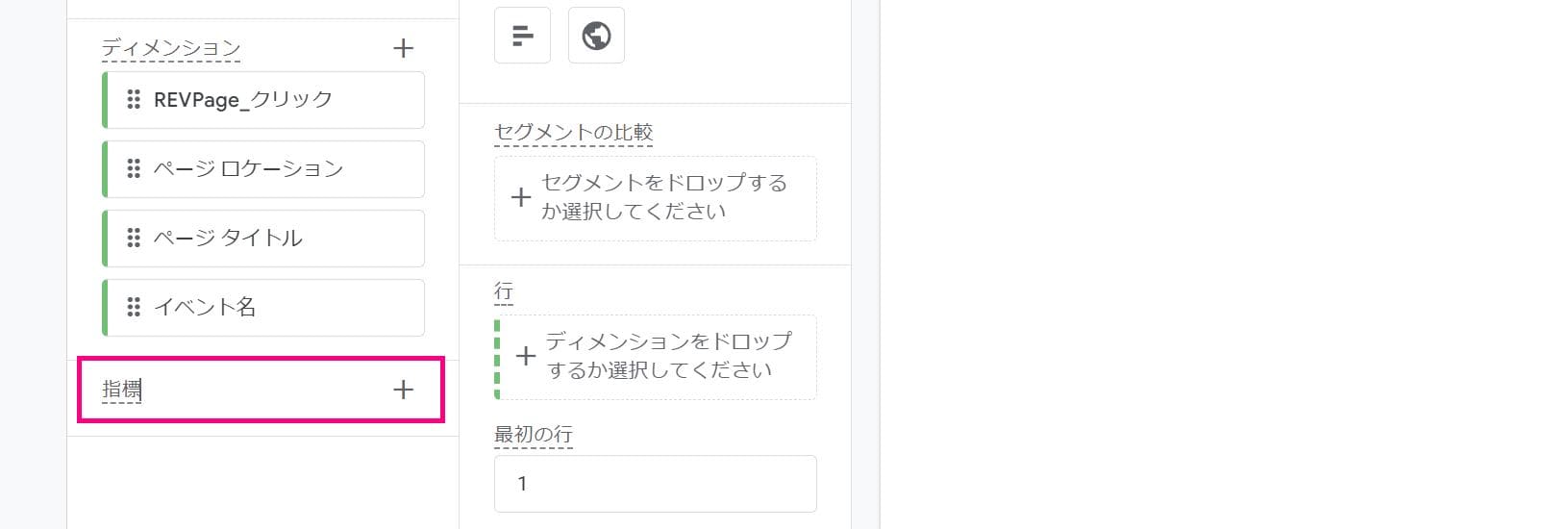
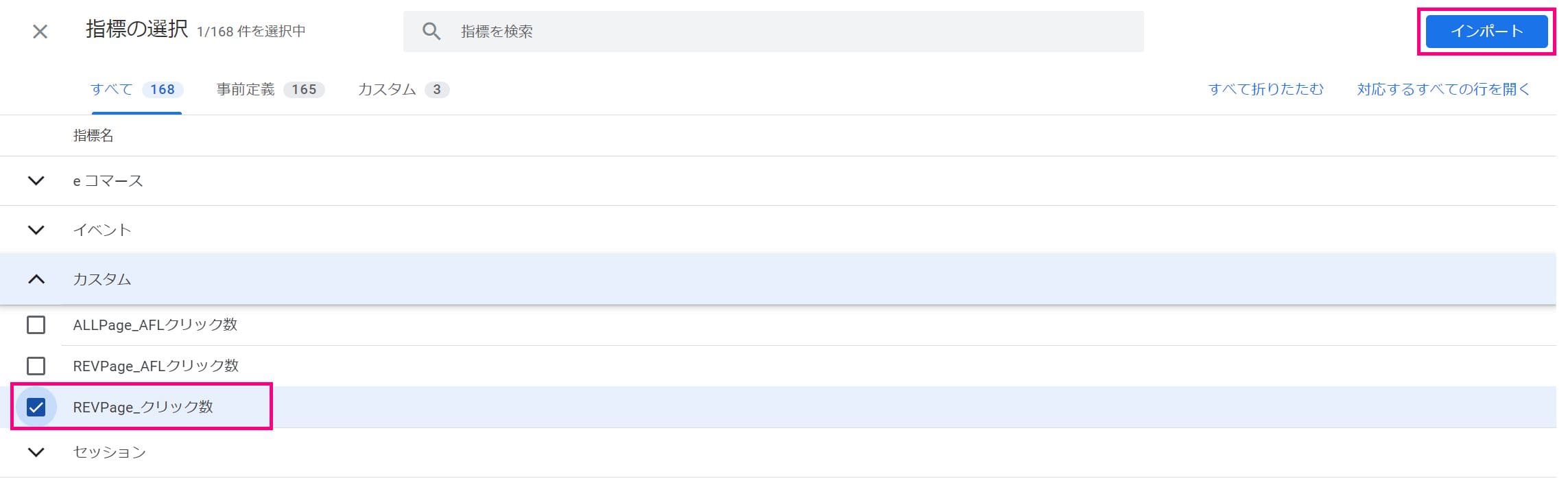
- [�J�X�^��]�E�E�E[�C�x���g-2] �̃J�X�^���w�W�@�uREVPage_�N���b�N���v
�N���b�N���đI���B�I����� [�C���|�[�g] �{�^���������ăC���|�[�g�B
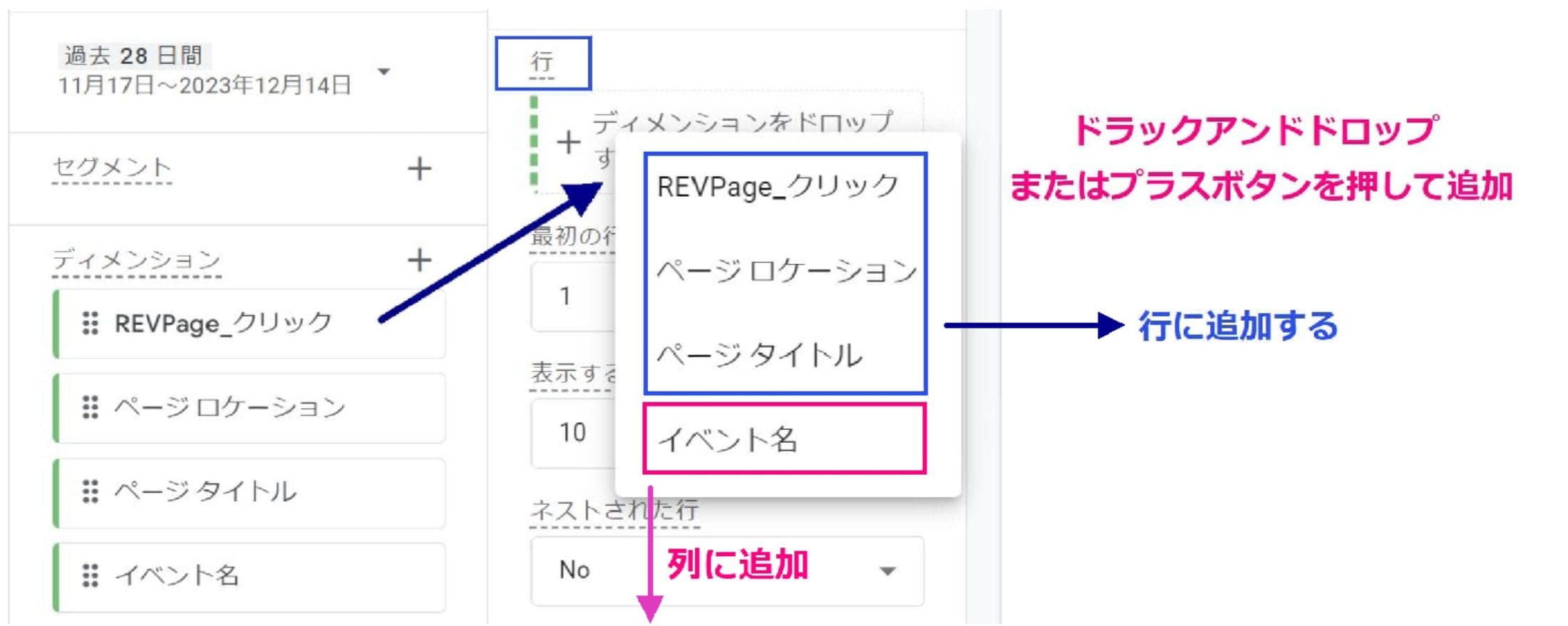
- �u�y�[�W�^�C�g���v
- �u�y�[�W���P�[�V�����v
- �uREVPage_�N���b�N�v
- �u�C�x���g���v

���̍�Ƃł̕\�����ʂ͎����� [�C�x���g-2] �T�����|�[�g�̕\���B
�C�x���g���Ƃ̒T�����|�[�g�\����
[�C�x���g-2] �T�����|�[�g�̕\�� (���������N�N���b�N)
�f�����V����
[�s]--[�J�X�^���f�����V���� REVPage_�N���b�N] [�y�[�W�^�C�g��] [�y�[�W���P�[�V����]
[��]--�C�x���g��
�w�W
[�J�X�^���w�W REVPage_�N���b�N��] ��ݒu���Ă���B
�y�[�WURL�ƃy�[�W�^�C�g���A�C�x���g�����ɕ\������ (�f�����V����) ��A�T�C�g���łǂ̃y�[�W����ړI�̃y�[�W�ɉ���N���b�N����Ă��邩 (�w�W) �܂������N��URL (�J�X�^���f�B�����V����) ���A��ڂŊm�F���邱�Ƃ��ł���B����́u�����N��URL�v�������ꏊ (�����N��) �Ȃ̂ŁA�J�X�^���f�B�����V������ [��] �ɔz�u���Ă��ǂ��B
[�C�x���g-1] �T�����|�[�g�̕\�� (����̊O�������N�N���b�N)
�C�x���g
[�C�x���g] -1
�J�X�^���f�B�����V������
REVPage_AFL�N���b�N
�p�����[�^�[��
Click_link_affiliate
�w�W
�w�W-1
�w�W��
REVPage_AFL�N���b�N��
�p�����[�^�[��
sirius_click_count
[��] ���J�X�^���f�B�����V������z�u������B���̑���́u����̊O�������N�N���b�N�v�ł��邽�߃����N��͈�ł��B���̎����� [�s] �œ��� �����N��URL��\��������K�v���Ȃ��̂ŁA[�C�x���g��] �Ƌ��� [��] �ɔz�u���Ă���B
[�s] �ɂ� [�y�[�W�^�C�g��] (�O���h���C�������N��\���Ă���y�[�W�^�C�g��) ��\���������B�f�t�H���g�̃f�B�����V�����ł��� [�Q�ƌ��y�[�W] ���C���|�[�g���āA������ [�s] �őO�ɉ{������Ă����y�[�W��\�������Ă���B
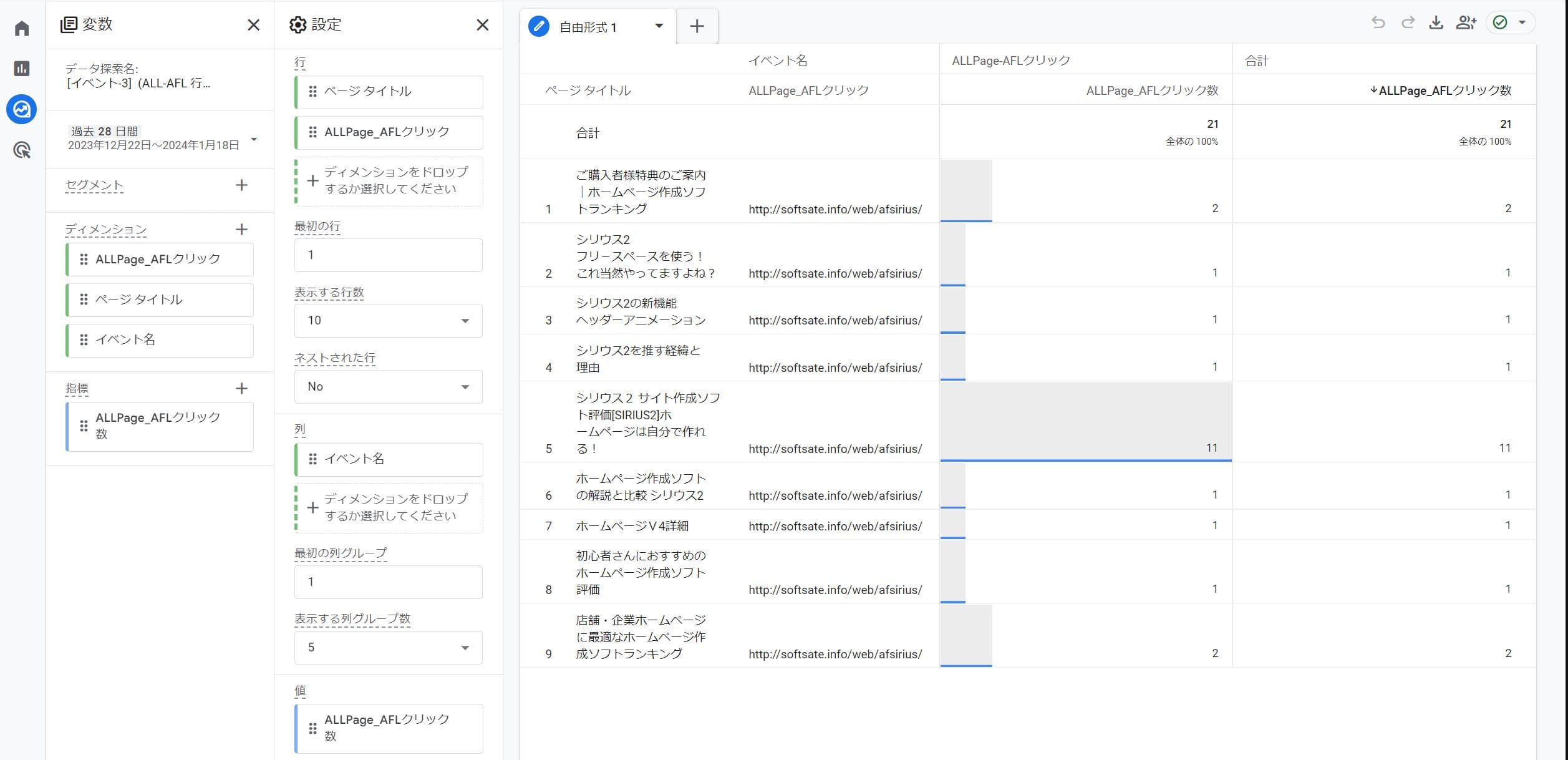
[�C�x���g-3] �T�����|�[�g�̕\�� (�����̊O�������N�N���b�N)
�J�X�^���f�B�����V������ [�s] �ɔz�u
�C�x���g
[�C�x���g] -3
�f�B�����V������
ALLPage_AFL�N���b�N
�p�����[�^�[��
Click_AF_link
�w�W
�w�W-3
�w�W��
ALLPage_AFL�N���b�N��
�p�����[�^�[��
all_click_count
���̗�ł̓J�X�^���f�B�����V������ [�N���b�NURL] �����������N��ł��邽�߁A[�s] �ɓ���URL���c�����ɕ\������Ă���B�������A���Ƀ����N�悪�قȂ�ꍇ�ł́A�g���K�[��URL�̐ݒ���H�v���鎖�� [�s] �ɔz�u�����J�X�^���f�B�����V�����ɁA���ꂼ���URL���ʂɕ\������邽�߁A��̉�͂ɂ��y�[�W�̉��P���l�����₷���Ȃ�B
���̂悤�ɁAGTM�̃C�x���g�p�����[�^�[��g���K�[��URL/�����ꏊ�Ȃǂ̐ݒ���A���ꂩ�瑝���Ă����J�X�^���C�x���g�ɔ����Ă��炩���ߌv�悵�Ă����ƁA���g���₷���T�����|�[�g���쐬�ł���B
�܂��A�������ݒ�͍ŏ���1���Ȃ̂ō�Ƃ��鉿�l�͂���B����ɒT�����|�[�g�͐ݒ肵����Ԃ��܂邲�ƕ����ł���̂�GTM�̃p�����[�^�[�͂��ׂāu�J�X�^����`�v�ɂ��Ă����ƐF�X�����ĕ֗��ł���B
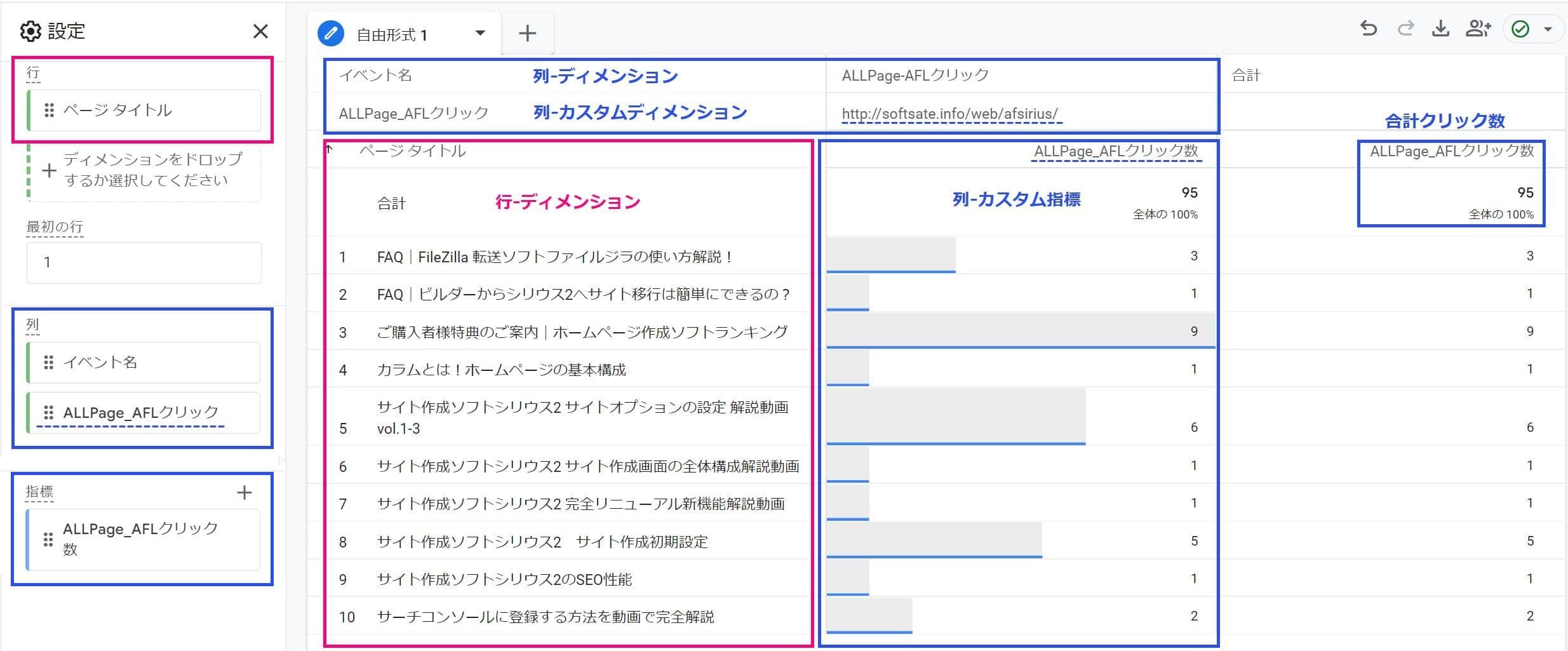
�����ł͏�L�̐ݒ�����P���āA[�s] �z�u���A[��] �z�u�ɕύX���Ă݂�B
�J�X�^���f�B�����V������ [��] �ɔz�u
�J�X�^���f�B�����V������ [�s] �ɔz�u�����ꍇ�ł́A����URL���c�����ɕ��Ԃ̂ŁA�J�X�^���f�B�����V������ [��] �ɔz�u���������N��URL����J���̕\���ɂ��A������ [�y�[�W���P�[�V����] ���O���� [�y�[�W�^�C�g��] ������\�������Ă���B���̂悤�Ƀp�����[�^�[��URL�̐ݒ莟��ł͂��邪�A�H�v���鎖�Ń��|�[�g��ʂ��X�b�L�����Č��₷���Ȃ�B
�T�����|�[�g�ł̃J�X�^���f�B�����V�����̔z�u�̊�{
- �قȂ�ꍇ�� [�s�z�u]�E�E�E�c�����ɂ��ׂĂ�URL���m�F�ł���
- �����ꍇ�� [��z�u]�E�E�E�E�㕔��1�ӏ��̕\���Ŗ��Ȃ�
[�C�x���g-1] �� [�C�x���g-2] ���ɕ\����������
�J�X�^����`���g��Ȃ��ŁA�f�t�H���g�̃f�B�����V�����Ǝw�W�ŕ\����������B
�� �u�J�X�^����`�𗘗p���Ȃ��T�����|�[�g�쐬�̕��@�v�������B
�f�t�H���g�f�B�����V����
[�y�[�W���P�[�V����]
[�y�[�W�^�C�g��]
�f�t�H���g�w�W
[�C�x���g��]
���̕\���̓J�X�^����`���g�킸�A�f�t�H���g�̃C�x���g���� [��] �ɕ\�������Ă���B�܂��K�v�ȃC�x���g�������c�����߁A�s�v�ȃC�x���g���u�t�B���^�v�ŕ\�������Ȃ��悤�ɂ��Ă���B�J�E���g(�N���b�N��)�͎w�W����[�l] �� [�C�x���g��] ���h���b�N�A���h�h���b�v���A�s�ɂ� [�y�[�W�^�C�g��] �� [�y�[�W���P�[�V����] ��z�u���Ă��܂��B
2���̃C�x���g���ɕ\�������鎖�ŁA����J�X�^����`�Őݒ肵���A�w�肵���y�[�W�̓���̊O�������N�N���b�N�̌v���ƁA�w�肵���y�[�W�ɑ���e�y�[�W����̃N���b�N���Ƃ��̃y�[�W�^�C�g���������ɑ���ł���B
���̂悤�ɃJ�X�^����`�̐ݒ�����Ȃ��Ă��AGTM�Ńp�����[�^�[���쐬���AGA4�ŃJ�E���g�����C�x���g�� [�C�x���g��] �Ƃ��ăf�t�H���g�ŒT���ɕ\�������Ƃ������ł���B���̃p�����[�^�[�́A���ɏ�L�ʼn�������ʂ�AGA4���A���^�C���ł̌����� (�C�x���g���C�x���g��) �ŕ\������Ă���C�x���g�̃p�����[�^�[�ł���B
�J�X�^����`�𗘗p���Ȃ��T�����|�[�g�쐬
��{�I�ȒT�����|�[�g�̔z�u�̕��@
�f�B�����V�����ɂ� [�s] �� [��] �ɔz�u�ꏊ�����邪�A�C�x���g�����ɔz�u���Ȃ��ƌ����炢���|�[�g�ɂȂ��Ă��܂��B
- �s�E�E�E[�y�[�W�^�C�g��] / [�y�[�W���P�[�V����]
- ��E�E�E[�C�x���g��]
- �w�W/[�l]�E�E�E[�C�x���g��]
�f�B�����V������ [�C�x���g] �� (��) �ɔz�u���鎖�ŁA�C�x���g���Ƃ̎w�W(�N���b�N���Ȃ�)���^�C�g����URL���ƂɊm�F���鎖���ł��܂��B���̂��� (�s) �̃f�B�����V�����ɂ� [�y�[�W�^�C�g��] �� [�y�[�W���P�[�V����] ��z�u���܂��B
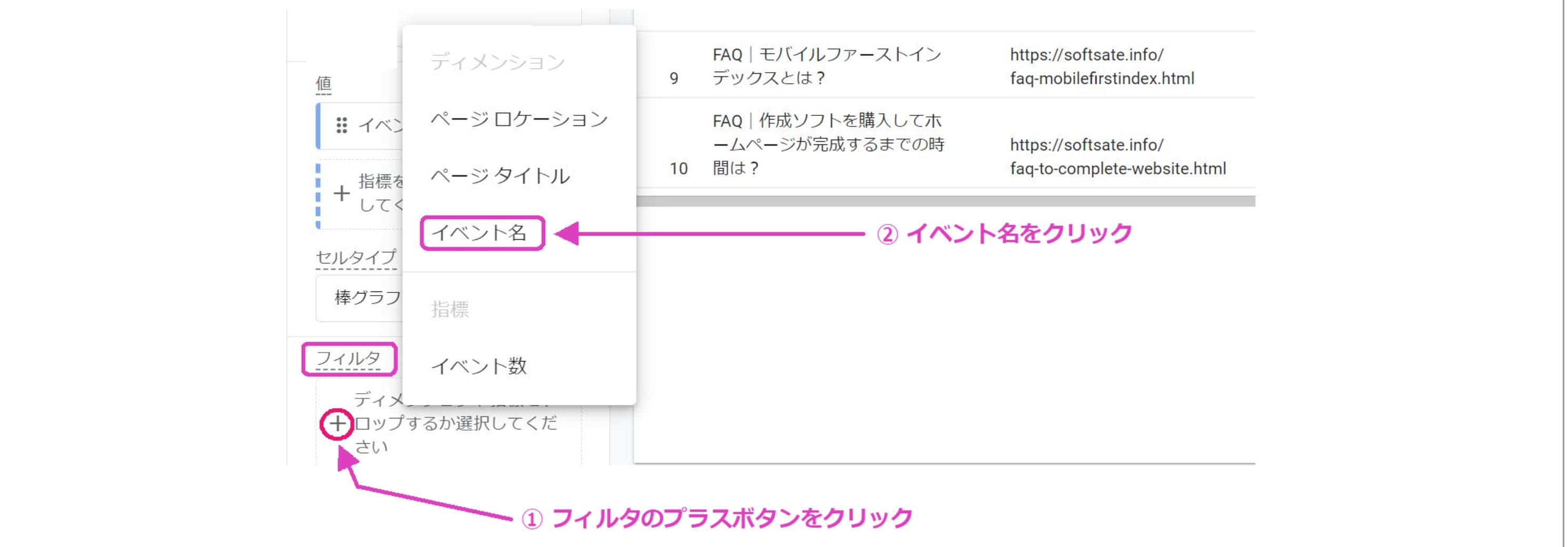
�t�B���^�[�Ōv���������C�x���g������\��
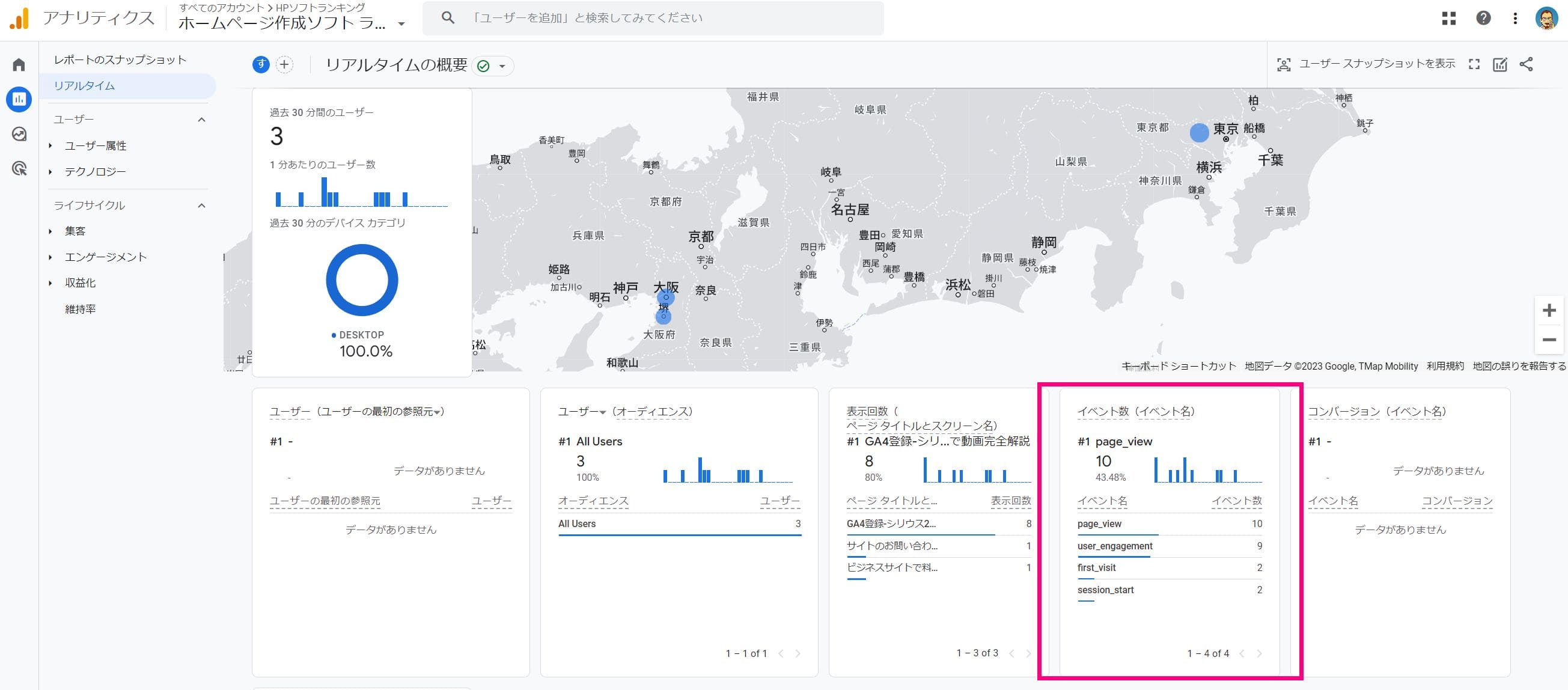
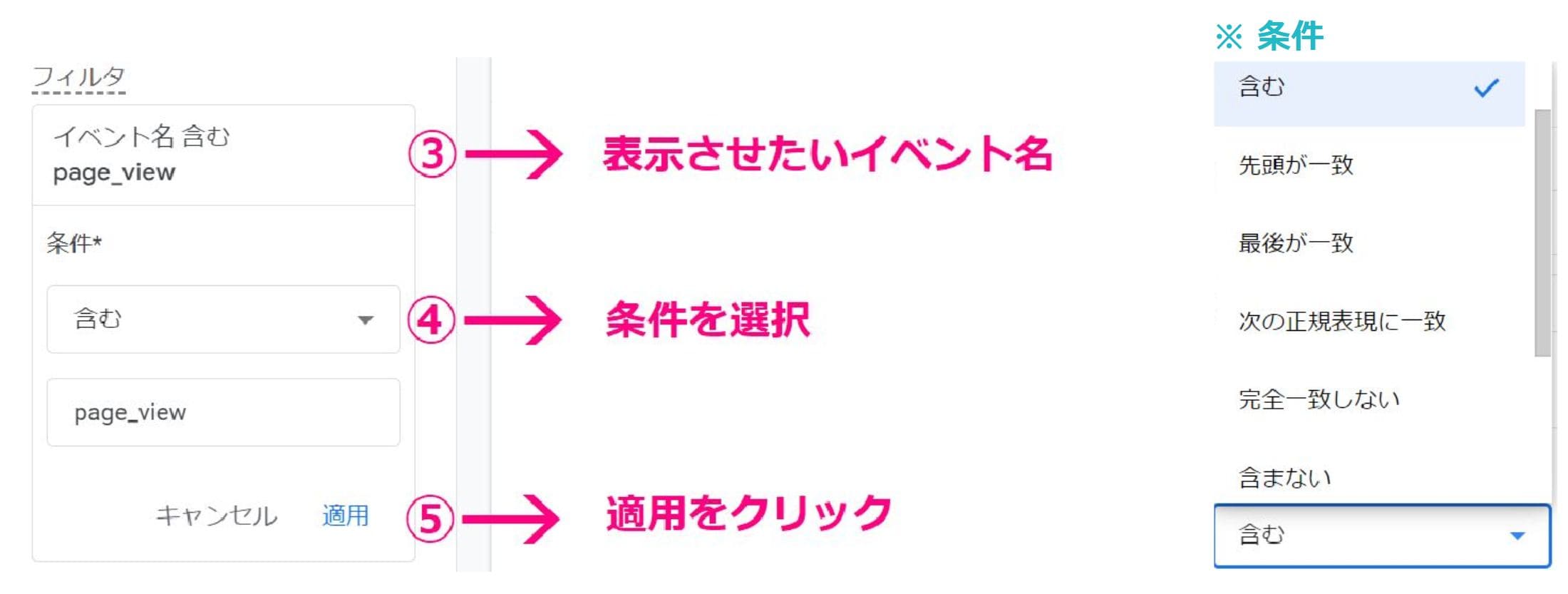
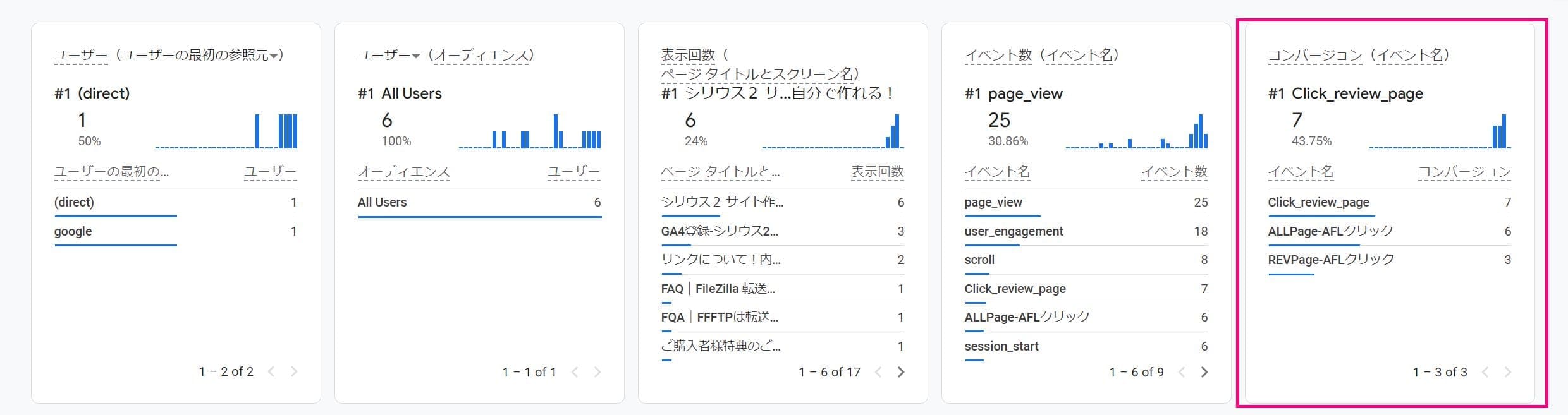
��L�摜�ł̓J�X�^����`�𗘗p�����ɁA�f�t�H���g�̃f�B�����V�����Ǝw�W�ŕ\�������Ă���B���̏�Ԃ���t�B���^�[�������� [page_view] (�y�[�W�r���[) ������\���������v���̗l�q�����L�摜�ɂȂ�܂��B



�����̃C�x���g��\�����������ꍇ�́A�����Łu�܂܂Ȃ��v�Ȃǂ�I�����ĕs�v�ȃC�x���g�Ƀt�B���^��������B���̂Ƃ���̕\������ [��] �O���[�v��] ���ő�� [20] �ɐݒ肵�Ă��ׂĕ\�������A�ړI�̕K�v�ȃC�x���g���m�F���ăt�B���^�����O����B�܂����ɉ�������悤�ɁA���̃C�x���g�̗�ɂ�GTM�Őݒ肵���p�����[�^�[���C�x���g�Ƃ��ĕ\�������B
��L�摜�̃f�B�����V�����Ǝw�W��ύX���āA�f�B�����V�����Ńf�t�H���g�� [�f�o�C�X�J�e�S���[] ���C���|�[�g���ĕ\���������B�w�W�� [�Z�b�V����]�A[�C�x���g��]�A[���σZ�b�V��������]�A[���A��] ���C���|�[�g���Ă���B�f�X�N�g�b�v����̃��[�U�[��76%���߁A�g�ђ[���ł̓V���E�X2�̃��r���[�y�[�W�́A�قƂ�ǃN���b�N����Ă��Ȃ������킩��B

�T�C�g�̌`�Ԃ�T�[�r�X�A�܂��ŏI�ړI�ɂ���āA�v���������C�x���g���ς���Ă��܂����A�œK�\��������ɂ́A�����̓��e�ɂ����GTM�Őݒ肷��p�����[�^�[��A�J�X�^���f�B�����V�����A�J�X�^���w�W�̐ݒ���ς���Ă��܂��B
�܂��A���̐ݒ肵�����e�ɂ���ĒT�����|�[�g�ł� [�s] [��] �Ȃǂ̕\���̂��������F�X�ω����܂��B�p�����[�^�[�̈����ɂ��������ΕR�t���͊ȒP�ł��̂ŁA����GTM�ƒT�����|�[�g���g�����Ȃ���悤�ɂ��ĉ������B
�O�[�O���A�i���e�B�N�X4�̃f�t�H���g�̃C�x���g
GA4�ɐݒ肷��C�x���g�ɂ���
�C�x���g�Ƃ̓z�[���y�[�W���Ŕ������郆�[�U�[�̓���̃A�N�V������s���A�o�����̎��ł��B�����̃A�N�V�����̓��[�U�[������̑�������s�����Ƃ��ɁA�C�x���g�Ƃ��ċL�^����܂��B�C�x���g�́A���[�U�[�s���̒ǐՂ╪�́A�R���o�[�W�����̑���A���[�U�[�G���Q�[�W�����g�̕]���ȂǂɎg�p����AGA4�ł͂����̃C�x���g��ݒ肵�Ď��W�ł��܂��B
- �A�N�V�����E�E�E�E�E�E�E�E�E�z�[���y�[�W���ł̉{���҂̍s��
- �R���o�[�W�����E�E�E�E�E�E�E�z�[���y�[�W�ł̖ڕW�̒B��
- ���[�U�[�G���Q�[�W�����g�E�E�ڋq�Ƃ̊W���̐[���̓x��
�z�[���y�[�W���̃��[�U�[�̃C�x���g�i�A�N�V�����j�̗�
| �y�[�W�r���[�iPage View�j | �E�F�u�y�[�W���ʂ̓ǂݍ��� |
|---|---|
| �{�^���N���b�N�iButton Click�j | ����̃{�^���̃N���b�N |
| �R���o�[�W�����C�x���g�iConversion Event�j | �₢���킹�t�H�[���̑��M�A���i�̍w���A�o�^�A�_�E�����[�h |
| �\�[�V�������L�iSocial Share�j | �R���e���c�̃\�[�V�������f�B�A���L |
| �y�[�W�X�N���[���iPage Scroll�j | �y�[�W�X�N���[���łǂ̂��炢�[���܂Ńy�[�W���{�������� |
�C�x���g�̎��
GA4�C�x���g�̃J�e�S���[
- �������W�C�x���g
���S�����E�E�f�t�H���g�Őݒ肳��Ă���2���̃C�x���g - ����@�\�̋����C�x���g
�������E�E�E�g���v���@�\�̃g���O�{�^����ON/OFF�Őݒ� - �����C�x���g
���蓮�E�E�E���O�ɒ�`����Ă���C�x���g���ƃp�����[�^��ݒ� - �J�X�^���C�x���g
���S�蓮�E�E�C�x���g���ƃp�����[�^�����g�Œ�`���Đݒ�
�������W�C�x���g
���̃C�x���g�͑���̕K�v�͂���܂���B�v���p�e�B��GA4�ɐݒ肷�邾���ŕR�t�����A�����I�Ƀg���K�[����J�E���g�����܂��BGA4�̃��|�[�g��ʂɂ͎����̊g���v���@�\���f�t�H���g��ON�ɂȂ��Ă���w�W���\������܂��B�z�[���y�[�W�̉�͂̂��ׂĂ͉��L�L�ڂ̃y�[�W�r���[�ƃT�C�g���؍ݎ��Ԃ���n�܂��Ă��āA��͂̃X�^�[�g�n�_�ƌ����܂��B
�y�[�W�r���[�isession_start�j
���[�U�[���z�[���y�[�W���J�����^�C�~���O�ŃJ�E���g
�z�[���y�[�W�̉{���ŃZ�b�V����ID�ƃZ�b�V�����ԍ����Z�b�V�������ƂɎ�����������A�Z�b�V�������̊e�C�x���g�Ɋ֘A�t�����܂��B���������ƁA�y�[�W�r���[�̃Z�b�V����ID�̐����Ɗ֘A�t���ŁA�͂��߂ăz�[���y�[�W�ɖK�₵���̂��A���邢�͍ĖK��Ȃ̂���GA4�͔��f���Ă��܂��B
�T�C�g���؍ݎ��ԁiuser_engagement�j
�z�[���y�[�W���{�����Ă����Ԃ� 1 �b�ȏ㑱�����^�C�~���O����J�E���g
�T�C�g���؍ݎ��Ԃ̓��[�U�[�G���Q�[�W�����g�ƌĂ�A����ƃT�C�g�K��҂ƃT�C�g���A�ǂ̂��炢�[���W�ɂ��邩�Ƃ����w�W�ɂȂ�܂��B���[�U�[���z�[���y�[�W���J�����u�Ԃ���{�����Ԃ��v�����āA�z�[���y�[�W���痣�E����܂ł̎��Ԃ��J�E���g���܂��B
����@�\�̋����C�x���g
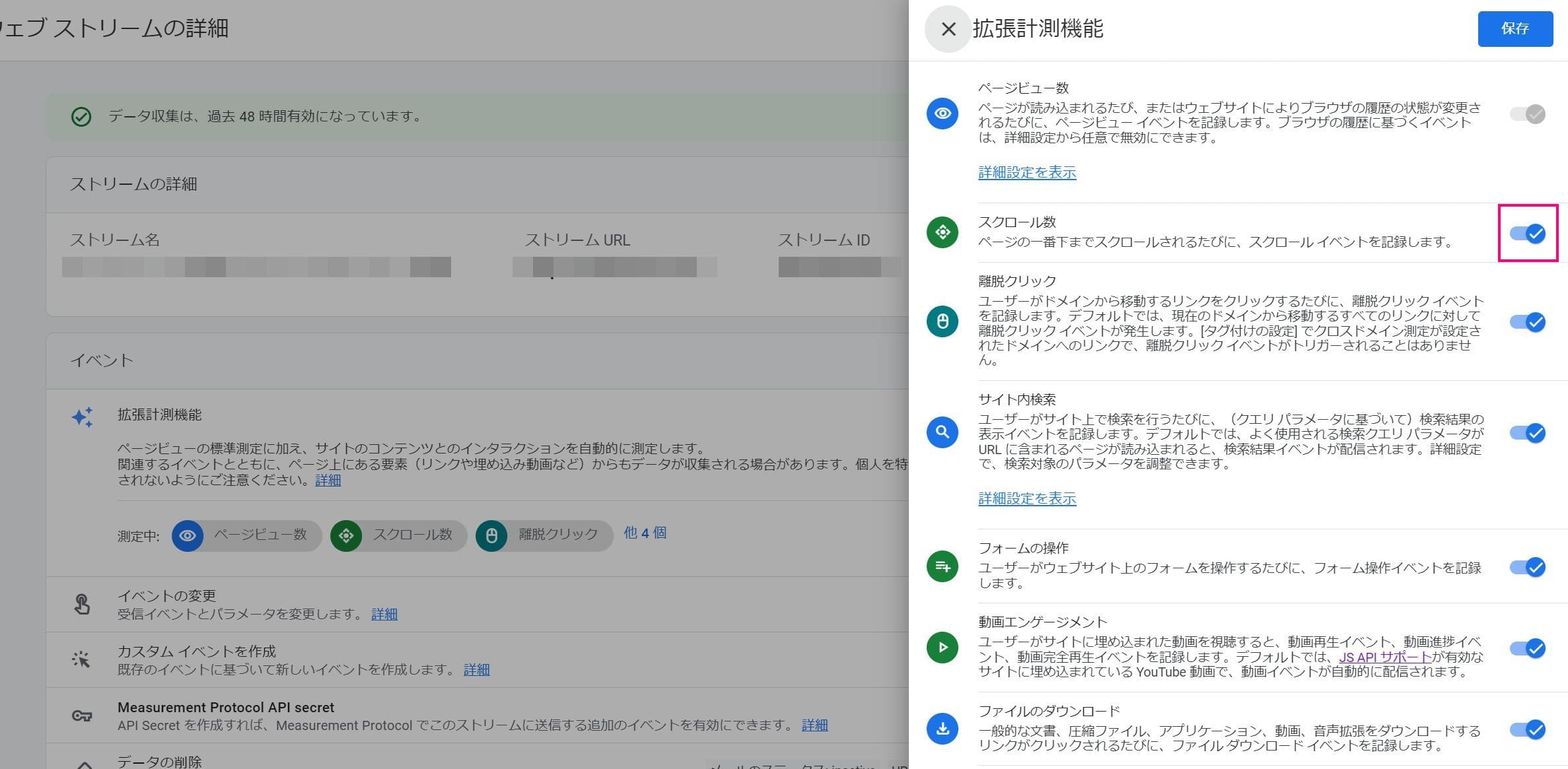
�g���v���@�\�̓C�x���g����p�����[�^�[�����炩���ߐݒ肳��Ă��āA�K�v�ȃC�x���g���̗p���A�s�v�ȃC�x���g��OFF�ɂ��Ă��������ł��܂��BGA4�̊Ǘ���ʂ��f�[�^�X�g���[���̃g�O���Őݒ肵�܂��B
- �y�[�W�r���[�iPageview�j
�f�t�H���g�ŗL���ɂȂ��Ă���A�E�F�u�y�[�W�̕\���������I�ɒǐՂ��܂��B - �X�N���[�����iScroll Tracking�j
�y�[�W�̈�ԉ��܂ŃX�N���[������邽�тɁA�X�N���[�� �C�x���g���L�^���܂��B - ���E�N���b�N�iOutbound Page�j
�h���C������ړ����郊���N���N���b�N���邽�тɁA���E�N���b�N �C�x���g���L�^���܂��B - �T�C�g�������iSite Search�j
�E�F�u�T�C�g���Ō��������s�����Ƃ��Ɏ����I�Ƀg���b�L���O���܂��B - �t�H�[�����M�iForm Submission�j
�t�H�[���𑗐M�����Ƃ��Ƀg���b�L���O���A�R���^�N�g�t�H�[����o�^�t�H�[���̑��M��ǐՂł��܂��B - ����G���Q�[�W�����g�iVideo start / Video complete�j
�T�C�g�ɖ��ߍ��܂ꂽ�������������ƁA����Đ��C�x���g�A���抮�S�Đ��C�x���g���L�^���܂��B - �t�@�C���̃_�E�����[�h�iFile Download�j
���k�t�@�C���A�A�v���A����Ȃǂ��_�E�����[�h���郊���N�̃N���b�N�ŁA�_�E�����[�h�C�x���g���L�^���܂��B
�g���v���@�\�̐ݒ��ʂ��J���菇




�E�̃g�O���{�^���ŃC�x���g�̌v����ON/OFF�̐�ւ����ł��܂��B
�����C�x���g
�T�C�g�Ǘ��҂��ړI�ɍ��킹�Ď蓮�Ŏ�������C�x���g�B�C�x���g���Ƃɖ��O�ƃp�����[�^�����O�ɒ�`����Ă��āA�O�[�O�����琄������Ă���C�x���g�̂��ƁB�O�[�O���͂��̐����C�x���g�����X�g�A�b�v���Ă��܂��B�i���L�����N�Q�Ɓj
�J�X�^���C�x���g
�J�X�^���C�x���g�͊��S�Ɏ蓮�ŃC�x���g���ƃp�����[�^�[���`���Đݒ肵�܂��B�R���o�[�W�������v���������ꍇ�́A���̃C�x���g�̐�����ړI�����I�ł͂Ȃ����߁A�J�X�^���C�x���g�Œ�`���ݒ肷��K�v���łĂ��܂��B
�R���o�[�W�����͂��̃z�[���y�[�W�̖ړI�ł���A�S�[���n�_�ł��B���̂悤�Ȏ�����R���o�[�W�����͂��̋Ǝ�ɂ���āA���₢���킹�ł�������A���������A�܂��͓o�^����Ƃ����s�ׁA���̑��ł͍w���A�A�t�B���G�C�g�����N�N���b�N�A�_�E�����[�h�ł��邩������܂���B���̂悤�Ȏ�����ʏ�R���o�[�W�����C�x���g�̓J�X�^���C�x���g�ō쐬���܂��B
�� �����Ŏ��ۂɃJ�X�^���C�x���g�ŃR���o�[�W�����𑪒肷����@��������܂��B
�R���o�[�W���� [���ʎw�W] �̗�
| �w���R���o�[�W���� | �I�����C���V���b�v���i���w�� |
|---|---|
| �o�^�R���o�[�W���� | �T�C�g��A�v���Ƀ��[�U�[�A�J�E���g���쐬 |
| �T�C���A�b�v�R���o�[�W���� | �����}�K�o�^�E���^�[�̍w�ǎ҂Ƃ��ēo�^ |
| ���₢���킹�R���o�[�W���� | �₢���킹�t�H�[�����烊�N�G�X�g�𑗐M |
| �y�[�W�{���R���o�[�W���� | ����̃y�[�W�̉{�� |
| �_�E�����[�h�R���o�[�W���� | �A�v���EPDF���_�E�����[�h |
�J�X�^���C�x���g�ŃR���o�[�W�����𑪒肷��
�J�X�^���C�x���g�Ƃ�GA4�̃f�t�H���g�ɑ��݂��Ȃ��C�x���g���A�C�x���g����p�����[�^�[�Ȃǎ����Œ�`���č쐬������̂ł��BGA4�ł��J�X�^���C�x���g���쐬�ł��܂����A����͂��̃R���e���c�ō쐬�����C�x���g1����3���J�X�^���C�x���g�Ƃ��Ē�`���A�R���o�[�W�����C�x���g�ɐݒ肵�܂��B
�R���o�[�W�����ݒ�̊�b�m��
�J�X�^���C�x���g�ŃR���o�[�W������ݒ肷��ꍇ�Ɏ���2�_��\�K����K�v������܂��B����́A�J�X�^���C�x���g�R���o�[�W�����̃J�E���g���@�ƁAGA4�̊Ǘ���ʂł̃C�x���g�W�̑����ʂ̊T�v�ł��B
�R���o�[�W�����̃J�E���g���@
�R���o�[�W�����̑���ł́A���������Ĉ��̃J�E���g�Ƃ��Čv������̂������߂鎖���ł��܂��B�����{���҂����̃z�[���y�[�W�ւ̖K��ŃR���o�[�W�����C�x���g��5��N���b�N����ƌv����5��ƃJ�E���g����̂��A�܂��͈��̃z�[���y�[�W�ւ̖K��ʼn���N���b�N���Ă�1��ƌv������̂��A�Ƃ������ł��B
| ���� | �^�C�~���O | �J�E���g���@ |
|---|---|---|
| �f�t�H���g | �������� | �Z�b�V�����ɊW�Ȃ��C�x���g�������ׂăJ�E���g |
| �ݒ�\ | 1�Z�b�V�������� | ������̃C�x���g�����ł�1��ƃJ�E���g |
�� ��L�̐ݒ�͎����̃C�x���g�W�̑����ʊT�v�����̒��ŐG��Ă��܂��B
GA4�̊Ǘ���ʂł̃C�x���g�W�̑����ʂ̊T�v
�J�X�^���C�x���g�ŃR���o�[�W�����𑪒肷��ɂ́A�܂��R���o�[�W�����ɐݒ肵�����C�x���g���쐬���܂��B���ɂ��̐ݒ肵���C�x���g���R���o�[�W�����C�x���g�Ƃ��Ĉ������߂̃X�C�b�`��ON�ɂ��܂��B�������܂��ƁA�R���o�[�W�������j���[�ŕ\�������ƌ�������ł��B�C�x���g�W�̑����ʂƍ��킹�Ď��̂悤�ɐi�߂܂��B
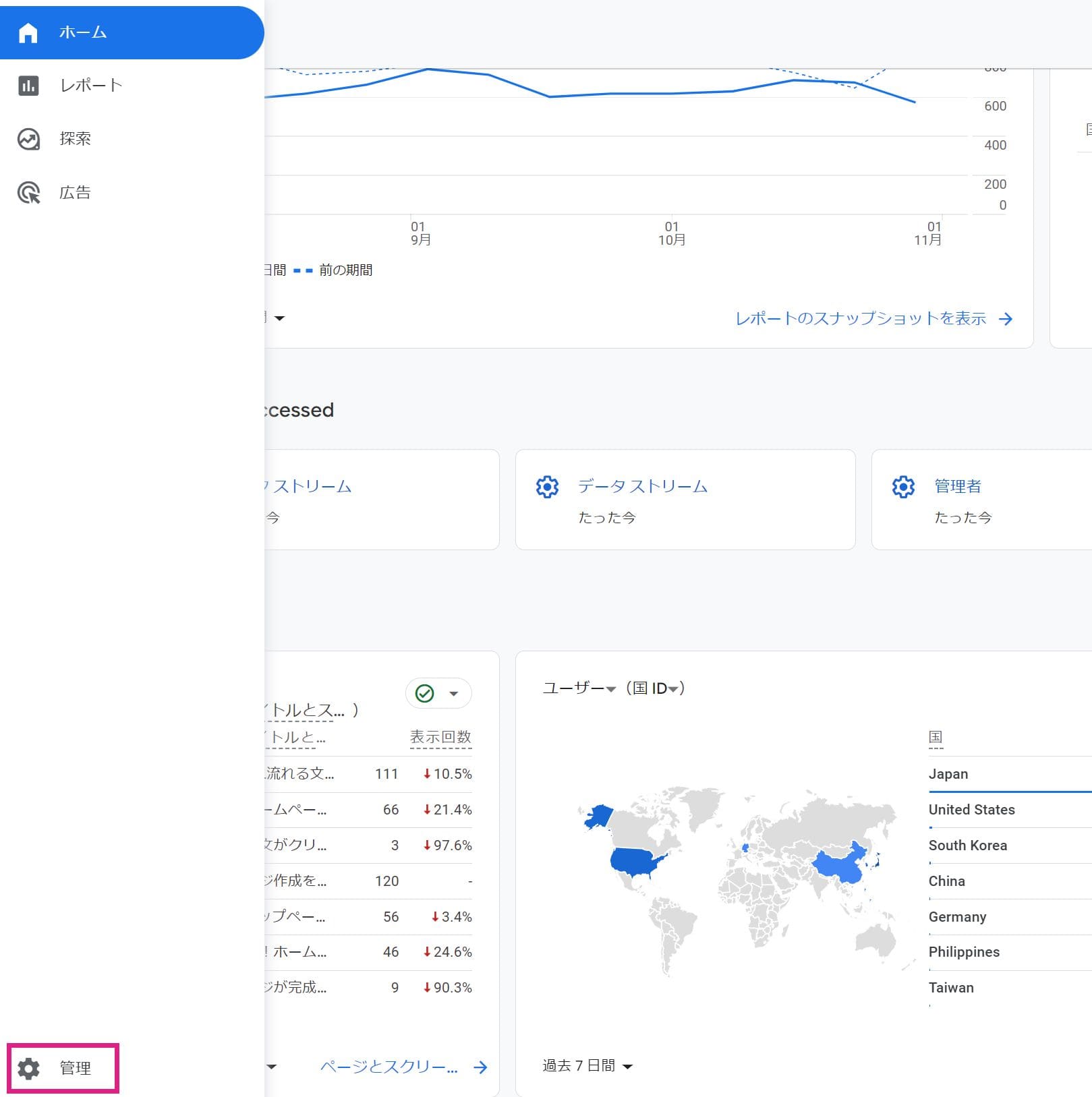
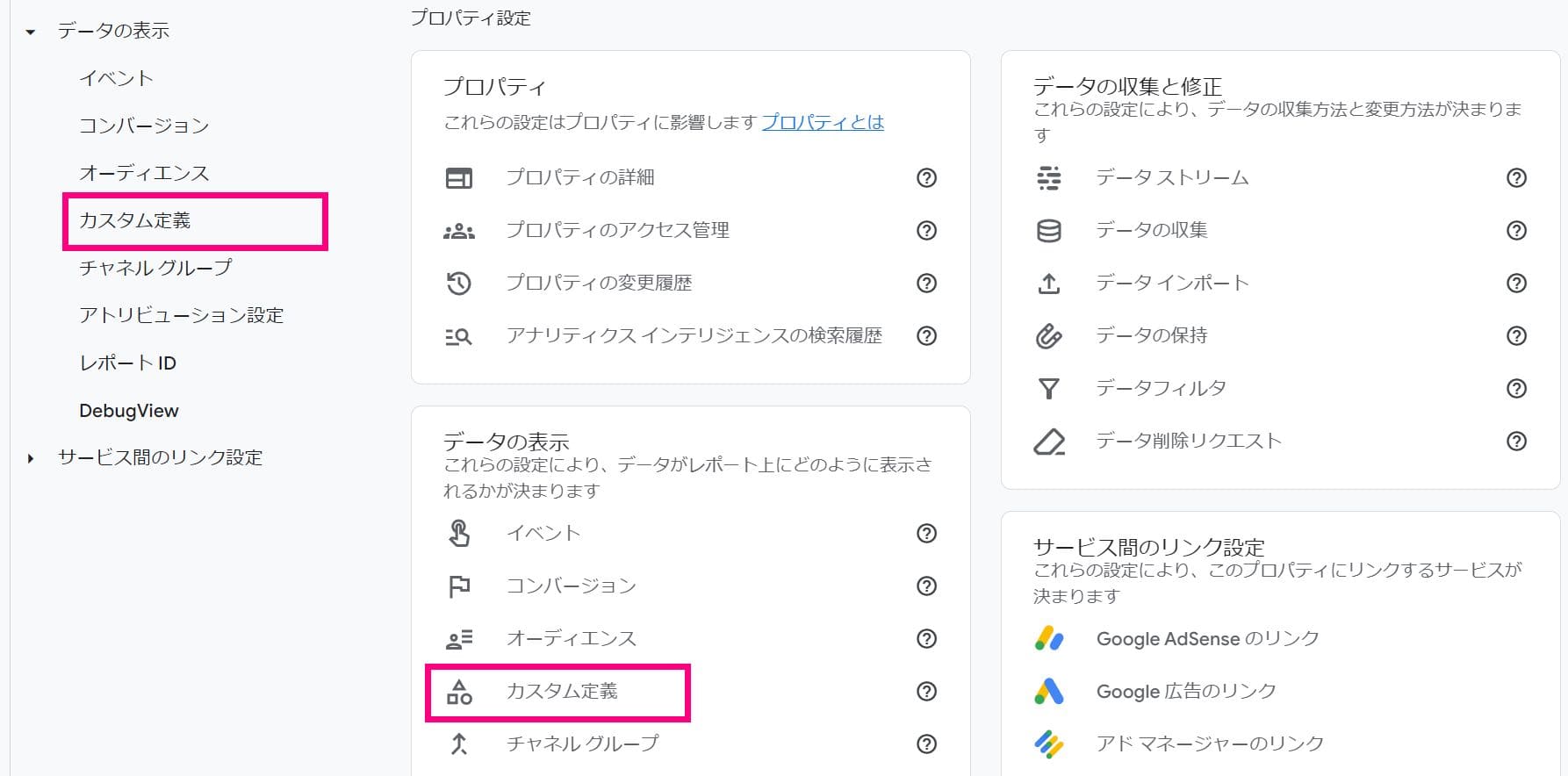
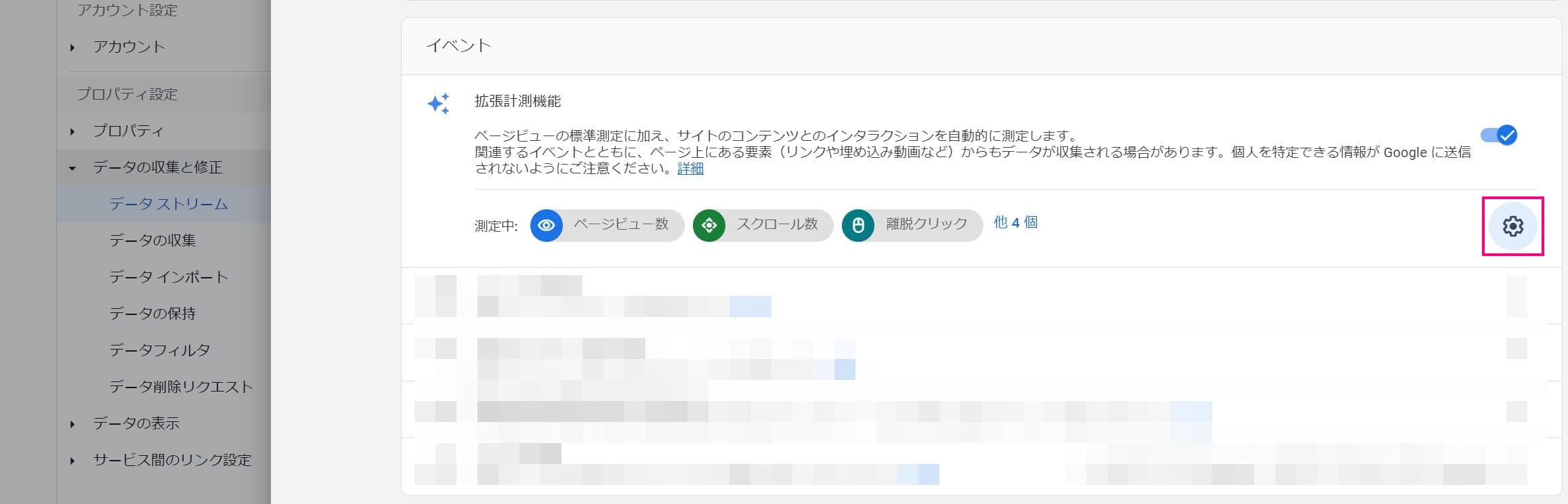
�C�x���g�W�̐ݒ���Ǘ�������瑀�삵�܂��BGA4�z�[����ʍ������Ǘ� [���}�[�N] ���N���b�N���܂��B
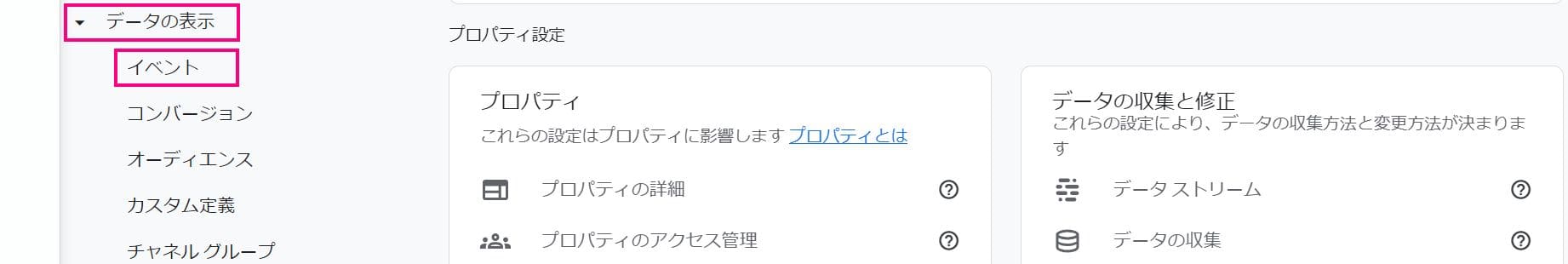
[�f�[�^�̕\��]����[�C�x���g]���N���b�N
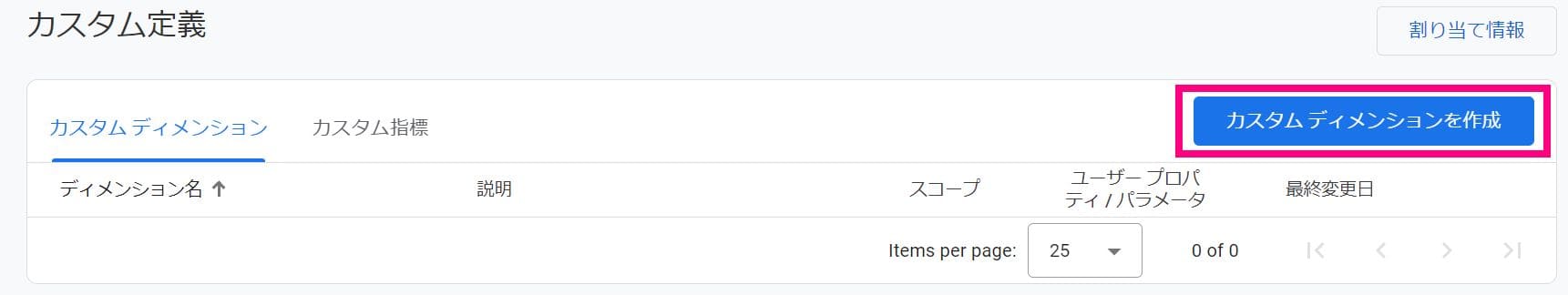
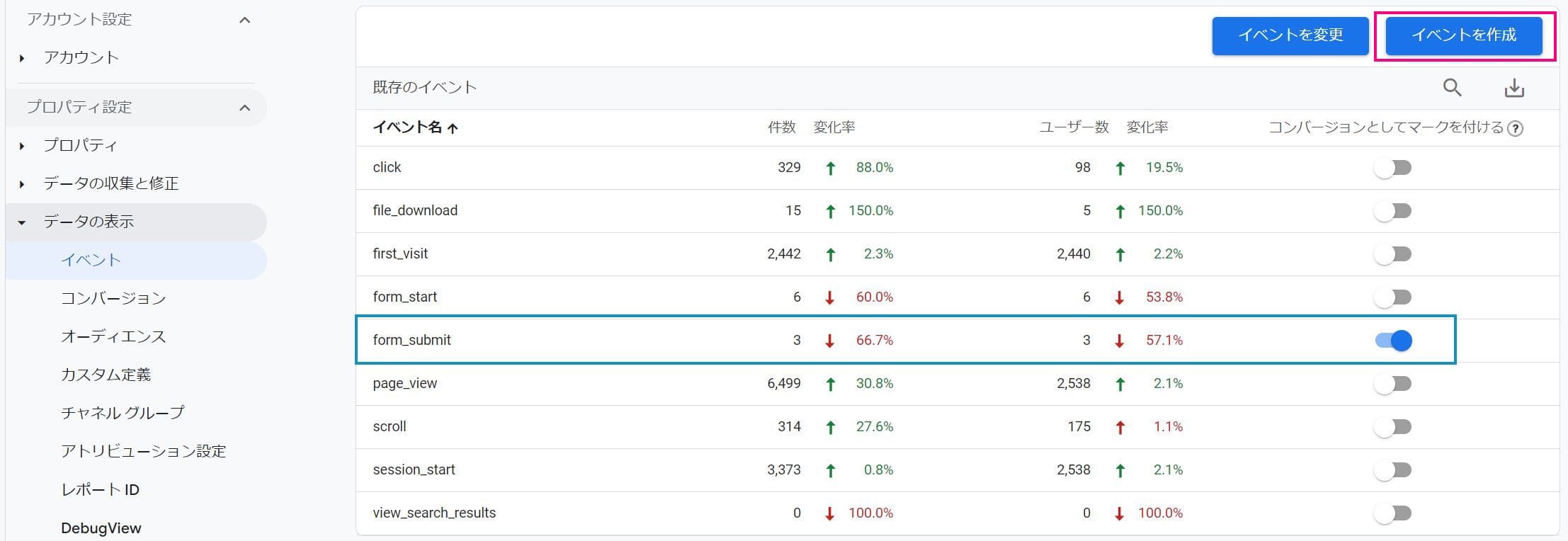
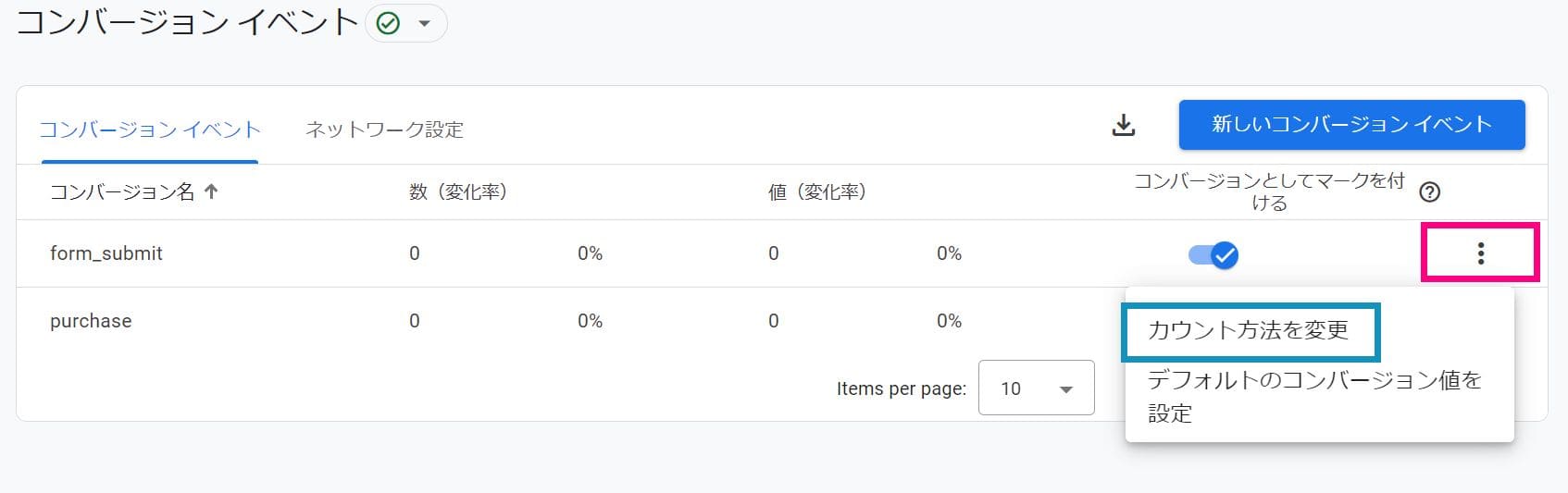
�{���R���o�[�W��������p�̃C�x���g��o�^����K�v������A���L�摜�E���[�C�x���g���쐬]����R���o�[�W��������p�C�x���g�ݒ肵�܂��B����͊T�v����Ȃ̂ŁA�R���o�[�W��������p�C�x���g�̐ݒ肪�������Ă���O��Ői�߂܂��B
�f�t�H���g�ŃC�x���g���\������Ă��܂����A���̒����� [form_submit] ���R���o�[�W�����C�x���g�Ƃ��Ĉ������߂ɁA�摜�g�̉E�̂悤�Ƀg�O���{�^����ON�ɂ��܂��B���̑����form_submit�i���₢���킹�t�H�[�����M�j���R���o�[�W�����̃C�x���g�Ƃ��ăJ�E���g�����悤�ɂȂ�܂��B

�v����ɃR���o�[�W�����C�x���g�̐ݒ�́A��U�ʏ�ʂ�ɃC�x���g���쐬���Ă���C�x���g�ꗗ�ɕ\�������A���̌�g�O���{�^���𑀍삷�鎖�ŃR���o�[�W�����C�x���g�ł��鎖���`����ƌ������ɂȂ�܂��B
[�R���o�[�W����] ���N���b�N�����form_submit�i�₢���킹�t�H�[�����M�j���R���o�[�W�����C�x���g�Ƃ��ĕ\������Ă��܂��B��قǐG�ꂽ�A�R���o�[�W�����Ƃ��ăJ�E���g�����^�C�~���O�͂��̉�ʉE�̐F�g�̃��j���[�Őݒ肵�܂��B
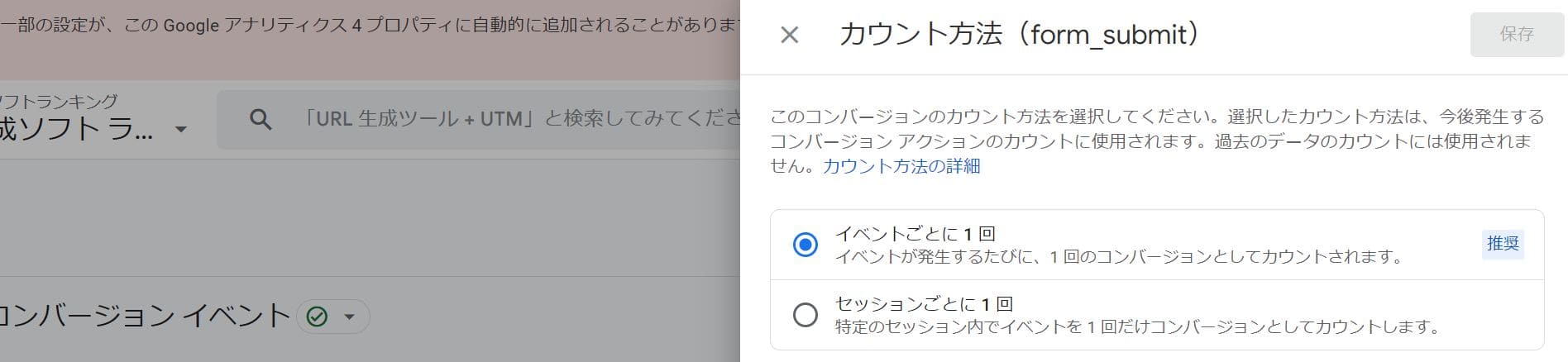
[�J�E���g���@�̕ύX] ���N���b�N
[�C�x���g���Ƃ�1��] [�Z�b�V�������Ƃ�1��] �ǂ��炩�Ƀ`�F�b�N�����ĉE��̕ۑ����N���b�N�B�摜�ɂ���܂��悤�ɃO�[�O���� [�C�x���g���Ƃ�1��] �𐄏����Ă��܂��B
GTM�ō쐬�����C�x���g���R���o�[�W�����C�x���g�ɐݒ�
�f�t�H���g�Őݒ肳��Ă���C�x���g�͑O���̂悤�Ƀg�O���{�^����ON�ɂ��鎖�ŁA�ȒP�ɃR���o�[�W�����C�x���g�Ƃ��Ĉ�����B�܂�GTM�ō쐬�����C�x���g�p�����[�^�[���A�������GA4�̃C�x���g�ꗗ�ɕ\�������B
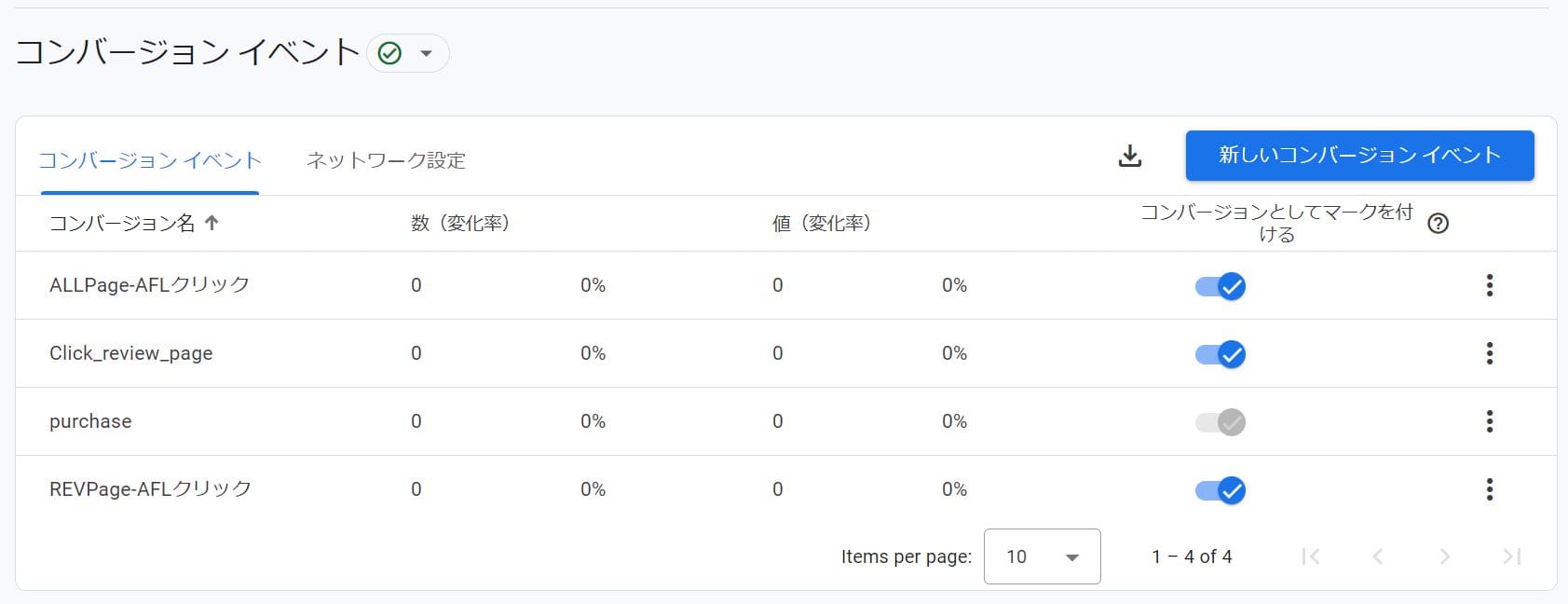
���� [�C�x���g1�`3] ��GTM�ō쐬�������A�쐬����3���̃C�x���g�p�����[�^�[��GA4�̃C�x���g�ꗗ�ɕ\�����ꂽ��A�R���o�[�W�����C�x���g�Ƃ��Ĉ������߂ɁA�O��1,2,3�Ɠ����v�̂Őݒ肵�����̂����L�摜�ł��B

�܂��A��L�̗l�Ȑݒ�����Ȃ��Ă��AGTM�ŃC�x���g���쐬���� [�T�����|�[�g] �ɕ\���������������p�I�ȉ�͂��\�ɂȂ�B���������f�t�H���g�ő��݂��Ȃ��C�x���g��GTM�ō쐬����K�v������̂ŁA���̑�����@�𗝉����������ǂ��B
GA4�̃��A���^�C���̃J�X�^���C�x���g�Ŋm�F�������ꍇ�́A�R���o�[�W�����C�x���g�Ƃ��Đݒ肷��K�v������B���L�摜�͍����GTM�̃R���e���c�ʼn������ [�C�x���g�^�O -1] [�C�x���g�^�O -2] [�C�x���g�^�O -3] ��GA4�ŁA�u�R���o�[�W�����C�x���g�v�Ƃ��ăg���O�{�^����ON�ɂ��āA���A���^�C���ŕ\����������ł���B

�z�[���y�[�W�쐬��̍X�V�Ɖ^�p
�z�[���y�[�W�쐬�͏I��肪�n�܂�
�z�[���y�[�W�쐬�����߂Ē��킷����ɂƂ��āA���̍쐬��Ƃ���ʂ�I���ƁA�������ƒB�����ŏ[�������C���ɂȂ�Ǝv���܂��B�������T�C�g�쐬�̖{���̖ړI���R���o�[�W�����ł��B���̂��߂Ɏ��͉�͂ƍX�V���Ă����K�v������܂��B
��͂Ƃ͍��`������GA4�Ńz�[���y�[�W���u�������쐬����Ă���̂��H�v�������Ă����Ƃ������ł��B�����P�ɂ���L�[���[�h�ł̌������ʂ��グ�A�z�[���y�[�W�̉{�����𑝂₷���Ƃ������^�̖ړI�ł͂���܂���B
�{���Ɏ����̍�����z�[���y�[�W�����ė~�����l�Ɍ��Ă��炦�Ă���̂��H���ꂪ�d�v�ɂȂ�܂��BGA4�̃J�X�^���C�x���g���R���o�[�W�����̃J�E���g���������̂͂��̂��߂ł��B�z�[���y�[�W�̉{���҂������Ĕ��������Ȃ����A�K��҂̐�ΐ������Ȃ��Ă��A���₢���킹�Ȃǂ̔����������z�[���y�[�W�̕����D��Ă���ƌ����܂��B
���Ɍl�X�܂⒆����Ƃ̃z�[���y�[�W�ł́A�����������z�[���y�[�W�����P��������A�K��Ґ������Ȃ��Ă����[�U�[�̔���������z�[���y�[�W�̕���������������A�܂����㏭�Ȃ��J�͂Ŕ����L���₷���A�����I�ł���ƌ����܂��B
�������z�[���y�[�W�쐬����́A��͂̃x�[�X�ɏ�����������z�[���y�[�W����ꂽ�̂��ǂ����͖��m�̐��E�ɂȂ�܂��B�ԈႢ�Ȃ��f�U�C�����D��Ă���Ȃǂ̎��Ȗ��������ł́A�R���o�[�W�����͊l���ł��܂���B
�Ȃ̂�GA4�̂悤�ȉ�̓\�t�g�ŁA���[�U�[�̓�������������K�v������̂ł��B�����c��������Ńz�[���y�[�W���X�V���ĉ��P���Ă������Ƃ�����Ɍq����킯�ł��B�l�X�܂ł͂��̍�Ƃ����ɏd�v�ł��B
�z�[���y�[�W�͑҂��̐헪
�z�[���y�[�W�ł̏W�q�̓l�b�g��ł̏�M�Ȃ̂ŁA�I�Œn���Ȑ헪���Ǝv���܂��B���M���Ă����҂������u�g�v���Ƃ������Ƃł��B�Ⴆ��Ȃ�A�~�T�C���U���ł͂Ȃ��n���̂悤�Ȃ��̂ł��B���邢�́A���C�I�����l����ǂ��Ď��Ƃ������A�w偂̑��ő҂��������Ċl�����d���߂�Ƃ����C���[�W�ł��B
�z�[���y�[�W�ł͂��̃G�T���L�[���[�h�ɂȂ�܂��B
�������p�ӂ����R���e���c�Ƃ����d�|���ɑ��āA�����悭���̃L�[���[�h�Ō������ʂɕ\�������āA�����Ђ����猟���ŃN���b�N�����̂�҂��Ă��邾���ł��B�����đ���̎��v�ɍ����Ă���ꍇ���������ʂɂȂ���܂��B
�l�����S�����݂��Ȃ��Ƃ���ŁA�w偂̎����Ă����ʂ͂����邱�Ƃ��ł��܂���B�z�[���y�[�W�ɂ��Ă��������Ƃ������܂��B�s���|�C���g�Ŗ{���ɕK�v�ȃR���e���c��K�v�Ȑl�ɒ��邱�Ƃ��ł���A�z�[���y�[�W�̋K�͂����Ƃ��������Ă��A�傫������������̂ł��B㩂��������Ă��m���Ɋl���𑨂���Ƃ����C���[�W�ł��B
���̂悤�Ƀz�[���y�[�W�ŏW�q�┄���L�����߂ɂ́A���[�U�[�̓����Ƀ}�b�`�����A���[�U�[���K�v�Ƃ��镶�͍쐬�Ƃ��̌��ɂȂ�L�[���[�h�ƁA�f�U�C�����K�v�ɂȂ�܂��B�쐬�����z�[���y�[�W��GA4�ɓo�^���ꂽ���́A�z�[���y�[�W�Ƃ͏�L�̂悤�Ȃ��̂ł���Ƃ������Ƃ�F�����Ē�����Ύ��g�݂݂₷���Ǝv���܂��B
�z�[���y�[�W�ւ̖K��Ґ���L�����Ƃ͐�ΓI�ɕK�v�ł����A���ꂾ�����^�̖ړI�ł͂Ȃ����Ƃ�O���ɂ����Ă��������B��͂͂��̂悤�Ȏ����w��ł��������ƂȂ�܂��BGA4�Ƀv���p�e�B��o�^���Ă���1�����قǗl�q�����āA���̌�܂����ʂɂ��ƂÂ��ăz�[���y�[�W�̍X�V�̑�ɂ��čl���Ă����̂ł����A���̊ԁA�܂���GA4�Ɋ���Ă��������B