![シリウス2の便利なツールバー [タグ]](../img/header.jpg)
![シリウス2の便利なツールバー [タグ]](../img/header.jpg)
シリウス2のツールバーコマンド [タグ]
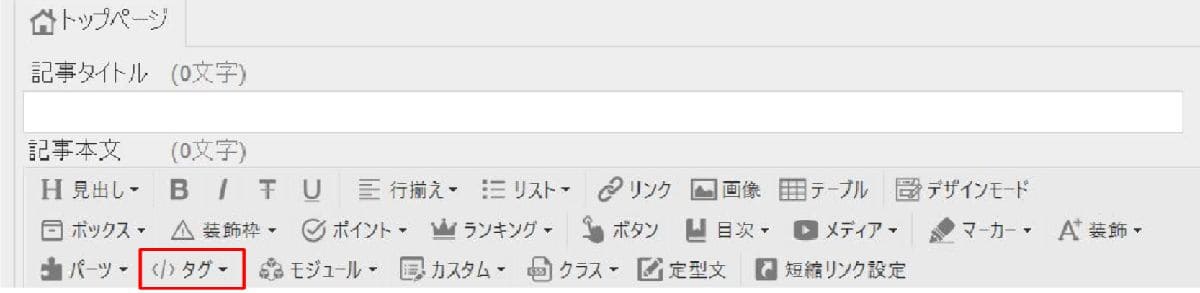
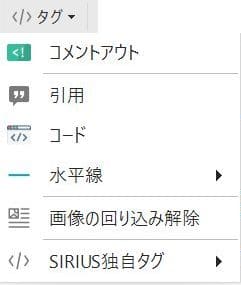
ツールバー [タグ]
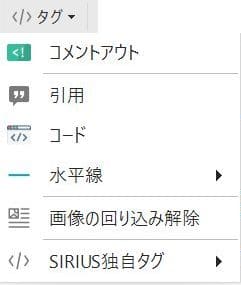
タグの右側の [三角ボタン] を押すとかなり深い階層構造で色々な機能が確認できます。[ページ送り]のように非常に使い勝手が良く、カッコいい機能がたくさんありますのでぜひ確認しておくべきです。


コメントアウト
<!-- ★コメント★ -->
サイト作成画面上で作者による目印であり、ブラウザには表示されない。★★を外すとサイト生成に記述され、サーバー上のファイルに記述されるが、ブラウザ上では表示されません。
引用文
<blockquote></blockquote>
引用文
他のサイトや書物からの転載文などオリジナルのコンテンツでない場合に、そのことをグーグルに認識してもらうための記述。単なるコピペの文章ではなく、コンテンツに必要である事を示す。
コード
<code></code>
<img src="<% imgDir %>5.jpg" alt="{AUTO}" class="image-right img-round img-shadow" style="width:150px;" />サンプルテキストサンプルテキスト<span style="color:#CC122A;font-weight:bold;">サンプルテキスト</span>サンプルテキストサンプルテキスト
サイト作成者がHTMLをブラウザで表示させている事を認識している旨をグーグルに伝える。誤動作でHTMLが表示されているのではない事を示している。
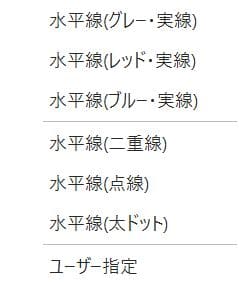
水平線


あらかじめ用意された6パターンとは別にカスタムでオリジナルの水平線が表示可能。
回り込み解除
<br class="clear" />
 サンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキスト。
サンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキスト。
---ココから解放されている---
サンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキスト
このタグが入った場所からテキストが画像の回り込みから解放される。タグ記述以降のテキストは改行され画像の影響から外れて行頭に記述される。
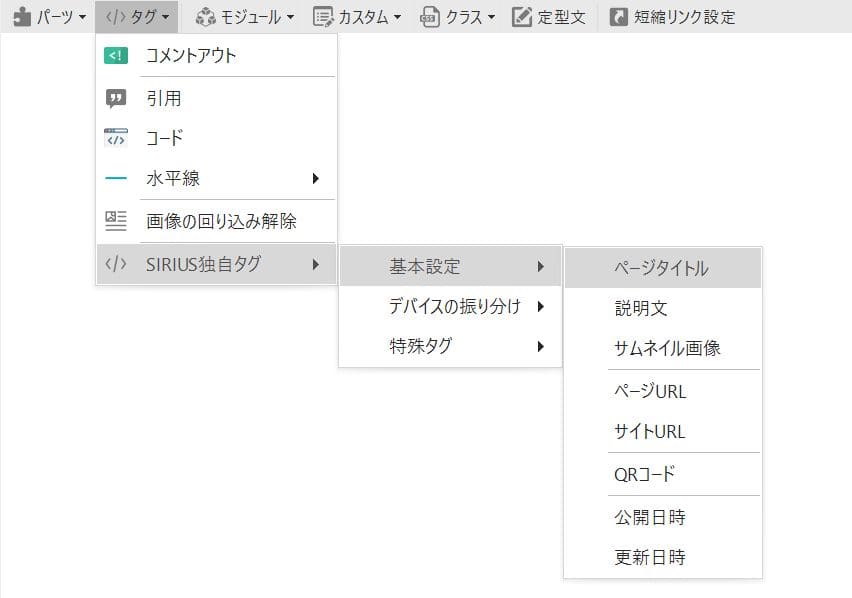
シリウス2 [タグ] 専用の独自タグ
表示に大きく関わるシリウス2専用の独自タグ
サイト作成でよく利用する独自タグをカスタムに登録しておくと、一発で呼び出せて便利です。
基本設定

<% pageTitle %>
<% pageDescriptionText %>
<% pageThumbnail %>

<% pageUrl %>
<% siteUrl %>
<% QRコード %>

<% pagePublicDate %>
<% pageUpdateDate %>
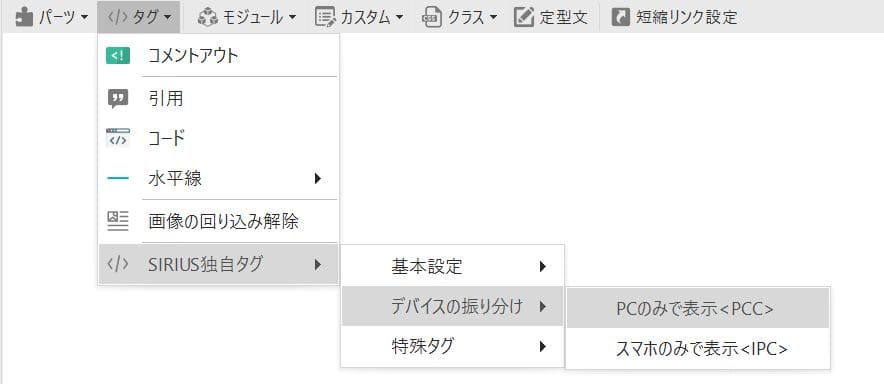
デバイス振り分け
ホームページ作成で記事を書いている場合、あるコンテンツをパソコンでは表示させたいが、携帯端末では表示させたくないと言うような場合に、ディバイスの振り分けを使います。もちろんあるコンテンツをスマートフォンのみで表示させ、パソコンでは表示さないことも可能です。使い方は振り分けたいコンテンツを青色反転させ、クリックするだけです。

<pcc>コンテンツ</pcc>
<ipc>コンテンツ</ipc>
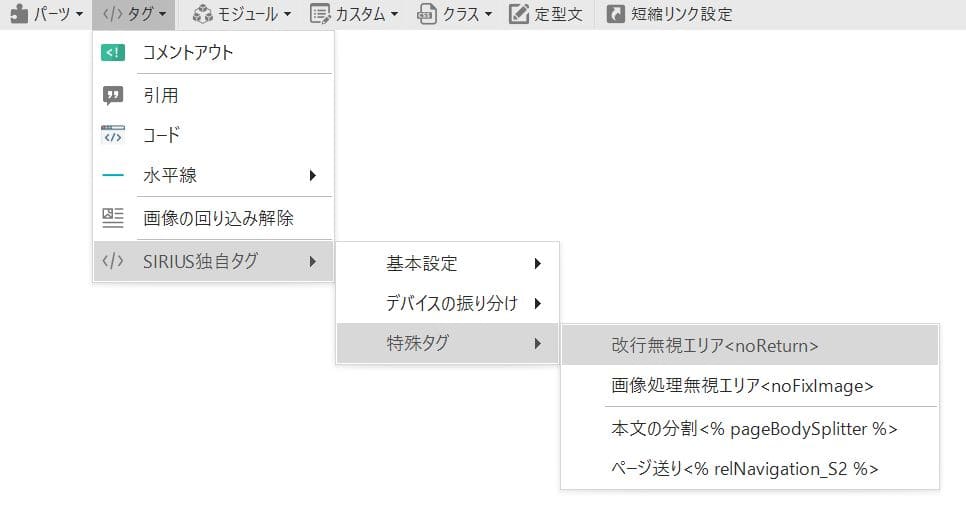
特殊タグ
この特殊タグの機能では最後に掲載しているページ送りは必ず設定しておきましょう。その際、各ページにサムネイル画像を設定しておくと、クリック率も上がり、デザイン的にも洗練されます。

改行無視エリア
サイト作成画面で行に段落を付けても、プレビューでは改行されません。ただし「改行タグ」の <br> を記述している場合は改行無視エリア内であっても改行されます。
<noReturn></noReturn>
aaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaa
画像処理無視エリア
サイト同時生成機能でスマホサイトを作成する場合、画像を「中央寄せ」に設定していても、画像処理無視エリアのタグで囲むことで画像を回り込ませることが可能になります。
<noFixImage></noFixImage>

シリウス2
店舗・企業サイト作成
本文の分割
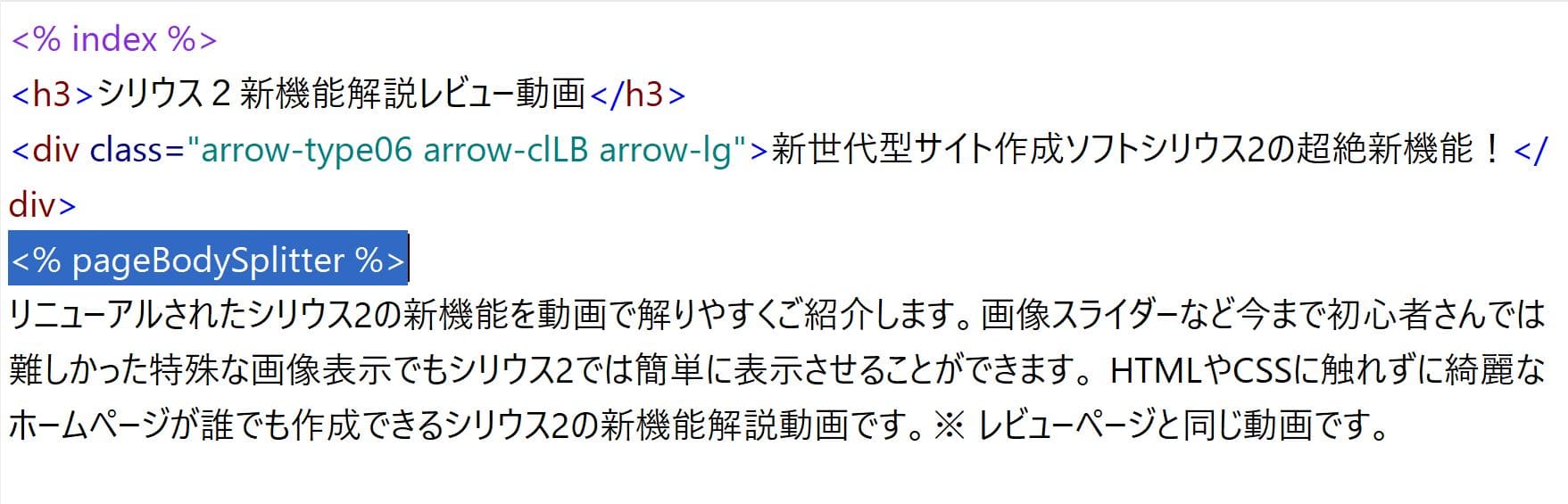
<% pageBodySplitter %>
カテゴリーページにはその下層のエントリーページ一覧が表示されます。そして表示された各エントリーページにはサムネイルと記事本文(70文字程度)が挿入されます。この挿入される文字の範囲を指定する事ができます。
通常はエントリーページの「記事本文1」の先頭から抜粋されて記事が表示されますが、該当するページ内でキリの良い場所などでこのタグを挿入すると、挿入した部分以下の文字は表示されなくなるという事です。



カテゴリーページのエントリーページ説明に表示されるテキスト
カテゴリーページのエントリーページ説明に表示されるテキスト
<% pageBodySplitter %>
カテゴリーページのエントリーページ説明に表示されないテキスト
カテゴリーページのエントリーページ説明に表示されないテキスト
ページ送り
<% relNavigation_S2 %>
下記【PREV】【NEXT】が実際にこのページで機能している [ページ送り] の表示です。サムネイル画像と、【PREV】【NEXT】、また [メニュー上の表示テキスト] もこのタグを設置するだけで自動表示されます。






![販売元ACESWEB作成 [サンプルサイト]](../img/cta-sampuru.jpg)