モバイルファーストインデックスとは?
A グーグルはホームページの評価をスマホサイトで判断している!
携帯端末がクロールの基本に変わった
2019年7月1日以降グーグルのデータベースへのサイトのインデックスは、「モバイル ファースト インデックス登録」となり、スマートフォン/iPhoneなどの携帯端末のコンテンツをホームページの評価の対象にするよう変更されました。
今まではパソコンのコンテンツをサイトの評価対象にしていました。しかしスマホユーザーの爆発的な増加により、携帯端末でのコンテンツがユーザーに対して有益である事が検索順位では重要視される事になったという訳です。
ホームページがアップロードされると、グーグルのデータベースにそのホームページの内容がインデックスされます。この時今までのようにパソコンサイトではなく、スマートフォンサイトのコンテンツがグーグルに登録されるということです。
この事を「モバイル ファースト インデックス登録」と呼びます。
今後新しいサイトをアップロードすると、自動的にスマホサイトがグーグルのデータベースに登録されます。既存のホームページを運営中で、サーチコンソールに登録されている場合は、その旨が通知されるはずですのでご確認下さい。
モバイル ファースト インデックス登録とは、Google のインデックス登録とランキングで、モバイル版のコンテンツを優先的に使用することを意味します。これまで、ユーザーのクエリとページの関連性を評価するにあたっては、主にパソコン版のページのコンテンツがインデックスで使用されていました。
今ではユーザーの大半がモバイル デバイスからGoogle検索にアクセスしているので、今後、Googlebot は主としてスマートフォンエージェントでページのクロールとインデックス登録を行うようになります。
モバイルファーストインデックスが採用される以前、スマホが普及し始めた頃にグーグルはスマホ対応のホームページを検索結果で「スマホ対応」のマークをリンクの横に付けて、スマホ対応していないホームページと差別化していました。
しかし、スマホの普及でスマホ用サイト作成は当たり前になり、スマホ対応マークも廃止され現在に至った結果、グーグルのホームページの評価を判断するクローラーも、インデックスそのものも携帯端末だけになったと言う事です。
ホームページ作成者はスマホ対応ホームページを作成するか、またはレスポンシブウェブで対応し、尚且つスマホのブラウザ表示をモバイルフレンドリーに対応させ、また表示スピードを高速化させ、ユーザーが使いやすいホームページを作成する事が必須になったと言う事です。特にサイト表示の高速化は検索順位に与える影響は大きいです。
ここで確認ですが、グーグルのデータベースに登録されるホームページは、ひとつのホームページに対して当然ひとつです。モバイルファーストインデックスが採用されたからと言って、今までのパソコン用インデックスがグーグルのデータベースに存在するわけではありません。インデックスすべて携帯端末に一本化されています。
パソコン表示のユーザビリティも尊重する事は当然ですが、インデックス自体がモバイルコンテンツになるため、SEO対策では、モバイルユーザー、つまり「スマホのコンテンツがどれほど優れているか」が、検索順位の評価の対象になります。
サイト作成は基本的にパソコンでパソコン用ホームページをプレビューしながら作成している訳ですが、その都度スマホでの表示も確認しながら作業する必要があり、常に行間隔やリンクのタップのしやすさなどを考慮する必要があります。
従来のインデックスと別にモバイル ファースト インデックスが存在するわけではないことにご注意ください。Google 検索では、引き続き 1 つのインデックスのみが使用されます。
検索結果の提供に使用するインデックスは引き続き 1 つのままです。 メインのインデックスとは別のモバイル ファースト インデックスはありません。歴史的にデスクトップ版のコンテンツがインデックスされてきましたが、今後はモバイル版のコンテンツを使用していきます。
2っのスマホ対応方法での注意点
レスポンシブウェブデザイン
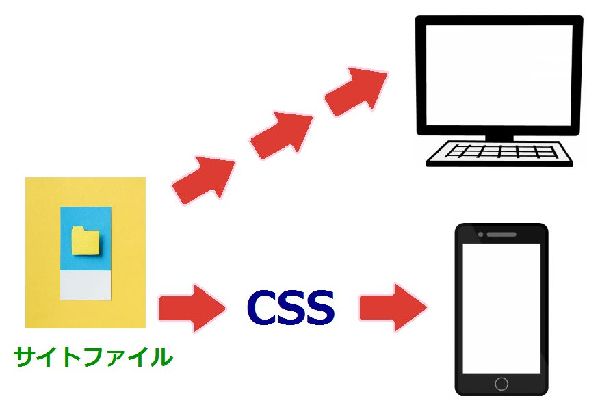
レスポンシブウエブサイトは、携帯端末からアクセスがあった場合、すべてのコンテンツをCSSによってブラウザの大きさに合わせて最適表示されるよう自動変換します。実質スマホサイト作成と言う作業は発生しません。

グーグルはスマホ対応についてレスポンシブウエブを推奨しています。
出し分けて出力 (PC/スマホ別URL)
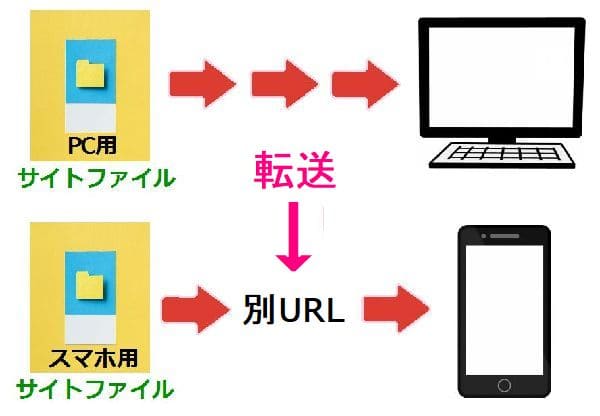
ホームページをパソコンサイトとは別にスマホ用 [別URL] として作成する事を言います。この場合、ホームページ作成者の意思でパソコン、携帯端末でそれぞれのディバイスに違うコンテンツを出力することができます。
しかしモバイルファーストインデックスではスマートフォンのコンテンツをインデックスするため、コンテンツを出し分けしている場合は、パソコンサイトのコンテンツを削らずすべてスマホサイトに掲載した方が良いと言う事になります。

レスポンシブ ウェブ デザイン画面サイズに合わせて調整されるサイト。変更はありません。モバイル版はパソコン版と同じです。
2別々の URL を使用する場合のおすすめの方法モバイルサイトには、パソコン用サイトと同じコンテンツを含める必要があります。
モバイルサイトのコンテンツがパソコン用サイトよりも少ない場合、モバイルサイトを更新して、主要なコンテンツをパソコン用サイトと同等にすることをご検討ください。テキスト、画像(alt 属性を設定)、動画などを、通常のクロールやインデックス登録が可能な形式で準備する必要があります。
スマホ対応のルール
- 表示速度の高速化
- モバイルフレンドリーに対応
- スマホコンテンツの充実
Googleは上記3点を検索上位表示のための条件であると正式に公表しています。表示速度については、ページスピードインサイトで確認テストできるので必ずチェックしておきましょう。
ページスピードインサイト
ページスピードインサイトでホームページの表示速度を確認する場合は、次のツールをクリックしてあなたのホームページURLを記述して下さい。パソコンと携帯端末それぞれの表示スピードの状態が把握できます。

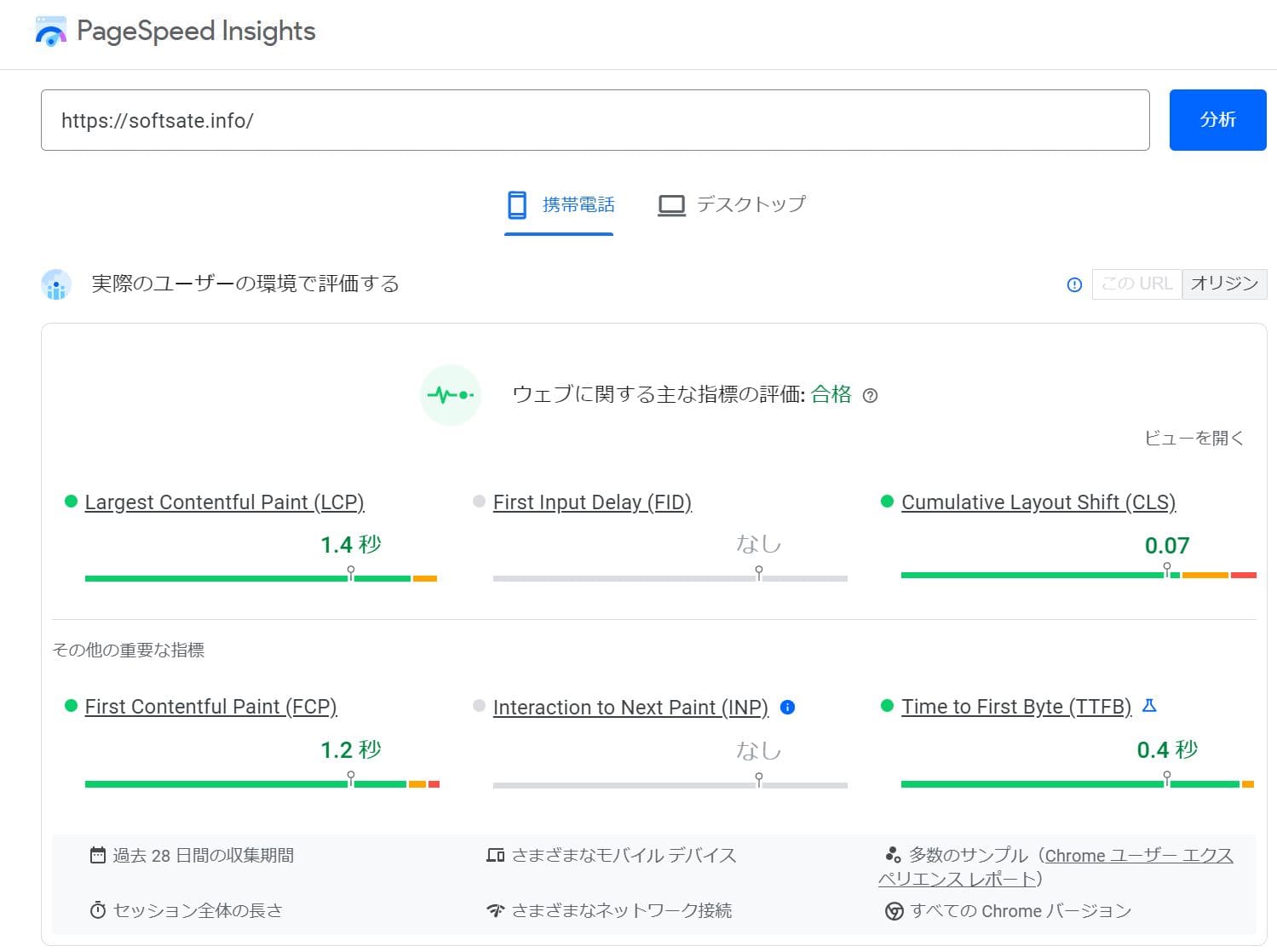
ページスピードインサイトでは次の画像のように、タブをクリックする事でパソコンサイト、スマホサイトそれぞれでサイト表示までの秒数を表示して、表示速度やその他の項目についてグーグルの評価を確認する事ができます。

ページスピードインサイトでは4項目の指標でサイト表示の際のユーザビリティを点数で評価しています。またそれぞれの指標の具体的な数値や改善点、原因まで詳しく確認することができます。ページ数が多くなるとサイトが完成してからでの改善は非常に時間がかかりますので、当初サイトを立ち上げた段階から少しずつ確認して行くのがベストです。
モバイルフレンドリーテスト
※ 日本語対応ではありません。
無料画像圧縮ツール
ページスピードインサイトでの表示スピードは、ホームページのファイルサイズにも大きく影響されます。ファイルサイズと言えば画像ファイルです。画像を適切なサイズに調節して、ファイル形式ごとにファイルサイズを圧縮しましょう。
上記ツールはダウンロードは不要でオンライン上で利用ができます。非常に軽く動きますし画像の切り抜きやサイズの変更も可能ですので、ブラウザのお気に入りに登録しておくと重宝しますのでご活用下さい。。
グーグル公式コンテンツ
モバイル ファースト インデックス グーグル公式ガイド
Google検索でのビジネスの拡大
※ 字幕を日本語に設定して下さい。


.jpg)