

最短ホームページテンプレートでユーチューブ動画を最適表示させる方法
ユーチューブ動画最適表示
最短ホームページテンプレートにユーチューブ動画を埋め込む方法について解説します。ホームページに動画を埋め込んだ場合は、スマホサイトでも動画が最適表示されるように設定しておく必要があります。訪問者さんが快適に閲覧できるようにしておきましょう。
動画を最適表示させる方法
[この動画は9分で見れます]
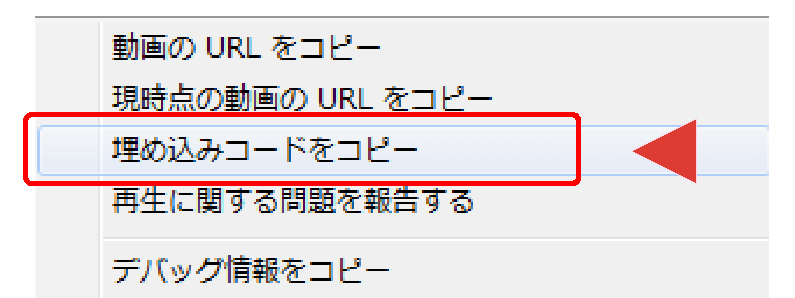
動画の上で右クリックして「埋め込みコードをコピー」をクリックする。

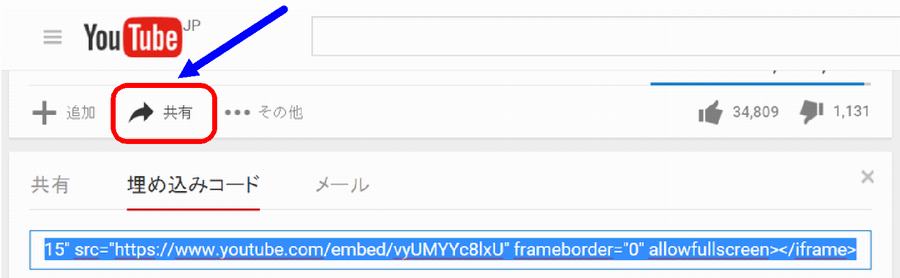
または、下記画像のように「共有」から「埋め込みコード」をコピーする

最短ホームページテンプレートのメインコンテンツの幅はwidth="580"になっています。ユーチューブ動画の縦横比が16対9なので、縦幅はwidth="326"となります。
<iframe width="580" height="326" src="動画プレーヤーURL" frameborder="0" allowfullscreen></iframe>
メインコンテンツ全体に枠を指定している場合、または、動画を枠で囲う場合は、枠から動画がはみ出てしまいます。この場合は指定するサイズを調節します。指定した横幅に0.5625を掛ければ縦幅の大きさが算出できます。横幅が480pxなら縦幅は270pxです。
スマホ用にユーチューブ動画を貼りつける場合は、サイズの指定をする必要はありません。CSSから画面に合わせたサイズになるようにクラス指定を書き込みます。
スマホテンプレートのHTML
コピペでご利用下さい。
<div class="movieinfo">ユーチューブ埋め込みコード</div>
スマホサイトで動画の横幅を最適表示させるために、スマホテンプレートの動画の埋め込みコードをクラス指定します。クラス指定というのは、スタイルシート(CSS)で指定した内容を、その専用のDIVタグで囲んだHTML側に反映させるって事です。
今回はmovieinfoというクラスをスタイルシートで作成し、その命令内容をCSSに記述し、HTML側(スマホサイト)に指示します。このmovieinfoで囲まれた範囲に命令が反映するって事です。※ movieinfoという名前自体は任意で決めても良いです。
クラス指定・・・<div class="movieinfo">
コピペでご利用下さい。
/* スマホ動画最適化 */
.movieinfo {
position: relative;
-top: 56.25%;
padding-bottom:30px;
}
.movieinfo iframe {
position: absolute;
top: 0;padding
left: 0;
width: 100%;
height: 100%;
スマホのスタイルシートに書き込むソースですが、56.25%というのがポントです。この%は動画の縦横比を定義するものです。
ユーチューブの動画表示の縦横比は16対9です。要するに横幅が100%に対して、縦幅の比率を56.25%にすると、横幅の大きさに係らず、常に縦横比は16対9になりますよね!
また、スマホテンプレートのメインコンテンツのテーブルがwidth: 100%;で指定されているので、width: 100%;は、結局ブラウザの横幅100%に表示させるという事になります。
上記のソースの名前をmovieinfoとしている訳です。これをスタイルシートのクラス名と言います。HTMLのクラス指定した部分だけに、このクラスの命令が反映されます。
中身は覚えなくて結構ですので、このような技術がCSSの役割だと考えて下さい。直接HTMLでも指示できますが、CSSは、CSSと呼ばれる外部のファイルから、まとめてある命令をHTMLに指示できるって事です。
いま、直接HTMLでも指示できますと書きましたが、上記のCSSのソースを、直接HTMLの動画ごとに書き込んでも良いのですね!でもこの場合はソースは長ったらしくなります。動画をたくさん掲載したいホームページでは、ソースだらけになります。
CSSはHTMLのソースを短くできるというメリットがあります。そうする事でSEO対策にもなるって事です。綺麗なソースはグーグルのクローラーが巡回しやすいためです。
最短ホームページテンプレートで「スマホサイトテンプレート付き」をご購入された方は、下記のリンク先のサイトで、「スマホ表示でグーグルに最適化させる方法」もあわせてご活用下さい。


 Please click
Please click







