4-�����ɂ��Ẵy�[�W���쐬����b�e�[�u���^�O�̊�{
�z�[���y�[�W�ŕK�{�̗����y�[�W
���i�\���̓������Ɛ�����
���i�\���͌ڋq�̐M����z�����߂ɔ��ɏd�v�ŁA�����������萳�m�ł��邱�Ƃ��d�v�ŁA�ڋq���������鎖�������悤�ɒʉݒP�ʂm�Ɏ����܂��B�܂����i�y�[�W�ł͂��̕\��������₷���f�U�C�����ŗD�悵�������ǂ��ł��B
�z�[���y�[�W�Ŏ��ۂɁu���\�����݁A���₢���킹�A�����v�Ȃǂ̃R���o�[�W�����邽�߂ɂ́A���m�ɃT�[�r�X�̗������f�ڂ��������ǂ��ł��B���ɃX�N�[���n�A�w�K�m�n�̃z�[���y�[�W�̂悤�ɗ����̌n�����G�ɂȂ�ꍇ�́A�����̌n�\�Ȃǂ��쐬���A�K��҂������I�ɔ�p�̊T�v�������ł���悤�ɂ���K�v������܂��B
�Ⴆ�Ήp��b�̃X�N�[����A�w�K�m�̃z�[���y�[�W�ŁA���Ɨ�����m���A���̑����ނȂǂ̔�p�����m�ɋL�ڂ���Ă��Ȃ���A�₢���킹��\�����݂�����̂��S�O����͂��ł��B�m�ƌn�ł͍s�����m�⑪�ʁA�o�L������A���z�Ɓi���t�H�[���A�O�Ǔh���j�ȂǁA�����m�ɒł��Ȃ��ꍇ�ł��A������x�̊T�Z�ŃT�[�r�X�������f�ڂ���K�v������܂��B
�T�Z�ɂȂ�ꍇ���P���L����Ƌ��ɁA�ߋ����u���ς����v�Ȃǂ��L���܂��B
���̏ꍇ�́A������ƁA�l�X�܂ɑ��Đ������̃T�C�g�����Ă��܂����A���H�X�Ȃǂł����j���[�\�ł͂��Ȃ�ׂ���������ݒ肷��悤�A�h�o�C�X���Ă��܂��B����͗��e�A���e�W�A���̉@�A�����@���ł��������������܂��B
�܂��A���Ԍ���T�[�r�X�����������ꍇ�́u�����y�[�W�v�̃y�[�W�g�b�v�Ɍf�ڂ��āA�g�b�v�y�[�W�̃��C���R���e���c����A���ڃ����N�Ŕ���悤�ɂ��܂��B���ɒn��ł̋����T�C�g�������ꍇ�̓g�b�v�y�[�W�ŗ������ʉ���i�����Ȃ��B
���i�摜�Ɖ��i�������邽�߂�HTML
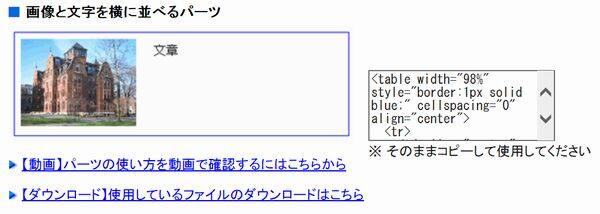
���i�Ɖ��i���������ʓI�Ȕz�u�̗�Ƃ��ẮA�g�̒��ɉ摜���E�ɂ��āA���̍����ɃT�[�r�X�Ɖ��i��\�������܂��B���Ȃ��̃r�W�l�X�ɂ��킹�ĐF�X�H�v���Ă݂ĉ������B
�T�C�g�쐬�\�t�g�V���E�X2�̏ꍇ
�V���E�X2�̃��C���R���e���c�̉����͎��R�ɐݒ�ł��܂����A900PX���x���W���ł��B�摜�ƕ��͂��o�����X�悭�f�ڂ��邽�߂ɁA�܂��摜�̉����̓��C���R���e���c�̉�����40%���x�Őݒ肵�A�v���r���[�Ŋm�F���Ȃ��璲�߂��܂��B
�V���E�X2�̏ꍇ�ł͉摜����荞�܂����Ƃ��ɁA���X�|���V�u�E�F�u�̌g�ђ[���\���ō��E�̕��͂Ɖ摜���c�ɔz��邽�߁A��������ʂł����₷���Ȃ�悤�ɐv����Ă��܂��B�܂��V���E�X2�ł̓A�C�e����r��^�u�R���e���c�A�摜�M�������[�Ȃǂ̃p�[�c�@�\�𗘗p���ėl�X�ȗ����\�����쐬���鎖���ł��܂��B
�摜�I�����̐ݒ�
- �T�C�Y�w����@�E�E�E�E�E�E�ʂɎw��i���j
- �摜�T�C�Y�����E�E�E�E�E�E450PX
- ��荞�݁E�E�E�E�E�E�E�E�E�E��荞��
- �摜�t�@�C���ւ̃����N�E�E�ʃE�C���h�E
- �g�̐ݒ�E�E�E�E�E�E�E�E�E�ʏ�g
�t���f�B�X�v���C���̂Ńu���[���C�g��
�ጸ������u���[���C�g�ጸ�@�\����
�E23.6�^���C�h �t���f�B�X�v���C
�ELCD-AK242EH
���ʉ��i�E�E�E24,500�~�i�ō��݁j
�y�f�J�v�Z���^�C�v
���y�f��n�̗̓J�v�Z���́A�Q�Q�O��ވȏ�̌��ޗ����g�p���A�L�x�ȓ��_�ہA���y�����A�r�^�~���A�~�l�����Ȃǂ� �P���̃J�v�Z���ɋÏk !!
�s���������ȉh�{�f���A���Őێ悷��̂Ɠ����̉h�{���ŕ₦�܂��B
1�܉��i�E�E�E2,100�~�i�ō��݁j�@�E60���i1���d��410mg�j�E1�����e��250mg
�ŒZ�z�[���y�[�W�e���v���[�g�̏ꍇ
�ŒZ�z�[���y�[�W�e���v���[�g�ł́A�t�����u�z�[���y�[�W������悤�ɂȂ�T�C�g�v�̃p�[�c�e���v���[�g����A�摜�����������ɕ��ׂ�p�[�c��I�����ē\��t���܂��B���̌㕶�͂��L�q���ăo�����X�����܂��B

���̃p�[�c�𗘗p�����ꍇ�́A�p�[�c�̘g�����C���R���e���c�̉��������ς��ŕ\������܂��B�Ȃ̂ʼn摜�̑傫���́A�����ݒ肵�Ă��郁�C���R���e���c�̕���30%�`40%��ڈ��ɂ���ƃe�L�X�g�Ƃ̃o�����X�����₷���Ȃ�܂��B
�g���F��w�i�F���ȒP�ɕύX�ł��܂��̂ŁA�R���e���c�ɂ������F���ɒ��߂��ĉ������B�p�[�c�e���v���[�g�ł͉摜�����ɂȂ��Ă��܂����A�摜���E�ɔz�u����HTML��\���Ă����܂��̂ŁA�R�s�[���Ă����p�������B
�摜���E�ɔz�u
<table width="98%" style="border:1px solid blue;"
cellspacing="0" align="center">
<tr>
<td align="left" valign="top" width="350" style="padding:15px;">
����
</td>
<td align="center" valign="middle" style="padding:8px;">
<img src="�摜�t�@�C����" width="150"; border="0" alt="">
</td>
</tr>
</table>
- 1px solid blue�E�E�E�g���̑����ƐF���w��
- width="150" �E�E�E�摜�̉������w��
���i�\���e�[�u���g�ō��
�\�쐬�͕K�{�̋Z�p
�e�[�u���g�́A�����\�̂ق��ɁA�w�K�m�ȂǃX�N�[���n�ł����Ԋ����X�P�W���[���Ȃǂɂ��p�ɂɗ��p����A���H�X�ł̓h�����N���j���[�ɂ����p�ł��܂��B�e�[�u���g�̃^�O�̈Ӗ���������x�������A�g�����Ȃ���悤�ɂȂ�ƐF�X���p�ł��܂����A�z�[���y�[�W�쐬���y�����Ȃ�܂��̂ł��Њ�{�͊o���Ă��������B�e�[�u���g���u�\�v�Ƃ��Ă�܂��B
�V���E�X2�ł��e�[�u�������@�\�ɂ��g���͎̂����ō쐬���鎖���ł��܂��B����Ƀe�[�u�������@�\���N����������ԂŃf�U�C�����[�h�����p�ł���̂ŁA���ڃe�[�u���g�Ƀe�L�X�g�����L�����鎖���\�ł��B�V���E�X2�̃e�[�u�������@�\���g���ꍇ�ł��A��̍X�V���X���[�Y�ɂ��邽�߁A�e�[�u���g�̊�{�����͗������Ă����������ǂ��ł��B

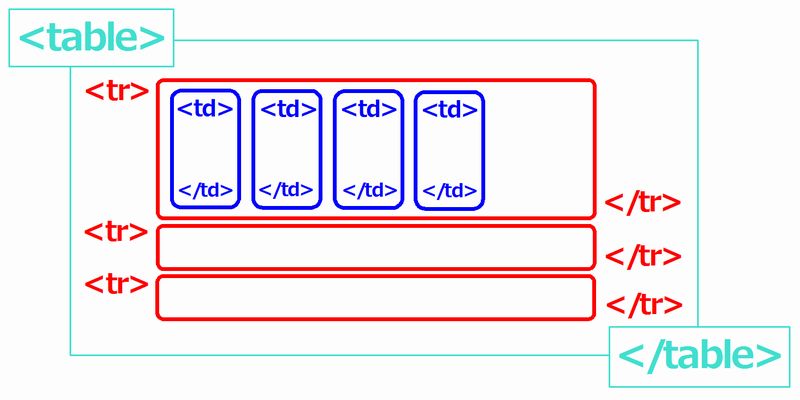
�e�[�u���^�O�̊�{�T�O
�܂����L�摜�Ńe�[�u���^�O�̊T�O�𗝉����A���̃p�^�[�������o�ŃC���[�W�o����悤�ɂ��܂��B�e�[�u���͕\�Ȃ̂ŁA����A���s�ɂ��邩���A<tr>��<td>�̐��Ō��߂邾���ł��B

- <table>�E�E�S�̘g�̎n�܂���w������^�O
- </table>�E�E�S�̘g�̏I�����w������^�O
- <tr>�E�E�E�E�s�̎n�܂���w������^�O
- </tr>�E�E�E�E�s�̏I�����w������^�O
- <td>�E�E�E�E��̎n�܂���w������^�O
- </td>�E�E�E�E��̏I�����w������^�O
�e�[�u���쐬
�� �g�̕\��������₷���悤�ɃV���E�X2�ō쐬���Ă��܂��B
|
�e�L�X�g�@ |
�e�L�X�g�@��1��A1�s�̒��ɕ\������Ă��܂��B�e�[�u���g�̍ł���{�I�Ȍ`�ŁA���̏�Ԃ���s�Ɨ�𑝂₵�Ă������ŁA���ʂȕ\���쐬�ł��܂��B
HTML
<table width="100%" style="border:1px solid #000000">
<tr>
<td>
<p style="text-align:center;"><b>�e�L�X�g�@</b></p>
</td>
</tr>
</table>
- width="100%"�E�E���C���̃e�[�u���̑傫�����w�肵�܂��B
- border:1px�E�E�E�E�g���̑������w�肵�܂��B�������傫���قǑ����Ȃ�܂��B
- solid #000000�E�E�g�̐F���w�肷��#���牺��6���ŐF�����܂�܂��B
| �e�L�X�g�@ | �e�L�X�g�A |
1�s�i<tr>��1�Z�b�g�j�̒���<td>��2�Z�b�g�ɂ��鎖��2��ɂȂ�܂����B���<td>�𑝂₵�Ă������ŁA��{�I�ɉ���ł��쐬�\�ł��B
HTML
<table width="100%" style="border:2px solid #000000">
<tr>
<td>�e�L�X�g�@</td>
<td>�e�L�X�g�A</td>
</tr>
</table>
��LHTML�̗�ł� border �� 2px �ɂ��ĊO�g�����Ă��܂��B
| �e�L�X�g�@ | �e�L�X�g�A |
| �e�L�X�g�B | �e�L�X�g�C |
�X�e�b�v2��2��ɂ����e�[�u�����A2�s�ɂ��Ă݂܂��B</tr>�ŁA��������1�s�ڂ���āA2������J�n���邽�߂�<tr>���V�����s���J�n�����܂��B���̍�Ƃ̌J��Ԃ��ŁA�s�Ɨ�͕K�v�Ȃ����lj����鎖���ł��܂��B
HTML
<table width="100%" style="border:1px solid #000000">
<tr>
<td>�e�L�X�g�@</td>
<td>�e�L�X�g�A</td>
</tr>
<tr>
<td>�e�L�X�g�B</td>
<td>�e�L�X�g�C</td>
</tr>
</table>
���ڂ�<tr>����</tr>���R�s�y�\��t������Ƃ���ƊȒP�ɒlj��ł��܂��B
| �e�L�X�g�@ | �e�L�X�g�A |
|---|---|
| �e�L�X�g�B | �e�L�X�g�C |
- �\���e�L�X�g�@�̉������w�肷��ƁA���̉��̍s���e�L�X�g�B�ɂ��g���w��̒�`���e�����܂��B
- <td width="150">��width="150"�́A������PX�����w�����鎖�ŁA���̗�̉�����C�ӂŎw��ł��܂��B
- 2�s�ڈȍ~����̃Z���́A1�s�ڂ�<td width="150">�ɒǏ]���邽�ߋL�q�͕s�v�ł��B
- ���e�L�X�g�A�̕��́A���S�̂���e�L�X�g�@�Ŏw�肵��PX�����������c��ɂȂ�܂��B
�� �����w��̊�����%�ł����f���܂��B
HTML
<table width="100%" style="border:1px solid #000000">
<tr>
<td width="150">�e�L�X�g�@</td>
<td>�e�L�X�g�A</td>
</tr>
<tr>
<td>�e�L�X�g�B</td>
<td>�e�L�X�g�C</td>
</tr>
</table>
�e�[�u���ɂ��ẮA�쐬�\�t�g�𗘗p����ꍇ�ł́A��L�̗��_�����𗝉��ł��Ă���Ώ\���Ή��ł��܂��B�܂��A�e�[�u����HTML�^�O�̊�{�������}�X�^�[���Ă����ƁA�ǂ̂悤�ȏł��K�v�ɉ����ėl�X�Șg�����R���݂ɃJ�X�^�}�C�Y���鎖���ł��܂��B�Ȃ��l�b�g��ł��F�X�Ȗ����e�[�u���쐬�c�[�������������݂��܂��B
�V���E�X2�̏ꍇ�ł̓e�[�u���g���u��ƍs�v���w�肷�邾���ŁA�f�U�C���̃J�X�^�}�C�Y���܂߂đS�����쐬�ł��܂����A�ŒZ�z�[���y�[�W�e���v���[�g�ł́u�R�s�y�A�\��t���v�̈ʒu�W�𗝉����鎖�Ŏ��R�Ƀe�[�u���g���쐬�ł��܂��B
�� 7�s6��̗�
|
�� |
�� |
�� |
�� |
�� |
�y |
|---|---|---|---|---|---|
|
�t���[�g�[�N 14:00-14:45 |
�t���[�g�[�N 14:00-14:45 |
�t���[�g�[�N 14:00-14:45 |
�t���[�g�[�N 14:00-14:45 |
�t���[�g�[�N 14:00-14:45 |
���w���p��b 10:00-10:45 |
|
�t���[�g�[�N 15:00-15:45 |
�c�t���p��b 15:20-16:20 |
�t���[�g�[�N 15:00-15:45 |
�c�t���p��b 15:20-16:20 |
�t���[�g�[�N 15:00-15:45 |
���w���p��b 11:00-11:45 |
|
���w���p��b 16:30-17:15 |
�c�t���p��b 16:20-17:20 |
���w���p��b 16:30-17:15 |
�c�t���p��b 16:20-17:20 |
���w���p��b 16:30-17:15 |
�p����5�� 13:00-14:00 |
|
���w���p��b 17:30-18:15 |
���w���p��b 17:30-18:15 |
���w���p��b 17:30-18:15 |
���w���p��b 17:30-18:15 |
���w���p��b 17:30-18:15 |
�p����4�� 14:15-15:15 |
|
���w���p��b 18:30-19:15 |
���w���p��b 18:30-19:15 |
���w���p��b 18:30-19:15 |
���w���p��b 18:30-19:15 |
���w���p��b 18:30-19:15 |
|
|
���w���`��l �p��b 19:30-20:30 |
���w���`��l �p��b 19:30-20:30 |
���w���`��l �p��b 19:30-20:30 |
���w���`��l �p��b 19:30-20:30 |
���w���`��l �p��b 19:30-20:30 |
�^�O�̊�{���[��
�e�[�u���^�O��<table>��</table>�A<tr>��</tr>�A<td>��</td>�̂悤�ɁAHTML�L�q�̃��[���Ƃ��ĕK���u�J�n�^�O�v���u�I���^�O�v��1�Z�b�g�ɂȂ��Ă���K�v������܂��B
���̊W�����藧���Ă��Ȃ��ƁA�z�[���y�[�W�̃u���E�U�ł̕\�����傫������Ă��܂��܂��B
���̃^�O�̗�ł́A<p>�i��</p>�A<div>�̈�</div>�A<a href=�����NURL">�����N</a>�Ȃǂ��������[���ł��B������^�O�̊�{�����Ȃ̂ŁA�o���Ă����ĉ������B
�z�[���y�[�W��ŗ����≿�i��\������ꍇ�̒��ӓ_�ƃR�c�̂܂Ƃ�
�����≿�i��\������ۂ́A���m�ȏ�����A�B��������lj���p������邱�Ƃ��d�v�ł��B���������ێ����A���[�U�[�������ɂ��Č�����Ȃ��悤�ɕ\���̕��@���l�����Ă��������B
�����≿�i��\������y�[�W�̓V���v���ŕ�����₷���f�U�C���ɂ��邱�Ƃ���ł��B�����\�͎��o�I�ɐ�������A�ȒP�ɔ�r�ł���悤�Ƀf�U�C�����H�v���Ĕz�u���鎖���l�����Ă��������B
�e���i�◿���Ɋ֘A����p�b�P�[�W��T�[�r�X���e���\���ɐ������A�ǂ̃v�������ǂ�ȗ��_�����̂����������Ƃ��d�v�ł��B�܂����̓����◘�_���L�q���A���[�U�[�̃j�[�Y�ɍ������I��������Ă����������ǂ��ł��B
�J�X�^�}�C�Y�\�ȃI�v�V������A�b�v�O���[�h�ɂ��Ė����I�ɐ������A���[�U�[���K�v�ȏꍇ�ɑI���ł���悤�ɂ���B���̍ہA�܂���킵���\���ɂȂ�Ȃ��悤�V���v���ɂ܂Ƃ߂鎖�B
�����≿�i���ύX���ꂽ�ꍇ�A�K�v�̉����Ċ����̃��[�U�[�ɑ��ēK�Ȓʒm���s���A�ύX�̗��R�����������₷���\�����Ă����B
�L�����y�[���⊄�������[�U�[�ɒ���ꍇ�A���m�Ɋ��Ԃ�K�p������\�����A���[�U�[�����̏����������Ȃ��悤�Ƀz�[���y�[�W�̃f�U�C����z�u���l�����Ă����B
���[�U�[���^����������ꍇ�ɁA�ȒP�ɂ��₢���킹�ł���悤�ɏ������Ă����B�Ȃ̂ŃJ�X�^�}�[�T�|�[�g�ւ̃����N��t�H�[��������₷���ɕ\�����鎖�������߂��܂��B
���ɗ����y�[�W�́A�{�����₷���悤�Ƀf�X�N�g�b�v���烂�o�C���f�o�C�X�܂ŁA�قȂ��ʃT�C�Y�ɍœK�������郌�X�|���V�u�f�U�C���ɂ��邱�Ƃ��d�v�ł��B�O�[�O���̓��X�|���V�u�E�F�u�𐄏����Ă��܂��B
�n�悲�ƂɈقȂ�@�I�v���ɏ]���ĉ��i�\�����s���A����ҕی�@��K���ɏ������鎖�B







![[SIRIUS2] ���T�C�g���������r���[�y�[�W�I](../img/link-card.jpg)