�J�e�S���[�y�[�W�쐬�̏d�v��
�J�e�S���[�y�[�W�̏d�v��
�{������̒I�I
�J�e�S���[�y�[�W�Ƃ̓g�b�v�y�[�W�̊K�w����1�K�w���ɉ��������t�H���_�ō쐬����y�[�W�Q�ł��B���̃J�e�S���[�y�[�W�̗����̓z�[���y�[�W�쐬�����S�҂̕��ł��A�쐬��������K�{�ɂȂ�܂��̂ł��З�������悤�ɂ��Ă��������B
�J�e�S���[�y�[�W���z�[���y�[�W�쐬�ŏd�v�ȗ��R�́A�{��������ɂ��čl����Ɣ��ɕ�����₷���Ǝv���܂��B�{������ł����ׂĂ̖{���J�e�S���[�̈ꕔ�Ƃ��Ē�Ă��܂��B
�{������ɓ��������ɁA��w�̎Q�l���̉��ɖ���̖{����������A�q�������̖{�̉��Ɉ�w���Ȃǂ̐�发���������肷��ƁA�ړI�̒T���Ă���{�ɂ��ǂ蒅���܂łɑ����Ȏ��Ԃ�v���܂��B
�u��w���v�ɂ��ăJ�e�S���[������ƁA��w�����K�v�Ƃ��Ă���w�p���Ђ�A�ƒ�̈�w�A���A�Ō�ȂǁA����ɂ킽���Ă��āA����炻�ꂼ��̕���ɂ��Ă��A�܂���������ו�������ăJ�e�S���[������Ă���ꍇ������A�ړI�̖{�ɂ�葁���H�蒅����悤�ɂȂ��Ă��܂��B
���̂悤�ɖ{������ł͂��ׂĂ̏��Ђ��Y��ɃJ�e�S���[������Ă���ƌ����܂��B
��发�A�q�������A�G���A����A��ȂǃJ�e�S���[���邱�Ƃɂ���āA�{���T���₷���Ȃ��Ă���킯�ł��ˁB���̂悤�Ƀz�[���y�[�W�����̋L���̓��e�ɂ���āA�܂Ƃ܂�̂���y�[�W�Q����̃t�H���_�ɂ܂Ƃ߂����ƂŁA�{���҂����₷���z�[���y�[�W���쐬�ł���킯�ł��B
�J�e�S���[�y�[�W�̊T�v

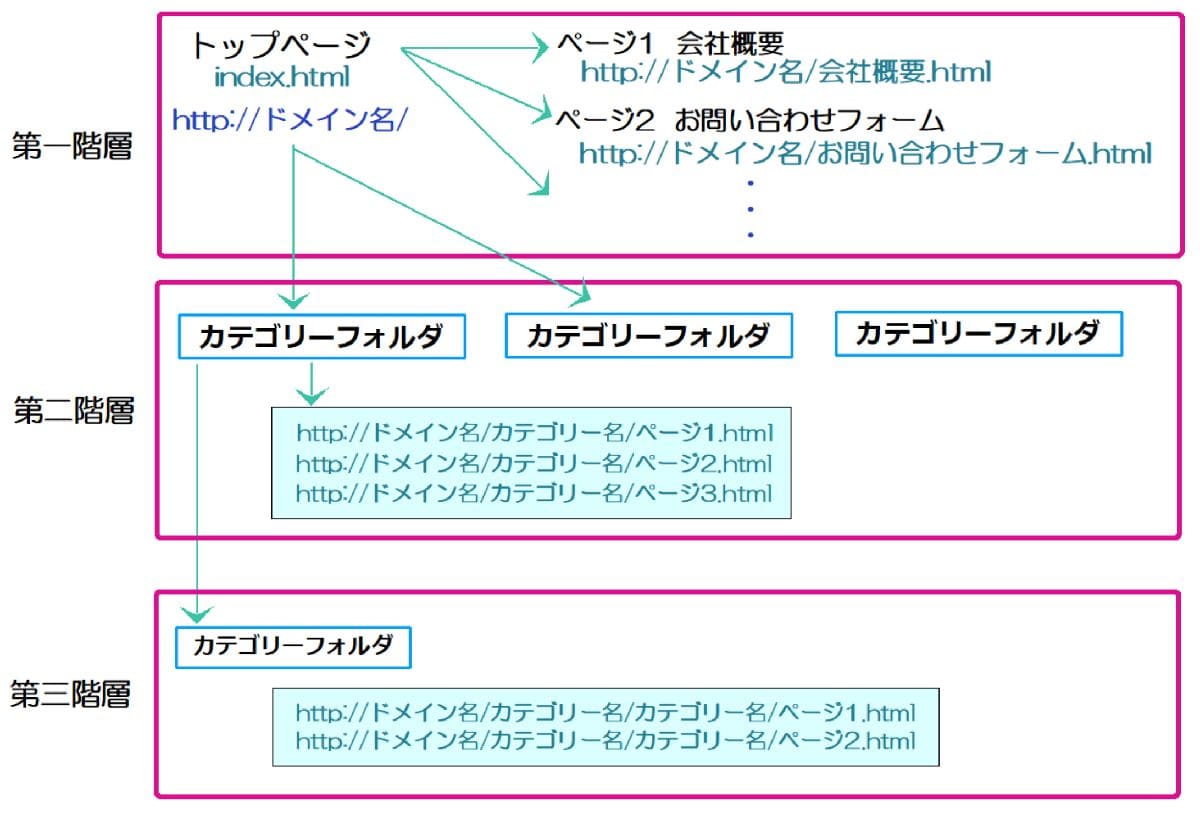
��L�摜�̂悤�ɃT�[�o�[�̍ŏ��̃t�H���_���J�������Ɍ�����[���K�w]�Ƀg�b�v�y�[�W��index.html�����݂��A�J�e�S���[�t�H���_���쐬���Ȃ��ꍇ�ł́A���ׂẴy�[�W�����̑��K�w�ɃA�b�v���[�h����邱�ƂɂȂ�܂��B���ꂪ�z�[���y�[�W�̊�{�\���ł��B
���₢���킹�t�H�[�����ЊT�v�A�T�[�r�X���e�Ȃǂ̃y�[�W�A����ȏ�R���e���c�̕����L���鋰��̂Ȃ��y�[�W�����̑��K�w���P�Ƃʼn^�c���邱�ƂɂȂ�܂��B
�������z�[���y�[�W�쐬�����ɂ����āA���́u���K�w�ɒu���g�b�v�y�[�W�ȊO�v�̑��̂��̂悤�ȃz�[���y�[�W�t�@�C���ŁA�����悤�ȃL�[���[�h�ł��̓��e������ɂ킽�鎖���������܂��B�܂��y�[�W���X�V���Ă��������ɁA��������1�y�[�W�ł͔[�܂�Ȃ��Ȃ肻���A�܂��͕��������y�[�W����������\��������Ƃ��������܂߂܂��B
���̏ꍇ�ł́A���炩���߃J�e�S���t�H���_���쐬���A���̒��Ɋ֘A�����������̃z�[���y�[�W�t�@�C����u�����ƂɂȂ�܂��B���ꂪ[���K�w]�̃J�e�S���[�t�H���_�ł��B
�����̃J�e�S���[�쐬�̑�����J��Ԃ����Ƃ͖����ɉ\�Ȃ̂ł����A�z�[���y�[�W�̎g��������l����Ƒ�3�K�w�܂łɂ��Ă����������ǂ��ł��B����ȏ�K�w���[���Ȃ�Ɖ{���҂��z�[���y�[�W���̂ǂ̏ꏊ�ɂ��邩������ɂ����Ȃ�A�s��������邱�ƂɂȂ�܂��B
�ʏ�̓X�܂��Ƃ̃z�[���y�[�W�̏ꍇ�A��2�K�w�܂łɃR���e���c�����ׂĎ��܂�͂��ł��B���̂悤�ȃJ�e�S���[�y�[�W�̍쐬���Ȃ��d�v�ɂȂ��Ă��邩�H���R�����ʼn�����܂��B
�J�e�S���[�y�[�W���d�v�ȗ��R
���[�U�r���e�B�ƃT�C�g�̊Ǘ������I�ɗL���ɂȂ�
�� �����N�ʼn��L�̊e����ɒ��ڔ�т܂�
- ���[�U�[���{�����₷���z�[���y�[�W���쐬�ł���
- �O�[�O���ɂ܂Ƃ܂�̂���L���Ƃ��ăA�s�[���ł��L�[���[�h�����ŗL���ł���
- �z�[���y�[�W���X�V���Ă�������Ǘ����y�ɂȂ�
- �g�b�v�y�[�W���Ȍ��ɂ܂Ƃ܂�A�f�U�C���I�ɂ��D�ꂽ�z�[���y�[�W���쐬�ł���
- �A�b�v���[�h��ɑ��K�w�̃y�[�W���J�e�S���[��������A�J�e�S���[�ԂŃy�[�W���ړ������ꍇ�ł�URL���ς���O�[�O������̃z�[���y�[�W���]����0�ɖ߂��Ă��܂�
�@ �{�����₷���z�[���y�[�W
�J�e�S���[�y�[�W���֘A����L���̏W�����ł��邽�߁A�P�̂̃z�[���y�[�W�̂悤�ɍ쐬����Ă��܂��B�z�[���y�[�W�̒��ɁA������ʂ̃z�[���y�[�W������Ƃ������o�ł��B
����̓J�e�S���[�t�H���_�̍\�������Ă�������܂����A�J�e�S���[�y�[�W�̒��ɁA���̃J�e�S���[�y�[�W�̃g�b�v�y�[�W�ł���index.html����������Ă��Ă��܂��B��������t�H���_���Ɋi�[����Ă��鑼�̃y�[�W�ւ̃����N�����݂��A�ЂƂ̂܂Ƃ܂������Ă���\���ł��B�v����ɃJ�e�S���[�t�H���_�͑��K�w�Ƃ܂����������\���Ȃ̂ł��B
�K�R�I�ɉ{���҂�����A�������m�肽�����Ɋ֘A����y�[�W���{������̂ɓs���悭�ł��Ă���ƌ������ɂȂ�܂��B
��͂��������ꂽ�z�[���y�[�W�́A�{���҂���ɂƂ��Č��₷���g���₷���z�[���y�[�W�ł���ƌ����܂��B�܂��O�[�O�������̂悤�Ɂu���R�Ƃ����T�C�g�\���v�����[�U�r���e�B�ɗD����Ɣ��f���܂��B
�A �L�[���[�h�����ŗL��
�J�e�S���[�y�[�W�̓L�[���[�h�����ꂼ��̋L���ԂŊ֘A���Ă��āA�J�e�S���[�y�[�W�̒��̊e�y�[�W�́A���̃t�H���_��index.html�y�[�W�Ƀ����N���Ă��āA����SEO���ʂ���_�ɏW�߂܂��B
���̍ہA�L�[���[�h���̂��֘A���Ă��邽�߁ASEO���ʂ��傫���Ȃ�ƌ������ł��B
�܂��T�C�g�̉��l�f����N���[���[�́A���R�ƕ��y�[�W�̒��ł͏��₷���A�y�[�W���X�V�A�V���ɒlj����ȂǁA�C���f�b�N�X�������ƌ����Ă��܂��B
���̂悤�ɃJ�e�S���[�����邱�Ƃ��֘A�L�[���[�h�̏W���ɂ��SEO���ʂƁA�N���[�������₷���Ȃ�Ƃ������_������̂ł��B�܂��J�e�S���[���̊e�y�[�W���A���̃J�e�S���[��index.html�ł���g�b�v�y�[�W�̉��l�������グ�܂��B
�B �Ǘ����y�ɂȂ�
���R�Ƃ����J�e�S���[�������z�[���y�[�W���쐬���Ă����ƁA�����L���̃A�C�f�A���v�������Ƃ��ɁA�ǂ��̃J�e�S���[�����ɂ��̃y�[�W������ׂ����f�ł���̂ŁA�L���̃L�[���[�h�ƕ��������͂������v�����邱�Ƃ��ł��܂��B
���̏ꍇ�A�L�����e������ɂ킽�肻���ȏꍇ�ł́A�������V�����J�e�S���[�y�[�W���쐬���������ǂ����Ƃ�����܂����A���K�w�ŒP�ƂŎg�����Ƃ��l����K�v������܂��B
�z�[���y�[�W�̊Ǘ��ŁA�J�e�S���[�����Ă����ƋL�����X�V���鎞�ɁA���̃y�[�W��T���̂��y�ɂȂ�܂��B50�y�[�W���Ă���ƁA�ǂ��ɂǂ̂悤�ȓ��e�̋L���������������A�킩��Ȃ��Ȃ��Ă��܂��B���̂悤�Ȏ��ɃJ�e�S���[�����Ă����ƁA���̋L���ɑ������ǂ蒅����ƌ��������B
�܂��J�e�S���[���͋L���̏d�����h���܂��B�O�[�O���̓y�[�W���C���f�b�N�X���鎞�Ɏ����悤�ȃy�[�W������X��������܂��B����̓y�[�W�𑝂₵�Ă��C���f�b�N�X���ꂸSEO���ʂ����҂ł��Ȃ��Ƃ����A���������Ȃ����ɂȂ�܂��B
�z�[���y�[�W�̋K�͂��傫���Ȃ��Ă���Əd���L�������M���Ă��܂������ł����A�J�e�S���[�����Ă������ƂŁA���̂悤�Ȏ��𖢑R�ɖh�������ł���킯�ł��B
�C �g�b�v�y�[�W���Ȍ�
���̘b�ł����A200�y�[�W�̃z�[���y�[�W���������Ƃ��܂��B�������̃z�[���y�[�W�ɃJ�e�S���[�y�[�W�����݂��Ȃ��ƂȂ�ƁA����200�y�[�W�̃z�[���y�[�W�̂��ꂼ��̃y�[�W�Ƀ����N�Ŕ�Ԃ��߂ɂ́A200�̃����N���g�b�v�y�[�W�ɑ��݂��邱�ƂɂȂ�܂��B����͐���肦�Ȃ����ł��B
�z�����ĉ������B�z�[���y�[�W�̃��C���̃g�b�v���j���[�ƃT�C�h�o�[�������N���炯�ɂȂ��Ă��܂��܂��B����ł͌����҂������̖ړI�ł���L���ɓ��B����̂ɁA�������s�ւł��邱�Ƃ�������܂��B
���̂悤�ɂȂ�Ȃ����߂ɁA�g�b�v�y�[�W�̏㕔�����C�����j���[�ł́A�g�b�v�y�[�W�Ɠ������K�w�Ŏ��܂�u���₢���킹�t�H�[���v��u��ЊT�v�v�Ȃǂ�u�����Ƃ���ʓI�ł��B
�J�e�S���[�y�[�W�̃^�C�g���͐V���Ō����Α傫�Ȍ��o���ł��B���̃J�e�S���[�^�C�g�������N���T�C�h�o�[�ȂǂɊȌ��ɂ܂Ƃ߂Đݒu���邱�ƂŁA�������肵���g�b�v�y�[�W�̃f�U�C���ɂȂ鎖�͂����肢��������Ǝv���܂��B
�܂����y�[�W�̉����ʼn摜�����N�ɂ���ꍇ�������܂��B
�����ĉ{���҂���͂��̃J�e�S���[�y�[�W�̃^�C�g�����o����I�����āA�傫�����삩�珬��������ւƃ����N�����ǂ鎖���ł���悤�ɂȂ��Ă��邩�炱���A�X���[�Y�ȉ{�����\�Ȃ̂ł��B
�܂��A�J�e�S���[�y�[�W�̊e�y�[�W�̉����ɁA���̃J�e�S���[�y�[�W��g�b�v�y�[�W�A�܂��͂��̃y�[�W�̃g�b�v�ɖ߂�{�^����ݒu���邱�ƂŁA����Ƀz�[���y�[�W���g���₷���Ȃ�܂��B
���̂悤�ɉ{���҂���ɗD���������N�̓z�[���y�[�W�̑؍ݎ��Ԃ������Ȃ邱�ƂɌq����܂��B�F�X�ȃy�[�W�����܂Ȃ����Ă��炦��`�����X�Ƃ������Ƃł��ˁB���̃z�[���y�[�W�؍ݎ��Ԃ̒������������ʂɊW���Ă��܂��B
���̂悤�Ȃ��Ƃ���z�[���y�[�W���쐬����O�����O�ȃT�C�g�\���v�����K�v�ɂȂ�܂��B
���炩���߁A���K�w�ʼn^�c����̂��H�J�e�S���t�H���_�̒��̃y�[�W�Ƃ��ăX�^�[�g����̂��H���l������K�v������ƌ������ł���A���̔��f�̓g�b�v�y�[�W�̃f�U�C���ɂ��e������̂ł��B
URL���ς��ƃz�[���y�[�W�̕]����0
�Ȃ��쐬����������O�ȃz�[���y�[�W�̍\�����v�悷��K�v������̂��ƌ������ł����A����͈�U�J�e�S���[�y�[�W�̒��ɍ쐬�����y�[�W�����̃J�e�S���[�y�[�W�Ɉڂ����Ƃ��o���Ȃ�����ł��B
��ƓI�ɂ͈ړ������邱�Ƃ͏o����̂ł����A�J�e�S���[����ʃJ�e�S���[�փy�[�W���ړ��������URL���ς���Ă��܂��܂��B�O�[�O���́A����URL�ł̃y�[�W�̉��l�f���A�]�����Ă���̂�URL���ς����]����0���߂��Ă��܂��A��������V���ɕ]�����X�^�[�g���Ă��܂��킯�ł��B
�쐬����y�[�W�̐����f����
- �{�����J�e�S���[���ʼn^�c����K�v������y�[�W�Ȃ̂��H
- �P�Ƃő��K�w�ɐݒu���������ǂ��̂ł͂Ȃ��̂��H
- ��ɂ����y�[�W�Ɋւ���J�e�S���[�y�[�W������Ă��܂������������̂��H
- �y�[�W�̃L�[���[�h�����̕���ɔh������\���͂���̂��H
���Ђ̏��i��^�c�ɂ���āA�쐬����y�[�W���ꏊ�����炩���ߏ\���l������K�v������̂ł��B���̒i�K�Ńz�[���y�[�W�̍\�z���قڌ��܂��Ă��܂��ƌ����Ă��ߌ��ł͂���܂���B
�V���E�X2�ł̃J�e�S���[�y�[�W�쐬
�V���E�X2�ł̓z�[���y�[�W�̍\������ڂł킩��悤�ɁA�z�[���y�[�W�쐬��ʂ̍��T�C�h�o�[�̕����ŁA�g�b�v�y�[�W����ȉ��G���g���[�y�[�W�A�J�e�S���[�y�[�W���\������A���̏��Ԃ����R�ɏ㉺�ŕύX���邱�Ƃ��ł��A���̏��Ԃ��v���r���[�Ń����N����V�X�e���ɂȂ��Ă��܂��B
�܂�T�C�g�쐬��ʂŏc�ɕ���ł���y�[�W�̏��Ԃ�ύX���鎖�ŁA�v���r���[�Ńz�[���y�[�W���m�F�����Ƃ��ɁA���̔z�u�������ԂŊe�y�[�W���\�������Ƃ������ŁA���ɉ���₷���ł��B
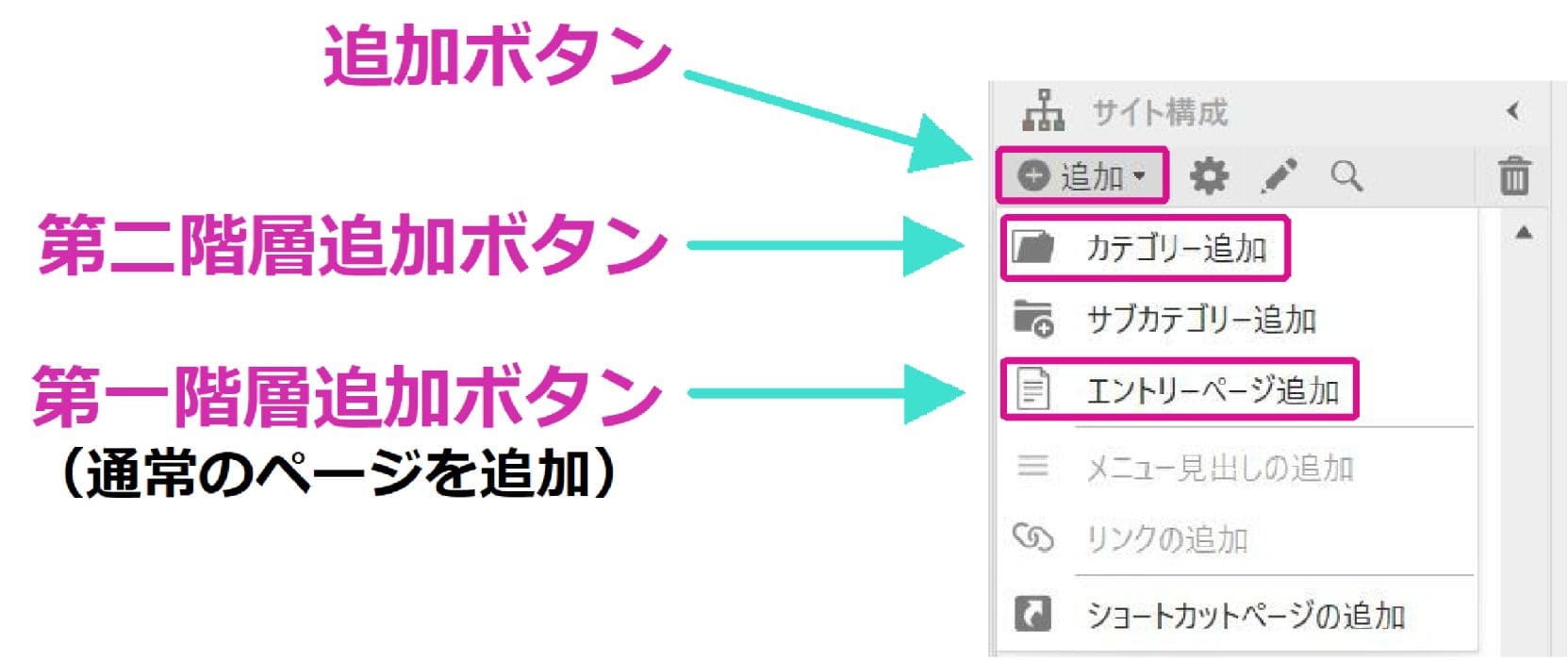
�V�����y�[�W���쐬����ہA���L�摜�̂悤�ɁA�J�e�S���[�y�[�W�̒��ŐV�K�y�[�W���쐬����̂��A���K�w�ŒP�ƃG���g���[�y�[�W���쐬����̂����A���ꂼ��̃A�C�R�����N���b�N���鎖�őI���ł���悤�ɂȂ��Ă��܂��B

�쐬���������̃y�[�W��J�e�S���[�́A�㉺�̈ʒu���h���b�O&�h���b�v�ňꔭ�ŕύX���邱�Ƃ��ł��܂��B�������J�e�S���[���̃y�[�W�����ꂼ��㉺�W��ύX���邱�Ƃ��\�ł��B

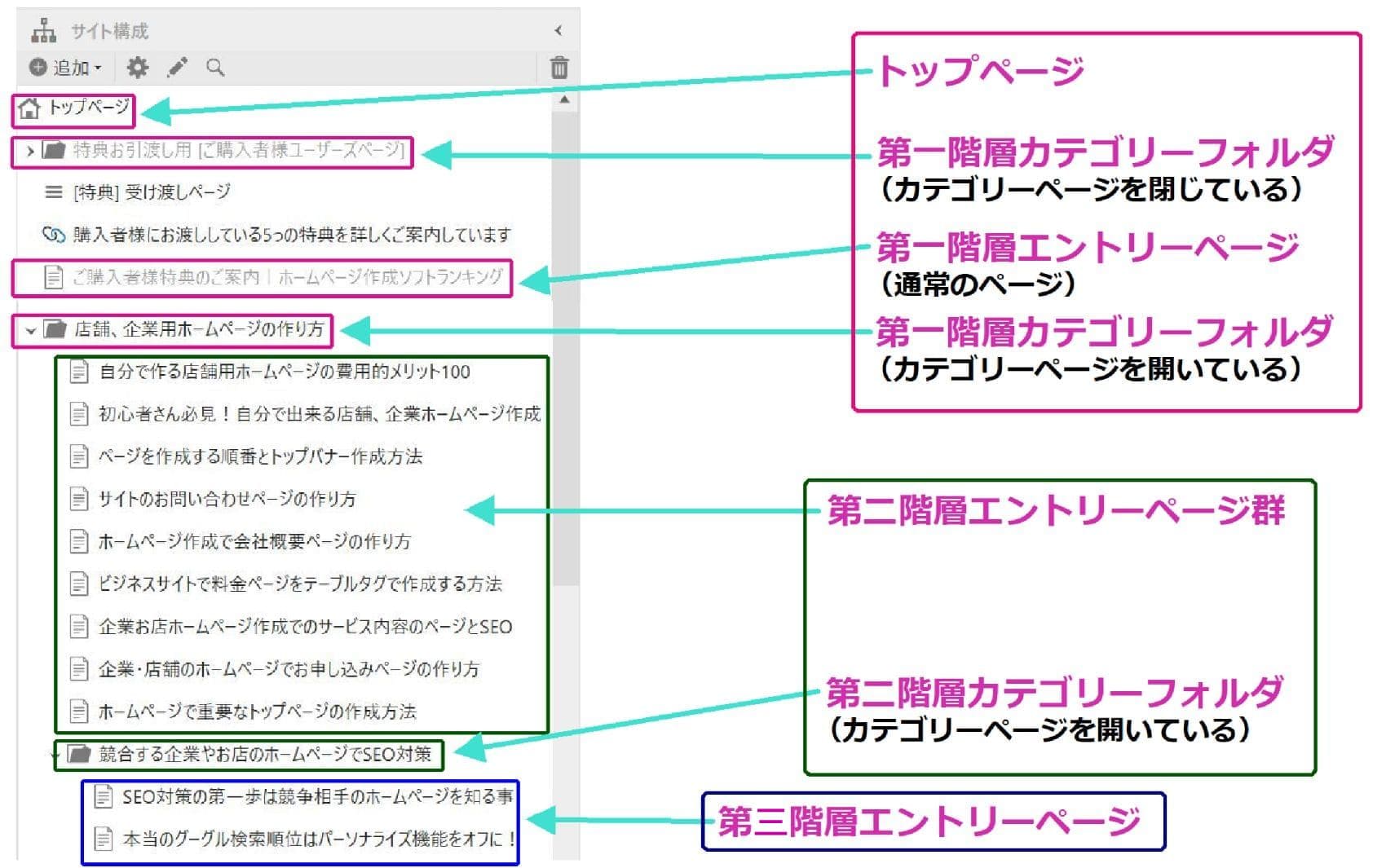
�܂��A���̂悤�ɂ��č쐬���ꂽ�J�e�S���[�t�H���_�͊Ǘ���A���̊K���ɂ���y�[�W���J������Ԃŕ\����������A�܂����邱�Ƃ��ł��܂��B�㉺�W�̈ʒu��ς���Ƃ��̓t�H���_����ăh���b�O&�h���b�v�ňړ����܂��B
���̎��A���ׂẴJ�e�S���[�t�H���_���ꔭ�őS���J������{�^�������{�^�����t���Ă���̂ŁA���ɃT�C�g�K�͂��傫���Ȃ����ꍇ�ɔ��ɕ֗��Ȏd�l�ł���ƌ����܂� �B
�T�C�h�o�[�̓g�b�v���j���[�ɑ����{���҂��z�[���y�[�W���J�����Ƃ��A�K���ڂ�ʂ������ł���A�T�C�g�S�̂̍\����m�肽������邩�Ȃǂ�c���ł���d�v�ȃp�[�c�ł��B
�T�C�g�쐬�\�t�g�V���E�X�ł͂��̂悤�ɓ����쐬����y�[�W������Ă�����ƂɊւ�炸�A�ǂ̂悤�ȏ�ʂł������I�Ƀz�[���y�[�W�쐬��i�߂Ă������Ƃ��ł���Ƃ��낪�����ł��B
�܂��A���̏d�v�ȃT�C�h�o�[�̕����́A���̑��̋@�\�Ƃ����u���o���v����ꂽ��A�u�����N�̂݁v���쐬�����肷�邱�Ƃ��\�ɂȂ��Ă��āA�A�C�f�A����Ńf�U�C���I�ɂ��Ȃ�J�X�^�}�C�Y���邱�Ƃ��\�Ȃ̂Ő����p���������B



![[SIRIUS2] ���T�C�g���������r���[�y�[�W�I](../img/link-card.jpg)