6-お申し込みページの作り方
反応があるホームページの記事
どのようなユーザーがお問い合わせをするのか?
集客にはコンバージョンに至らせる手法が存在し、これはユーザーの心理も関係する重要な事項でです。ホームページ作成で最初の1件の「お問い合わせ」があった場合、これはホームページとしてはかなり完成度が高いと言えます。
なぜ「完成度が高い」かと言いますと、訪問者さんに「お問い合わせ」という行動をさせたという事で、人が行動を起こすまでのすべての過程をホームページ上でクリアしているからです。ある1人の人間から信頼を得られたって事は、ほとんどの人から信頼を得られるはずで、そのような完成度の高いホームページに仕上がっているという事です。
「お問い合わせ」と言う行為は、裏を返すとホームページ上のコンテンツで、ほとんどの疑問が解決されていて、お問い合わせによって申し込みの最終確認しているケースもあると考えられます。信頼しているからお問い合わせをするのですが、お問い合わせには「背中を押してもらいたい」という意味あいも少なからずあると言う事です。
もっと心理的な事から突っ込みますと、業種にもよりますが、訪問者さんは疑問があるからお問い合わせをするのではなく、疑問を解決してくれたホームページだからこそ、最終確認でコンタクトに踏み切ったと言う事です。
なので、ユーザーの立場からすると、お問い合わせの時点で「もうこのホームページの会社のサービスを受ける」と決断してのお問い合わせである確立が非常に高く、もうすでにホームページのサービス内容に納得しているわけです。
すべてが上記に当てはまる訳ではありませんが、私がお問い合わせを受けた経験では、そのお問い合わせの内容自体に関しては、失礼な言い方ですが、「たわいもない話」がほとんどで、私の実在確認みたいな内容が多いです。
このような事からホームページ作成では、あらゆる角度からユーザーのために「有益な情報」を発信し、最低限キーワードで訪れた訪問者さんの疑問や悩みは、ホームページ上ですべて解決していることが必須です。
お客さん目線の記事を掲載する
ホームページを作成している本人は、自分のビジネスでかつ自分のサイトなので、その業務内容やサービス、またホームページの構成はすべて熟知しています。しかし実際お客さんの立場、気持ちになって記事を書いて構成しないと、ユーザーがホームページ内で混乱して、必要なページに飛べず、疑問が残る面倒臭いホームページになってしまいます。
自分の納得ではなく、初めてホームページを開いた訪問者さんが使いやすいか?解りやすいか?が重要なので、そのあたりを常に意識しながらコンテンツを構成する必要があります。例えば塾のホームページを作成するとして、アピールポイントが「無料の体験学習」というサービスだったとします。この場合に訪問者さんが「疑問を持つ情報」を考え見て下さい。
「無料の体験学習」の基本的な情報
サービス期間はいつまで?学年は?教科は?校区は?持ち物は?何日間?何回?
より詳しい情報
- 学力の程度は?
- 一回の体験学習時間は何時間?
- 学校の教科書に沿っている教材なのか?
- 購入しなければいけないテキストなどは無いか?
- 先生はどんな人?男性?女性?
- 体験学習を受けるにあたって条件は?
- 今申し込んだらいつから?
最後の疑問
申し込み方法は?
上記のように最低このくらいの事は考えられます。疑問=訪問者さんに必要な情報です。なのでどんどん「情報」を書き出して「無料の体験学習」というコンテンツに対して漏れがないようにし、かつ誰にでも解りやすい内容でまとめます。
お問い合わせをする方は、「無料の体験学習」というサービスのコンテンツの内容に納得し、また先ほどお伝えしましたように、その他の疑問や悩みはホームページ上でほとんど解決しているのです。

「すいませ〜ん、うちの子は○○小学校に通う、3年生の女の子なのですが、算数が苦手です。無料の体験学習を受けた方がよいのでしょうか〜」

お任せ下さい!「無料の体験学習」の手続き等のご説明と今後の予定のご案内をさせて頂きますので、一度塾の方へお子様と一緒にお越し下さい。
ご都合のよい日と時間を教えて頂けますか?
ホームページ上で「すべてOK」なのを確認したからこそ、あえてお問い合わせフォームから質問している場合は、この時すでにお客さんはクロージングを待っています。これが理想的なコンバージョンの発生で、ホームページの目標です。
ホームページでは訪問者さんのために、お問い合わせがしやすい環境を作ることが重要で、その環境がホームページ作成では、「信頼性、有益な情報の量、オリジナリティ、コンテンツの見やすさ、使いやすさ、デザイン」の質なのです。
これらをすべて含めてグーグルではユーザビリティと呼びます。
コンバージョンに影響するコンテンツ
ホームページの信頼性
前項の例の学習塾の「信頼性」に関わるコンテンツ
- 生徒が受験し、合格した学校名
- 通塾生のテストの点数の延び方の例
- 塾長・先生・講師のプロフィール
- 熟の開校年月日
- 会社概要・沿革
私は塾、スクール系のホームページを20件以上作成提供した経験があり、それぞれのホームページを解析した結果、ユーザーは上記の中でも「先生・講師」については、必ず確認していると言うデータがあります。
「先生・講師」に対するユーザーの信頼性
- 顔写真があるか?
- 先生・講師の出身校
- すべての先生のプロフィール
- 先生のアピールポイントの掲載
このように「先生・講師」に関するコンテンツも「細分化」する事ができます。解析結果では先生・講師のプロフィールがユーザーにとって有益な情報でありコンバージョンに影響する重要なコンテンツであった訳です。
よく塾の講師で顔写真を掲載するのを嫌がられる方がおられます。しかしよく考えて下さい。自分の子供を預けるのに、「先生・講師」がどんな顏の人か解らないより、解っていた方が良いに決まってます。先生の顔写真が掲載されていない場合、ネット上に顏を晒せない理由でもあるのかと、ユーザーに逆に疑いを持たれる事もあります。
このように、他のすべての項目でもどれだけ掘り下げて解説されていて、またユーザーが知りたい情報が掲載されているかがコンバージョンに影響します。特にスクール系では先生の顔写真の掲載がお問い合わせ数に影響していたと言う事です。
あなたのホームページでもコンバージョンに影響するコンテンツの信頼性を強化して下さい。
コンテンツ作成の確認事項
- 信頼性・・・・・・・・・・・会社の実体、実績
- 有益な情報・・・・・・・・・ページ数の絶対量
- コンテンツの見やすさ・・・・文字のポイント、改行、画像
- ホームページの使いやすさ・・構成とサイト内リンク
- オリジナリティ・・・・・・・差別化、特徴
- デザイン性・・・・・・・・・業種にマッチング・統一感
コンバージョンの最終段階
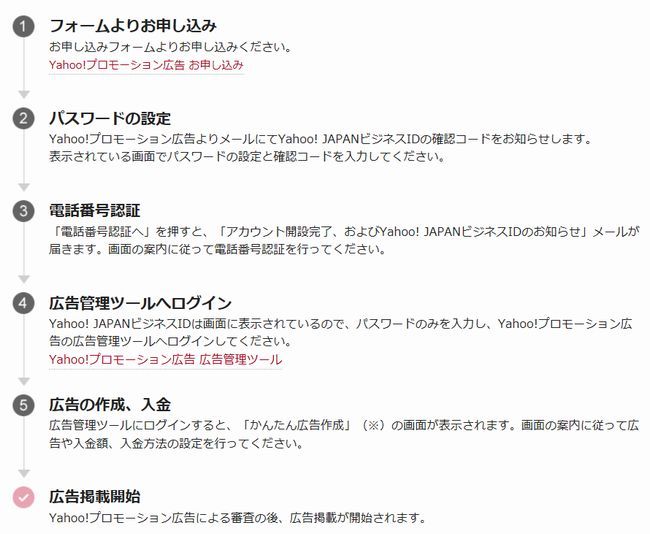
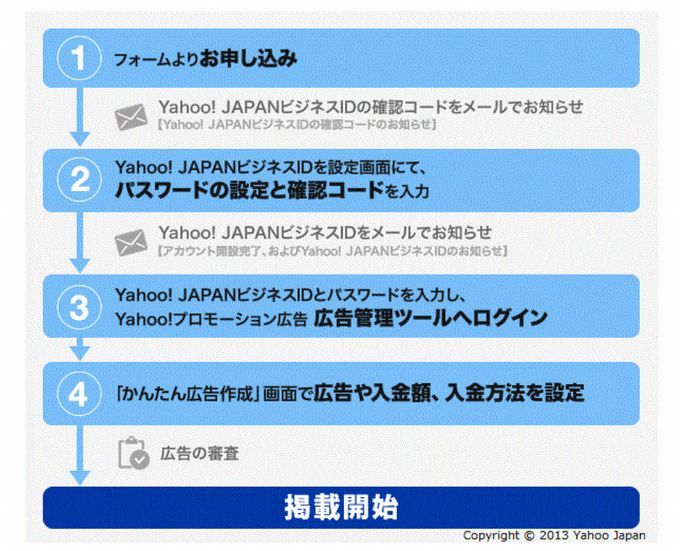
よく見かけるフローチャート
業種によっては、サービスや申し込みに至るまでの過程を、フローチャートにして表示しほうが解りやすいです。建築業、法律関係事務所などの士業、また教育、スクール関係のホームページなどではほとんど掲載されています。


リンクバナーの設置
フローチャートが完成したら、その直下に、問い合わせフォームにリンクするバナーを設置します。このバナー作成では5W1Hが基本になります。「いつ、どこから、どのように、何を、どうする」のかを一目で解るようにするのが理想です。
TVショッピング等
お電話今すぐ!フリーダイアル○○○-○○○-○○○からお申し込み受付け中!
番組終了後30分までにお電話いただいた方にプレゼント!
- いつ・・・・今すぐ
- どこから・・フリーダイヤル
- 何を・・・・お申し込み
このような文言が「リンク画像テキスト」の基本になっています。人の背中を押すための鉄板のテクニックで、よくページの最下部に設置されているのを見かけます。このようなリンク画像の例を参考として確認するなら、「お申し込みはコチラ」でグーグル画像検索して下さい。オリジナルのバナーを作成するときのデザインの参考になります。
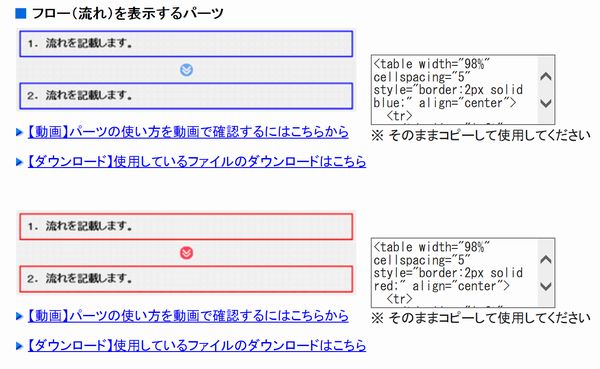
お申し込みの流れを表示するHTMLタグ
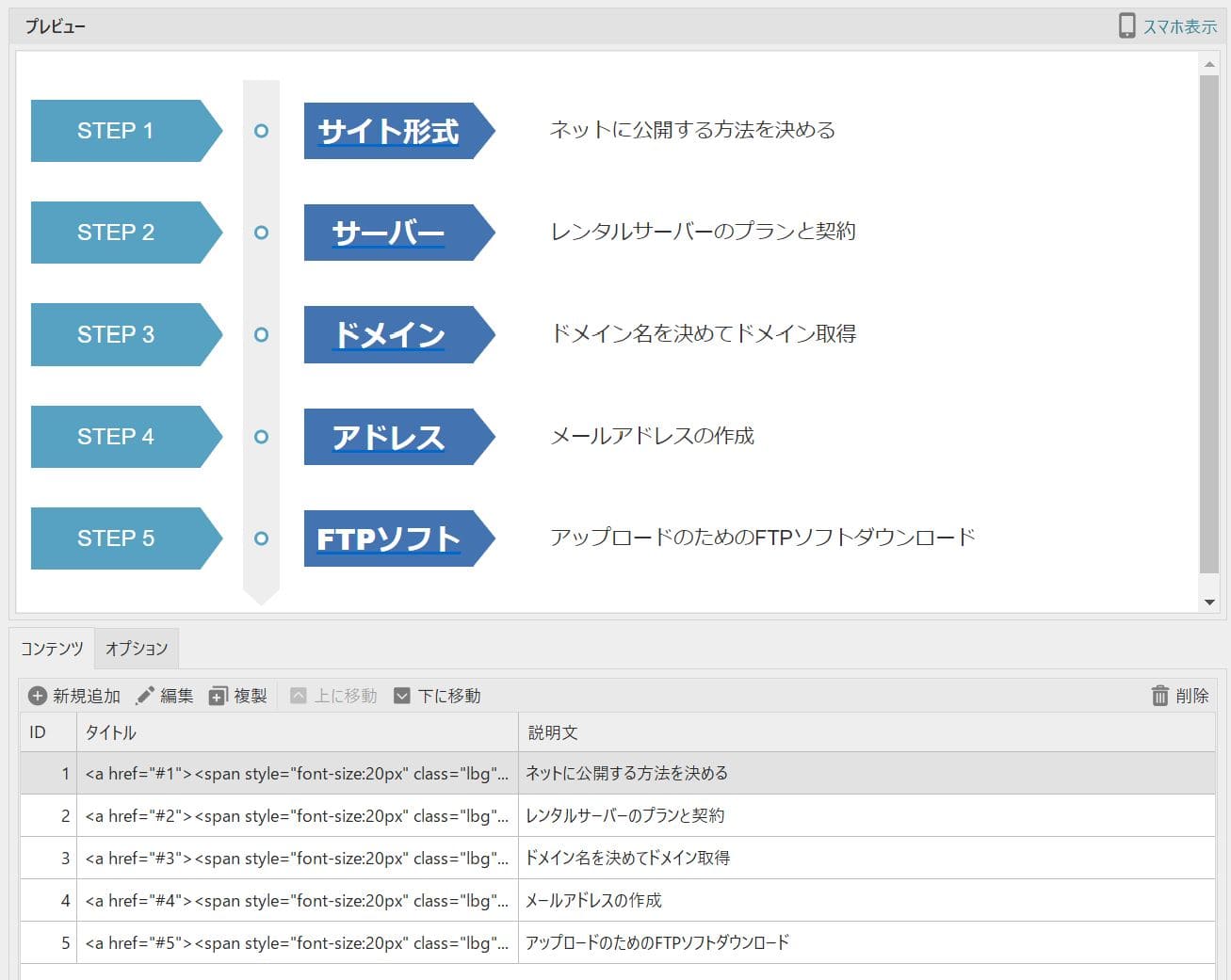
サイト作成ソフトシリウス2の場合
シリウス2の場合「パーツ」と呼ばれる機能の中にフローチャートを瞬時に作成できるエディターが装備されています。デザインもカスタマイズできるので、ホームページ作成初心者さんでも数クリックでフローチャートを設置できます。


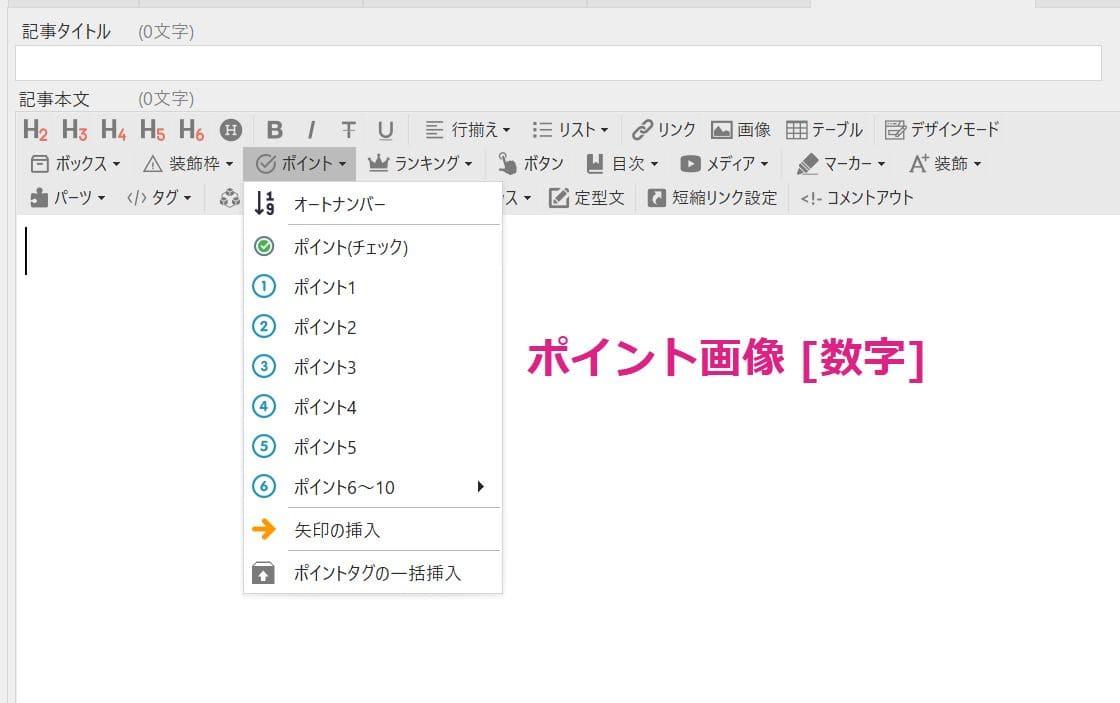
シリウス2のポイント画像機能で挿入されるタグ
<div class="point1">お申し込みの流れ</div>
ポイント1を利用する事で下記のような表示になります。利用しているテンプレートによって表示は変わります。この数字は1から10まで用意されていて、ポイントを一括で挿入する事もできます。
私もよく利用する機能で、フローチャートでは重宝します。
通常枠を並べて、その間に矢印画像などを設置します。
お申し込みの流れ-1

お申し込みの流れ-2

お申し込みの流れ-3
最短ホームページテンプレートの場合
矢印画像はダウンロードできますし、設置方法も動画で解説されています。
「お申込み」 に至るフローチャートを作成するために考慮すべき点
目的を明確にする
フローチャートの目的を明確にし、「何を伝えたいのか」を把握してからデザインを開始する。
フローチャートは複雑なデザインは混乱を招くため、シンプルで解りやすいデザインにします。
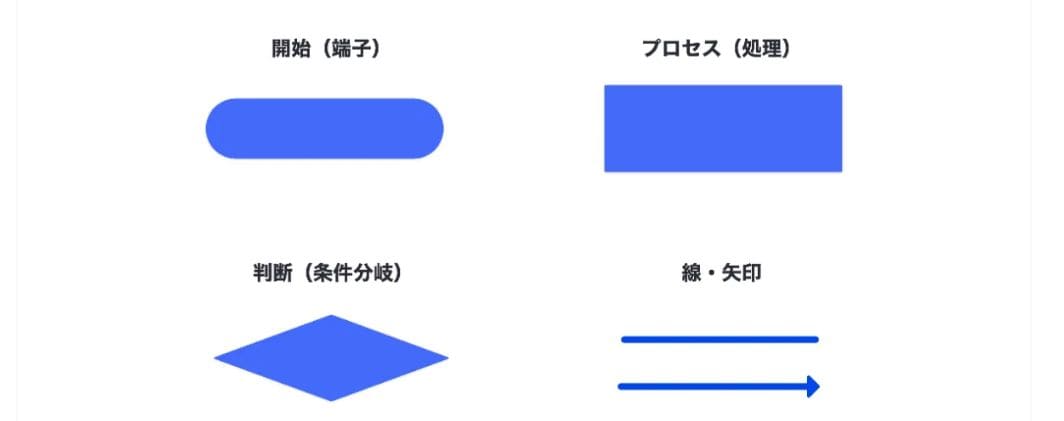
一般的には「プロセス」を表すためには長方形を、「決定」を表すためにはダイヤモンドを、「開始・終了」を表すためには楕円形を使用する事が多いのですが、これに拘る事なくそれぞれの作成ソフトの利点を生かして下さい。
※ 本来のフローチャート記号と意味
それぞれのプロセスで色使いは2色までにします。色数が多いとデザインがチープになり解りにくくなります。
「お問い合わせ」までのそれぞれの要素に説明テキストを追加して、読者が内容を理解しやすくする。
フローチャートのテキストのフォントサイズはデフォルトより2〜3pxほど大きくして、補足は通常のサイズが適切です。
フローチャートが完成したら、アップロード前に抜けが無いかプレビューで確認します。できれば他の人に見せて感想を得た方がより完成度が高くなります。また、自分で確認する場合も、初めてみる人の視点になる事が重要です。
フローチャートはホームページを更新するにつれて変更が必要になることがあります。その際元のデータを参照できるように、変更点をメモ帳やテラパッドなどに記録しておいた方が良いです。





![[SIRIUS2] 当サイト動画解説レビューページ!](../img/link-card.jpg)