

シリウスの便利機能!3っの文章挿入機能別使い方?
文章挿入機能
シリウスでホームページを作成する際、文章挿入というカテゴリーの3種類の便利な機能を利用する事により、統一したデザイン性に優れるページ群をスピーディーに作成することができます。
3っの便利な機能とは、「文字装飾設定」「定型文」「モジュール」の事で、それぞれを適切に使いこなすことによって、管理画面のソースも綺麗で見やすくなります。
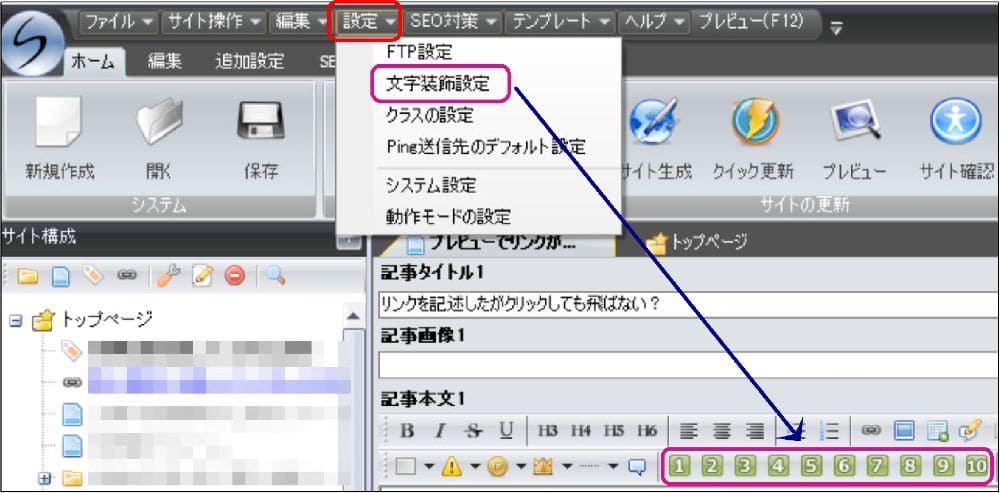
文字装飾設定
文字装飾設定は私がホームページ作成で頻繁に使う機能です。

この機能は本来管理画面に直接文章を挿入するために使うものではないのですが、設定の方法を工夫する事で、よく使う色々なHTMLを一発で挿入することができます。もちろん本来の機能の通り「文字を装飾」するためのタグをワンクリックで挿入することができます。
本来の機能は装飾したいテキストを青色反転させ、ボタンを押すだけで、開始タグと終了タグを同時に挿入できるという事です。それと文字装飾では、「文字色」とその「フォントサイズ」など、複数のタグを同時に設定する事も可能です。
このように、文字装飾機能では、設定により二つの使い方があることを覚えておくと、ホームページ作成がスピーディーでデザイン統一にも役立ち、大変便利になります。
本来の使い方
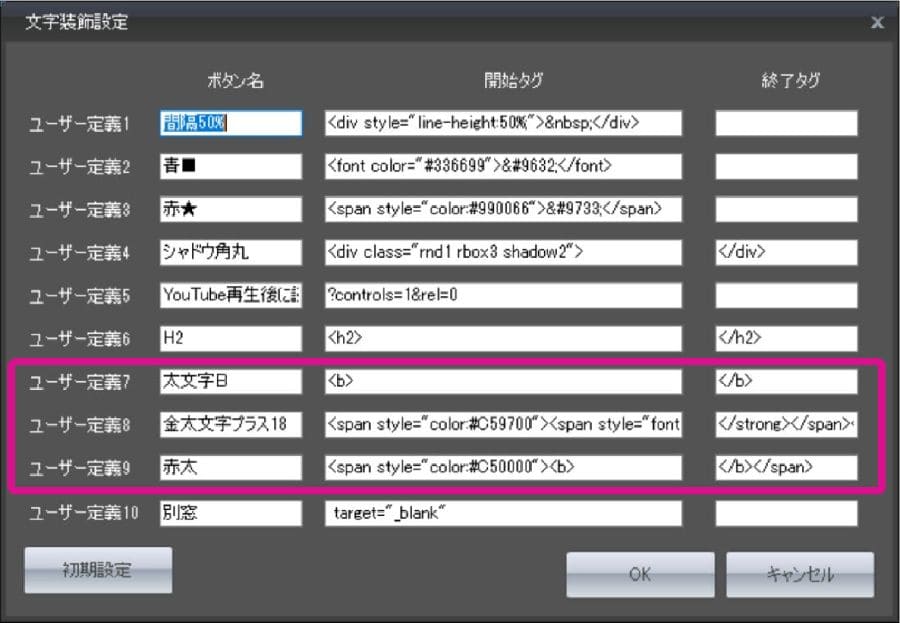
下記画像は私がシリウスで設定している記述です。

ユーザー定義 7
- ボタン名・・太文字B
- 装飾効果・・文字を太文字にする
- 開始タグ・・<b>
- 終了タグ・・</b>
- ブラウザ表示・・ホームページ → ホームページ
ユーザー定義 8
- ボタン名・・金太文字プラス18
- 装飾効果・・文字色[金]+[太文字]+フォント18px
- 開始タグ・・<span style="color:#C59700"><span style="font-size:18px" class="lbg"><strong>
- 終了タグ・・</strong></span></span>
- ブラウザ表示・・ホームページ → ホームページ
ユーザー定義 9
- ボタン名・・赤太
- 装飾効果・・文字色[赤]+[太文字]
- 開始タグ・・<span style="color:#C50000"><b>
- 終了タグ・・</b></span>
- ブラウザ表示・・ホームページ → ホームページ
文字装飾を使うには装飾したいテキストを青色反転させ、設定した番号をクリックするだけです。このような設定をしておくと、作業がスピーディーになり、またデザイン的にも統一されます。
この機能は最多で10個まで登録する事ができますので、ご自身でよく使うテキスト装飾を利用頻度が多いものを優先して登録しておきます。
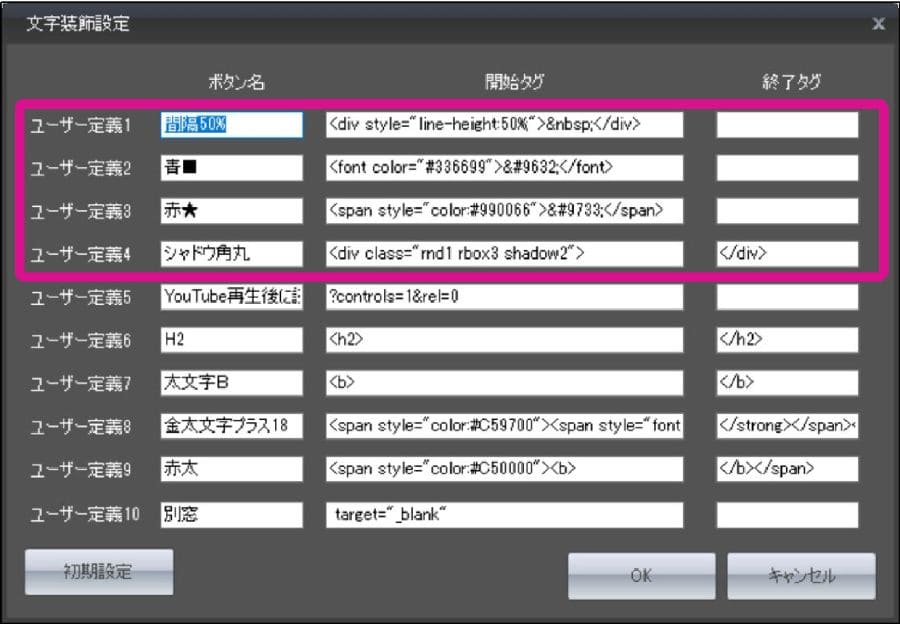
特殊な使い方
文字装飾設定で開始タグのみにHTMLを記述すると、設定ボタンを押すと、その登録しているHTMLが一発で管理画面上に記述されますので大変便利です。

ユーザー定義 1
- ボタン名・・間隔50%
- 装飾効果・・文字列の行の間隔を50%広げる line-hightの効果
- 開始タグ・・<span style="color:#C50000"><b>
- ブラウザ表示・・行間隔が50%広がる
ユーザー定義 2
- ボタン名・・青■
- 開始タグ・・<font color="#336699">■</font>
- ブラウザ表示・・■
ユーザー定義 3
- ボタン名・・赤★
- 開始タグ・・<span style="color:#990066">★</span>
- ブラウザ表示・・★
ユーザー定義 4
よく使う「枠」(ボックス)を設定しておく事もできます。枠はホームページ作成の際に使う機会が多いですが、あまり多くの種類の枠を使うとデザインがだらしなくなります。デザインを統一するためにもメインで利用する枠の登録をお勧めしています。
- ボタン名・・赤★
- 開始タグ・・<div class="rnd1 rbox3 shadow2">
- 終了タグ・・</div>
- ブラウザ表示
ホームページ
....................文章.......................
....................文章.......................
↓
ホームページ
....................文章.......................
....................文章.......................
文字装飾設定の登録では開始タグと終了タグを記述するようになっていますが、開始タグの中だけでHTMLを完結させてしまう事を利用すると色々な使い方ができます。しかしテーブル枠などHTMLが複雑な構成になる場合は次の定型文やモジュールで対応します。
定型文
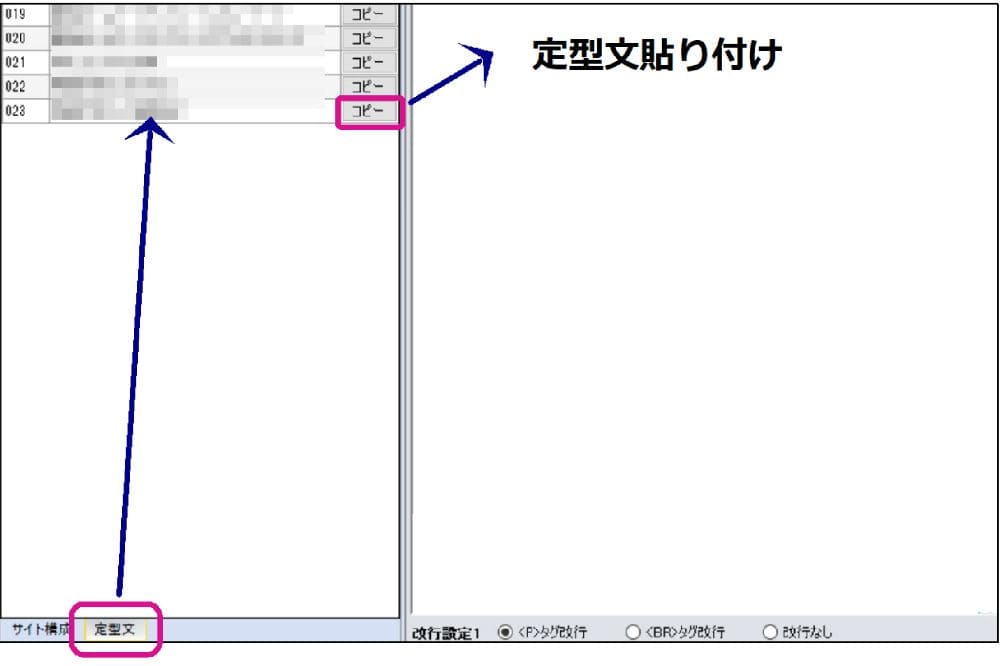
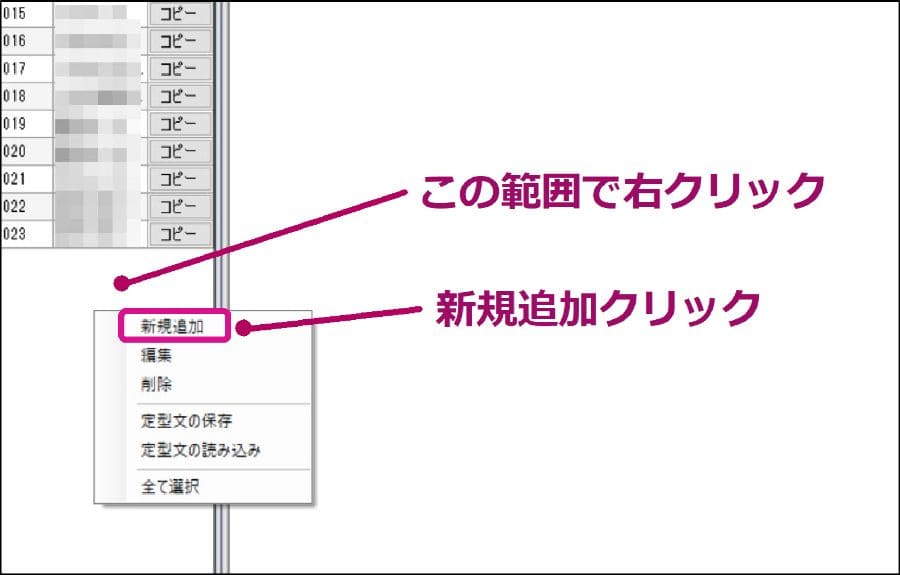
定型文を登録している場合、下記が図のように管理画面左サイドバーの下の[定型文]をクリックすると登録している定型文の名称が表示されます。
この一覧で登録しておいた、使いたい定型文の[コピー]をクリックしておき、右側作成画面で定型文を貼り付けたい位置にカーソルに合わせ、貼り付けボタンを押すと、あらかじめ定型文に記述しておいたHTMLがサイト作成画面に一発で記述されます。

■ 私が登録している例
- ボタンリンクをあらかじめデザインして登録する。
- よく使うテーブル枠のひな形一式。
- リンク先の指定
<a id="〇〇"></a> - リンク元の指定
★ 同じページ内
<a href="#〇">テキスト</a>
★ 他のページへのリンク
<a href="<% pageDepth %>entry〇〇.html#〇〇">テキスト</a> - アフィリエイトリンク
- 関連ページのひな形
- トップページへ戻る
- ページトップに戻る
- 定型文を表示させた画面で、左側の何もない部分で右クリック
- 新規作成をクリック

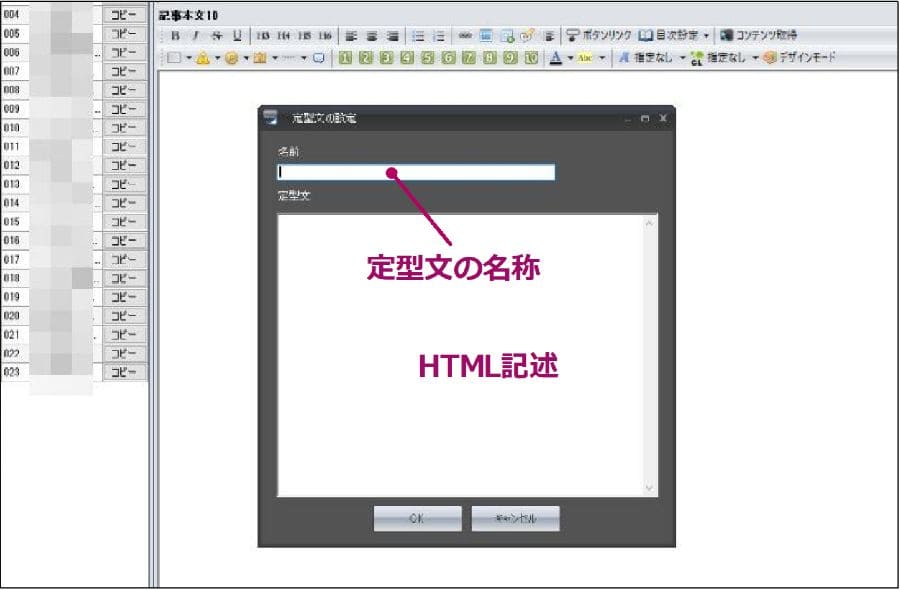
- 後で解りやすいような定型文の名称を記述
- HTMLの記述

ここでHTMLの記述をする際にコツがあります。それはいきなりこの定型文の中に文章を作成 しないと言うことです。それは定型文では、画像や枠、また文字装飾を使うことが頻繁にあるためです。HTMLが複雑になりがちであると言う事です。
そこでサイト作成画面でHTMLを完成させてしまい、プレビューでデザインを確認し、HTMLを確定させてから、その作成したHTMLをコピーして貼り付けるという手順で登録します。こうする事で、ミスも少なくデザイン性に優れた定型文が早く作成できるのです。
定型文はホームページ作成でよく使う、ひとまとまりの「HTML」を登録し、使いたい場面で登録した定型文を貼り付けて使うことになります。
このような使い方よりもっと大きな枠で使いたい時は、次のモジュールを利用します。モジュールでは、ある程度大きなコンテンツを一括りにできます。
例えば企業様のホームページなどでページの下部に、問い合わせフォームに飛ぶためのリンクやバナーをまとめたものなどが例に挙げられます。
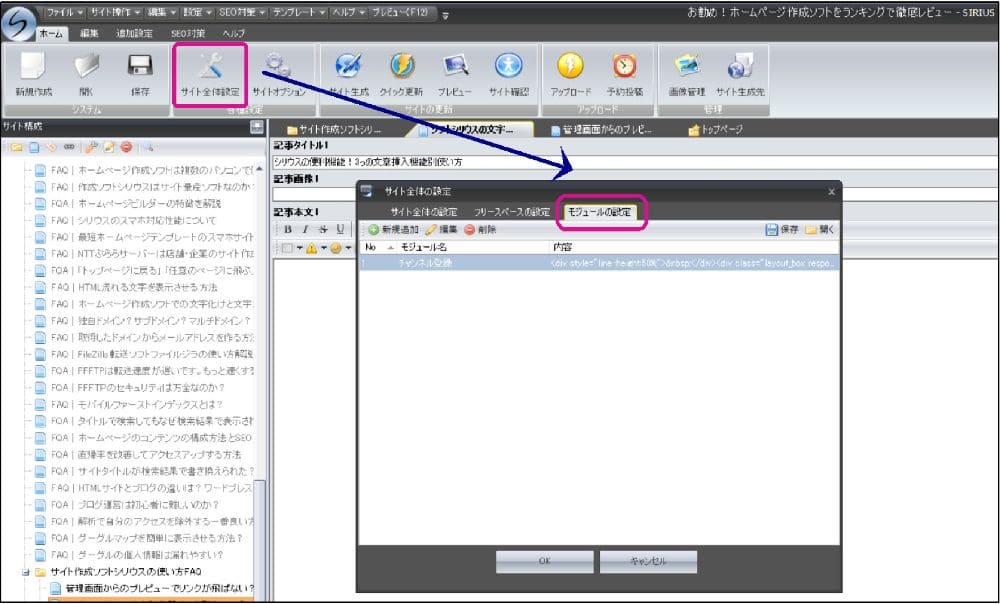
モジュール

私は当サイトで解説動画をアップしていますが、チャンネル登録をしていただく為に動画の下に「チャンネル登録を促すリンク」を貼っています。そのHTMLが下記になります。
<div style="line-height:50%;"> </div>
<div class="layout_box responsive" style="border-spacing:10px 0;">
<div class="layout_l" style="width:60%;padding:10px;border:solid 1px #bbbbbb;">
<!-- ★▽左列ここから▽★ -->
<span style="color:#C50000"><b>チャンネル登録</b></span>をして頂きますとホームページ作成に役に立つ<b>最新動画</b>のアップロードをお知らせします。
<!-- ★△左列ここまで△★ -->
</div>
<div class="layout_r" style="width:40%;padding:10px;border:solid 1px #bbbbbb;">
<!-- ★▽右列ここから▽★ -->
<p style="text-align:center;"><img src="<% pageDepth %>img/arrow-157545_640.png" style="width:25px;" alt="チャンネル登録" /> <b>Please click</b></p>
<p class="txt-img" style="text-align:center"><a href="http://www.youtube.com/channel/UCPWyVKqMdFkLKuD83bBnJTg?sub_confirmation=1" target="_blank"><img src="<% pageDepth %>img/youtubetouroku.jpg" style="width:180px;" alt="ユーチューブチャンネル登録" /></a></p>
<!-- ★△右列ここまで△★ -->
</div>
</div>

そしてこのHTMLのブラウザでの表示は次のようになります。


上記のような長いHTMLをモジュールに登録しておくとホームページ作成画面ではワンクリックで次のような「一行の表示」だけで登録したHTMLが記述された事になります。これはどのような長いHTMLであっても、作成画面ではモジュールの登録名である一行だけで表されると言う事です。

<% module(チャンネル登録) %>
このようにモジュールでは、どんなに長いHTMLでもホームページ作成画面では1行で表すことができるのでソースが大変見やすくなります。
HTMLの長さも制限がなく、テーブル枠、画像、動画など、いろいろなコンテンツを一括りにして一発表示できますので、大変便利です。企業やお店のホームページでは、各ページの最後に会社やお店の案内を含めた問い合わせフォームページへのリンクを貼ることが多いです。
このようなページではデザインが統一され、作業も一発で完了するので大変重宝されます。
サイト作成ソフトシリウスでは今回ご案内したような文字装飾設定、定型文、モジュールを駆使して、デザイン性の高い綺麗なページを早く作成することができます。
またこれらの機能はHTMLを登録するという形で使いますので、登録した文章の変更があるときは、その登録した内容を変えるだけで、全ての文章を書き換えることができるので大変便利です。それぞれの機能を上手に使い分けてください。




![[記事1〜記事10] の使い方](../img/kizi.jpg)
