�T�C�g�쐬�\�t�g�V���E�X��YouTube������X�}�z�ɍœK��
YouTube����X�}�z�ɍœK��
���낢���YouTube������X�}�z�ɍœK����������@�������Ă݂܂������A�K��҂���̎g��������l�����ꍇ��Ԃ����ȂƎv�������@�����Љ�܂��B�������݂͂��̕��@�œ��ꂵ�Ă��܂��B
�X�^�C���V�[�g�̕ҏW���uIphone�T�C�g�X�^�C���V�[�g�v�ō�Ƃ��܂��̂ŁA���ԈႦ�̂Ȃ��悤�ɂ��肢���܂��BIphone [�X�}�z] �T�C�g�݂̂ɕύX�𖽗߂�����Ď��ł��B
ver15�����uYoutube�AGoogle�}�b�v�̃^�O�v�Ƃ����R�}���h���lj�����Ă��܂��BYouTube�����͂��̃R�}���h�Ōg�ђ[���\�����œK���őΉ����鎖���ł��܂��B
�������A����̕��@�ł�����ɓ����܂��B
8-�V���E�X��YouTube������X�}�z�ɍœK���@[���̓����9���Ō���܂�]
■�菇�@�E�E�EHTML��YouTube����̃R�[�h��\�����
YouTube��������ߍ��݃R�[�h���R�s�[����Ɖ��L�̂悤�ȃ\�[�X���擾���܂��B
����̏�ŁA�E�N���b�N���u���ߍ��݃R�[�h�v���N���b�N���ĉ������B
<iframe width="620" height="349" src="https://www.youtube.com/
embed/NJZRiqXyaYM" frameborder="0" allowfullscreen></iframe>
►YouTube�ł�URL�́Ahttps://youtu.be/NJZRiqXyaYM�ɂȂ�܂��B
���̋L�q���@���u�C�����C���t���[���v�Ƃ����A�\�[�X�Ŏw�肵���R���e���c���A��ʒ��ɃC�����C���ŕ\�����邽�߂̃^�O�ł��B �܂����̃R�[�h���擾���APC�ŕ\�����������ꏊ�ɓ\��t���܂��B
�V���E�X�̃f�t�H���g�^�C�v�̃e���v���[�g��2�J�����Ń��C���R���e���c�Ƀ��[�`���[�u�̓����\��ꍇ�A��(width)620�A�c(height)349�A�ɂ��Ă����܂��ƁA���������ς����傤�ǂɕ\���ł��܂��B
�\��t���܂�����A���ߍ��݃R�[�h�����̃^�O�ň݂͂܂��B
<div class="movieinfo">���ߍ��݃R�[�h</div>
�� �p�ɂɓ���ߍ��ރz�[���y�[�W�ł��������������ݒ����Ă������������߂��܂��B
�Ǘ���ʂ̍ŏI�I��YouTube����̋L�q�͉��L�̂悤�ɂȂ�܂��B
<div class="movieinfo">
<iframe width="620" height="349" src="https://www.youtube.com/
embed/NJZRiqXyaYM" frameborder="0" allowfullscreen></iframe>
</div>
�������PC�̕\����width="620" height="349"�Ŏw�������傫���ɂȂ�܂��B2�J�����̃e���v���[�g�ŁA�����g�ň͂܂Ȃ��ꍇ�A���̑傫�������傤�Ǘǂ��ł��B
�i���T�C�g�̓���̑傫���j
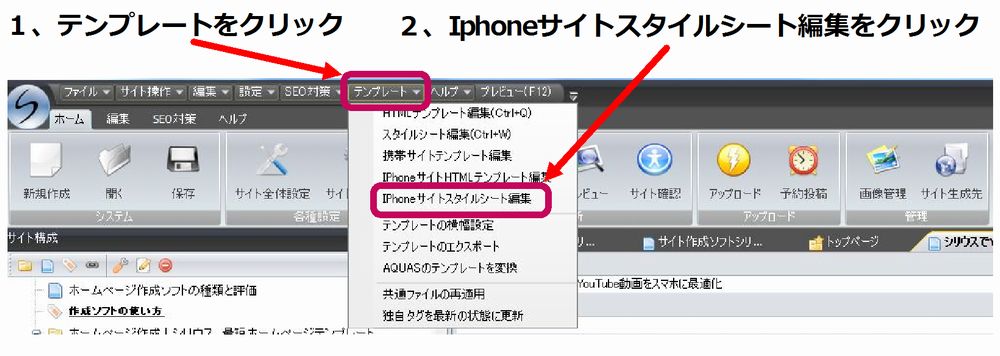
■�菇�A�E�E�E�uIphone�T�C�g�X�^�C���V�[�g�v��ҏW


�u�e���v���[�g�v�����uIphone�T�C�g�X�^�C���V�[�g�v���J���Ē����܂�����A��ԉ��܂ŃX�N���[�����A�E�L�摜�̂悤�ɉ��L���F�g���̃\�[�X���L�q���܂��B
►���ӎ���
���L�̂̃R�����g�^�O���L�q���鎖�I
/* �X�}�z����œK�� */
�E�L�摜594�s�ڂ��@}�@�����邩�m�F����B
�R�s�[�~�X����ԑ����I
�� ���ꂮ������S�ɂ��ׂăR�s�[���Ă��g���������I
/* �X�}�z����œK�� */
.movieinfo {
position: relative;
padding-top: 56.25%;
padding-bottom:30px;
}
.movieinfo iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
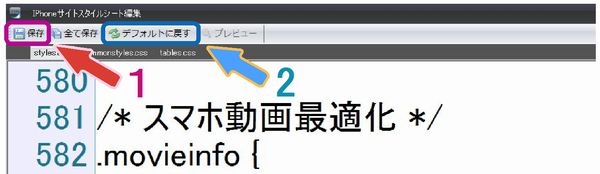
■�菇�B�E�E�E�R�s�y���������܂�����A�X�^�C���V�[�g��ۑ����܂��B

�P�A�X�^�C���V�[�g��ۑ����܂�
�ۑ��{�^�����������ŁA���̃X�^�C���V�[�g�ɋL�q���ꂽ���e��HTML�ɔ��f����܂��B
�Q�A���̃X�^�C���V�[�g�ɖ߂��ꍇ
�X�^�C���V�[�g���f�t�H���g�ɖ߂�܂��B���܂ŃX�^�C���V�[�g�ɋL�q�������e���A���ׂ����Z�b�g����A�\�t�g���w�����̏���ɂȂ���Ď��ł��B
■�菇�C�E�E�EIphone�T�C�g�p�̃v���r���[�Ŋm�F���܂��B


�v���r���[�{�^���̏�ʼnE�N���b�N���܂��ƁA�E�摜�̂悤��iphone�T�C�g�̃v���r���[���\������܂��̂ŁA�N���b�N���ĉ������B
��L�̉摜�̃v���r���[�̂悤�ɁA��ʕ������ς���YouTube���悪�\������Ă���A�������@�\���Ă��邱�ƂɂȂ�܂��B
�ȏ��HTML��YouTube�����\�������@�ƁA�X�}�z�œK���̂��߂̃X�^�C���V�[�g�̐ݒ����������܂����B��Ƃ��I���܂�����A���ۂɃX�}�z��Iphone�ŃT�C�g�ɃA�N�Z�X���āA����ɕ\������邩�m�F���ĉ������B


 Please click
Please click