���֗��@�\�I�V���E�X�{�^�������N���S������
�V���E�XCSS�{�^�������N�������

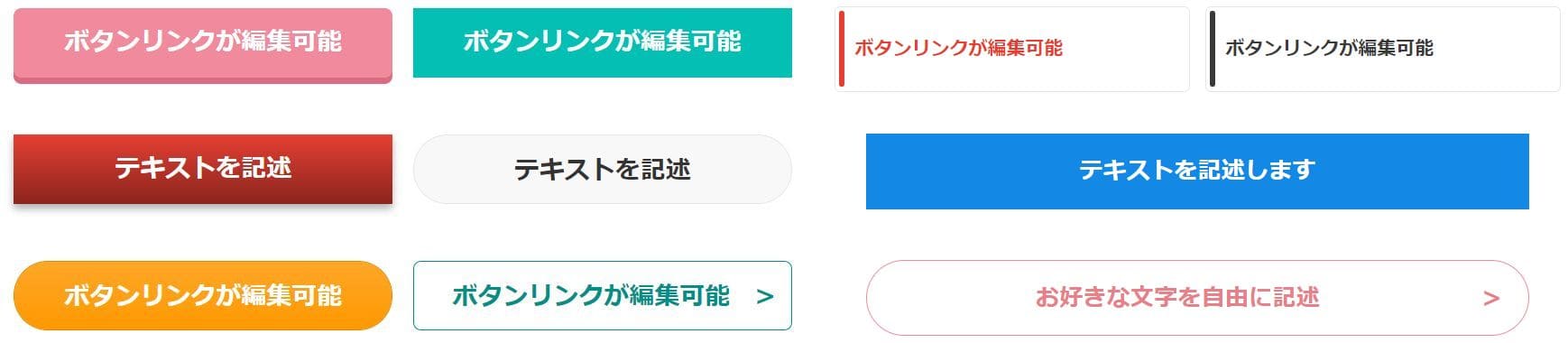
�V���E�X�o�[�W����1.5�����ʔł̐V�@�\�Ƃ��Ēlj����ꂽCSS�{�^�������N�쐬�ɂ��ĉ�����܂��B����CSS�{�^�������N���lj������ȑO�̃����N�{�^���͉摜�\���ł����B
����������̃{�^�������N�͉摜�ł͂Ȃ�CSS�ō쐬����܂��BCSS�ł̕\���͋@�\�I�œ��T�C�g�̃����N�͂قƂ�ǂ���CSS�{�^�������N�ɕύX���܂����B
�摜�̃{�^�������N�ꍇ�ł̓e�L�X�g��f�U�C���A�F�Ȃ�ύX���悤�Ƃ���ꍇ�ɉ摜���������蒼���Ȃ���Ȃ�Ȃ������̂ł����A�����CSS�{�^�������N�ł̓e�L�X�g�̕ύX�͂������A���̑��J�X�^�}�C�Y����u�ŕύX�\�ɂȂ��Ă��܂��B
�K���I�ڍאݒ���X�^�C���̎g����
�z�[���y�[�W�쐬���S�҂̕��ŃX�^�C���̎g���������܂����悭����Ȃ��Ƃ������������A���T�C�g�ւ̂�����[���ł����̃{�^�������N�@�\���̏ڍאݒ�ł̃X�^�C���̎g�����ɂ��Ă悭���₢���킹������܂��̂ŋL���ɂ��܂����B
11-CSS�{�^�������N�@�\�̎g�����@[���̓����15���Ō���܂�]
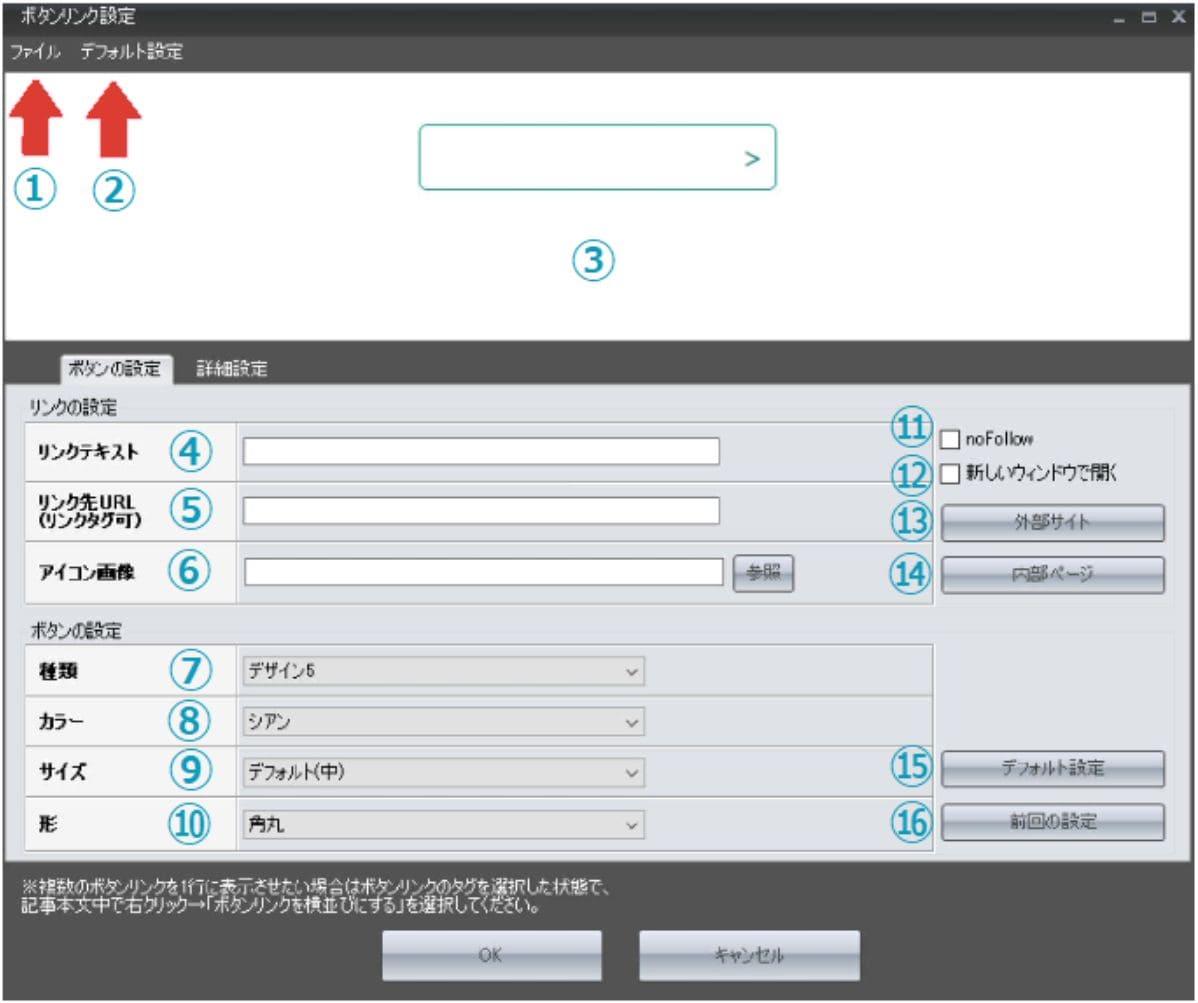
�{�^�������N�̎g����
�{�^���̐ݒ�

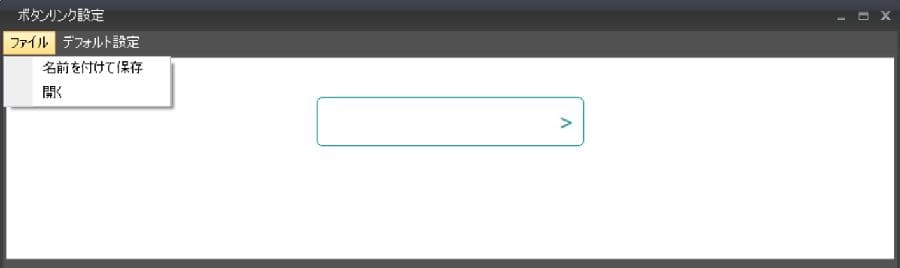
�@ �t�@�C��
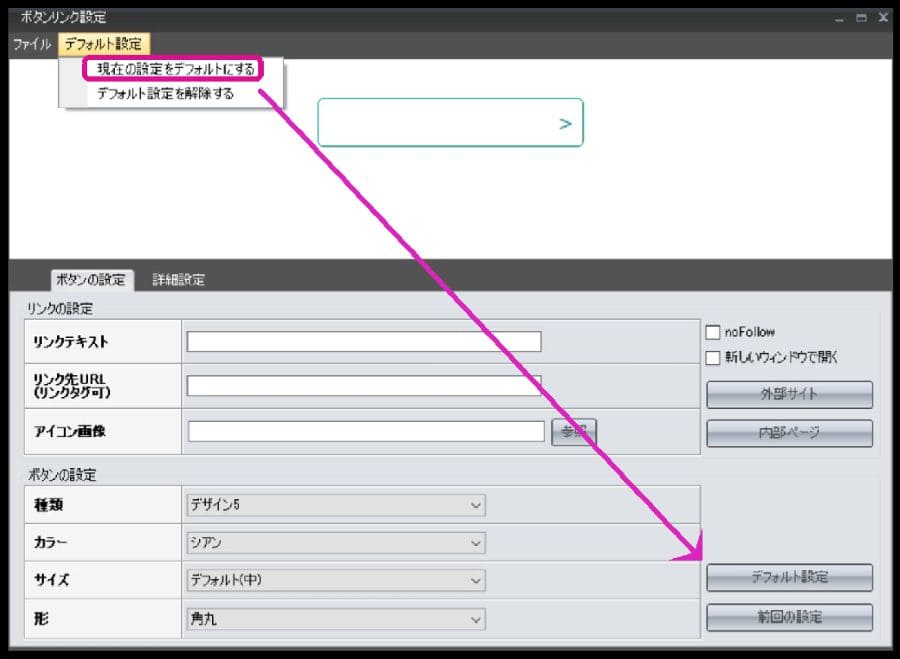
�A �f�t�H���g�ݒ�
�B �v���r���[
�C �����N�e�L�X�g
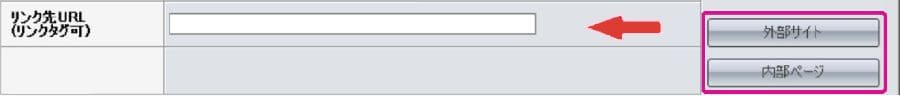
�D �����N��URL
�E �A�C�R���摜
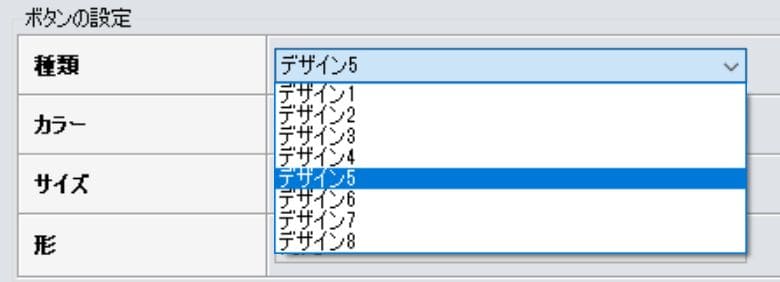
�F ���
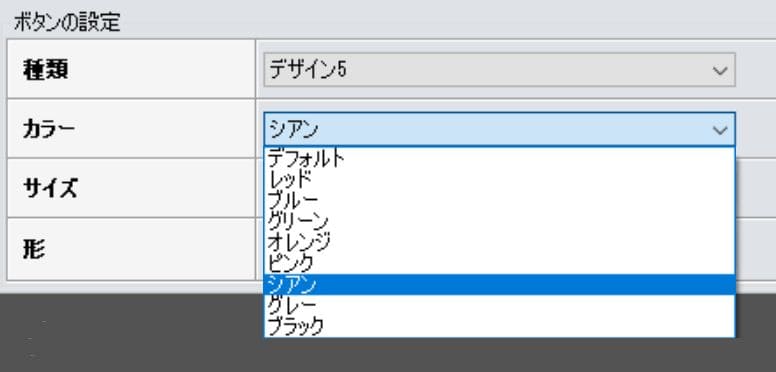
�G �J���[
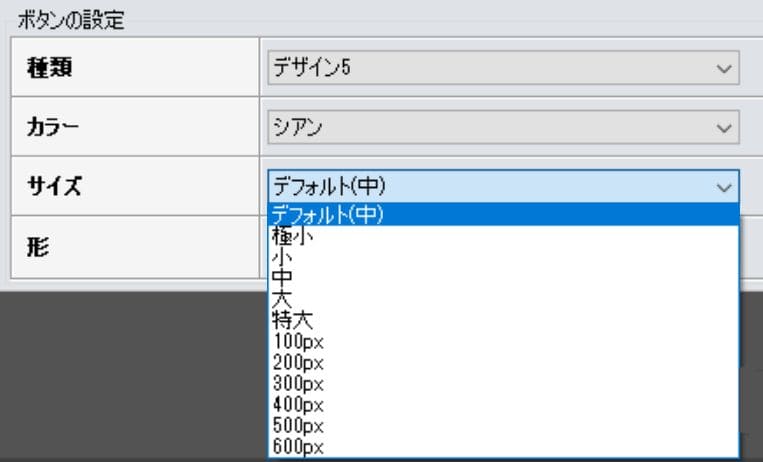
�H �T�C�Y
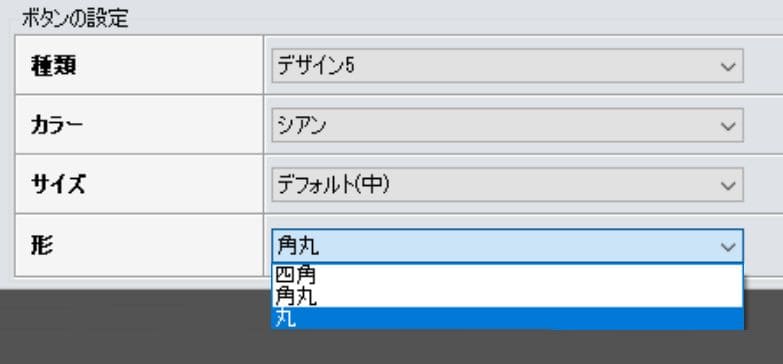
�I �`
�J no follow
�K �V�����E�C���h�E�ŊJ��
�L �O���T�C�g
�M �����y�[�W
�N �f�t�H���g�̐ݒ�
�O �O��̐ݒ�

�u�t�@�C���v���N���b�N���u���O��t���ĕۑ��v�Ō��݂̃{�^�������N�ݒ肪�g���q.sbtn�ŕۑ�����܂��B�ۑ��̏ꏊ�͂ǂ���ł��\���܂���B���ɕ����̃{�^�������N�ݒ��ۑ�����ꍇ�̓t�H���_���쐬���ĉ���₷���t�@�C�����ŕۑ����Ă������������߂��܂��B
�ۑ�����.sbtn�t�@�C����I�����u�J���v���N���b�N����ƃ{�^�������N�ݒ�̓��e����������܂��B��ʼn�����܂���[�ڍאݒ�]�ŁA�ׂ����X�^�C���Ȃǂ�ύX���Ă��C�ɓ���̃{�^�������N���쐬�����ꍇ�͎���[�f�t�H���g�ݒ�]�ł͂Ȃ��t�@�C���ŕۑ����Ă������������S�ł��B

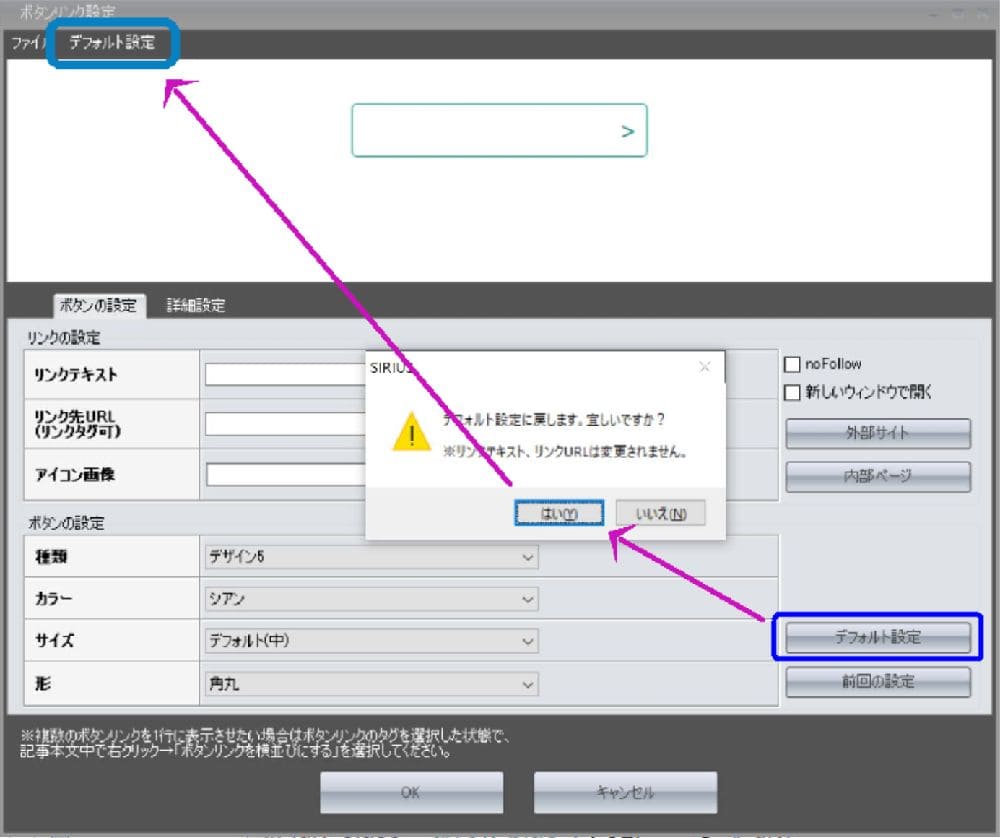
���ݑ��삵�Ă���{�^�������N�ݒ��ʏ�ŗ��p����ꍇ�Ɂu�f�t�H���g�̐ݒ�v�Ƃ��ċL�������邱�Ƃ��ł��܂��B�ݒ���e��ύX�����ꍇ�ł���L�摜�̖��̐���u�f�t�H���g�ݒ�v���N���b�N����ƃf�t�H���g�̐ݒ�ɖ߂����ǂ����m�F������Ŏ��s�ł��܂��B
���݂̃{�^�������N�ݒ�ł̃u���E�U�̕\�����m�F�ł��܂��B�����N�̃e�L�X�g�̕����������Ȃ����ꍇ�A�X�}�[�g�t�H���ŕ������r���\��������܂��̂ŁA�V���E�X�̃T�C�g�쐬��ʂ��u�V���E�X �����v���r���[�v�ŕ\�����m�F���Ă��������B
�܂��ߔN�O�[�O���̎w�j�Ōg�ђ[���ł̍œK�\����SEO�ɑ傫���W����Ă���̂ŁA��Ƃ��I��������͎��ۂɃA�b�v���[�h���ă{�^�������N������ɕ\������邩�H�����N������ɋ@�\���邩�H�����ۂɂ����g�̌g�ђ[���Ŋm�F���鎖�������߂��܂��B
�{�^�������N�ɕ\�����������e�L�X�g���L�q���܂��B�{�^�������N�͉摜�����N�Ƃ͈Ⴂ�ACSS�ŕ\�������Ă���̂Ń����N�e�L�X�g�͓��R�ʏ�̃e�L�X�g�Ƃ��ăN���[���[�ɔF������܂��B
���̂��߃����N�e�L�X�g�����߂�ۂɂ̓����N��̋L�����e��z��������K�ȃL�[���[�h���g���K�v������܂��B���̎��Ń��[�U�r���e�B���ǂ��Ȃ�A�A����SEO��Ƃ��Ă��L���ł��B
���������N�̓T�C�g�̉��l�f����N���[���[���z�[���y�[�W�̒������ǂ�B��̓��Ȃ̂ŁA�摜�Ń����N�������ꍇ�ɂ��摜�̑��Ƀe�L�X�g�����N��Y���ċL�q����悤�ɂ��܂��B

- �O���T�C�g�E�E�V���E�X�ŊǗ����Ă��� �������쐬�������̃z�[���y�[�W�B
- �����y�[�W�E�E���ݍ쐬���Ă���z�[���y�[�W�̑��̃y�[�W�B
- �S���ʂ̊O���T�C�g�Ƀ����N������ꍇ�͐��URL���L�q���܂��B
���y�[�W�̔C�ӂ̏ꏊ�Ƀ����N������\�[�X
�����y�[�W���Ńy�[�W�̏㕔�Ȃǂ���A���̕����̔C�ӂ̏ꏊ�Ƀ����N�Ŕ���ꍇ�͉��L�̂悤�ȃ\�[�X�őΉ����܂��B���̏ꍇ�\�[�X�̒��̃����N���ƃ����N��̃e�L�X�g�z����ɂ���K�v������܂��B���L�̗�ł��uA�v�ƌ��������őΉ������Ă��܂��B
���L�̏ꍇ�uA�v�����uA�v�Ɉړ�����Ƃ������ƂɂȂ�܂��B
�����N��
<a href="#A">�e�L�X�g</a>
�����N��w��
<a id="A"></a>


�A�C�R���摜�̓{�^�������N�̉��ɕt������C���[�W�摜�ł��B�V���E�X�ɓ�������Ă���摜�A�܂��͊O������V���E�X�Ɏ�����ė��p���܂��B�A�C�R���摜��I������ۂɌ�ő傫���̔����������邽�߂ɉ摜������[width]���w�肵�Ă������Ƃ������߂��܂��B
�܂���L�̃T���v���摜�́u�������̖��A�C�R���v�̓V���E�X�̖{�̃t�H���_�̒���[iceon]�ɓ����Ă��܂��B�܂��e���v���[�g�ɂ���ẮA�摜�t�H���_�̒��Ƀt�F�C�X�u�b�N�}�[�N��C���A�c�C�b�^�[�A�͂Ăȃ}�[�N����[icon_�Z�Z�Z.png]�̉摜���ŗp�ӂ���Ă��܂��B

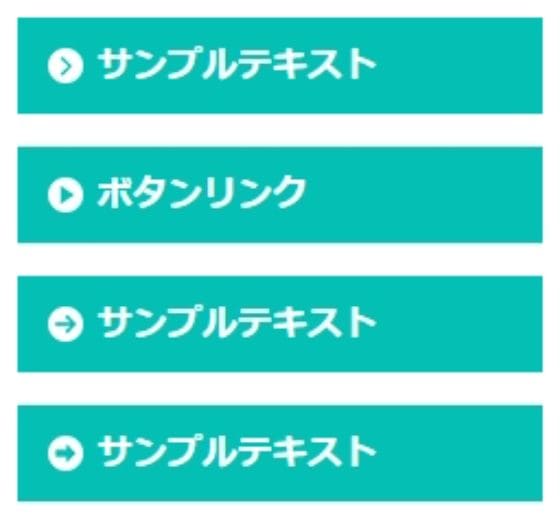
�{�^���̃f�U�C����8��ނ̒�����I�����܂��B�f�U�C��4�ƃf�U�C��5�̓{�^�������N�̏�ɃJ�[�\���������Ă����ƐF���ω����܂��B



�V���E�X�̃e���v���[�g�̃��C���R���e���c�̉�����600�`700px���x�ł��B�e���v���[�g�̉����ݒ������Ă�����̓��C���R���e���c�̉����������m���Ƃ͎v���܂��B
�{�^�������N�̍ő�̉�����600px�Ȃ̂ŁA����𗘗p�����ꍇ�Ń��C���R���e���c�̉��������ς��̃{�^�������N�ɂȂ�Ƃ������Ƃł��B300px�Ń��C���R���e���c�̉����̖��A�{�^�������N������3�����ׂ�ꍇ��200px�Ƃ�������ڈ��ɂ��ꂽ��ǂ��Ǝv���܂��B


3��ނ̒�����I�����܂��B
- �{�^���l�p
- �{�^���p��
- �{�^����
no follow�̓����N�ia�v�f a href�j�Ɏw�肷��l�̂ЂƂŃ����N�̈������ǂ̂悤�ɂ��邩�����߂܂��Bno follow�Ƀ`�F�b�N����ꂽ�ꍇ�̓����N���URL�Ƀ����N��ɕ]����n�����͂Ȃ��A�N���[���[�͂��̃����N��H���ă����N������鎖�͂���܂���B
�`�F�b�N����ꂽ�ꍇ�̏o��
<a href="http://example.jp/" rel="nofollow">
no follow�Ƀ`�F�b�N����ꂽ�����ǂ���
- ���Ȃ��������N��̃T�C�g�������ł���ƔF�����Ă���ꍇ�B
- �L�������N��̔����Ă���T�C�g��L���ɑ��郊���N�B
- �{���҂ɗL�v�ȃR���e���c�ł͂Ȃ��ƍl������T�C�g�ɑ��郊���N�B
rel="sponsored"�ɂ���
�A�t�B���G�C�g�����N�͍L���ł���A���̎����O�[�O���ɓ`���邽�ߊeASP�ł��A�t�B���G�C�g�����N�ɂ�sponsored�̑������L�q���鎖�𐄏����Ă��܂��B���̃R�}���h�̓{�^�������N�̋@�\�ł͕t�����Ă��Ȃ��̂Ŏ��͂ŋL�q���܂��B
no follow�������L�q�����{�^�������N�̗�
<div class="btn05 cyan btn-rounded"><a href="<% pageDepth %>sirius-commentary/button-link.html" rel="sponsored">�z�[���y�[�W</a></div>
�����N��̃z�[���y�[�W���u���E�U��ł��̂܂܌��݂̃y�[�W�����ւ��ĕ\�������邩�A�܂��͕ʑ��ŊJ�����邩�I�����܂��B�ʑ��ŊJ������ꍇ�ɂ̓`�F�b�N�����܂��B
target="_blank"
- �`�F�b�N�����Ȃ�
�����N���L�q���Ă���z�[���y�[�W���̃y�[�W�ւ̃����N - �`�F�b�N������
�Ⴆ�����N�悪�������쐬�����z�[���y�[�W�ł����Ă��A�����N���L�q���Ă���z�[���y�[�W�O���̕ʃT�C�g�Ƀ����N������ꍇ
�����ł̊O���T�C�g�Ƃ����Ӗ��́A�Ǘ���ʂł����g���V���E�X�ō쐬���Ă��鑼�̃z�[���y�[�W�̂��Ƃ������܂��B�O���T�C�g���N���b�N����ƊǗ���ʏ�ō쐬���Ă��鑼�̃T�C�g���\������I���ł���悤�ɂȂ�܂��B
���ݍ쐬���Ă���z�[���y�[�W�̑��̃y�[�W�Ƀ����N������ꍇ�ɃN���b�N���܂��B�N���b�N����ƍ쐬���̃z�[���y�[�W�̑��̃y�[�W��I�����邱�Ƃ��ł��܂��B
�f�t�H���g�̐ݒ���u�͂��v���N���b�N�����[�f�t�H���g�ݒ�]�œo�^���Ă���{�^�������N�̃f�U�C�����u���ɌĂяo�����Ƃ��ł��܂��B���̏ꍇ���݂̐ݒ�͔j������܂��B

�{�^�������N�@�\�őO��Ō�ɍ쐬�����{�^�������N�����̂܂܂̏�ԂŎg���������ɃN���b�N���܂��B���̏ꍇ�A�Ō�ɍ쐬�����{�^�������N���V���E�X�ŊǗ����Ă��鑼�̃T�C�g�̏ꍇ�ł͔��f����܂���B���ݍ쐬���Ă���z�[���y�[�W���ł̓K�p�ƂȂ�܂��B
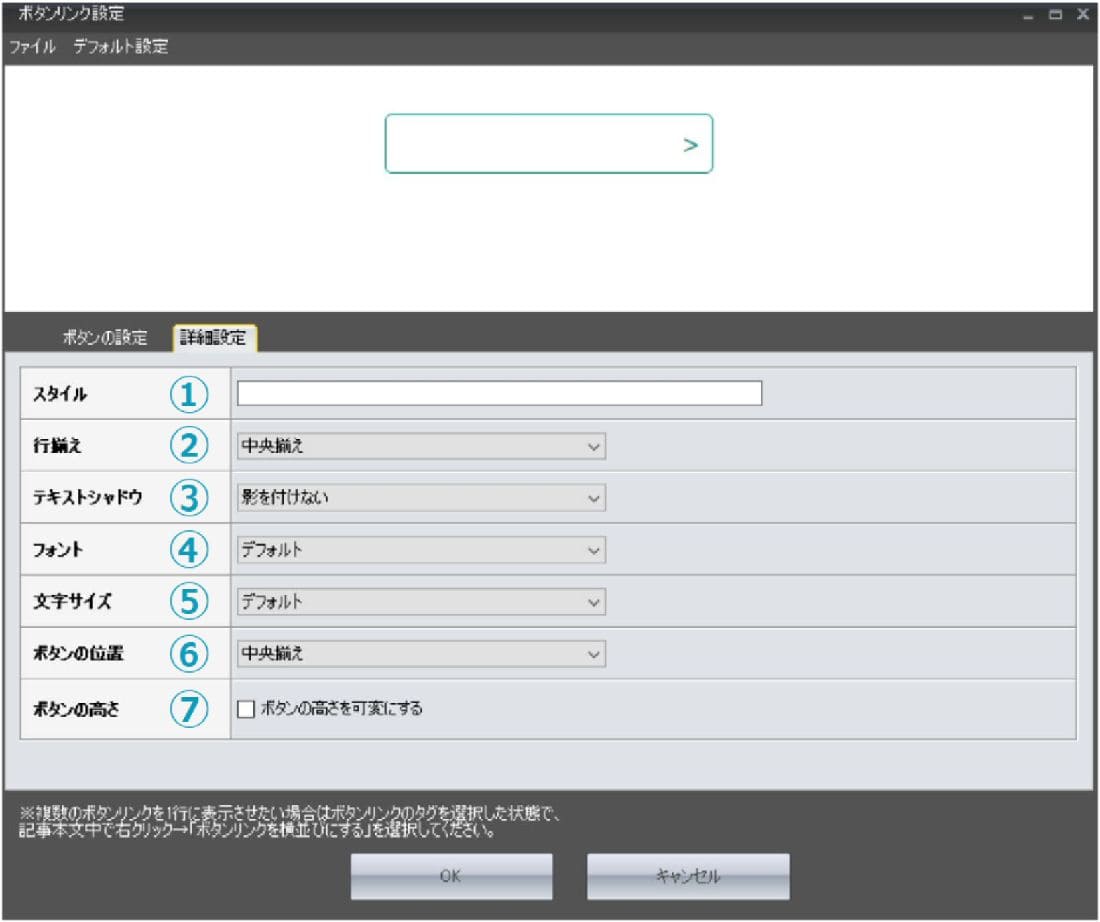
�ڍאݒ�

�@ �X�^�C��
�A �s����
�B �e�L�X�g�V���h�E
�C �t�H���g
�D �����T�C�Y
�E �{�^���̈ʒu
�F �{�^���̍���
�X�^�C��
�z�[���y�[�W�쐬�ŃX�^�C���ƌ����Z�p�͎���u���E�U�ł̕\���̂�����̃f�U�C�������R�ɕύX�����邽�߂̃R�}���h���Ƃ��l�����������B�z�[���y�[�W��ł̃f�U�C���Ƃ͊ȒP�ȗ��������ƃe�L�X�g�����ɂ�����A�F��ς����肷�邱�Ƃł��B
���̑��z�[���y�[�W�̋L�q�ł́Aheight�Ƃ����w���1�s�ɑ���s�̍������w��ł��܂��B�܂��e�L�X�g�̍s�ɑ���Z���^�[���킹�⍶�l�߉E�l�߂Ȃǂ��u�f�U�C���v�Ƃ��Ď�舵���A�X�^�C���Ŏw�肷�邱�Ƃ��ł��܂��B�z�[���y�[�W�̃f�U�C���̓X�^�C���Ɉˑ����Ă���ƌ����܂��B
�{�^�������N�@�\��[�ڍאݒ�]�̃X�^�C�����ɁA��L�̂悤�ȋL�q�����邱�ƂŃ{�^�������N���J�X�^�}�C�Y�����邱�Ƃ��ł��܂��B�����L�q���܂����A���̂悤�Ȃ��Ƃ𗝉����邱�Ƃ̓z�[���y�[�W�쐬�Ŗ��ɗ��̂ň�x���������������B
�������ɂ��邽�߂̃X�^�C���̋L�q�͉��L�̂悤�ɂȂ�܂����A�ڍאݒ�̃X�^�C���͗v�f�ł���font-weight:900;�̕����������L�q���܂��Bstyle="�Z�Z�Z;"�͎����ŕt������܂��B
font-weight:900;  style="font-weight:900;"
style="font-weight:900;"
2���̗v�f���w�肷��ꍇ�́A�ڍאݒ�̃X�^�C���ɋL�q����ہA���p�X�y�[�X�����܂��B
�����̗v�f���ԕ����̗v�f�̊Ԃɔ��p�X�y�[�X
font-weight:900; border-bottom: dotted 3px orange;
- �f�U�C��8
- ���C�i�[
- �F�̃A���_�[���C��
- ����
�ڍאݒ�L�q
background: linear-gradient(transparent 85%, #0404B4 85%);
HTML�o��
<div class="btn08 fnt20 align-left" style="background: linear-gradient(transparent 85%, #08298A 85%);"><a href="URL">�z�[���y�[�W�쐬�\�t�g</a></div>
- �f�U�C��5
- ���C�i�[
- �u���[�n���Ԋ���2�F
- ����
�ڍאݒ�L�q
background: linear-gradient(#A9E2F3 50%, #2ECCFA 50%);
HTML�o��
<div class="btn05 btn-rounded align-left" style="background: linear-gradient(#A9E2F3 50%, #2ECCFA 50%);"><a href="URL">�z�[���y�[�W</a></div>
| �_�@�� |
|---|
|
border-bottom: dotted 3px orange; |
|
|
| ��d�� |
|---|
|
border-bottom: double 6px #87CEFA; |
|
|
| �����ɏc�̐� |
|---|
|
border-left: 7px solid #000; |
|
|
| �����ɏc�̐��̓�d�� |
|---|
|
border-left: 6px double #000; |
|
|
| �����ɏc�̓_�� |
|---|
|
border-left: 4px dotted #000; |
|
|
| �㉺�ɓ_�� |
|---|
|
border-top: 2px dotted #000; border-bottom: 2px dotted #000; |
|
|
| ���C�i�[ |
|---|
|
background: linear-gradient(A 50%, B 50%); |
|
|
��L�̃��C�i�[�̗�ł�A/B�̕����ɐF�w��E�p�[�Z���g�̐��l��ύX���Ă��������������B���̕\�������F�⑾���A���̓��C�g[right]�A���t�g[left]�Ȃǂ�ύX���ĕ\�����m�F���ĉ������B
�{�^�������N�쐬��̒��ӓ_
�Q�l�܂łɕ\���̗�����������ׂ܂������A�{�^�������N�̏ڍאݒ�ŃX�^�C���̎w����g�ݍ��킹��ƌ����L�q�̕��@�������ł���A�����ɐF�X�ȃp�^�[���ŕ\�������邱�Ƃ��ł��܂��B
���ӓ_�Ƃ��Ă͈�̃z�[���y�[�W�̒��ŐF�X�Ȏ�ނ̃����N�{�^����\��������ƃf�U�C���ɂ܂Ƃ܂肪�Ȃ��Ȃ�̂ŁA�ړI���Ƃ�3�����炢�̃p�^�[���ɂ��Ă����Ηǂ����Ǝv���܂��B
- �z�[���y�[�W�������N
- �u���O�Ȃǎ��ЃT�C�g�ł���O�������N
- ���Ђł���O���T�C�g�ւ̃����N
- �Q�lURL�ւ̃����N
- �A�t�B���G�C�g�����N
�����N�̎�ނɂ���ăf�U�C����ς��邱�Ƃ̓����N�̖ړI�m�ɂ��Ă���ƌ����鎖���烆�[�U�r���e�B�ɗD��܂��B
��L�̗�ŃJ�[�\�����{�^�������N�̏�ɃI�[�o�[�������A��������������F���ς�錻�ۂ̓����N�e�L�X�g���J�X�^�}�C�Y���Ă��鎖���e�����Ă�����̂�����܂��B���̂��߃R�s�y�ō�Ƃ��ꂽ���͈ꕔ���삪�قȂ鎖������܂��B
���̑��̏ڍאݒ�
�{�^�������N�̒��̃e�L�X�g�̈ʒu��ύX���邱�Ƃ��ł��܂��̂ŁA�摜����荞�ꍇ�ȂǁA������x�ʒu�������\�ɂȂ��Ă��܂��B���̎��e�L�X�g�̑O�ɑS�p�X�y�[�X������ƈʒu�̔����߂��ł��܂��B�i���p�X�y�[�X�ƃe�L�X�g�̌�̃X�y�[�X�͔��f����܂���B�j
�u�������v�Ńe�L�X�g�̑O�ɃX�y�[�X����ꂽ��B
�����ɉe��t���鎖���ł��܂��B

�f�t�H���g���܂�7��ނ���I���ł��܂��B
�����T�C�Y��ύX���邱�Ƃ��ł��܂��B�{�^�������N�̏ڍאݒ�̕����T�C�Y�̃v���_�E���Ŏ�����镶���̑傫���ȊO�͔��f����܂���̂ŁAHTML�ɏo�͂����Ă��當���T�C�Y�ݒ�̑I�����ɂȂ��t�H���g�T�C�Y�ɔC�ӂŕύX���邱�Ƃł��܂���B�i��-40px���j
�T�C�Ywd200
�T�C�Ywd300
�T�C�Ywd400
�T�C�Ywd400
�T�C�Y����
�T�C�Ywd600
�{�^���{�̂̈ʒu��\��t�����悤�Ƃ��Ă��镔���́u�ǂ��Ɉʒu�ɕ\��������v����I���ł��܂��B���̋@�\�̓��C���R���e���c�����ł͂Ȃ��T�C�h�o�[�Ń{�^�������N��\��������ꍇ�ɂ��A������f����܂��̂ł��������������B
�T�C�Ywd200
�T�C�Ywd300
�T�C�Ywd200
�u�{�^���̍����v�̐ݒ�̓V���E�X�y�[�W�̉���ł��ڂ���������Ă��Ȃ��̂ŁA�g������������Ȃ��l���������Ƃ͎v���܂��B�{�^���̍������ςɃ`�F�b�N������ƁA�����N�e�L�X�g�̎����������ă{�^�������N�̕������ꍇ�ł��܂�Ԃ��ĉ��s�ŕ\�������邱�Ƃ��ł��܂��B
�{�^�������N�̃f�t�H���g�̍s����1�s�ł��B
�{�^�������N�̍ő啝600px�ɂ����ꍇ�ŕ����̃|�C���g������������ƁA���Ȃ�̐��̃e�L�X�g������Ǝv���܂����A�X�}�[�g�t�H���ʼn{������Ƒ�ό��Â炭�Ȃ�܂��B
���̂悤�ȏꍇ�{�^���������ςɂ��Ă����ƕ����̑傫���������������ɁA���ׂẴ����N�e�L�X�g��\�������邱�Ƃ��ł���킯�ł��B
�����������N�e�L�X�g�ɂ��Ă͎����𑽂�������A�����N��̃y�[�L�[���[�h��I�m�Ɏg���ĊȌ��Ɉ�ڂł킩��悤�ɂ��������ǂ��ł��B�{�^���̃T�C�Y�ƕ����̃|�C���g�̒����Ŋ�{�I��1�s�Ŕ[�߂�悤�ɂ��܂��傤�B�܂��K���g�ђ[���ōœK�\������Ă��邩�m�F���Ă��������B
�T�C�Y�f�t�H���g��
�T�C�Y����
�{�^�������N�������тɂ���
�{�^�������N��ݒu����ƁA�f�t�H���ł̓R���e���c�̕��̒����Ŏ�����܂��B �ڍאݒ�ł��̈ʒu�����E�ɕύX���邱�Ƃ��ł��܂����A2���ȏ�̃{�^�������N�������тɂ���ꍇ�ł́A ��U�{�^�������N���T�C�g�쐬��ʂɐ������Ă���E�N���b�N�̑���ō�Ƃ��s���܂��B
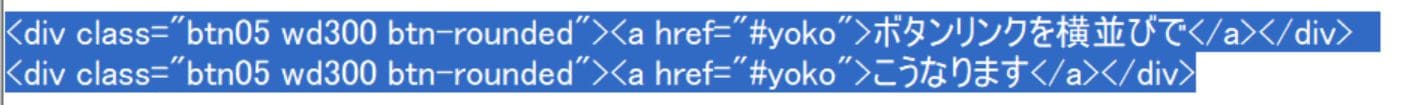
�܂��{�^�������N��2���T�C�g�쐬��ʂɐ������A���L�摜�̂悤���F���]�����܂��B

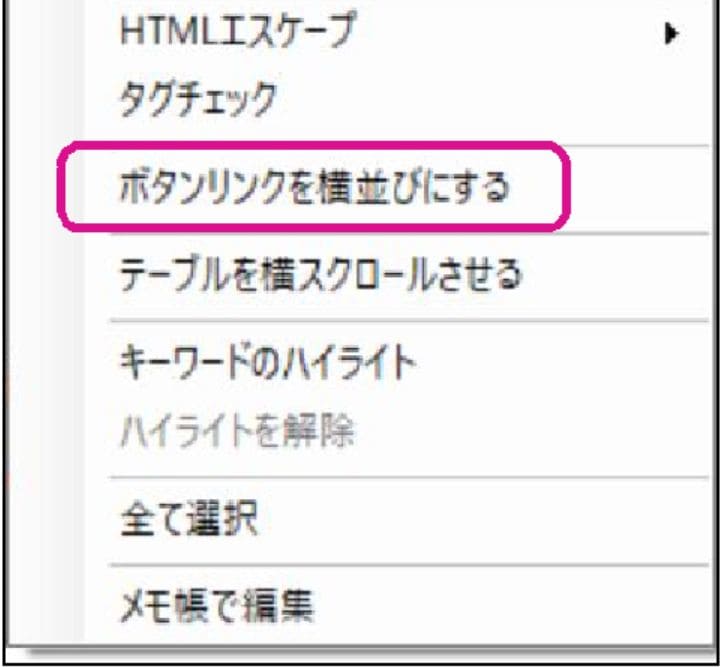
���ɃT�C�g�쐬��ʏ�ʼnE�N���b�N���u�{�^�������N�������тɂ���v��I���B

�T�C�g�쐬��ʂł͎��̂悤�ɕϊ�����{�^�������N�������тɂȂ�܂��B
<!-- �����{�^���̉����уG���A�������灙�� -->
<div class="flex-box">
<div class="btn05 wd300 btn-rounded"><a href="#yoko">�{�^�������N�������т�</a></div>
<div class="btn05 wd300 btn-rounded"><a href="#yoko">�����Ȃ�܂�</a></div>
</div>
<!-- �����{�^���̉����уG���A�����܂Ł��� -->

���̃{�^�������N�������тɂ����Ƃł̒��ӓ_�Ƃ��āA�T�C�g�쐬�\�t�g�V���E�X��2�J�����̃e���v���[�g�������p�̏ꍇ�́A���C���R���e���c�̕���600px���x�Ȃ̂ŁA�{�^�������N��2�����ׂ�ꍇ�ɂ͂ЂƂ̃{�^�������N�̉�����300px�ȉ���I������K�v������܂��B
���l�Ƀ{�^�������N��3�����ׂ�ꍇ�������g�̃��C���R���e���c�̕���c��������Ń{�^�������N�̑傫��������悤�ɂ��Ă��������B�܂��{�^�������N�������тɂ���ꍇ�A�����N������A�b�v���[�h�����������r���Ő�Ă��Ȃ������g�ђ[���Ŋm�F����悤�ɂ��ĉ������B