1-�����҂����Ȃ��z�[���y�[�W�̃g�b�v�o�i�[�쐬
�z�[���y�[�W���쐬����O�̒��ӓ_�I
�g�b�v�y�[�W�͍Ō�ɍ쐬����
�z�[���y�[�W�͍쐬���鏇�Ԃ����ׂ�
- �g�b�v�y�[�W����z�[���y�[�W���쐬���悤�Ƃ��Ă��܂��H
- �����N�̊W�Ńg�b�v�y�[�W�쐬�͈�ԍŌ�ł��B
���w�y�[�W���������̏�ԂŃg�b�v�y�[�W���쐬���悤�Ƃ��Ă����܂������Ȃ����������ł��B����̓g�b�v�y�[�W�ɉ��w�y�[�W�̃����N���W�����u�����N���v�ɂȂ鎖�����R�ł��B����ƃg�b�v�y�[�W�̓R���e���c���\����y�[�W�ɂȂ�̂ŁA���w�y�[�W���쐬���Ă����ߒ��ŁA�g�b�v�y�[�W�̃C���[�W��C�A�E�g���ς�\���������Ȃ邽�߂ł��B
�g�b�v�y�[�W�쐬�ł͓����Ƃ͈�����ǂ��A�C�f�B�A�������ԉ\��������܂��B
�܂��A�y�[�W�����m�肵�Ȃ��܂܂Ńg�b�v�y�[�W���ɍ쐬���Ă��܂��ƁA�z�[���y�[�W���������鐡�O�ŃT�C�g�\���̕ύX���K�v�ɂȂ鎖�������Ȃ�܂��B���̂悤�Ȏ�����g�b�v�y�[�W�̍쐬��ƂƂ��ẮA�g�b�v�o�i�[�������ɊȒP�ɍ쐬���Ă����܂��B����̓T�C�g�̐F�̃C���[�W�����߂邽�߂ŁA���̎��_�łׂ͍����f�U�C���ɋÂ�K�v�͂Ȃ��ł��B
���w�y�[�W����쐬����̂��S��
- �o�����X�̗ǂ��z�[���y�[�W
- �쐬��ƂɎ�߂肪�����悤�ɂ���
�����������w�y�[�W��URL��^�C�g���A�L�[���[�h���m�肵�Ă��܂���B���̂悤�Ȓ��ʼn��w�y�[�W�ւ̃����N���g�b�v�y�[�W�ɐݒ�ł���͂�������܂���B�O���[�o�����j���[�����܂�Ȃ���ԂŃg�b�v�y�[�W���쐬�ł���Ȃ��̂ł��B
�g�b�v�o�i�[�̏d�v��
�K��҂��O�[�O�������ł��Ȃ��̃z�[���y�[�W���J�����ꍇ�A�z�[���y�[�W���{������A���Ȃ��A��3�b�Ŕ��f���܂��B�{���҂���́A�������T���Ă���z�[���y�[�W���ǂ������A�ق�̐��b���x�Ō��ɂ߂Ă���ƌ������ł��B
���̍ۂɉ{���҂���̖ڂɈ�ԍŏ��ɔ�э���ł���̂��A�g�b�v�o�i�[�ł��B
�g�b�v�o�i�[�Ƀe�L�X�g���f�U�C������Ă���ꍇ�A�o�i�[�Ŏ����Ƀ����b�g������z�[���y�[�W���ǂ����̔��f��70%���x�͐�߂�̂ŁA�o�i�[�e�L�X�g�ɂ̓L�[���[�h���K�{�ł��B���̃n�[�h�����z����Ɖ{���҂̎����̓R���e���c���j���[�Ɉڂ�܂��B�z�[���y�[�W�̓��e���O���[�o�����j���[��T�C�h���j���[�Ȃǂ̃����N�^�C�g�����Ŋm�F����킯�ł��B
�{���҂���̎����̏���
- �g�b�v�o�i�[
- �O���[�o�����j���[�̃����N�^�C�g����
- �T�C�h���j���[�̃����N�^�C�g����
- ���C���R���e���c�㕔
��L����SEO�I�Ɍ��Ă��A�g�b�v�o�i�[�̎d��肪�A���A����y�[�W�r���[���A�܂��y�[�W�؍ݎ��Ԃɉe������̂ł��B���̎�����A�����ŃN���b�N�����{���҂����Ȃ����߂̃g�b�v�o�i�[�̃f�U�C�����l����d�v��������܂��B
�܂��g�b�v�o�i�[�ɂ��ẮA�z�[���y�[�W���d�オ���Ă����Ƌ��ɁA�ǂ��A�C�f�B�A��������ł��܂��̂ŁA��ɍ쐬���Ă����āA���w�y�[�W���쐬���鍇�ԂɕύX���Ȃ���x�X�g�ɂȂ�悤���߂���̂���Ԃł���ƌo���㊴���Ă��܂��B�Ȃ̂��g�b�v�o�i�[�́u���̍�ƂŏI���Ȃ��v�ƍl�������͎��Ԃ��������ɍ�Ƃ��Ă��������B
�g�b�v�o�i�[�̍���
�g�b�v�o�i�[�̊�{�`
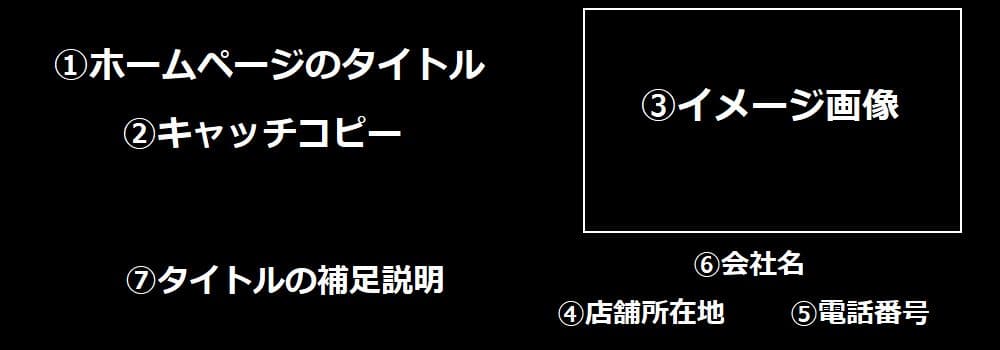
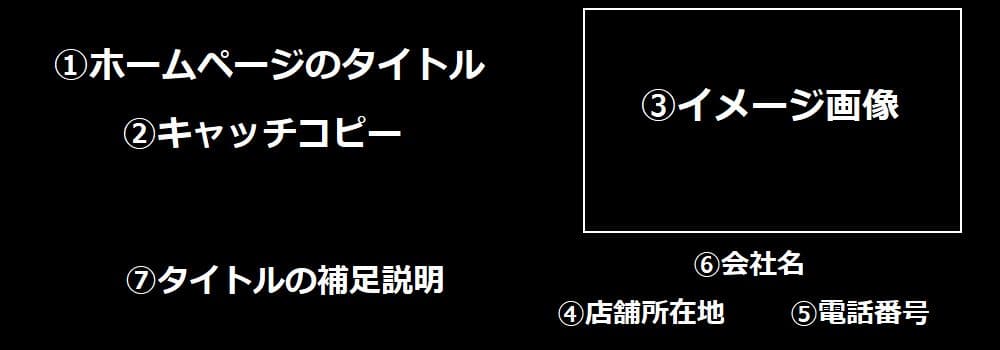
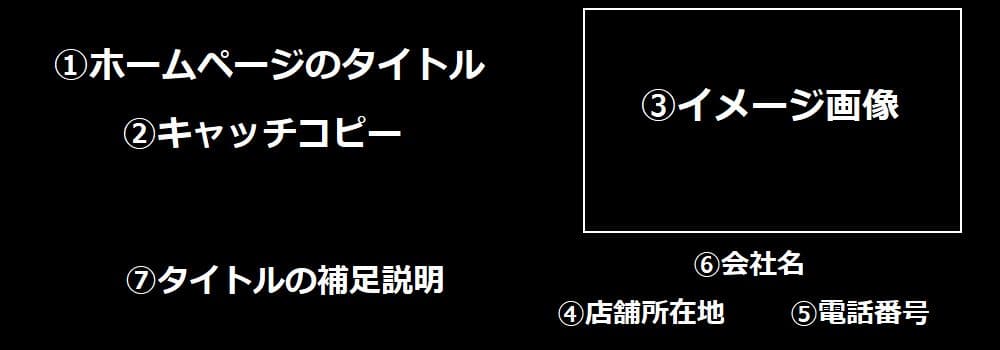
�z�[���y�[�W�̊�{�J���[�͌��܂��Ă���͂��ł��B�܂��͂�������傫���O��Ȃ��悤�Ȕw�i�F�ō쐬���܂��B������̃R���e���c�͎�����{�ɂ��Ă���o�i�[�f�U�C���̈ʒu�W�ł��B�܂��͂��̓����̒i�K�ŁA�w�i��F�t���ɂ��ăe�L�X�g�𔒔����A�܂��͐F�t���ɂ���̂��A���邢�͔����n�Œ��F�����ɂ��邩���������܂��B
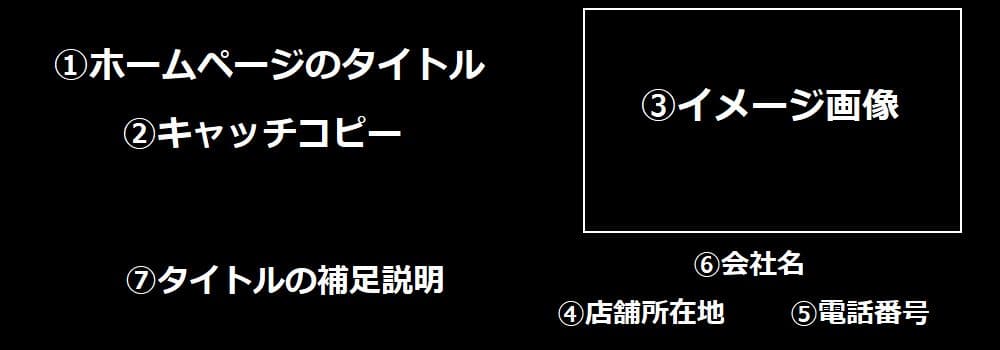
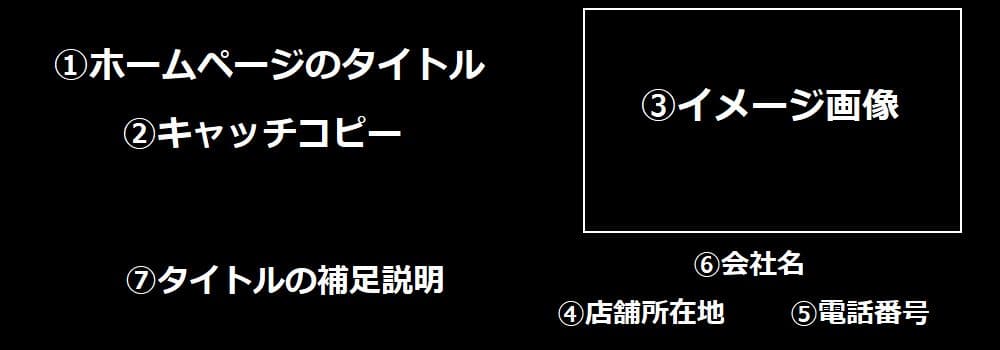
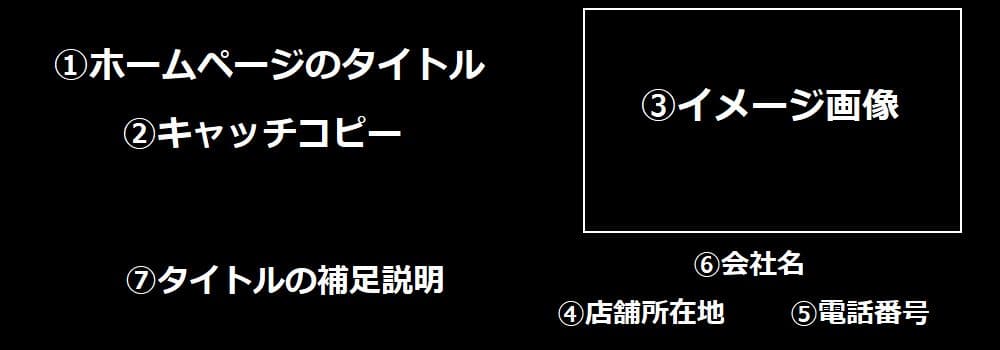
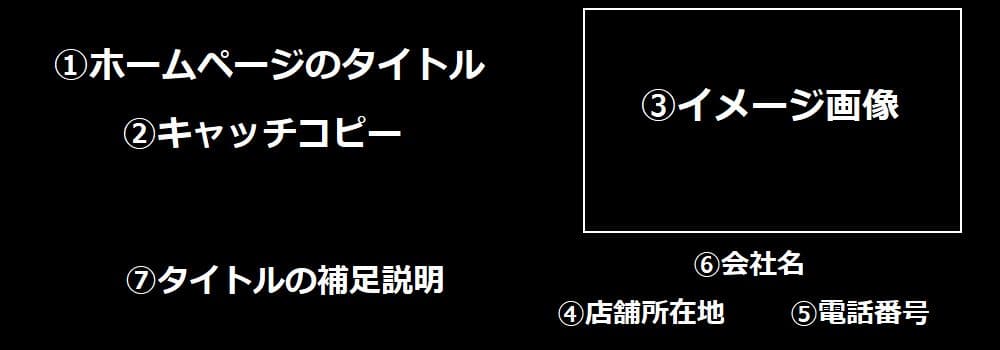
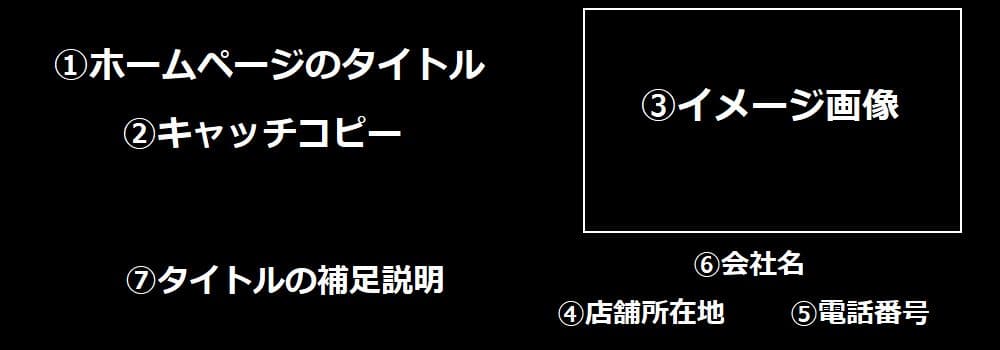
����́u�����N�̔ԍ��v�ɑΉ����Ă��܂��B

�@ �z�[���y�[�W�̃^�C�g��

�g�b�v�o�i�[���̃e�L�X�g�́A�u�����L�[���[�h�v�Ɛ[���֘A�����܂��B�{���҂���̓^�C�g����H1�̃e�L�X�g�A���Ȃ킿�������ʂŕ\�������L�[���[�h�Ɋ֘A�����z�[���y�[�W��T���Ă��܂��B�Ȃ̂ʼn摜�o�i�[�̃��C���^�C�g���̃e�L�X�g�͌����L�[���[�h�ƒ��ڊ֘A���Ă���K�v������A�����̃L�[���[�h���Y����Ɖ{���҂���͍������Ă��܂��܂��B
�ɒ[�ȗ�ł����A�O�[�O�������Łu���{�ꂨ���������[�������v�ƌ����\������Ă���̂ɁA�N���b�N�ŊJ�����z�[���y�[�W�̃g�b�v�o�i�[�̃e�L�X�g���u�I�����C�X�v�Ə�����Ă�����A�y�[�W�͂����ɕ���꒼�A���������Ȃ��ł��B
����[�E��Ж�]�ł������Ă��܂����A�Ԉ���Ă����̃X�y�[�X�ɉ�Ђ̖��O�������Ȃ��悤�ɂ��ĉ������B�����҂���ɂƂ��ĉ�Ж��͉��̈Ӗ��������܂���B�i��Ж����̂��L�[���[�h�̏ꍇ�͕ʂł��B�j
������
�u�����@���������v
���P��
�u���S�I�@������������ʎ��̂������I�v
�u�����̔Y�݁B�@�����Ƃ����Ȃ����x���܂��B�v
��L�̂悤�Ɂu�@���v����A�ׂ����L�[���[�h���i�荞�݁A����ɍ��킹�ăo�i�[�e�L�X�g���A�u�N�ł��v�u���ł��v�ł͂Ȃ��A���i�荞�L�q�̕����M�����ƈ��S���������Ȃ�A�R���o�[�W�����Ɏ���m���͍����Ȃ�܂��B
�o�i�[�e�L�X�g�ł͂ǂ�ȈČ��ɋ����̂���I���i���đi����ƌ������ł��B���̂悤�ȋL�q�́A��������ăz�[���y�[�W���J�����Ƃ������ƁA���̐�{�����Ă��炦�邩�Ƃ������͕ʂɍl����K�v������Ƃ������Ɍq����܂��B
����ƒn�搫�ł����A����̐l���k�C���̖@���������Ɍ�ʎ��̂̑��k�͂��܂���B����̓z�[���y�[�W�^�C�g���L�[���[�h�ƍ��킹�čl���܂��B�ǂ̂悤�ȃJ�e�S���[�̃z�[���y�[�W�ł������Ȃ̂ł����A���Ɍl�o�c�₨�X�̃z�[���y�[�W�́A�ǂ��܂ł͈̔͂̒n��ŃT�[�r�X���\�ł���̂����l���đi�������ق����������ǂ��Ȃ�܂��B
WEB�}�[�P�e�B���O�̊�{�́A�u���t�v�L�����A����������������悤�Ƃ���ƁA�l�b�g��̐������̃z�[���y�[�W�̒��ŁA�����̃z�[���y�[�W��������Ă��܂��ƌ������ł��B���Ȃ킿�u��������Ȃ��Ȃ�v�Ƃ������ԂɊׂ�܂��B
���̂悤�Ȏ�������邽�߁u�^�C�g���e�L�X�g�v��uH1�e�L�X�g�v�͑Ώۂ��ł��邾���i��A���̓��e�ŃL�[���[�h���i�荞�݂܂��B�����ăo�i�[�̉摜�^�C�g���e�L�X�g�́A���̍i���L�[���[�h�f������̂��R�c�ɂȂ�܂��B
�܂��A�K��҂��z�[���y�[�W���J�������A���������͍���ł��B�Ȃ̂Ń^�C�g���e�L�X�g�����ォ��n�܂�悤�Ƀf�U�C������̂������ł��B�����ăo�i�[�S�̂Ƃ��ẮA�������l�ߍ��݉߂��Ȃ������d�v�ł��B�u�ԁv�̎����ɋC���g���A���܂����������p����Ƃ����ӎ��Ńf�U�C�����܂��B��������ƃ`�[�v�ȃf�U�C���ɂȂ��Ă��܂��܂��B
�A �L���b�`�R�s�[

�L���b�`�R�s�[���p�ӂł��Ă���ꍇ���@�̃^�C�g���e�L�X�g�̉��ɁA���̔����ȉ��̕����|�C���g�ŕ\�������܂��B�^�C�g���̕⑫��A�r�W�l�X�̓����Ȃǂ�3�s�܂łŋL�q���܂��B�u���́v�ł͂Ȃ��A��u�œ��e������悤�ȃe�L�X�g�ł��B
�^�C�g���e�L�X�g�̎���2�ԖڂɌ�����ꏊ�Ȃ̂ŁA�Ȍ��ɃT�[�r�X�̃����b�g���A�s�[�����܂��B���e�Ƃ��ẮA���i�̈����A�n��̗����A�T�[�r�X�̏[���x�A���ɂȂ������A�����߂̏��i�A�Ȃǂ��l�����܂��B
�����܂ł��^�C�g������ԂȂ̂ŁA�F�g���͍T���߂ɂ��܂��B�Ⴆ�Ε����F�����ɂ���ꍇ���O���[�ɋ߂��F��I�����鎖�ł��B�o�i�[����S�ʂɌ����鎖�ł����A�����F�ɏ����ȍ����g���Ɓu�����v������X��������܂��B
�f�U�C���ɂ���邪���S�ȍ��͎g��Ȃ�
<span style="color:#000000;font-weight:bold;">100%-��</span>
<span style="color:#686868;font-weight:bold;">�O���[�ɋ߂���-1</span>
<span style="color:#939393;font-weight:bold;">�O���[�ɋ߂���-2</span>
�B �C���[�W�摜

�����|�C���g�ʼn摜��C���X�g���g�������ꍇ�́A���̈ʒu�ɔz�u����ƃo�����X���ǂ��Ȃ�܂��B�X���ݒn��d�b�ԍ����L�q����ꍇ�́A�����|�C���g�������߂ɂ��āA���̃C���[�W�摜�̉��ɔz�u���܂��B
�o�i�[�S�̂̔w�i�S�Ăɉ摜���g���ƁA�������d�Ȃ邽�߃S�`���S�`�����������ɂȂ��Ă��܂������ł��B�Ȃ̂œ����͖��n���A�ɔ������t���̉��n�ɑ��ĉ摜��R���e���c��z�u���Ă����ق����X�b�L������ł��傤�B
�z�[���y�[�W�Ŏg���摜�͊�{�I�ɈÂ��ƌ��h���������Ȃ�܂��B�X�}�z�Ȃnjg�ђ[���J�����ŎB�e�����摜�ł��\���Ή��ł��܂����A�B�e�ɓK�������ԑт�Ɩ����l�����Ă��������B
�C �X���ݒn

�O�[�O�������������҂̈ʒu������l�����Č������ʂ�\�������܂��B�ŋ߂ł̓O�[�O�����ʒu�����l�����Č������ʕ\�����Ă��鎖���m��n��A�X�܂Ō������郆�[�U�[���A�������ɒn�於�����Ȃ����������ł��B
�������u�n�������̌����v�ɂ��n��ŕ\�������ɂ́A�^�C�g���Œn�����L�[���[�h�Ƃ��ċL�q���鎖���O��ł��B�������R���e���c�̒��Œn�於���L�[���[�h�Ƃ������͂��L�q�����ꍇ�ł��L���ł����A���K�͓X�܂̃z�[���y�[�W�̏ꍇ�ł́A��͂�T�C�g�^�C�g���ɒn�����L�q���Ă��������d�v�ɂȂ�܂��B�܂��O�[�O���r�W�l�X�̓o�^�͕K�{�ɂȂ�܂��B
���̂悤�Ȏ�����K��҂���͌������ꂽ���ʂ��n����̃z�[���y�[�W�ł���ƔF�����Ă��܂��B�Ȃ̂Ńg�b�v�o�i�[�ɓ��ɑ傫�ȕ����œX�܂̏Z���͌f�ڂ���K�v�͂���܂���B�E�����炢�̈ʒu�ɓd�b�ԍ��Ƌ��ɏ����������Ă��������f�U�C���I�ɂ��܂Ƃ܂�₷���ł��B�������O�[�O���}�b�v���z�[���y�[�W��Ō��J���Ă������̕����D�悳��܂��B
�D �d�b�ԍ�

�d�b�ԍ����C�̏Z���̉E�ɁA�Z���Ɠ������炢�̕����|�C���g�Ōf�ڂ��Ă����܂��B
�d�b�ԍ��ɂ��Ă͉E�̉摜�̂悤�ɏZ���A��Ж��ȂǂƋ��ɕʂɃo�i�[���쐬���A�e�y�[�W�̈�ԉ��Ƀ����N�摜�Ƃ��Đݒu���Ă��₢���킹�y�[�W�Ƀ����N�����܂��B
�܂��A�d�b�ԍ��o�i�[���쐬���ăy�[�W�̌��ʓI�ȏꏊ�ɐݒu���A�g�ђ[���o�i�[����̃^�b�v�ʼn{���҂��d�b���M��ʂɈړ��ł���悤�ɂ��Ă����܂��B

��L�̉摜���쐬����ꍇ�ł́A���̑傫�������C���R���e���c�̑S���ɂ��邩�A�܂���2��ɂ��đ��̃o�i�[�Ƒg�ݍ��킹�܂��B���݂ł̓X�}�z��ʂ̍œK���́A�T�C�g�쐬�\�t�g�V���E�X2�̂悤�Ƀ��X�|���V�u�E�F�u���嗬�ł��B
���̏ꍇ2��A3��̃o�i�[���u�c���v�Ɏ����Ŕz�u���߂���܂��B
��ʓI�ȓd�b�ɂ��R���o�[�W�����́A�d�b�ԍ����g�b�v�o�i�[�ɑ傫�����������A���₢���킹�y�[�W���U�����郊���N�摜���o�R���������L���ł��B�u���₢���킹�v�̓z�[���y�[�W���{���������ʂł��B�Ȃ̂ŁA�g�b�v�o�i�[�ł̓d�b�ԍ��̋L�ڂ̓f�U�C�����d�����ď������܂Ƃ߂邩�A�܂��͖����Ă��ǂ����炢�ł��B
�g�b�v�o�i�[�ɓd�b�ԍ����L�q���Ȃ��ꍇ�́A�T�C�h�o�[�ɍڂ��邩�A�d�b�^�b�v�o�i�[���쐬���܂��B
�E ���

�g�b�v�o�i�[�쐬�Łu��Ж��v�̓��[�U�[�Ɉ�ԃ����b�g�̖������ł��B�z�[���y�[�W�����h����Ƃ����ꍇ�ł͕K�v�ł����A��Ђ̖��O���̂͌����҂ɂƂ��Ă͏d�v�ł͂Ȃ��ƌ������ł��B�K��҂���͉�Ж����L�[���[�h�ɂ��Č������Ă���̂ł͂Ȃ��A�قƂ�ǂ̏ꍇ�������Ƀ����b�g�̂���A�����ǂ��T�[�r�X���������Ă��܂��B
��Ж���X�ܖ��́A�ŏI�I�Ɂu���₢���킹�v�Ȃǂ̏�ʂŊm�F���邭�炢�ŁA�����������X�̖��O��m��Ȃ������҂��u�X�ܖ��v��u��Ж��v�Ō������鎖�͂��肦�܂���B�����X���Ō������ꂽ�Ƃ��Ă��A�X���͓Ǝ������������߉�ЁA�X�܊T�v�Ȃǂ̃y�[�W���쐬���Ă���̂Ȃ猟�����ʂɂ͕\������܂��B
���̂悤�Ȏ�������Ɂu��Ж��v�̓z�[���y�[�W�̃t�@�[�X�g�r���[���u��ԕs�v�ȏ��v�ƌ�����̂ŁA�g�b�v�o�i�[�ʼn�Ж���S�ʓI�ɃA�s�[������K�v�͂���܂���B�g�b�v�o�i�[�ɑ傫�ȕ����Łu�X�ܖ��v��u��Ж��v���f�ڂ��Ă��A�K��҂���͉��̃����b�g�������鎖�͂Ȃ��A����̓T�C�g�쐬�҂̎��Ȗ����ɂȂ邾�����ƌ������ł��B
�A���A�X�ܖ������X�̃T�[�r�X���e��\���Ă���ꍇ��A���H�X�Ȃǂł̒n�挟���ł͗L���ł��B
�d�v�Ȃ̂̓g�b�v�o�i�[�����������ŁA�ǂ̂悤�ȃ����b�g�̂���z�[���y�[�W�ł��邩���ꔭ�ʼn��鎖�ł��B����ł���Ж����ڂ���K�v������Ȃ�A�o�i�[�E�[�̉��ɏ������d�b�ԍ��Ƌ��ɖڗ����Ȃ��悤�ɏ����Ă������炢�ŏ\���ł��B
��Ж��A�X�ܖ����g�b�v�o�i�[�ɋL�ڂ��鎖���ǂ��Ȃ��ƌ����Ă���̂ł͂���܂���B�o�i�[�ł��T�[�r�X���e�̏�D�悳���ׂ��Ȃ̂ŁA���̏���̎ז��ɂȂ�̂Ȃ�A�T���߂ɂ��Ă��������ǂ��Ƃ������ł��B
�F �^�C�g���̕⑫����

�L���b�`�R�s�[��⑫������x�̕��͂��L�q���܂��������Ă��ǂ��ł��B�L�q����Ȃ瑽���Ă�2�s���炢�ɂ��Ă����̂��R�c�ŁA�R�R�Ƀ_���_���ƕ��͂������Ă��K��҂���͓ǂ�ł���܂���B�����܂ł��T�[�r�X�̓��e����������邭�炢��40�������x�����E�ł��B���������g�ђ[����PC�������o�i�[���g���Ă���ꍇ�ł́A���̏ꏊ�̕����͓ǂ߂܂���B
�g�b�v�o�i�[�̗v�f�̕��ϓI�Ȉʒu�W
�ȏ��@�`�F���܂Ƃ߂����ω����܂��ƁA�g�b�v�o�i�[�̃f�U�C���́A�u���L�̉摜�v�̂悤�ȃ��C�A�E�g����{���Ǝv���܂��B�f�U�C���I�ɂ܂Ƃ܂�₷���ł����A�o���㔽�����ǂ������̂ŁA���̈ʒu�W����{�ɂ��ĉ������B



�g�b�v�o�i�[����̃R�c
���Ŏd�グ�悤�Ƃ��Ȃ�
�g�b�v�o�i�[����̃R�c�Ƃ��ẮA���̍�ƂŎd�グ�悤�Ƃ��Ȃ����ł��B�ƌ������A�Ȃ��Ȃ��ꔭ�Ō��܂�܂���B����͎��̌o���ł����A���Ŋ��S�Ɏd��悤�Ƃ��Ď��Ԃ������Ă��A��ŕύX��������Ȃ������قƂ�ǂł����B
�Ȃ̂ŁA������x�C���[�W�ō쐬���Ă��܂��āA��ŕύX��������A�f�U�C���I�ɂ��i���͓I�ɂ������x�������Ȃ�܂��B���̂悤�ȗ��R����g�b�v�o�i�[�쐬���z�[���y�[�W�쐬�ň�ԍŏ��ɍ�Ƃ��鎖�������߂��Ă��܂��B
�摜�ƕ��͂����炩���ߗp�ӂ��Ă���
�o�i�[����S�ʂɌ����邱�Ƃł����A�o�i�[�쐬���Ƀf�U�C���ɍ����摜��T���̂ł͂Ȃ��A�F�����Ȃǂ��l���������̉摜�����炩���߃f�X�N�g�b�v�ɗp�ӂ��Ă����܂��B���͂��e�L�X�g�G�f�B�^�[�Ȃǂɕۑ����Ă����āA�����ɃR�s�y�\��t�����ł���悤�ɗp�ӂ��Ă����܂��B
�������鎖�ŁA���낢����g�ݍ��킹���u���ɂł��邽�߁A��Ƃ��͂��ǂ�A��r�Ȃǂ��ȒP�ɂł��܂��B�X�s�[�f�B�[���Y��ȃo�i�[�����R�c�́A��Ƀl�^��p�����Ă����f�U�C���ɏW���ł���悤�Ȋ�������Ă������ł��B
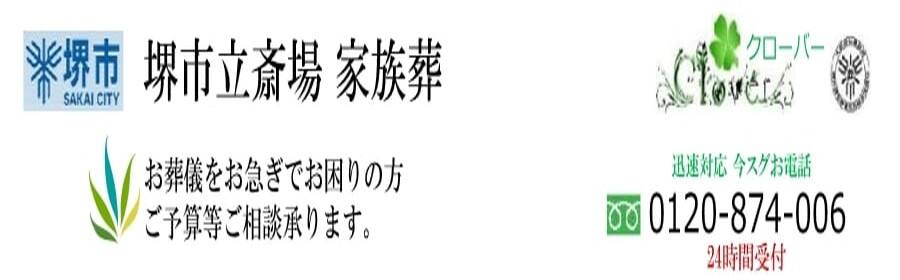
���̍쐬�����z�[���y�[�W�g�b�v�o�i�[�̗�
�V���E�X�ō쐬
�i���ׂ��V���E�X�̃o�i�[�摜�쐬�@�\�ō쐬���܂����j
�ŒZ�z�[���y�[�W�e���v���[�g�ō쐬
�摜�쐬�������g�b�v�o�i�[�w�i�f��
�e�y�[�W�����̓d�b�ԍ��o�i�[
�R���o�[�W���������グ��
�g�b�v�o�i�[���쐬����^�C�~���O�Ŋe�y�[�W�̈�ԉ��ɐݒu�����d�b�ԍ��o�i�[���ꏏ�ɍ쐬���Ă��܂��܂��B���̃o�i�[�͂��₢���킹�t�H�[���̂���y�[�W�Ƀ����N�������u�����N�摜�o�i�[�v�Ƃ��Đݒu���鎖�Łu�R���o�[�W�������v�u�f�U�C���̓��ꐫ�v�u�C���[�W�g��v�܂��y�[�W�{�����[�����グ��Ȃǂ̌��ʂ�����܂��B
�F�g���́u�g�b�v�o�i�[�Ŏg���Ă���F�̂݁v�ō\�����܂��B�����ő��̌n���̐F�𑽗p����ƃz�[���y�[�W�̃f�U�C�����`�[�v�ɂȂ�܂��B���T�C�g�̏ꍇ���A�摜�Ɏg���Ă���F�������ƁA3�F�����g���Ă��܂���B
�܂��A���̃����N�o�i�[�̓J�[�\�����摜�̏�ɏ�����Ƃ��ɉ摜���ω�����悤�ɂ��܂��B���L�̎Q�l�摜�ł́A�摜�̏�ɃJ�[�\�������Ɖ摜�������Ȃ�Ƌ���1�s�N�Z���u���ƉE�v�Ɉړ������āA�����N�摜�ł��鎖���������Ă��܂��B���̂悤�ȍH�v���N���b�N�����グ��̂Ɍ��ʂ�����܂��B
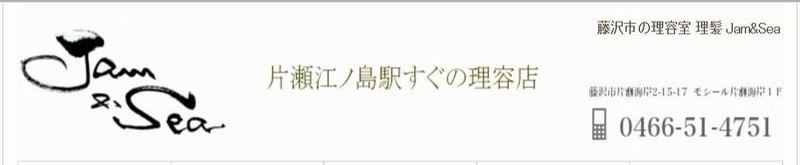
���̍쐬�����d�b�ԍ��o�i�[�̗�
�i���ׂ��V���E�X�̃o�i�[�摜�쐬�@�\�ō쐬���܂����j









��L�̂悤�ȉ摜�����N�o�i�[���e�y�[�W�̉��ɔz�u���ĉ������B�T�C�g�쐬�\�t�g�V���E�X2�ł́A�e�y�[�W�̉��ɓ����摜��R���e���c��\��ꍇ�A�t���[�X�y�[�X�̐ݒ��W���[���̈ꊇ�ݒ�Ŏ����ŕ\�������鎖���ł��܂��B
�g�b�v�o�i�[�摜��SEO���ӎ����č쐬����
�Ȃ��摜���œK������K�v������̂��H
�y�[�W�̓ǂݍ��ݑ��x�ɑ���e��
�T�C�g�̕\�����x���\
�T�C�g�̕\�����x�𑬂�����ɂ͉摜�t�@�C���T�C�Y�͍ŏ����ɗ}���āA�ǂݍ��ݑ��x�����コ���Ȃ�������܂���B�ǂݍ��ݑ��x���x���摜��SEO�Ɉ��e�����y�ڂ��܂��B�摜�̓ǂݍ��ݑ��x���x���Ƃ������́A�T�C�g���J���ĕ\�������܂ł̎��Ԃ������Ƃ������ɂȂ�A�O�[�O���̃A���S���Y���̓��[�U�r���e�B�Ɍ�����Ɣ��f���܂��B
�\�����x�̒x����HTML��CSS�Ȃǂ̋L�q�������ɂȂ�܂��B���̒��ł��摜�̏d���̓y�[�W�̓ǂݍ��ݑ��x�ɑ���e���������Ɍ����܂��B�z�[���y�[�W�͓��삪�y������SEO�ɗL���ł���A���̂悤�Ȏ{���ϋɓI�ɍs�������������ʂ��グ��v���ɂȂ�܂��B�܂��̓g�b�v�o�i�[�̉摜��R���e���c�̃y�[�W�̓ǂݍ��ݑ��x�͍��������ĉ������B
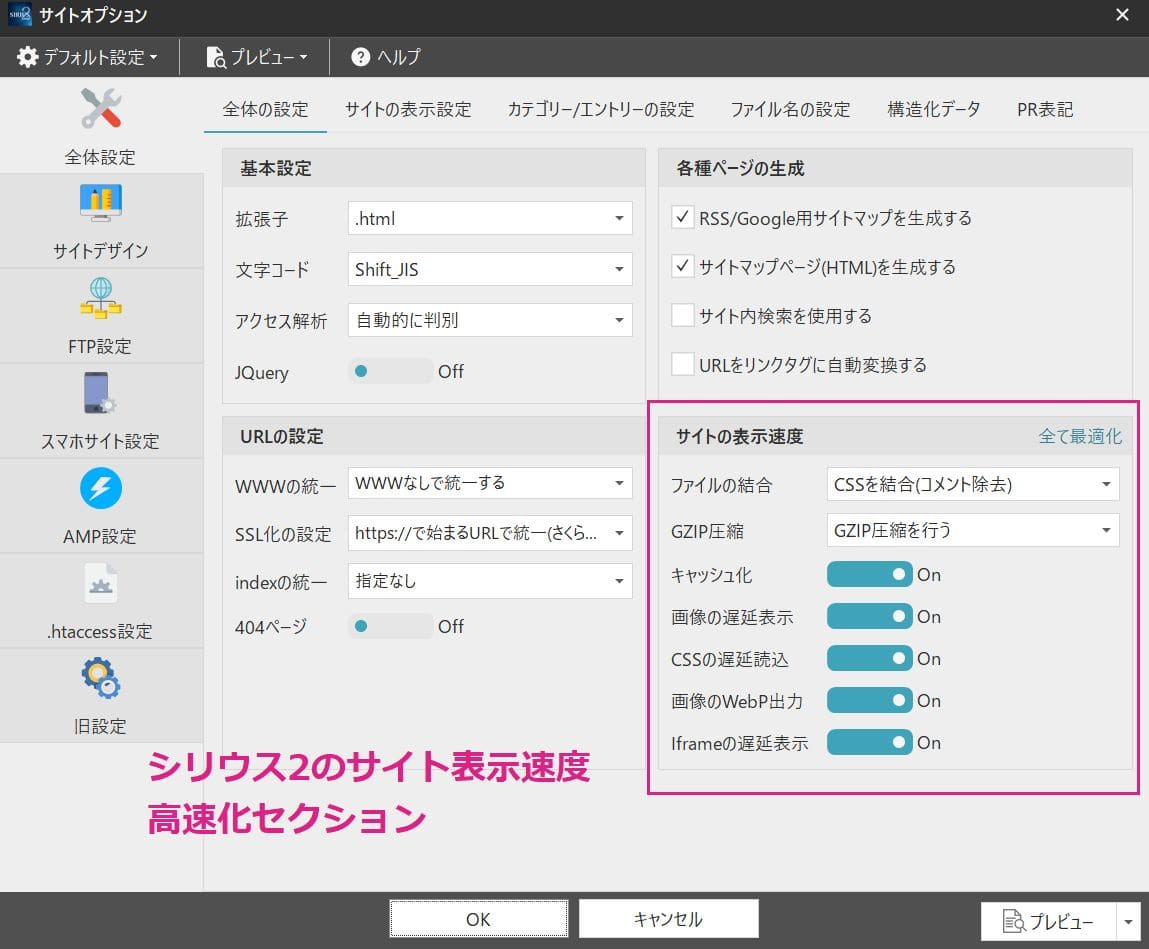
�V���E�X2�̕\�����x���\
���L�摜�̂悤�ɃV���E�X2�ł�7���ڂɂ킽���ĕ\�����x�����コ����@�\���W����������Ă��܂��BCSS�Ȃǂ̍������̋Z�p�������Ă��A�V���E�X2�ł͂Ȃ�ƃ����N���b�N�ō�Ɗ����ł��B

�摜�t�@�C���̋L�q
�摜�t�@�C����alt����
�摜���L�q����ہAalt������K�ɐݒ肵�āA�����G���W�����R���e���c�𗝉��ł���悤�ɂ���K�v������܂��B�摜���̂������A���S���Y���������ł��Ȃ����߂Ɂualt�����v�łǂ̂悤�ȉ摜�ł��邩���O�[�O���ɓ`���܂��B

�ԕ�����alt�̒��̕��͂��摜��������Ă��܂��B
<img src="sirius2-sp.jpg" alt="�[���̕x�m�R���Ɏʂ��Ă��镗�i" style="width:650px;" />
�摜�t�@�C����
�摜�̖��O���Ȃ�ׂ��摜�̗l�q��\���A���t�@�x�b�g�������ŕ\�L���܂��B
mount-fuji.jpg
���̂悤�ȍׂ�����Ƃ̐ςݏd�˂�������ʕ\��������v���ɂȂ�̂ł��B
�J���[�ƃu�����f�B���O�ƃf�U�C��
�g�b�v�o�i�[�̓V���v���ł킩��₷���f�U�C�������ʓI�ł��B�ߏ�ȏ��╡�G�ȃf�U�C���͔����A��v�ȃ��b�Z�[�W��摜���N���A�ɕ\�������������u�����f�B���O�ɂ��L���ɂȂ�܂��B�����ăg�b�v�o�i�[�̃f�U�C����c�Ƃ��đ��̃o�i�[�〈�o���Ȃǂ��쐬���܂��B�f�U�C���ꂳ����ׂɂ��A���̂悤�ȍ�Ƃ͂܂Ƃ߂čs�Ȃ������L���ł��B
�s�������������̍�Ƃ̓f�U�C���ɓ��ꊴ���Ȃ��A���Ԃ̃��X�������Ȃ��Ă��܂��܂��B�o�i�[�摜�͖K��҂ɏd�v�ȏ�����ASEO�ɂ��e����^����v�f�ł��邱�Ƃ�F�����Č��ʓI�ȃg�b�v�o�i�[���쐬����悤�ɂ��Ă��������B
���̑��AGoogle�����G���W���̃K�C�h���C���ɏ]���ASEO�œK���̃x�X�g�v���N�e�B�X�����܂��傤�B



































![[SIRIUS2] ���T�C�g���������r���[�y�[�W�I](../img/link-card.jpg)