��ЊT�v�̃y�[�W�ɂ���
�R���e���c�̎��
�X�܂��Ђ̋K�͂�T�v�A���j���f�ڂ���y�[�W�ŁA�L�ړ��e�Ƃ��Ď��̂悤�ȋL�q���l�����܂��B�K�v�ɉ����ăz�[���y�[�W�ŕK�v�ȓ��e������A�܂��S�ď����o���Ă���\�����Ȃ��ƌ�Ńe�[�u���g��ύX����K�v������܂��B
- ��ЁE�X�܊T�v ��\�Җ�/�Z��
- ��ЁE�X�܈ē� ���[���A�h���X/�d�b�ԍ�
- ��ЁE�X�ܕ��j
- �l���ی�w�j
- ���S�Ǘ��E�q���Ǘ��E�i���Ǘ��w�j
- �O�[�O���}�b�v
- �v���t�B�[�� ��\�҈��A
- ��\�҃v���t�B�[���摜
- �X�܉摜
- ��ƁE�X���
- �T�C�gURL�E�����E�����s�E���{��
- ���v
��L�̍��ڂ����ׂĉ�ЊT�v�Ƃ��āu1�y�[�W�ɂ܂Ƃ߂�v�Ƃ����킯�ł͂Ȃ��A�X�܂��Ƃ̋K�͂���j�A�c�ƒn��ɂ���āA���ꂼ��P�Ƃ̍��ڂ�1�y�[�W�̃R���e���c�ɂȂ�\���̕��������ł��B
�Ⴆ�u�O�[�O���}�b�v�v�Ɓu�X�܁v�̉摜�Ȃǂ̑g�ݍ��킹��1�y�[�W�ɂȂ�ꍇ������܂��B���̂悤�Ȏ������ЁA�X�܂̊T�v�̃y�[�W�ł́A�����{���҂ɃA�s�[�����������̂����l�����ăy�[�W�\�����l�����邱�Ƃ��d�v�ł��B�܂��O���[�o�����j���[�ł͓X�܊T�v�̃y�[�W��
[about us]�Ȃljp��\�L�����ꍇ������܂������{��\�L�������߂��܂��B
��ЊT�v�ɕK�v�ȑ�\�I�ȍ���
�� �l�ł��X�Ȃǂ��o�c���Ă���ꍇ�ł��X�܊T�v���f�ڂ��Ă����ƐM���x�������Ȃ�܂��B
�l�X��
- �u��Ж��E�X�ܖ��v
- �u��\�ҁv
- �u�Z���v
- �u�d�b�ԍ��v
- �u���[���A�h���X�v
- �u�z�[���y�[�WURL�v
- �u�戵���i�v
- �u�c�Ǝ��ԁv
�@�l�o�c�̗�i��L�v���X�j
- �u������v
- �u�ݗ��v
- �u���{���v
- �u�����s�v
- �u�]�ƈ����v
- �u�����c�́v
�L�q�̕��@
�T�C�g�쐬�\�t�g�V���E�X�̏ꍇ
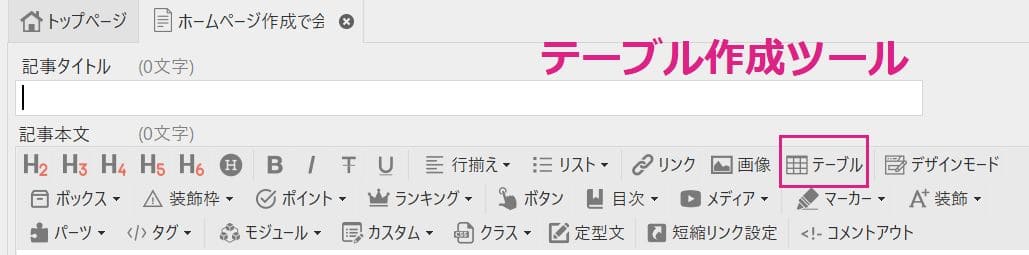
�e�[�u���쐬�c�[�����J��
![�e�[�u���쐬�c�[��]()
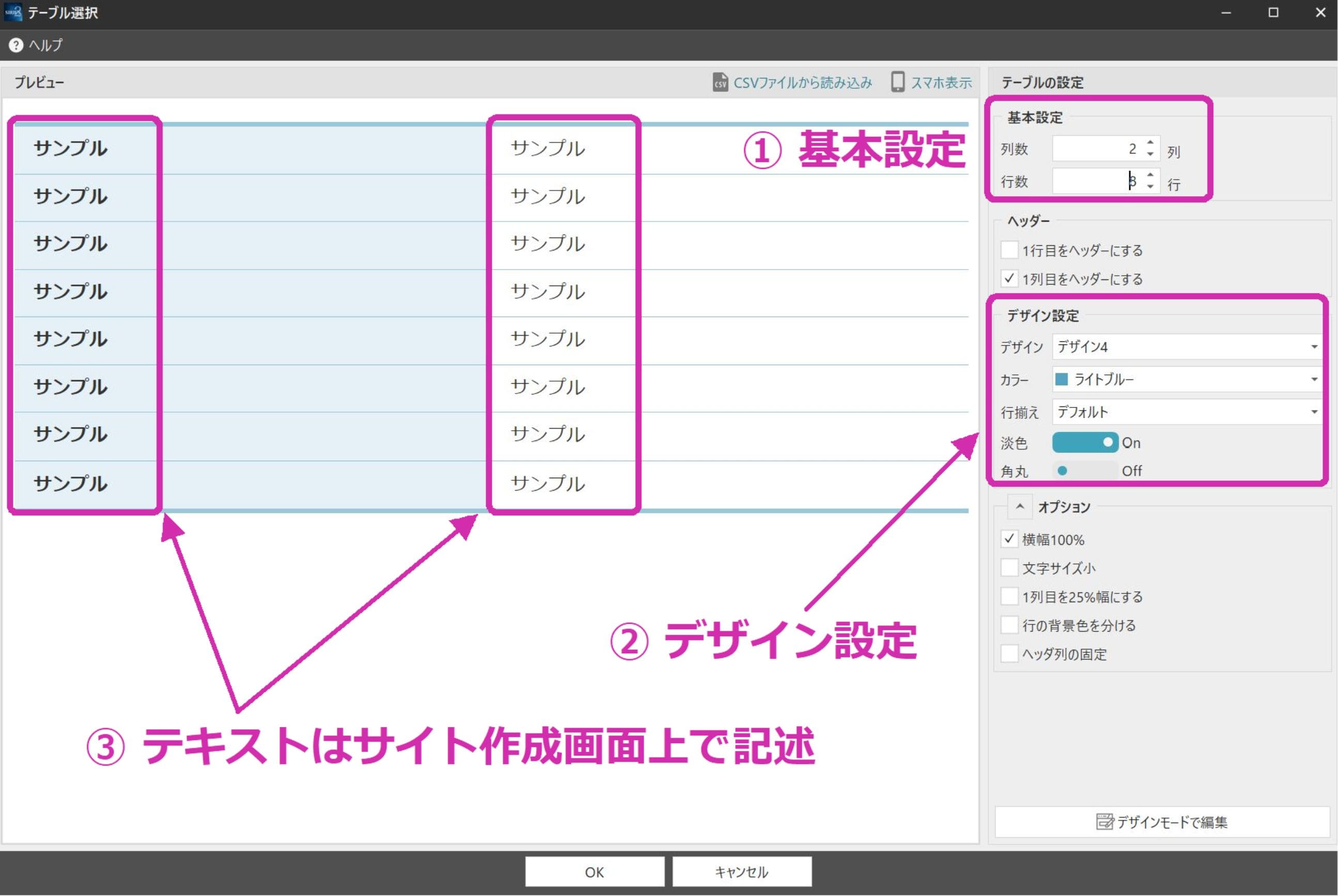
�e�[�u���̐ݒ���
![�e�[�u���쐬�c�[��]()
�@ ��{�ݒ�
�ƍs�������߂�B���̑��삾������ŕύX�ł��Ȃ��̂ŁA�K�v�ȍs���A����������v�悵�Ă��瑀�삵�܂��B�������A����iOK�j�{�^���𐄂�����ł��A�T�C�g�쐬��ʏ�ł͕ύX���\�ɂȂ��Ă��܂��B
�A �f�U�C���ݒ�
�e�[�u���g�̃f�U�C���ƐF�����߂�B�g�̃f�U�C����7��ނ���A�g���̃e�L�X�g�̈ʒu��g���p�ۂ��鎖���I���ł��܂��B���ƁA�W�F�ݒ�ł͘g�ƕ����̐F�̑Δ��ύX�ł��܂��̂ł��������������B
�B �e�L�X�g�̋L�q
���̉�ʂɒ��ڏ������ގ��͂ł��Ȃ��̂ŁAOK�{�^���������ăT�C�g�쐬��ʏ�ŋL�q���܂��B���邢�̓f�U�C�����[�h��I�����Ē��ژg���Ƀe�L�X�g���L�q���鎖���\�ł��B���̍ۃf�U�C�����[�h�ł�HTML��g����̗��_�̒m���͕s�v�ŁA�e�L�X�g�ɑ��ăc�[���o�[�̕��������Ȃǂ����R�ɐݒ肷�鎖���\�ł��B
�e�[�u���g�m���̕ύX
�e�[�u�����m���ɃT�C�g�쐬��ʂɖ߂��āA�e�[�u���쐬��ʂɖ߂鎖���ł��܂��B���̍ۂ̓e�[�u���g�S�̂�HTML��F���]�����A�e�[�u���{�^�����ēx�������Ńe�[�u���쐬��ʂɃf�[�^�����f����܂��B
�Ǘ���ʏ�ɕ\�����ꂽ��Ńe�L�X�g���L�q���܂�
�e�[�u���̃e�L�X�g�L�q�ɂ���
�f�U�C�����[�h�̃{�^�����N���b�N����ƒ��ڃe�[�u���g���Ƀe�L�X�g���L�q���鎖���ł��܂��B
�ŒZ�z�[���y�[�W�e���v���[�g�̏ꍇ
�u�z�[���y�[�W������悤�ɂȂ�T�C�g�v�̃p�[�c�e���v���[�g��I��
![�z�[���y�[�W������悤�ɂȂ�T�C�g]()
�����Ȃǂ�\������p�[�c��I��
![�e���v���[�g�p�[�c]()
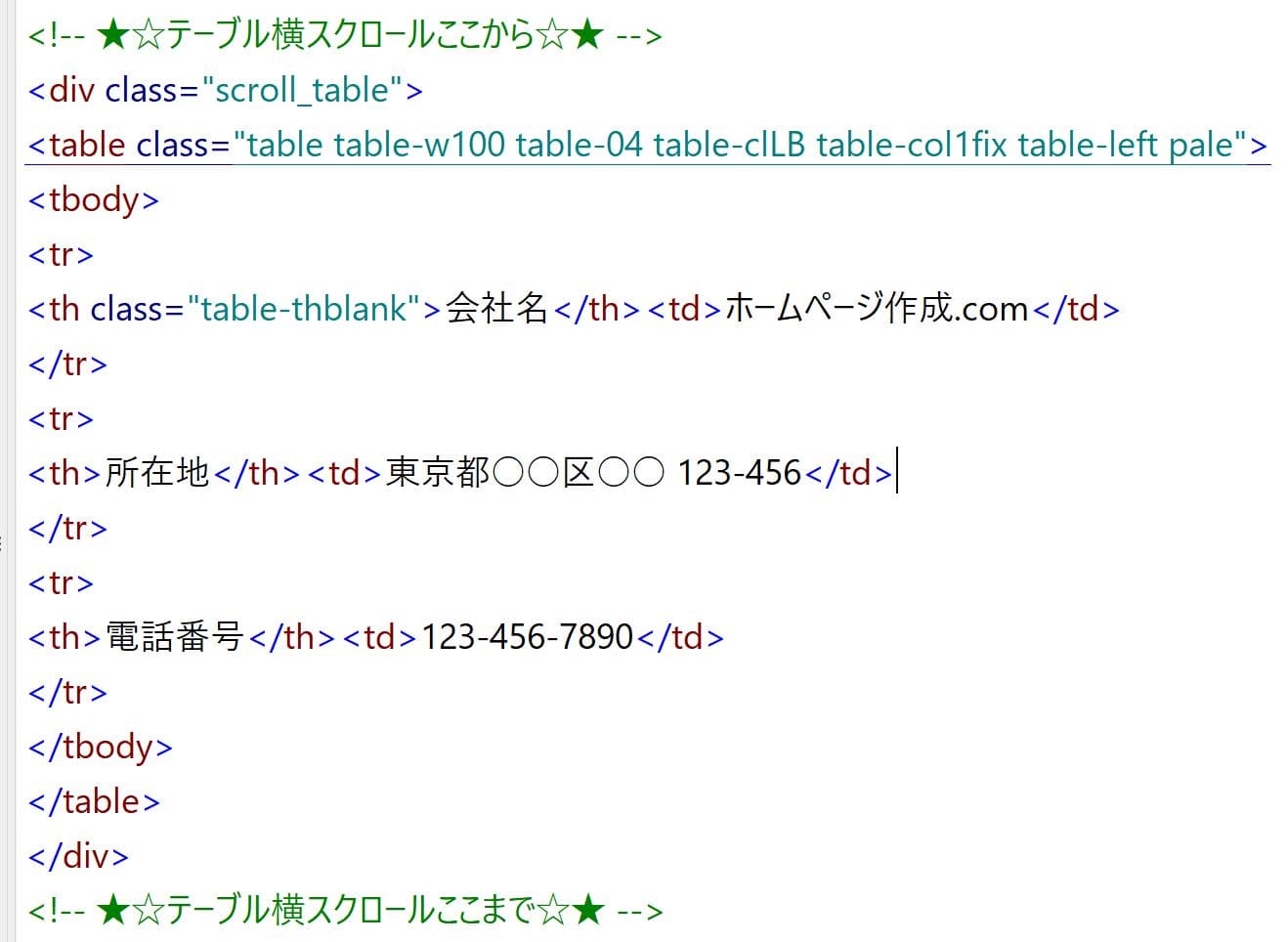
�g���F��Z���̔w�i�F�����D�݂ŕύX����
���
|
�A�t�B�A�b�v�f�U�C��
|
���ݒn
|
�����s�����恛����
123-456
|
�d�b�ԍ�
|
123-456-7890
|
�R���e���c����ЊT�v�Ȃ̂ŁA�h��ȐF�͔����ė����������O���[�Ȃǂł܂Ƃ߂�ƃf�U�C�����X�b�L�����܂��B
�s�̒lj���
<tr>����
</tr>���R�s�[���ē\����邾���ł��B
�v���t�B�[���i��\�҈��A�j/��Е��j���f�ڂ��郁���b�g
�O�[�O���̃T�C�g�̉��l�f����A���S���Y���͐��S��ނ���ƌ����Ă��܂����A���̂ЂƂɌl��J������Ă��邩�ǂ����Ƃ��������A�z�[���y�[�W�̐M�����̕]���Ƃ��Ĕ��f���Ă��܂��B�����Ƀr�W�l�X�����Ă���̂Ȃ�A�l���Ȃǂ��N���Ă��ē�����O�ŁA����\�����Ă��Ȃ��Ƃ������́A�������������ł����Ă���̂��Ƃ����������ł��B
2015�N���܂ł́u��ʐ^���f�ځv�����y�[�W�ŁA���̃y�[�W�ɑ��ăO�[�O���̉��炩�̔��f�ŁA�������ʂɃA�C�R���摜���\������Ă��܂����B���݂͎d�l���ς���Ĕp�~�ɂȂ�܂����A�����������������݂ł��z�[���y�[�W�̕]���ɂ����Ă͐M�����ƌ��������Ńv���t�B�[���摜�Ȃǂ̌l���̌f�ڂ��d�v������Ă���̂͊ԈႢ����܂���B
���݂ł͊�ʐ^���������ʂɕ\������Ƃ����V�X�e���͂Ȃ��Ȃ�܂������A�T�C�g�ł͉�Ђ̉^�c�҂̏��ɂ��ċL�q��������SEO�ŗL���ɂȂ鎖�͊ԈႢ�Ȃ��ł��B�ł͎��ۂɂǂ̒��x�̋L�q���e�ɂ��Ă����̂��ƌ������ɂȂ�܂��B
�܂���Ђ�X�܉^�c�҂̎��ȏЉ�ł��B�u�o�g�n�A�o�g�Z�A�d���̌o��/���сv�Ȃǂ��L�q���܂��B���n��łȂ�ׂ��ڍׂɌf�ڂ��������ǂ��ł��B�����̏��͌l�̌o���ł��邽�߁A�l�b�g��ɓ������e�̕��͂����݂���͂����Ȃ��A�M�����͂��Ƃ��Ǝ������A�s�[�����Ă��鎖�ɂȂ�܂��B
�����Ď��Ɍ��݂̎d�����n�߂悤�Ƃ���
�u���R�A���������A���Ӂv�Ȃǂ��L�q���܂��B�܂������̎d�������l�ɂǂ̂悤�ȍD�e�����y�ڂ��A�ǂ̂悤�ɎЉ�Ŗ��ɗ����Ă���̂����L�q���܂��B
�����āA�����Ђ�ʂ��Ăǂ̂悤�Ɂu�Љ�v�����Ă����̂��v�ƌ��������L�q���܂��B���ǎ����͂ǂ̂悤�Ȑl�Ԃł���̂����N�������A�z�[���y�[�W��ł̌o�c�Ҍl��
���J���ɂȂ�A�y�[�W�̐M�������]�������ƌ������ł��B
�v���t�B�[���͕������ɂ��āA
800�������x�͊撣���ď����ė~�����ł��B
�v���t�B�[�����ڂ��鎖�͖K��҂���̐M�������鎖�ɂȂ���܂��̂ŁA���ЋL���Ƃ��č쐬���ĉ������B�������R�ŁA
��Е��j�A��Ђ̉��v��������̂ł���ΊȒP�ł��ǂ��ł��̂ł��킹�č쐬���ĉ������B
�O�[�O���}�b�v���f�ڂ���
���T�C�g�̃O�[�O���}�b�v�쐬�R���e���c
�֘A�y�[�W
���̃����N�� [�ʑ��ŊJ���܂�]
���L�摜�́A�O�[�O���}�b�v�̏k���摜���쐬���A�z�[���y�[�W�̃T�C�h�o�[�Ɍf�ڂ��Ă����ł��B���̉摜�ɃO�[�O���}�b�v���f�ڂ���Ă���y�[�W�ւ̃����N��t���Ă��܂��B���ɓX�܂̃z�[���y�[�W�ł͈ʒu��d�v�ł��B
![�O�[�O���}�b�v]()
�T�C�h�o�[�̃����N�Ń}�b�v�̈ʒu�i�y�[�W�̓r���j�ɖK��҂���������@
�֘A�y�[�W
���̃����N�� [�ʑ��ŊJ���܂�]