�z�[���y�[�W�쐬�̒���{�I�T�C�g�\���Ɩ���
�z�[���y�[�W���u���E�U�ŊJ������ʂł́A���ꂼ��ɖ��̂������ʂ̋@�\�������A�z�[���y�[�W�̕\����ł�SEO��̊�{�����ł�����܂��B
�܂��쐬�\�t�g�̎�舵�������Ȃǂł��p�ɂɂ��̂悤�ȗp�ꂪ�g���Ă��܂��̂Ŋo����悤�ɂ��ĉ������B���ꂼ��̌Ăі��Ƌ@�\��������܂��B

�@ �g�b�v�o�i�[ [�w�b�_�[]
�����G���W���𗘗p����{���҂���́A���̃o�i�[�����āA�������T���Ă���z�[���y�[�W�ɑ������������f���܂��B�Ȃ̂ŁA��Ж���d�b�ԍ��A�Z���Ȃǂ̉�Ў��ׂ̂̍��������A���M���Ă����T�[�r�X�̓��e���ЂƖڂʼn���f�U�C���ɂ���ׂ��ł��B
�F���ɂ��ẮA��Ìn�A�m�ƌn�A�w�K�m�A�Ȃ��n���A���e�n�Ȃ����s���N�A�܂����H�X�̏ꍇ�ł̓��j���[�̗����̉摜���{�P�Ȃ��悤�ɔ��𑽂��������ȂǍl������Ă���͂��ł��B�ŋ߂̈��H�X�ł�[��]���嗬�ɂȂ��Ă��Ă��܂��B
���Ȃ��̓O�[�O�������ȂǂŃz�[���y�[�W���J�����u�����u�߂�{�^���v�����������͂Ȃ��ł����H�g�b�v�o�i�[�̖���́A���������J���Ē������z�[���y�[�W���A�����ɕ����Ȃ��悤�ɂ��鎖����Ƀf�U�C�����l����K�v������̂ł��B
�A �O���[�o�����j���[ [���C�����j���[]
�ЂƂO�̃R���e���c�O���ł��`�������ʂ�A�z�[���y�[�W����ł́A�F�X��HTML�t�@�C����摜�Ȃǂ��A�ЂƂ̃t�H���_�̒��ɓ���ĊǗ����܂��B
���̃T�C�g�t�H���_�̒��ɂ́A�g�b�v�y�[�W�ł���index.html�̈ȊO�ɂ��A�y�[�W���̕������u���̃y�[�W��HTML�t�@�C���v�����݂��܂��B
�����u���̃y�[�WHTML�t�@�C���v�́A�ʏ�̃O�[�O�������Łu�g�b�v�y�[�W�v���\������鎖���������߁A���ړI�ɉ{�����鎖���ł��Ȃ��\���������Ȃ�܂��B
���̂��߃g�b�v�y�[�W�ł����̃y�[�W�Ɉړ����Ă��炤���߂������N�̏W������p�ӂ��Ă���킯�ł��B���ꂪ�O���[�o�����j���[�ƌĂ����̂ł��B
�{���҂���͂����O���[�o�����j���[�����鎖�ɂ���āA���������z�[���y�[�W�ɂǂ�ȃR���e���c������̂����u�\���v���鎖���ł��A�z�[���y�[�W���K���������܂��ɔc���ł��܂��B
���̂悤���O���[�o�����j���[�̓z�[���y�[�W���������A�s�[�������ȗv�f�ɂȂ邽�߁A�ʏ�g�b�v�o�i�[�̏㉺�ǂ��炩�ɕ\������Ă���͂��ł��B
���̂悤�ɔz�u���鎖�Ŏg���₷���z�[���y�[�W�ɂȂ�܂��B
���R�ł����O���[�o�����j���[����A�z�[���y�[�W�������ׂẴy�[�W�ɑ��ă����N�łȂ����Ă��Ȃ�������܂���B�����ăg�b�v�y�[�W�����Œ�2��̃N���b�N�ŁA���ׂẴy�[�W�ɔ�ׂ邱�Ƃ����z�ł��B
�܂��O�[�O���̃z�[���y�[�W�̉��l�f�����N���[���[�́A���̃O���[�o�����j���[�Ȃǂ̃����N����āA�g�b�v�y�[�W���瑼�̃y�[�W�Ɉړ������܂��B
�O���[�o�����j���[�̃����N���{�ŗႦ����ڎ��݂����ȑ��݂ł�����A�z�[���y�[�W�̊�Ƃ��āA�܂�SEO��ł��ł��d�v�ȃ����N�ɂȂ�܂��B
�����g�̂��X�Ȃǂ̃z�[���y�[�W�쐬�ŁA�ǂ̂悤�ȃO���[�o�����j���[���K�v�������o���Ă݂܂��傤�B���̏ꍇ�A���̋�������ƂȂ�z�[���y�[�W���Q�l�ɂ��āA�T�C�g�\���Ȃǂ��ꏏ�Ɍ������Ă݂Ă��������B�O�[�O�����������鎖���L�[���[�h�̕��ɂ��Ȃ�܂��B
�B �C���[�W�摜
�C���[�W�摜�́A���C���ɂȂ�T�[�r�X�̊T�v���I�ɃA�s�[���ł���悤�ȃf�U�C���ɂ��܂��B�܂��C���[�W�摜�ɑւ��āA�^�b�v����Ɠd�b���M��ʂɔ���摜�����N�Ȃǔz�u����ꍇ������܂����A���̏ꍇ�͂�����x�R���e���c���L�q������ɂȂ�܂��B
���̃C���[�W�摜�̓g�b�v�o�i�[���⏕�I�Ȗ����Ƃ��čl����̂���ŁA�K�v�Ȃ��ꍇ�͓��ɖ����Ă��\��Ȃ��ł��B�摜���f�ڂ���ꍇ�͈�ۂɎc��f�U�C���ɂ��܂��B
�C �T�C�h�o�[
���̃T�C�h�o�[�́A�g�b�v�o�i�[�A�O���[�o�����j���[�Ɏ������{���҂���̖ڂɎ~�܂�ꏊ�ł���A�z�[���y�[�W�ł͑����d�v�ȃX�y�[�X�ɂȂ�܂��B
�K�v�ȏ��Ƃ��Ă͏d�����܂����A�O���[�o�����j���[�i���C�����j���[�j�ɋL�q������Ȃ������y�[�W�̃����N�A���̑��̃R���e���c�A�y�[�W�ɑ��郊���N�����ׂċL�q���܂��B���̋L�q�̓z�[���y�[�W�쐬�̊�{�ƌ����܂��B
- �O���[�o�����j���[�̃����N���ׂ�
- �O���[�o�����j���[�ɋL�q������Ȃ������y�[�W�̃����N
- ���̑��̃y�[�W�̃����N
- �u���O�ȂNJ֘A����O�������N
- �X�V���������N
��{�I�ɁA���̃T�C�h�o�[�̃����N����z�[���y�[�W�����ׂẴy�[�W�ɑ��Ĕ�ׂ�悤�ɂ��Ă������Ƃ��d�v�ɂȂ�܂��B
�T�C�h�o�[�̔z�u�̌����͐l�Ԃ̐S���A�s�����������ʂ��瓱���o���ꂽ���̂ł���A�ǂ̂悤�ȋƎ�̃z�[���y�[�W�ł����Ă��A�����悤�Ȍ`�ɂȂ��Ă���͂��ł��B
�D ���C���R���e���c
�g�b�v�y�[�W�̃��C���R���e���c�ɂ��ẮA�z�[���y�[�W���̂��T�v��A�g�b�v�o�i�[�ŕ\�L�����u�T�[�r�X�̓��e�v�����ڂ����L�q����̂���ł��B
����ƁA���L�摜�̂悤�Ƀz�[���y�[�W�̒��ł��d�v�x�������A�{���҂���ɂ�茩�ė~�����R���e���c���f�ڂ���Ă���y�[�W�ɑ��āA�⑫������摜��Y���āA�����N�Ŕ�ׂ�悤�ɔz�u�A�\�����鎖���L���ł��B

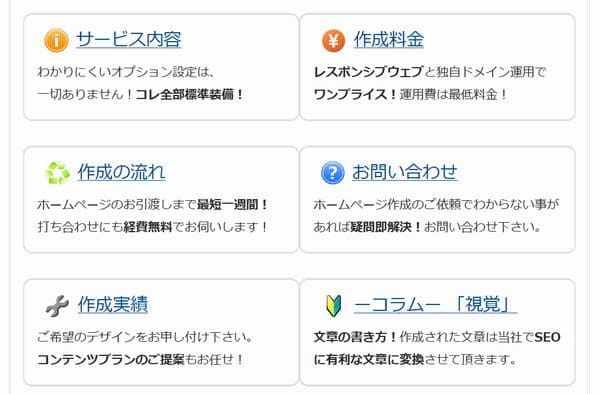
��L�͎����^�c����z�[���y�[�W�쐬�T�C�g�̃g�b�v�y�[�W�̃��C���R���e���c�̃����N�ł��B���̂悤�ȃ����N��t���鎖�ŁA�d�v�ȃy�[�W�ɉ{���҂����U���ł��܂��B
�g�b�v�y�[�W�ł̓z�[���y�[�W���̐F�X�ȃR���e���c�ՂȂ��{���҂���Ɍ��Ă��炤���߂̍H�v���K�v�ɂȂ���Ď��ł��B
- �O���[�o�����j���[
- �T�C�h�o�[
- ���C���R���e���c�̃����N
�E �t���[�X�y�[�X
���̃X�y�[�X�ł́A�u���O��SNS�ȂǁA�^�c����z�[���y�[�W�Ɋ֘A����R���e���c�ɔ�����߂̃����N���ǂ��ݒu����Ă��܂��B
�T�C�h�o�[�̉��̕��ɂ���܂��̂ŁA���܂�ڗ������ł͂���܂����A�u���m�点�v�u���݃����N�̕�W�����N�v�u�^�c�ҏ��v�u�L���v�Ȃǂ��z�u����Ă���ꍇ�������ł��B
�T�u�R���e���c�n�ւ̊O�������N��\��̂ɓK���Ă���ꏊ�ł��B
�F �t�b�^�[
�t�b�^�[�͒ʏ�1�s�ŕ\�����A������쌠�̑����A����̃A�b�v���[�h�������A�����L�ڂ��A��Ж��������N�Ƃ��ăg�b�v�y�[�W�ɔ��������{�ɂȂ��Ă��܂��B
Copyright (C) [����] [�T�C�g��] All Rights Reserved.
�ʏ�z�[���y�[�W�����쌠�̕\�L�͏�L�̂悤�ɋL�q����Ă��鎖�������̂ł����A���ۂɕK�v�ȗv�f�����������ꍇ�́A���L�̂悤�ɂȂ�܂��B
(C) [����] [�T�C�g��]
- (C)�E�E�E�E�E�E���쌠�Ƃ����Ӗ�
- [����]�E�E�E�E�z�[���y�[�W���A�b�v���[�h�����N
- [�T�C�g��]�E�E������̎����܂��̓z�[���y�[�W���^�C�g��
�z�[���y�[�W�쐬�\�t�g�ł́A���`����������Ă��āA[����]��[�T�C�g��]������ւ��ł���悤�ɂȂ��Ă���ꍇ�������ł��B�v����ɁA�t�b�^�[�ł̓z�[���y�[�W�����f�ŃR�s�[�����蓙�A���̃R���e���c�ň��p���鎖���ւ���Ƃ����x�������L�q���Ă������Ď��ł��B