�T�C�g�̎g���₷����SEO�ɉe������J������
�J�������̓z�[���y�[�W�̃f�U�C���̊�{
�J�����Ƃ͉����H
�z�[���y�[�W���\������f�U�C���̍������u�J�������v�ł��B�Ǝ�/�p�r/�����Ȃǂɂ��A�z�[���y�[�W�̃J�������͌��肳��Ă��܂��B�J�����������߂�ꍇ�ɍŗD�悷�鎖���A���[�U�[���g���₷���A����₷���z�[���y�[�W�ɂȂ鎖�ł��B
�z�[���y�[�W��ʂł̗̈�
�@ �w�b�_�[�i�O���[�o�����j���[�j
�A ���C���R���e���c
�B �T�C�h�o�[�i�T�C�h���j���[�j

1�J����
1�J�����̓T�C�h�o�[�����āA���C���R���e���c������\�������܂��B
���̕\�����@�̃����b�g�͉{���҂���ɑ��āA���̃J�e�S���[��y�[�W��ڂɓ��ꂸ�A���̃y�[�W����������W�����Č��Ă��炤���Ƃ��ł��܂��B
����R���o�[�W�����i�T�C�g�̍ŏI�ړI�j�Ɍq���邽�߂��u�̔��y�[�W�v�ȂǂŎg�p����Ă܂��B�R���o�[�W�����Ƃ̓T�C�g�ɂ���ĈقȂ�܂����A�{���҂���ɁA���₢���킹�₨�\�����݂ȂǁA���v�ɒ������郊���N�Ȃǂ��N���b�N���Ă��炤���ł��B
- �A�t�B���G�C�g�T�C�g���̔��y�[�W
- ���K�͂�������
- �l�C���T����/�G�X�e�A�}�[�T�[�W�X
- ���K�͂��f�Ï��Ńy�[�W�������Ȃ��ꍇ
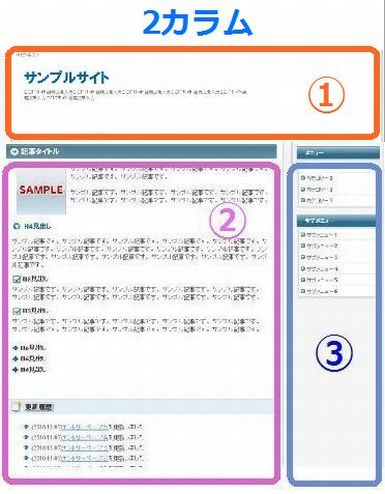
2�J����
�Ǝ��I���A��ԃI�[�\�h�b�N�X�Ȍ`�ł��B�قƂ�ǂ̃z�[���y�[�W���A����2�J�����̕\�����@���̗p���Ă��܂��B�{���҂���ɂƂ��ăz�[���y�[�W���g���₷���A�O�[�O����SEO�ŏd���������[�U�r���e�B�ɗD��Ă���ƌ����܂��B
2�J�����ł͎��̂悤�ɃT�C�h�o�[�̈ʒu�����E���]�ł��܂��B
�T�C�h�o�[��

�T�C�h�o�[�E

2�J�����ł��T�C�h�o�[�����ɔz�u������@����ԑ����̗p����Ă��܂��B���z�[���y�[�W�����ɔz�u���Ă��܂����A����͐l�̖ڂ̓������l�������z�u�ɂ����āA�{���҂���Ƀz�[���y�[�W���ɂ����u�R���e���c��c�����Ă��炢�₷���v�Ƃ��������b�g������ƍl���Ă��܂��B
�T�C�h�o�[�������[�U�r���e�B���l�����ꍇ�A�l�ԍH�w�I�ɗ��ɂ��Ȃ��Ă���Ƃ������ł��B�t�Ƀ��C���R���e���c�Ƀ����N�������A�܂��A���̃T�C�g�Ƀ����N�����邽�߂��L���Ȃǂ��ڗ��z�[���y�[�W�ł̓T�C�h�o�[���E�ɔz�u���鎖�������ł��B
- ��ʓI�Ȃ��ׂẴz�[���y�[�W
- �w�K�m�A�����@���H�X�A���e�@�A�����ƁA���T�C�N���A�s���Y
- �^�A�ƁA�����ƁE�����ƁA���Z�ƁA�ی��ƁA��ÁA����
3�J����
���T�C�g�Ȃǂ��A�t�B���G�C�g��N���b�N�ۋ��^�L���ȂǁA�z�[���y�[�W�̉^�c�Œ��ړI�Ɏ��v�������ރu���O�i���L�j�ɗǂ�������`�ł��B
�J�e�S���[�̐��������z�[���y�[�W�ł��g���Ă��āA�t�Ƀy�[�W�������Ȃ��A�܂��z�[���y�[�W�̋K�͂��������ꍇ�ɂ͕s�����ł��B
�����b�g�̓T�C�h�o�[��2���ɂȂ邽�߁A������������L���ւ̗U�������₷���Ȃ�܂��B���̔��ʃ��C���R���e���c�̕����������Ȃ��Ă��܂��܂��B
���ʂ������̂ŁA�ڈڂ�Ȃ����C���R���e���c�̋L�����W�����ēǂ�ł��炦��悤�A��������Ƃ����L���������K�v������܂��B
���S�҂����Ńz�[���y�[�W�쐬�ɏ��߂Ē��킳������3�J����������������ǂ��ł��B�T�C�h�o�[�������ǂ��g���ꂸ�ɁA�X�J�X�J�̃z�[���y�[�W�ɂȂ��Ă��܂��܂��B
- �u���O
- �K�͂̑傫���z�[���y�[�W
- �L���������z�[���y�[�W
- ���̃R���e���c�Ƃ̘A���Ń����N�������ꍇ
- ��K�͂ȃA�t�B���G�C�g�T�C�g
- ���E�Z�p�T�[�r�X��
�����̃T�C�g�̃J�����������߂�
�z�[���y�[�W�쐬����ԍŏ��Ɍ��߂�̂��J�������ł��B
�z�[���y�[�W�̐������l�����āA���肷��̂ł����A��ŕύX����̂����Ɏ�ԂȂ̂ŁA�ŏI�I���z�[���y�[�W�̏������悭�l���Č��߂�K�v������܂��B
���̂��߂ɂ́A�z�[���y�[�W�����ۂɍ쐬�����O�̒i�K�ŁA�K�v�ȃR���e���c�A��ŕK�v�ɂȂ肻���ȃR���e���c�A�K�v�ȃy�[�W���ȂǁA�T�C�g�\����������x���߂Ă������ł��B
���̂悤���J�e�S���[�����i�\���j�Ɋ�Â��ăJ�����������肵�Ȃ��ƁA�܂Ƃ܂�̖����z�[���y�[�W�ɂȂ�A�{���҂���ɂƂ����g���ɂ����z�[���y�[�W�ɂȂ��Ă��܂����肩�A�X�V���ɂ����z�[���y�[�W�ɂȂ��Ă��܂��܂��B
�z�[���y�[�W���g���ɂ������Ď��́A�{���҂���ɒ������ԃz�[���y�[�W�����Ă��炦�Ȃ����ɂȂ���A�����Ƀz�[���y�[�W������Ă��܂��\���������Ȃ�܂��B���ǂ��̎����O�[�O�������l�̖����T�C�g�Ɣ��f����ASEO�I�ɂ��ǂ�����܂���B
���߂ăz�[���y�[�W���쐬������ɂ����߂Ȃ̂��A�u2�J�����T�C�h�o�[���v�ł��B���͂��̍\�����A�l�ԍH�w�I�Ɍ��Ă���Ԗ���ŁA�W��������I���A���l��������`���ƍl���Ă��܂��B�v����Ɏ��s�̏��Ȃ��I�������Ď��ł��B
��قǂ����`�����܂����悤�ɁA�ŏ��Ɍ��߂��J���������A��ŃR���e���c�A�J�e�S���[������������ƌ����ĕύX����͍̂���ł��B
�z�[���y�[�W�쐬�\�t�g�ɂ���Ă̓����N���b�N�̑���ŊȒP�ɃJ��������ύX���鎖�͉\�Ȃ̂ł����A�u���s�v���u���͂̋��v�ɋC��z��A�u���̂̔[�܂�v���C�ɂ��ċL�q���Ă���ꍇ�A����炪�����ɕ���Ă��܂��܂��B�܂��摜�Ƃ̃o�����X�������Ȃ����肵�܂��B
�Ȃ̂œ����z�[���y�[�W�쐬�ɒ��킷��ꍇ�́A�T�C�g�\�����J�e�S���[��10�ȉ��A�y�[�W���̌v�悪100�y�[�W�ȉ��ŁA���������̍X�V���������ɒ[�ɑ����錩���݂����������ł�����u2�J�����v�ɂ���ׂ��ł��B
���T�C�g�ł��Љ�Ă����ŒZ�z�[���y�[�W�e���v���[�g�͏��S�҂���p�e���v���[�g�ł����A�g�b�v�y�[�W���܂ނ��ׂẴy�[�W���J�����������R�ɕύX���鎖���ł��܂��B