4-—؟‹à‚ة‚آ‚¢‚ؤ‚جƒyپ[ƒW‚ًچىگ¬‚·‚éپbƒeپ[ƒuƒ‹ƒ^ƒO‚جٹî–{
ƒzپ[ƒ€ƒyپ[ƒW‚إ•Kگ{‚ج—؟‹àƒyپ[ƒW
‰؟ٹi•\ژ¦‚ج“§–¾گ«‚ئگ½ژہگ«
‰؟ٹi•\ژ¦‚حŒع‹q‚جگM—ٹ‚ً’z‚‚½‚ك‚ة”ٌڈي‚ةڈd—v‚إپA“§–¾گ«‚ھ‚ ‚èگ³ٹm‚إ‚ ‚邱‚ئ‚ھڈd—v‚إپAŒع‹q‚ھچ¬—گ‚·‚éژ–‚ھ–³‚¢‚و‚¤‚ة’ت‰ف’Pˆت‚ً–¾ٹm‚ةژ¦‚µ‚ـ‚·پB‚ـ‚½‰؟ٹiƒyپ[ƒW‚إ‚ح‚»‚ج•\ژ¦‚ھ‰ً‚è‚â‚·‚¢ƒfƒUƒCƒ“‚ًچإ—Dگو‚µ‚½•û‚ھ—ا‚¢‚إ‚·پB
ƒzپ[ƒ€ƒyپ[ƒW‚إژہچغ‚ةپu‚¨گ\‚µچ‚فپA‚¨–â‚¢چ‡‚ي‚¹پA’چ•¶پv‚ب‚ا‚جƒRƒ“ƒoپ[ƒWƒ‡ƒ“‚ً“¾‚邽‚ك‚ة‚حپA–¾ٹm‚ةƒTپ[ƒrƒX‚ج—؟‹à‚ًŒfچع‚µ‚½•û‚ھ—ا‚¢‚إ‚·پB“ء‚ةƒXƒNپ[ƒ‹ŒnپAٹwڈKڈmŒn‚جƒzپ[ƒ€ƒyپ[ƒW‚ج‚و‚¤‚ة—؟‹à‘جŒn‚ھ•،ژG‚ة‚ب‚éڈêچ‡‚حپA—؟‹à‘جŒn•\‚ب‚ا‚ًچىگ¬‚µپA–K–âژز‚³‚ٌ‚ھ’¼ٹ´“I‚ة”ï—p‚جٹT—v‚ھ—‰ً‚إ‚«‚é‚و‚¤‚ة‚·‚é•K—v‚ھ‚ ‚è‚ـ‚·پB
—ل‚¦‚خ‰p‰ïکb‚جƒXƒNپ[ƒ‹‚âپAٹwڈKڈm‚جƒzپ[ƒ€ƒyپ[ƒW‚إپAژِ‹ئ—؟‚â“üڈm‹àپA‚»‚ج‘¼‹³چق‚ب‚ا‚ج”ï—p‚ھ–¾ٹm‚ة‹Lچع‚³‚ê‚ؤ‚¢‚ب‚¯‚ê‚خپA–â‚¢چ‡‚ي‚¹‚âگ\‚µچ‚ف‚ً‚·‚é‚ج‚ةçSçO‚·‚é‚ح‚¸‚إ‚·پBژm‹ئŒn‚إ‚حچsگڈ‘ژm‚â‘ھ—تپA“o‹L‰®‚³‚ٌپAŒڑ’z‹ئپiƒٹƒtƒHپ[ƒ€پAٹO•ا“h‘•پj‚ب‚اپA—؟‹à‚ً–¾ٹm‚ة’ٌژ¦‚إ‚«‚ب‚¢ڈêچ‡‚إ‚àپA‚ ‚é’ِ“x‚جٹTژZ‚إƒTپ[ƒrƒX—؟‹à‚ًŒfچع‚·‚é•K—v‚ھ‚ ‚è‚ـ‚·پB
ٹTژZ‚ة‚ب‚éڈêچ‡‚ح’P‰؟‚ً–¾‹L‚·‚é‚ئ‹¤‚ةپA‰ك‹ژ‚جپuŒ©گد‚à‚è—لپv‚ب‚ا‚ً—ٌ‹L‚µ‚ـ‚·پB
ژ„‚جڈêچ‡‚حپA’†ڈ¬ٹé‹ئپAŒآگl“X•ـ‚ة‘خ‚µ‚ؤگ”‘½‚‚جƒTƒCƒg’ٌ‹ں‚ً‚µ‚ؤ‚¢‚ـ‚·‚ھپAˆùگH“X‚ب‚ا‚إ‚àƒپƒjƒ…پ[•\‚إ‚ح‚©‚ب‚èچׂ©‚—؟‹à‚ًگف’è‚·‚é‚و‚¤ƒAƒhƒoƒCƒX‚µ‚ؤ‚¢‚ـ‚·پB‚±‚ê‚ح——eپA”ü—eٹضŒWپAگ®‘ج‰@پAگ®چœ‰@“™‚إ‚à“¯‚¶ژ–‚ھŒ¾‚¦‚ـ‚·پB
‚ـ‚½پAٹْٹشŒہ’èƒTپ[ƒrƒX‚â“ء”„‚ھ‚ ‚éڈêچ‡‚حپu—؟‹àƒyپ[ƒWپv‚جƒyپ[ƒWƒgƒbƒv‚ةŒfچع‚µ‚ؤپAƒgƒbƒvƒyپ[ƒW‚جƒپƒCƒ“ƒRƒ“ƒeƒ“ƒc‚©‚çپA’¼گعƒٹƒ“ƒN‚إ”ٍ‚خ‚·‚و‚¤‚ة‚µ‚ـ‚·پB“ء‚ة’nˆو‚إ‚ج‹£چ‡ƒTƒCƒg‚ھ‘½‚¢ڈêچ‡‚حƒgƒbƒvƒyپ[ƒW‚إ—؟‹àچ·•ت‰»‚ً‘i‹پ‚µ‚ب‚·پB
ڈ¤•i‰و‘œ‚ئ‰؟ٹi‚ًŒ©‚¹‚邽‚ك‚جHTML
ڈ¤•i‚ئ‰؟ٹi‚ًŒ©‚¹‚éˆê”ت“I‚ب”z’u‚ج—ل‚ئ‚µ‚ؤ‚حپAکg‚ج’†‚ة‰و‘œ‚ً‰Eٹٌ‚¹‚ة‚µ‚ؤپA‚»‚جچ¶‰،‚ةƒTپ[ƒrƒX‚ئ‰؟ٹi‚ً•\ژ¦‚³‚¹‚ـ‚·پB‚ ‚ب‚½‚جƒrƒWƒlƒX‚ة‚ ‚ي‚¹‚ؤگFپXچH•v‚µ‚ؤ‚ف‚ؤ‰؛‚³‚¢پB
ƒTƒCƒgچىگ¬ƒ\ƒtƒgƒVƒٹƒEƒX2‚جڈêچ‡
ƒVƒٹƒEƒX2‚جƒپƒCƒ“ƒRƒ“ƒeƒ“ƒc‚ج‰،•‚حژ©—R‚ةگف’è‚إ‚«‚ـ‚·‚ھپA900PX’ِ“x‚ھ•Wڈ€‚إ‚·پB‰و‘œ‚ئ•¶ڈح‚ًƒoƒ‰ƒ“ƒX‚و‚Œfچع‚·‚邽‚ك‚ةپA‚ـ‚¸‰و‘œ‚ج‰،•‚حƒپƒCƒ“ƒRƒ“ƒeƒ“ƒc‚ج‰،•‚ج40%’ِ“x‚إگف’肵پAƒvƒŒƒrƒ…پ[‚إٹm”F‚µ‚ب‚ھ‚ç’²گك‚µ‚ـ‚·پB
ƒVƒٹƒEƒX2‚جڈêچ‡‚إ‚ح‰و‘œ‚ً‰ٌ‚èچ‚ـ‚¹‚½‚ئ‚«‚ةپAƒŒƒXƒ|ƒ“ƒVƒuƒEƒFƒu‚جŒg‘ر’[––•\ژ¦‚إچ¶‰E‚ج•¶ڈح‚ئ‰و‘œ‚ھڈc‚ة”z—ٌ‚³‚ê‚邽‚كپAڈ¬‚³‚¢‰و–ت‚إ‚àŒ©‚â‚·‚‚ب‚é‚و‚¤‚ةگفŒv‚³‚ê‚ؤ‚¢‚ـ‚·پB‚ـ‚½ƒVƒٹƒEƒX2‚إ‚حƒAƒCƒeƒ€”نٹr‚âƒ^ƒuƒRƒ“ƒeƒ“ƒcپA‰و‘œƒMƒƒƒ‰ƒٹپ[‚ب‚ا‚جƒpپ[ƒc‹@”\‚ً—ک—p‚µ‚ؤ—lپX‚ب—؟‹à•\ژ¦‚ًچىگ¬‚·‚éژ–‚ھ‚إ‚«‚ـ‚·پB
‰و‘œ‘I‘ًژ‚جگف’è
- ƒTƒCƒYژw’è•û–@پEپEپEپEپEپEŒآ•ت‚ةژw’èپi‰،پj
- ‰و‘œƒTƒCƒY‰،•پEپEپEپEپEپE450PX
- ‰ٌ‚èچ‚فپEپEپEپEپEپEپEپEپE‰E‰ٌ‚èچ‚ف
- ‰و‘œƒtƒ@ƒCƒ‹‚ض‚جƒٹƒ“ƒNپEپE•تƒEƒCƒ“ƒhƒE
- کg‚جگف’èپEپEپEپEپEپEپEپEپE’تڈيکg
‰tڈ»ƒfƒBƒXƒvƒŒƒCژ©‘ج‚إƒuƒ‹پ[ƒ‰ƒCƒg‚ً
’لŒ¸‚³‚¹‚éƒuƒ‹پ[ƒ‰ƒCƒg’لŒ¸‹@”\“‹چع
پE23.6Œ^ƒڈƒCƒh ‰tڈ»ƒfƒBƒXƒvƒŒƒC
پELCD-AK242EH
“ء•ت‰؟ٹiپEپEپE24,500‰~پiگإچ‚فپj
چy‘fƒJƒvƒZƒ‹ƒ^ƒCƒv
گ¶چy‘f‘ه’n‚ج—حƒJƒvƒZƒ‹‚حپA‚Q‚Q‚Oژي—قˆبڈم‚جŒ´چق—؟‚ًژg—p‚µپA–L•x‚ب“ûژ_‹غپA”چyگ¬•ھپAƒrƒ^ƒ~ƒ“پAƒ~ƒlƒ‰ƒ‹‚ب‚ا‚ً ‚P—±‚جƒJƒvƒZƒ‹‚ة‹أڈk !!
•s‘«‚µ‚ھ‚؟‚ب‰h—{‘f‚ًپAگ¶‚إگغژو‚·‚é‚ج‚ئ“¯“™‚ج‰h—{‰؟‚إ•â‚¦‚ـ‚·پB
1‘ـ‰؟ٹiپEپEپE2,100‰~پiگإچ‚فپjپ@پE60—±پi1—±ڈd—ت410mgپjپE1—±“à—e—ت250mg
چإ’Zƒzپ[ƒ€ƒyپ[ƒWƒeƒ“ƒvƒŒپ[ƒg‚جڈêچ‡
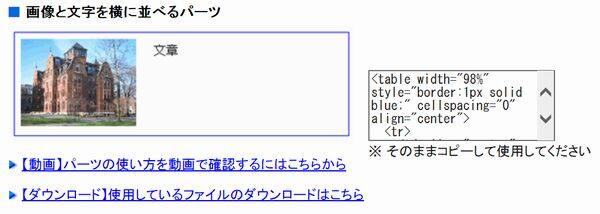
چإ’Zƒzپ[ƒ€ƒyپ[ƒWƒeƒ“ƒvƒŒپ[ƒg‚إ‚حپA•t‘®‚جپuƒzپ[ƒ€ƒyپ[ƒW‚ھچى‚ê‚é‚و‚¤‚ة‚ب‚éƒTƒCƒgپv‚جƒpپ[ƒcƒeƒ“ƒvƒŒپ[ƒg‚©‚çپA‰و‘œ‚ئ•¶ژڑ‚ً‰،‚ة•ہ‚ׂéƒpپ[ƒc‚ً‘I‘ً‚µ‚ؤ“\‚è•t‚¯‚ـ‚·پB‚»‚جŒم•¶ڈح‚ً‹Lڈq‚µ‚ؤƒoƒ‰ƒ“ƒX‚ً’²گ®‚µ‚ـ‚·پB

‚±‚جƒpپ[ƒc‚ً—ک—p‚µ‚½ڈêچ‡‚حپAƒpپ[ƒc‚جکg‚ھƒپƒCƒ“ƒRƒ“ƒeƒ“ƒc‚ج‰،•‚¢‚ء‚د‚¢‚إ•\ژ¦‚³‚ê‚ـ‚·پB‚ب‚ج‚إ‰و‘œ‚ج‘ه‚«‚³‚حپA“–ڈ‰گف’肵‚ؤ‚¢‚éƒپƒCƒ“ƒRƒ“ƒeƒ“ƒc‚ج•‚ج30%پ`40%‚ً–عˆہ‚ة‚·‚é‚ئƒeƒLƒXƒg‚ئ‚جƒoƒ‰ƒ“ƒX‚ھژو‚è‚â‚·‚‚ب‚è‚ـ‚·پB
کgگüگF‚â”wŒiگF‚àٹب’P‚ة•دچX‚إ‚«‚ـ‚·‚ج‚إپAƒRƒ“ƒeƒ“ƒc‚ة‚ ‚ء‚½گF’²‚ة’²گك‚µ‚ؤ‰؛‚³‚¢پBƒpپ[ƒcƒeƒ“ƒvƒŒپ[ƒg‚إ‚ح‰و‘œ‚ھچ¶‚ة‚ب‚ء‚ؤ‚¢‚ـ‚·‚ھپA‰و‘œ‚ً‰E‚ة”z’u‚·‚éHTML‚ً“\‚ء‚ؤ‚¨‚«‚ـ‚·‚ج‚إپAƒRƒsپ[‚µ‚ؤ‚²—ک—p‰؛‚³‚¢پB
‰و‘œ‚ً‰E‚ة”z’u
<table width="98%" style="border:1px solid blue;"
cellspacing="0" align="center">
<tr>
<td align="left" valign="top" width="350" style="padding:15px;">
•¶ڈح
</td>
<td align="center" valign="middle" style="padding:8px;">
<img src="‰و‘œƒtƒ@ƒCƒ‹–¼" width="150"; border="0" alt="">
</td>
</tr>
</table>
- 1px solid blueپEپEپEکgگü‚ج‘¾‚³‚ئگF‚ًژw’è
- width="150" پEپEپE‰و‘œ‚ج‰،•‚ًژw’è
‰؟ٹi•\‚ًƒeپ[ƒuƒ‹کg‚إچى‚é
•\چىگ¬‚ح•Kگ{‚ج‹Zڈp
ƒeپ[ƒuƒ‹کg‚حپA—؟‹à•\‚ج‚ظ‚©‚ةپAٹwڈKڈm‚ب‚اƒXƒNپ[ƒ‹Œn‚إ‚حژٹشٹ„‚âƒXƒPƒWƒ…پ[ƒ‹‚ب‚ا‚ة‚à•p”ة‚ة—ک—p‚³‚êپAˆùگH“X‚إ‚حƒhƒٹƒ“ƒNƒپƒjƒ…پ[‚ة‚à—ک—p‚إ‚«‚ـ‚·پBƒeپ[ƒuƒ‹کg‚جƒ^ƒO‚جˆس–،‚ً‚ ‚é’ِ“x—‰ً‚µپAژg‚¢‚±‚ب‚¹‚é‚و‚¤‚ة‚ب‚é‚ئگFپX‰—p‚إ‚«‚ـ‚·‚µپAƒzپ[ƒ€ƒyپ[ƒWچىگ¬‚ھٹy‚µ‚‚ب‚è‚ـ‚·‚ج‚إ‚؛‚ذٹî–{‚حٹo‚¦‚ؤ‚‚¾‚³‚¢پBƒeپ[ƒuƒ‹کg‚حپu•\پv‚ئ‚àŒؤ‚خ‚ê‚ـ‚·پB
ƒVƒٹƒEƒX2‚إ‚حƒeپ[ƒuƒ‹گ¶گ¬‹@”\‚ة‚و‚èکgژ©‘ج‚حژ©“®‚إچىگ¬‚·‚éژ–‚ھ‚إ‚«‚ـ‚·پB‚³‚ç‚ةƒeپ[ƒuƒ‹گ¶گ¬‹@”\‚ً‹N“®‚³‚¹‚½ڈَ‘ش‚إƒfƒUƒCƒ“ƒ‚پ[ƒh‚ھ—ک—p‚إ‚«‚é‚ج‚إپA’¼گعƒeپ[ƒuƒ‹کg‚ةƒeƒLƒXƒg“™‚ً‹Lژ–‚·‚éژ–‚ھ‰آ”\‚إ‚·پBƒVƒٹƒEƒX2‚جƒeپ[ƒuƒ‹گ¶گ¬‹@”\‚ًژg‚¤ڈêچ‡‚إ‚àپAŒم‚جچXگV‚ًƒXƒ€پ[ƒY‚ة‚·‚邽‚كپAƒeپ[ƒuƒ‹کg‚جٹî–{Œ´—‚ح—‰ً‚µ‚ؤ‚¨‚¢‚½•û‚ھ—ا‚¢‚إ‚·پB

ƒeپ[ƒuƒ‹ƒ^ƒO‚جٹî–{ٹT”O
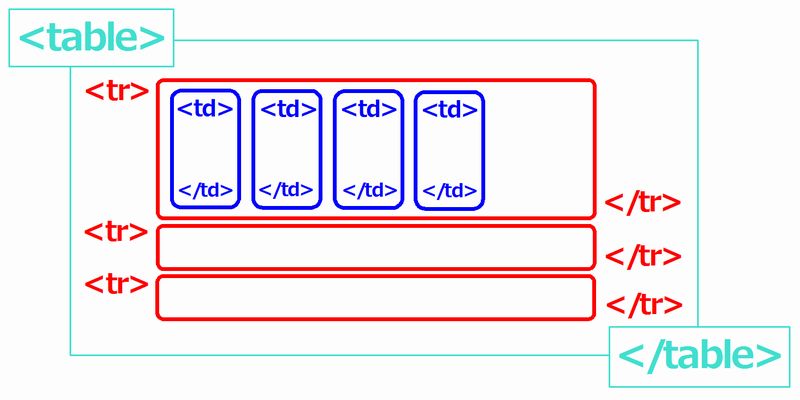
‚ـ‚¸‰؛‹L‰و‘œ‚إƒeپ[ƒuƒ‹ƒ^ƒO‚جٹT”O‚ً—‰ً‚µپA‚»‚جƒpƒ^پ[ƒ“‚ًٹ´ٹo‚إƒCƒپپ[ƒWڈo—ˆ‚é‚و‚¤‚ة‚µ‚ـ‚·پBƒeپ[ƒuƒ‹‚ح•\‚ب‚ج‚إپA‰½—ٌپA‰½چs‚ة‚·‚é‚©‚ًپA<tr>‚ئ<td>‚جگ”‚إŒˆ‚ك‚邾‚¯‚إ‚·پB

- <table>پEپE‘S‘جکg‚جژn‚ـ‚è‚ًژwژ¦‚·‚éƒ^ƒO
- </table>پEپE‘S‘جکg‚جڈI‚ي‚è‚ًژwژ¦‚·‚éƒ^ƒO
- <tr>پEپEپEپEچs‚جژn‚ـ‚è‚ًژwژ¦‚·‚éƒ^ƒO
- </tr>پEپEپEپEچs‚جڈI‚ي‚è‚ًژwژ¦‚·‚éƒ^ƒO
- <td>پEپEپEپE—ٌ‚جژn‚ـ‚è‚ًژwژ¦‚·‚éƒ^ƒO
- </td>پEپEپEپE—ٌ‚جڈI‚ي‚è‚ًژwژ¦‚·‚éƒ^ƒO
ƒeپ[ƒuƒ‹چىگ¬
پ¦ کg‚ج•\ژ¦‚ھ‰ً‚è‚â‚·‚¢‚و‚¤‚ةƒVƒٹƒEƒX2‚إچىگ¬‚µ‚ؤ‚¢‚ـ‚·پB
|
ƒeƒLƒXƒg‡@ |
ƒeƒLƒXƒg‡@‚ھ1—ٌپA1چs‚ج’†‚ة•\ژ¦‚³‚ê‚ؤ‚¢‚ـ‚·پBƒeپ[ƒuƒ‹کg‚جچإ‚àٹî–{“I‚بŒ`‚إپA‚±‚جڈَ‘ش‚©‚çچs‚ئ—ٌ‚ً‘‚₵‚ؤ‚¢‚ژ–‚إپA‘½چت‚ب•\‚ھچىگ¬‚إ‚«‚ـ‚·پB
HTML
<table width="100%" style="border:1px solid #000000">
<tr>
<td>
<p style="text-align:center;"><b>ƒeƒLƒXƒg‡@</b></p>
</td>
</tr>
</table>
- width="100%"پEپEƒپƒCƒ“‚جƒeپ[ƒuƒ‹‚ج‘ه‚«‚³‚ًژw’肵‚ـ‚·پB
- border:1pxپEپEپEپEکgگü‚ج‘¾‚³‚ًژw’肵‚ـ‚·پBگ”ژڑ‚ھ‘ه‚«‚¢‚ظ‚ا‘¾‚‚ب‚è‚ـ‚·پB
- solid #000000پEپEکg‚جگF‚ًژw’è‚·‚é#‚©‚ç‰؛‚ج6Œ…‚إگF‚ھ‚«‚ـ‚è‚ـ‚·پB
| ƒeƒLƒXƒg‡@ | ƒeƒLƒXƒg‡A |
1چsپi<tr>‚ھ1ƒZƒbƒgپj‚ج’†‚ة<td>‚ً2ƒZƒbƒg‚ة‚·‚éژ–‚إ2—ٌ‚ة‚ب‚è‚ـ‚µ‚½پBŒم‚ح<td>‚ً‘‚₵‚ؤ‚¢‚ژ–‚إپAٹî–{“I‚ة‰½—ٌ‚إ‚àچىگ¬‰آ”\‚إ‚·پB
HTML
<table width="100%" style="border:2px solid #000000">
<tr>
<td>ƒeƒLƒXƒg‡@</td>
<td>ƒeƒLƒXƒg‡A</td>
</tr>
</table>
ڈم‹LHTML‚ج—ل‚إ‚ح border ‚ً 2px ‚ة‚µ‚ؤٹOکg‚ً‘¾‚‚µ‚ؤ‚¢‚ـ‚·پB
| ƒeƒLƒXƒg‡@ | ƒeƒLƒXƒg‡A |
| ƒeƒLƒXƒg‡B | ƒeƒLƒXƒg‡C |
ƒXƒeƒbƒv2‚إ2—ٌ‚ة‚µ‚½ƒeپ[ƒuƒ‹‚ًپA2چs‚ة‚µ‚ؤ‚ف‚ـ‚·پB</tr>‚إپA‚¢‚ء‚½‚ٌ1چs–ع‚ً•آ‚¶‚ؤپA2—ٌ–ع‚ًٹJژn‚·‚邽‚ك‚ة<tr>‚إگV‚µ‚¢چs‚ًٹJژn‚³‚¹‚ـ‚·پB‚±‚جچى‹ئ‚جŒJ‚è•ش‚µ‚إپAچs‚ئ—ٌ‚ح•K—v‚ب‚¾‚¯’ا‰ء‚·‚éژ–‚ھ‚إ‚«‚ـ‚·پB
HTML
<table width="100%" style="border:1px solid #000000">
<tr>
<td>ƒeƒLƒXƒg‡@</td>
<td>ƒeƒLƒXƒg‡A</td>
</tr>
<tr>
<td>ƒeƒLƒXƒg‡B</td>
<td>ƒeƒLƒXƒg‡C</td>
</tr>
</table>
ˆê‰ٌ–ع‚ج<tr>‚©‚ç</tr>‚ًƒRƒsƒy“\‚è•t‚¯‚·‚é‚ئ‚·‚é‚ئٹب’P‚ة’ا‰ء‚إ‚«‚ـ‚·پB
| ƒeƒLƒXƒg‡@ | ƒeƒLƒXƒg‡A |
|---|---|
| ƒeƒLƒXƒg‡B | ƒeƒLƒXƒg‡C |
- •\‚جƒeƒLƒXƒg‡@‚ج‰،•‚ًژw’è‚·‚é‚ئپA‚»‚ج‰؛‚جچs‚جƒeƒLƒXƒg‡B‚ة‚àکg•ژw’è‚ج’è‹`‚ھ‰e‹؟‚µ‚ـ‚·پB
- <td width="150">‚جwidth="150"‚حپAگ”ژڑ‚إPXگ”‚ًژw’è‚·‚éژ–‚إپA‚»‚ج—ٌ‚ج‰،•‚ً”Cˆس‚إژw’è‚إ‚«‚ـ‚·پB
- 2چs–عˆبچ~‚©‚ç‚جƒZƒ‹‚حپA1چs–ع‚ج<td width="150">‚ة’اڈ]‚·‚邽‚ك‹Lڈq‚ح•s—v‚إ‚·پB
- ڈ®ƒeƒLƒXƒg‡A‚ج•‚حپA•‘S‘ج‚©‚çƒeƒLƒXƒg‡@‚إژw’肵‚½PXگ”‚ًˆّ‚¢‚½ژc‚è‚ة‚ب‚è‚ـ‚·پB
پ¦ ‰،•ژw’è‚جٹ„چ‡‚ح%‚إ‚à”½‰f‚µ‚ـ‚·پB
HTML
<table width="100%" style="border:1px solid #000000">
<tr>
<td width="150">ƒeƒLƒXƒg‡@</td>
<td>ƒeƒLƒXƒg‡A</td>
</tr>
<tr>
<td>ƒeƒLƒXƒg‡B</td>
<td>ƒeƒLƒXƒg‡C</td>
</tr>
</table>
ƒeپ[ƒuƒ‹‚ة‚آ‚¢‚ؤ‚حپAچىگ¬ƒ\ƒtƒg‚ً—ک—p‚·‚éڈêچ‡‚إ‚حپAڈم‹L‚ج—ک_‚¾‚¯‚ً—‰ً‚إ‚«‚ؤ‚¢‚ê‚خڈ\•ھ‘خ‰‚إ‚«‚ـ‚·پB‚ـ‚½پAƒeپ[ƒuƒ‹‚جHTMLƒ^ƒO‚جٹî–{Œ´—‚ًƒ}ƒXƒ^پ[‚µ‚ؤ‚¨‚‚ئپA‚ا‚ج‚و‚¤‚بڈَ‹µ‚إ‚à•K—v‚ة‰‚¶‚ؤ—lپX‚بکg‚ًژ©—Rژ©چف‚ةƒJƒXƒ^ƒ}ƒCƒY‚·‚éژ–‚ھ‚إ‚«‚ـ‚·پB‚ب‚¨ƒlƒbƒgڈم‚إ‚àگFپX‚ب–³—؟ƒeپ[ƒuƒ‹چىگ¬ƒcپ[ƒ‹‚ھگ”‘½‚‘¶چف‚µ‚ـ‚·پB
ƒVƒٹƒEƒX2‚جڈêچ‡‚إ‚حƒeپ[ƒuƒ‹کg‚ًپu—ٌ‚ئچsپv‚ًژw’è‚·‚邾‚¯‚إپAƒfƒUƒCƒ“‚جƒJƒXƒ^ƒ}ƒCƒY‚ًٹـ‚ك‚ؤ‘Sژ©“®چىگ¬‚إ‚«‚ـ‚·‚µپAچإ’Zƒzپ[ƒ€ƒyپ[ƒWƒeƒ“ƒvƒŒپ[ƒg‚إ‚حپuƒRƒsƒyپA“\‚è•t‚¯پv‚جˆت’uٹضŒW‚ً—‰ً‚·‚éژ–‚إژ©—R‚ةƒeپ[ƒuƒ‹کg‚ھچىگ¬‚إ‚«‚ـ‚·پB
پ¦ 7چs6—ٌ‚ج—ل
|
Œژ |
‰خ |
گ… |
–ط |
‹à |
“y |
|---|---|---|---|---|---|
|
ƒtƒٹپ[ƒgپ[ƒN 14:00-14:45
|
ƒtƒٹپ[ƒgپ[ƒN 14:00-14:45
|
ƒtƒٹپ[ƒgپ[ƒN 14:00-14:45
|
ƒtƒٹپ[ƒgپ[ƒN 14:00-14:45
|
ƒtƒٹپ[ƒgپ[ƒN 14:00-14:45
|
ڈ¬ٹwگ¶‰p‰ïکb 10:00-10:45
|
|
ƒtƒٹپ[ƒgپ[ƒN 15:00-15:45
|
—c’t‰€‰p‰ïکb 15:20-16:20
|
ƒtƒٹپ[ƒgپ[ƒN 15:00-15:45
|
—c’t‰€‰p‰ïکb 15:20-16:20
|
ƒtƒٹپ[ƒgپ[ƒN 15:00-15:45
|
ڈ¬ٹwگ¶‰p‰ïکb 11:00-11:45
|
|
ڈ¬ٹwگ¶‰p‰ïکb 16:30-17:15
|
—c’t‰€‰p‰ïکb 16:20-17:20
|
ڈ¬ٹwگ¶‰p‰ïکb 16:30-17:15
|
—c’t‰€‰p‰ïکb 16:20-17:20
|
ڈ¬ٹwگ¶‰p‰ïکb 16:30-17:15
|
‰pŒں‘خچô5‹‰ 13:00-14:00
|
|
ڈ¬ٹwگ¶‰p‰ïکb 17:30-18:15
|
ڈ¬ٹwگ¶‰p‰ïکb 17:30-18:15
|
ڈ¬ٹwگ¶‰p‰ïکb 17:30-18:15
|
ڈ¬ٹwگ¶‰p‰ïکb 17:30-18:15
|
ڈ¬ٹwگ¶‰p‰ïکb 17:30-18:15
|
‰pŒں‘خچô4‹‰ 14:15-15:15
|
|
ڈ¬ٹwگ¶‰p‰ïکb 18:30-19:15
|
ڈ¬ٹwگ¶‰p‰ïکb 18:30-19:15
|
ڈ¬ٹwگ¶‰p‰ïکb 18:30-19:15
|
ڈ¬ٹwگ¶‰p‰ïکb 18:30-19:15
|
ڈ¬ٹwگ¶‰p‰ïکb 18:30-19:15
|
|
|
’†ٹwگ¶پ`‘هگl ‰p‰ïکb 19:30-20:30
|
’†ٹwگ¶پ`‘هگl ‰p‰ïکb 19:30-20:30
|
’†ٹwگ¶پ`‘هگl ‰p‰ïکb 19:30-20:30
|
’†ٹwگ¶پ`‘هگl ‰p‰ïکb 19:30-20:30
|
’†ٹwگ¶پ`‘هگl ‰p‰ïکb 19:30-20:30
|
ƒ^ƒO‚جٹî–{ƒ‹پ[ƒ‹
ƒeپ[ƒuƒ‹ƒ^ƒO‚ح<table>‚ئ</table>پA<tr>‚ئ</tr>پA<td>‚ئ</td>‚ج‚و‚¤‚ةپAHTML‹Lڈq‚جƒ‹پ[ƒ‹‚ئ‚µ‚ؤ•K‚¸پuٹJژnƒ^ƒOپv‚ئپuڈI—¹ƒ^ƒOپv‚ھ1ƒZƒbƒg‚ة‚ب‚ء‚ؤ‚¢‚é•K—v‚ھ‚ ‚è‚ـ‚·پB
‚±‚جٹضŒW‚ھگ¬‚è—§‚ء‚ؤ‚¢‚ب‚¢‚ئپAƒzپ[ƒ€ƒyپ[ƒW‚جƒuƒ‰ƒEƒU‚إ‚ج•\ژ¦‚ھ‘ه‚«‚•ِ‚ê‚ؤ‚µ‚ـ‚¢‚ـ‚·پB
‘¼‚جƒ^ƒO‚ج—ل‚إ‚حپA<p>’i—ژ</p>پA<div>—جˆو</div>پA<a href=ƒٹƒ“ƒNURL">ƒٹƒ“ƒN</a>‚ب‚ا‚à“¯‚¶ƒ‹پ[ƒ‹‚إ‚·پB‚±‚ê‚حƒ^ƒO‚جٹî–{Œ´—‚ب‚ج‚إپAٹo‚¦‚ؤ‚¨‚¢‚ؤ‰؛‚³‚¢پB
ƒzپ[ƒ€ƒyپ[ƒWڈم‚إ—؟‹à‚â‰؟ٹi‚ً•\ژ¦‚·‚éڈêچ‡‚ج’چˆس“_‚ئƒRƒc‚ج‚ـ‚ئ‚ك
—؟‹à‚â‰؟ٹi‚ً•\ژ¦‚·‚éچغ‚حپAگ³ٹm‚بڈî•ٌ‚ً’ٌ‹ں‚µپA‰B‚µ—؟‹à‚â’ا‰ء”ï—p‚ً”ً‚¯‚邱‚ئ‚ھڈd—v‚إ‚·پB“§–¾گ«‚ًˆغژ‚µپAƒ†پ[ƒUپ[‚ھ—؟‹à‚ة‚آ‚¢‚ؤŒë‰ً‚µ‚ب‚¢‚و‚¤‚ة•\ژ¦‚ج•û–@‚ًچl—¶‚µ‚ؤ‚‚¾‚³‚¢پB
—؟‹à‚â‰؟ٹi‚ً•\ژ¦‚·‚éƒyپ[ƒW‚حƒVƒ“ƒvƒ‹‚إ•ھ‚©‚è‚â‚·‚¢ƒfƒUƒCƒ“‚ة‚·‚邱‚ئ‚ھ‘هگط‚إ‚·پB—؟‹à•\‚حژ‹ٹo“I‚ةگ®—‚³‚êپAٹب’P‚ة”نٹr‚إ‚«‚é‚و‚¤‚ةƒfƒUƒCƒ“‚ًچH•v‚µ‚ؤ”z’u‚·‚éژ–‚ًچl—¶‚µ‚ؤ‚‚¾‚³‚¢پB
ٹe‰؟ٹi‚â—؟‹à‚ةٹضکA‚·‚éƒpƒbƒPپ[ƒW‚âƒTپ[ƒrƒX“à—e‚ًڈ\•ھ‚ةگà–¾‚µپA‚ا‚جƒvƒ‰ƒ“‚ھ‚ا‚ٌ‚ب—ک“_‚ً’ٌ‹ں‚·‚é‚ج‚©‚ًژ¦‚·‚±‚ئ‚ھڈd—v‚إ‚·پB‚ـ‚½‚»‚ج“ء’·‚â—ک“_‚ً‹Lڈq‚µپAƒ†پ[ƒUپ[‚جƒjپ[ƒY‚ةچ‡‚ء‚½‘I‘ًژˆ‚ً’ٌ‹ں‚µ‚ؤ‚¨‚¢‚½•û‚ھ—ا‚¢‚إ‚·پB
ƒJƒXƒ^ƒ}ƒCƒY‰آ”\‚بƒIƒvƒVƒ‡ƒ“‚âƒAƒbƒvƒOƒŒپ[ƒh‚ة‚آ‚¢‚ؤ–¾ژ¦“I‚ةگà–¾‚µپAƒ†پ[ƒUپ[‚ھ•K—v‚بڈêچ‡‚ة‘I‘ً‚إ‚«‚é‚و‚¤‚ة‚·‚éپB‚±‚جچغپA‚ـ‚¬‚ç‚ي‚µ‚¢•\ژ¦‚ة‚ب‚ç‚ب‚¢‚و‚¤ƒVƒ“ƒvƒ‹‚ة‚ـ‚ئ‚ك‚éژ–پB
—؟‹à‚â‰؟ٹi‚ھ•دچX‚³‚ꂽڈêچ‡پA•K—v‚ج‰‚¶‚ؤٹù‘¶‚جƒ†پ[ƒUپ[‚ة‘خ‚µ‚ؤ“Kگط‚ب’ت’m‚ًچs‚¢پA•دچX‚ج——R‚âٹْŒہ‚ً‰ً‚è‚â‚·‚•\ژ¦‚µ‚ؤ‚¨‚پB
ƒLƒƒƒ“ƒyپ[ƒ“‚âٹ„ˆّ‚ًƒ†پ[ƒUپ[‚ة’ٌ‹ں‚·‚éڈêچ‡پA–¾ٹm‚ةٹْٹش‚â“K—pڈًŒڈ‚ً•\ژ¦‚µپAƒ†پ[ƒUپ[‚ھ‚»‚جڈî•ٌ‚ًŒ©“¦‚³‚ب‚¢‚و‚¤‚ةƒzپ[ƒ€ƒyپ[ƒW‚جƒfƒUƒCƒ“‚â”z’u‚ًچl—¶‚µ‚ؤ‚¨‚پB
ƒ†پ[ƒUپ[‚ھ‹^–â‚ًٹ´‚¶‚½ڈêچ‡‚ةپAٹب’P‚ة‚¨–â‚¢چ‡‚ي‚¹‚إ‚«‚é‚و‚¤‚ةڈ€”ُ‚µ‚ؤ‚¨‚پB‚ب‚ج‚إƒJƒXƒ^ƒ}پ[ƒTƒ|پ[ƒg‚ض‚جƒٹƒ“ƒN‚âƒtƒHپ[ƒ€‚ً‰ً‚è‚â‚·‚¢‚ة•\ژ¦‚·‚éژ–‚ً‚¨ٹ©‚ك‚µ‚ـ‚·پB
“ء‚ة—؟‹àƒyپ[ƒW‚حپA‰{——‚µ‚â‚·‚¢‚و‚¤‚ةƒfƒXƒNƒgƒbƒv‚©‚烂ƒoƒCƒ‹ƒfƒoƒCƒX‚ـ‚إپAˆظ‚ب‚é‰و–تƒTƒCƒY‚ةچإ“K‰»‚³‚¹‚郌ƒXƒ|ƒ“ƒVƒuƒfƒUƒCƒ“‚ة‚·‚邱‚ئ‚ھڈd—v‚إ‚·پBƒOپ[ƒOƒ‹‚حƒŒƒXƒ|ƒ“ƒVƒuƒEƒFƒu‚ًگ„ڈ§‚µ‚ؤ‚¢‚ـ‚·پB
’nˆو‚²‚ئ‚ةˆظ‚ب‚é–@“I—vŒڈ‚ةڈ]‚ء‚ؤ‰؟ٹi•\ژ¦‚ًچs‚¢پAڈء”ïژز•غŒى–@‚â‹Kگ§‚ةڈ€‹’‚·‚éژ–پB






![[SIRIUS2] “–ƒTƒCƒg“®‰و‰ًگàƒŒƒrƒ…پ[ƒyپ[ƒWپI](../img/link-card.jpg)