

シリウスでスタイルシートを使って簡単に文字装飾する方法
動画解説!ユーザー指定スタイルでソースを綺麗にする
スタイルシートはホームページのデザインや構成を指示するための元の記述になります。
シリウスのサイト作成画面の指定でスタイルシートに書かれたソースを呼び出して、テキストや表示方法などにその情報を反映させて、実際のHTMLの記述を簡略化させると言うシステムです。
サイト作成シリウスには元々テンプレート自体のデザインや構成のためのスタイルシートが存在しますが、自分がよく使う装飾などを登録しておくためにユーザー指定のスタイルシートが用意されていて、自作のスタイルを設定しておく事でサイト作成画面から一発で呼び出す事ができます。
- ホームページ作成スピードが上がる
- サイト作成画面上のソースが綺麗になる
- ホームページ表示の速度が若干速くなる
シリウスカスタマイズ-3
ユーザー指定のスタイルシートの使い方
[この動画は8分で見れます]
スタイルシートの原理が解らない初心者さんは、まず下記の通り一度実践してください。そして結果を見ればその意味が理解できます。
ソフトの機能を完全に理解してから作業しようとするから理解が遅れるのです!「手を動かしてやってみる」これがソフトを使いこなす一番の近道なのです。
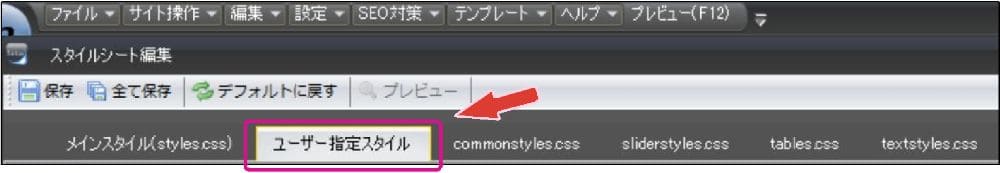
ユーザー指定スタイルにソースを記述する
今回の実践例では [ホームページ作成ソフト] と言うテキストを太文字、赤、文字ポイント18pxで表示させる作業を [ユーザー指定スタイル] を使って変更します。
ホームページ作成ソフト
ホームページ作成ソフト
- 太文字・・・・・bold
- 赤い文字・・・・#C50000
- 文字ポイント・・18px
まずユーザー指定スタイルに文字装飾のソースを記述します。



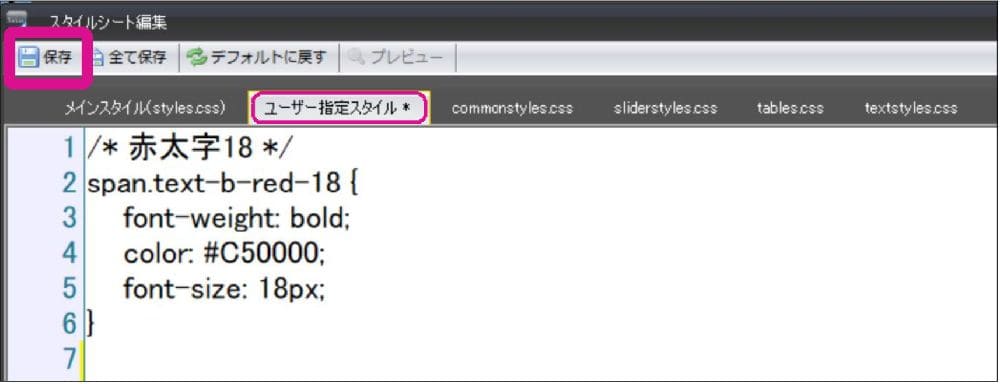
上記で選択したユーザー指定スタイルにスタイルを記述します。ここでの実際の記述の例を次に示しますので、まずはやってみましょう!後で変更したり消去できますので実践してみる事が肝心です。下記をそのままコピーしてスタイルシートに貼り付けて保存ボタンをクリックします。
/* 赤太字18 */
span.text-b-red-18 {
font-weight: bold;
color: #C50000;
font-size: 18px;
}


※ 上記画像 [text-b-red-18] がクラス名
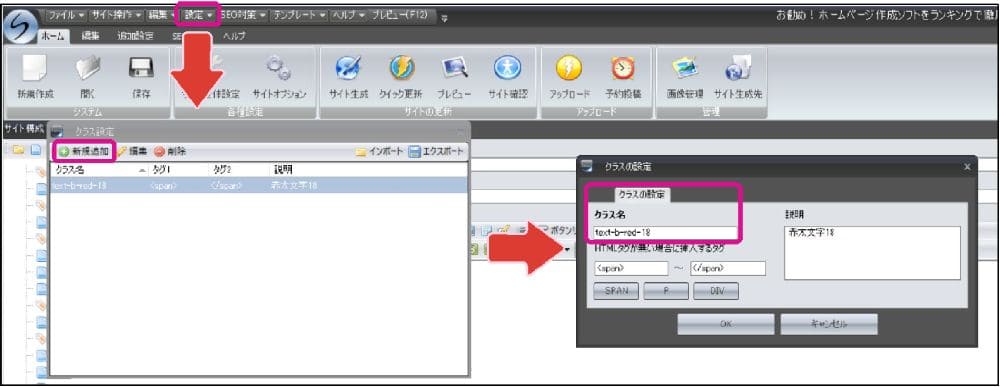
クラス設定でスタイルを呼び出すための設定
上記で記述したスタイルを呼び出すための [クラス名](スタイルの名前)を設定します。サイト作成画面でこのクラス名で囲われた範囲のテキストにスタイルの情報が反映されます。
text-b-red-18
話が前後しますが、このクラス名はスタイルシートに記述したクラス名と同じです。先程スタイルシートに貼り付けたソースをもう一度確認してください。赤字部分がクラス名です。
共通した [text-b-red-18] と言うクラス名でスタイルシートとHTMLを対応させているのです。
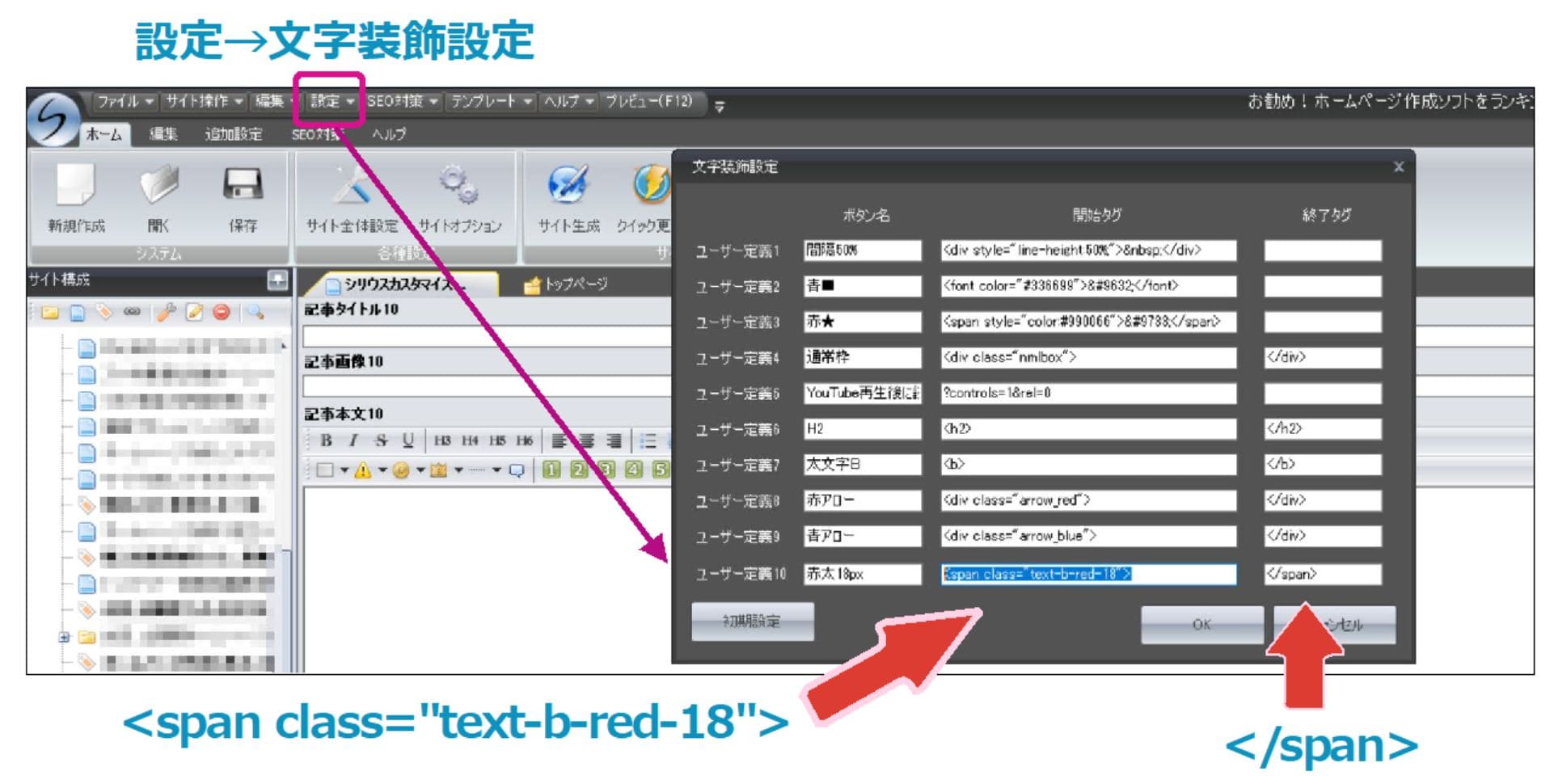
サイト作成画面上部メニューから [設定] をクリック

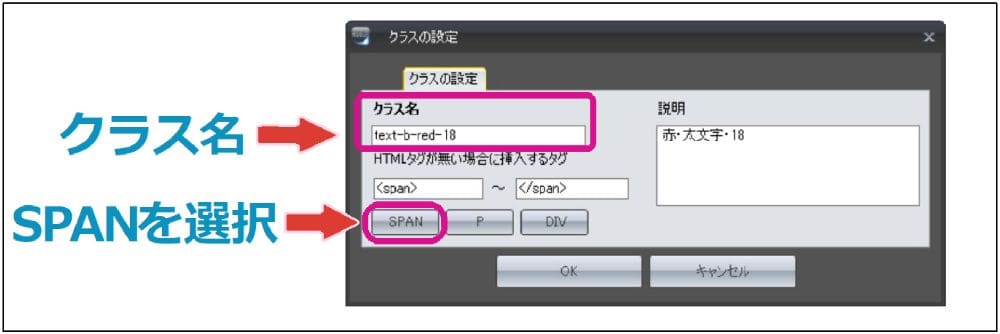
クラス名をコピペ貼り付け。SPANをクリック。任意で [説明] を記述
もう一度スタイルシートを確認してください。クラス名の前にspan.が記述されています。
ここでSPANを選択するのは、<span>テキスト</span>で囲まれたサイト作成画面上のテキストにスタイルを反映させるためです。HTMLでspanは最小単位になります。
span < p < div
- span・・文節の一部分の単語に指示
- p・・・・文節 通常(文頭から、、、、。)までの単位に指示
- div・・・複数の文節の集合体に指示
今回は文字装飾をするためのスタイルなので、最小単位のspanで必要十分な訳です。
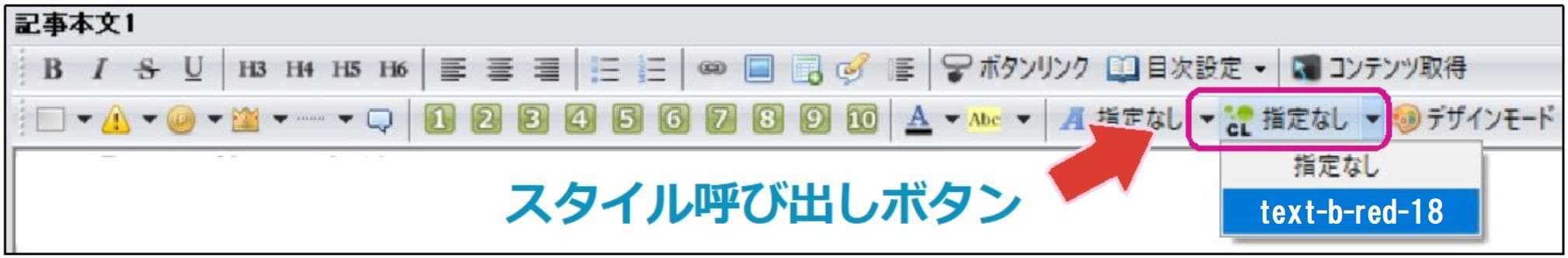
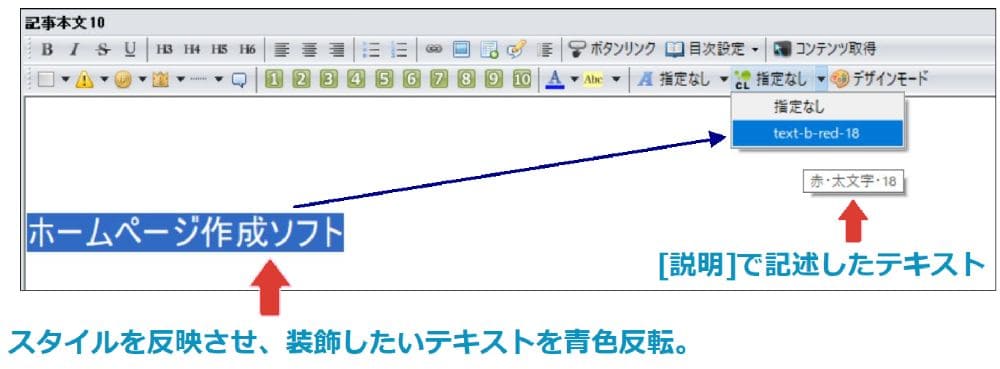
またクラス名を設定すると、自動で[スタイルの呼び出しボタン] にクラス名が表示されるようになります。テキストを青色反転させた後にこのクラス名をクリックするとスタイルが反映されます。

このようにユーザー指定スタイル内にスタイルを記述し、[設定]から[クラス指定]するとサイト作成画面上の[スタイル呼び出しボタン]で一発で装飾を指定することができます。

この操作でテキストが指示通りの装飾になっているかプレビューで確認してください。
スタイルシートのメリット
シリウスのサイト作成画面で「ホームページ作成ソフト」と言うテキストを、赤い、太文字、文字の大きさ18px、で表示させたい場合では、通常5回の装飾の指示[クリック]が必要になります。

また、この時スタイルを使った場合と使わない場合のソースを比べます。
<span style="font-size:18px" class="lbg"><span style="color:#C50000"><b>ホームページ作成ソフト</b></span></span>
指示内容を確認しながらでクリック5回必要
- 太文字の指示・・・・・・1回
- 赤い文字指定の指示・・・2回
- 文字ポイント数の指示・・2回

<span class="text-b-red-18">ホームページ作成ソフト</span>
クリック1回、指示1回で合計クリック2回でOK

このようによく使う装飾をスタイルシートに記述しておくとhtmlソースが簡略化されるのと同時に呼び出しボタンで一発で作業が終了します。上記記述のようにソースが簡略化されると、ホームページの読み込みのスピードが多少でも上がりサイト表示が早くなると言う事です。
同時に作成スピードも上がる一種の早業便利機能だと考えれば利用しない手はありません。またスタイルで指示するとデザインの統一が自動的に図れる事になります。
- htmlソースが簡略化
- 呼び出しボタンで一発作業終了
- 読み込みのスピード早くなる
- 作成スピードが上がる
- デザインが統一される
- ミスが少なくなる
- サイト作成画面がスッキリする
最強設定!文字装飾機能にスタイルを記述

このようにサイト作成ソフトシリウスでは色々な便利機能の「合わせ技」で最大限のメリットを引き出す事ができます。設定に多少時間がかかっても、サイト作成スピード、SEO対策、デザイン、など全てにおいてソフトとしてのメリットが最大限発揮されると言うことです。
またこのような設定をすることによってHTMLやCSSの知識が身に付いていきます。
今回は文字装飾についてスタイルシートを設定しましたが、今回の例の他にもスタイルを設定できるようネットで勉強してください(笑)ネット上にはスタイルがゴロゴロ転がっています。




