�z�[���y�[�W���{���ł���d�g��
�z�[���y�[�W�̌��� [�T�[�o�[�ƃh���C����HTML�t�@�C��]
���͂��Ȃ���1���Ńz�[���y�[�W������
�z�[���y�[�W��HTML�ƌĂ��C���^�[�l�b�g��̌���̃��[���ŋL�q���Ă���̂Ńu���E�U�ɕ\�������鎖���܂��BHTML�͈�ʓI�ȃe�L�X�g�t�@�C���̊g���q���P�� [.html] �Ƃ��������ŁA�p�\�R��������쐬�ł��܂��B

�����Ȃ�ł����A�N�ł��ȒP�ɂł��܂��̂ŁAHTML�t�@�C��������Ă݂܂��傤�B
Windows�ł��u�e�L�X�g�h�L�������g�v�Ƃ����\�t�g�������Ă��܂��B������N�����ăz�[���y�[�W�̃t�@�C�����쐬���Ă݂܂��B
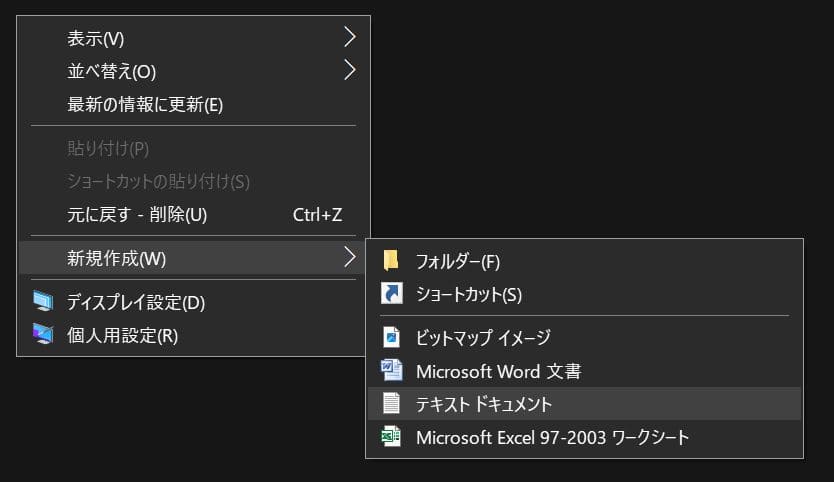
[�f�X�N�g�b�v]��[�E�N���b�N]
��[�V�K�쐬]��[�e�L�X�g�h�L�������g]


[�V�����e�L�X�g�h�L�������g] ���f�X�N�g�b�v��ɕ\������܂��̂ŁA������_�u���N���b�N���ĉ������B�t�@�C���̖��O�͕ύX���Ȃ��Ă��ǂ��ł��B

�e�L�X�g�h�L�������g�͕��͂������\�t�g�ł��B�R�R�ɂ��Ȃ�����Ж��Ȃlj��ł��ǂ��̂ŕ��͂������Ă݂ĉ������B���̃t�@�C�����C���^�[�l�b�g��ʼn{���ł���悤�ɂ��Ă����܂��B


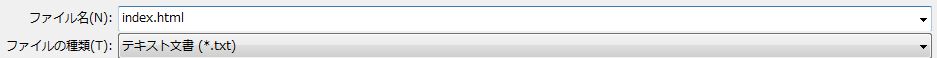
��������[�t�@�C��]���N���b�N�����u���O��t���ĕۑ��v���N���b�N���܂��B���̂Ƃ��ۑ����閼�O��index.html�ɂ��܂��B�ۑ��ꏊ�̓f�X�N�g�b�v�ō\���܂���B



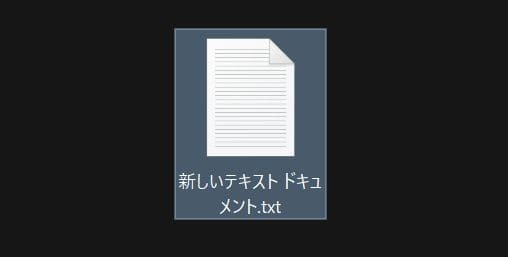
�ۑ������f�X�N�g�b�v��̃t�@�C�����m�F���܂��Ɖ摜�̂悤�ɂȂ��Ă���͂��ł��B���ꂪ�z�[���y�[�W�t�@�C���ŁAindex.html���g�b�v�y�[�W�ɂȂ�܂��B
���̃A�C�R�����_�u���N���b�N���܂��Ɛ�قǃe�L�X�g�G�f�B�^�[�ɋL�q�����������u���E�U�ɕ\�������͂��ł��B����̓I�t���C���Ȃ̂ŁA������������܂���B
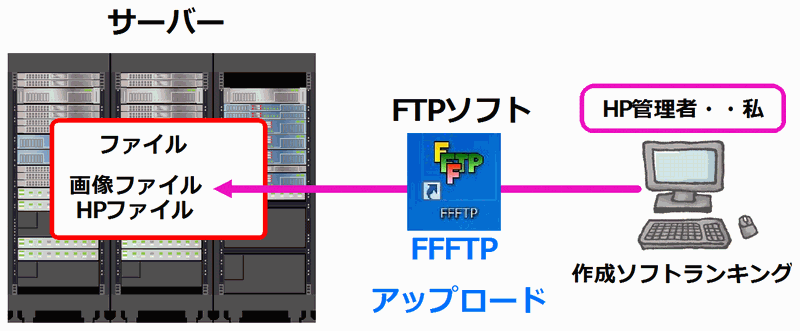
�����Ă��̃t�@�C�����T�[�o�[�ɃA�b�v���[�h���鎖�ŁA��قǃ_�u���N���b�N�Ńu���E�U�ɕ\�����ꂽ���Ȃ��̉�Ж����l�b�g��őS���E�Ɍ��J����܂��B���ꂪ�z�[���y�[�W�̌����̊�{�ł��B
�T�[�o�[���ĉ��Ȃ́H
�z�[���y�[�W���u�{���v����Ƃ������́A�ǂ������Ă��鎖�ɂȂ�̂ł��傤���H
������T�[�o�[�̒��ɓ����Ă���A��L�ō쐬�����z�[���y�[�W�t�@�C���E�摜���A���Ȃ��̃p�\�R�����_�E�����[�h����āA���̃t�@�C���Q�����Ă���ƌ������ł��B

�T�[�o�[���t�@�C�������J���鎖�ɂ���āA��������邩�A�܂�URL��������A���ł��A�ǂ��ł��A�N�ł����R�Ƀz�[���y�[�W�Ƃ����t�@�C�������鎖���ł��܂��B
����͂ǂ����������ƌ����܂��ƁA�z�[���y�[�W����ґ����猩���ꍇ�A�O���Ɏ����̃t�@�C�����N���Ă�����Ď��ł��I�ʏ펩�����g�̃p�\�R���̒��g�͎����������鎖���ł��Ȃ��͂��ł��B
�`���ō쐬����index.html�t�@�C���͓��R�����̃p�\�R���ł����m�F�ł��܂���I
�Ȃ̂ŃT�[�o�[�ɃA�b�v���[�h�����t�@�C�������J���鎖���A�z�[���y�[�W�����Ƃ������ŁA���J�Ƃ͎����̃t�@�C�����킴���O���ɘR�炵�Ă��鎖�B���ꂪ�z�[���y�[�W�̗��_�Ȃ̂ł��B
���ڎ����̃p�\�R������O���ɏ��𗬂��ƃZ�L�����e�B���ϊ댯�ł��B�������T�[�o�[����A�ԐړI�Ƀt�@�C���𑼂̐l�Ɍ��Ă�����Ă�����Ď��ł��B
����T�[�o�[�ƌ����āA�����ŃT�[�o�[�̃V�X�e�����\�z���鎖���ł��܂��B��p�Ƃ��Ă͖ڈ��ł���10���~�܂łŋ@�ނ͑����܂��B�������Z�L�����e�B��̖��⓮��A�R�X�g�A�����e�i���X�Ȃǂ𑍍��I�ɍl����ƁA�T�[�o�[�͐���Ђ������^�����������ǂ����Ď��ɂȂ�܂��B

�摜�̓����^���T�[�o�[��Ђ̓����Ƃ��l���������B���̒��̈ꕔ�����Ԏ�����`�ŃT�[�o�[���_�܂��B
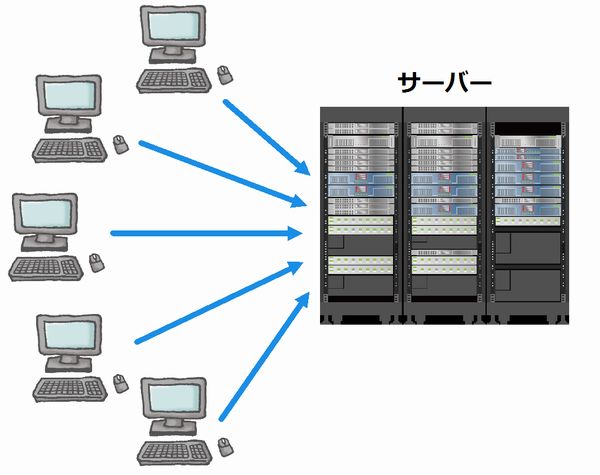
����ȃ}���V�����̈ꎺ�̒��̈ꕔ�������ɂ߂Ŏ��Ƃ����C���[�W�ł��B�z�[���y�[�W���{�����Ă���l�́A���̃T�[�o�[�ɃA�N�Z�X���Ă�����Ď��ł��B
��قǖ`���ō쐬����index.html�t�@�C�������������^���T�[�o�[�ɓ���鎖���o����A�z�[���y�[�W���쐬�������Ď��ɂȂ�܂��I
����ł̓����^���T�[�o�[�����ہA�ǂ�ȋ@�\���Œ���K�v�ɂȂ邩���Ď��Ȃ̂ł����A����5���͍l�����Č��߂������ǂ��ł��傤�I
�P�APHP4/PHP5 �i���₢���킹�t�H�[�����v���O�������g����j
[�|�X�g���t������I]
�Q�A�}���`�h���C�� �i1�_��ŕ����̃z�[���y�[�W���^�p�ł���j
[�����̐l�ŏZ��ł��I]
�R�AWordPress �i�u���O���^�c�ł���j
[���L��������I]
�S�AMySQL�������p �i�I�[�v���\�[�X�̃f�[�^�x�[�X�j
[�����o������������t���ē��L������������I]
�T�A�e��50GB�ȏ� �i�z�[���y�[�W�̉^�c�ł̑��T�C�Y�ʁj
[�����̑傫���I]
PHP
�����炭�z�[���y�[�W���^�c����ȏ�A���₢���킹�t�H�[���͕K�{���Ɗ�����͂��ł��B���̍ۃ����^���T�[�o�[�̋@�\��PHP�Ƃ����v���O�������g���邩�ǂ����͊m�F���Ă����K�v������܂��B�łȂ��ƃt�H�[���ނ��g���܂���B
�}���`�h���C��
�}���`�h���C���̋@�\������A�����^�������T�[�o�[1�_��ŁA������URL�����蓖�Ă鎖���\�ŁA���z�g�p�����̂܂܂ŁA�����̃z�[���y�[�W���^�p�ł��܂��B
WordPress
�z�[���y�[�W���������āA���قǎ肪������Ȃ��Ȃ�ƁA�I�Ȕ}�̂��K�v�ɂȂ�ꍇ������܂��B���̑�\�Ⴊ���[�h�v���X�ɂ��u���O�^�c�ł��B
�悭��ƃT�C�g�ŁA�u�В��̃u���O�v�Ȃǂ̃����N�o�i�[�������܂��B
���ڃu���O����z�[���y�[�W���A�N�Z�X�𗬂�����A�M���������߁A�e�ߊ����������邽�߂Ƀu���O�͗��p����Ă��܂��B
���[�h�v���X�̗��p�͖����Ȃ̂ł����A���̃V�X�e�����̂��C���X�g�[������@�\�����邩�H�Ȃ����H�̓T�[�o�[���_��ꍇ�Ƀ`�F�b�N���Ă����������ǂ��ł��B
MySQL�������p
MySQL���ꌾ�Ō����܂��ƁA�f�[�^��~�ρE�ۊ����鎖���ł��A���̃f�[�^�����ł��{���҂���ł��郆�[�U�[�̈ӎv�ň����o�������\�ł���A�܂��A�K�v�ɉ����Ď�����HTML�����������Ă����D����́I�ƌ������ł��B
�l�b�g�V���b�v�Ȃǂ��T�C�g�ʼn^�c����ꍇ��A���[�h�v���X�i���L�j�𗘗p����ꍇ�̓t�@�C���̐����c��ɂȂ�̂ŁA�K�{�̋@�\�ƂȂ��ł��B
���[�h�v���X�i���L�j�Ɠ��l�ɁA�f���Ȃǂł���ʂ̃f�[�^�������܂��BMySQL�͂������f�[�^��ۊ����Ă����ꏊ�Ƃ��l���������B
�{���҂��z�[���y�[�W�̃t�@�C�������悤�ƍs�������ꍇ�AMySQL���ۊǂ��Ă����ʂ̃f�[�^�̒�����A�t�@�C�����w�肵�A�����o���ĉ{�����鎖�ɂȂ�܂��B
�e��
�z�[���y�[�W�������Ă���Ƃ����̂́A�{���҂��z�[���y�[�W�t�@�C�����T�[�o�[����_�E�����[�h���Ă�����Ď��ł��B
�Ȃ̂Ń����^���T�[�o�[�̌_����u�e�ʁv���l������ꍇ�A�ǂꂾ���̗ʂ̃t�@�C�����T�[�o�[�ɒu���Ă����邩���Ă��������ڈ��ɂȂ��ł͂���܂���B
�z�[���y�[�W�̉{���Ґ��ɉ������P�ʎ��ԓ������ɁA�ǂꂾ���̃t�@�C�����_�E�����[�h����邩�ł��B�_�E�����[�h�̑����ŗe�ʂ̃L���p�����܂�܂��B
�e�ʂׂ̍����v�Z�͏ȗ����܂����A100�y�[�W�̊�ƃT�C�g���^�c����Ɖ��肵�A1��100�l�̖K��҂��{������Ƃ����ꍇ�ł��A�ڈ��Ƃ���10GB����Ώ\���ł��B
�������e�ʂ͗]�T������قLj��S���ăz�[���y�[�W���^�c�ł��܂��B
�ԂƓ����ł��B����100km�ŋK������Ă��܂����A���[�^�[��180km�܂ō��܂�Ă��܂����A�n�͂��������x���l�������ꍇ�ɑ����ȗ]�T������͂��ł��B
�ԂƓ����悤�ɁA�T�[�o�[���X�y�b�N�ɗ]�T���������鎖�ŁA���S�ʼn��K�ɓ������̂ƍl���Ă��������B�Ȃ̂ŁA10GB�ȏ�����Γ������͔������Ȃ��͂��ł��B
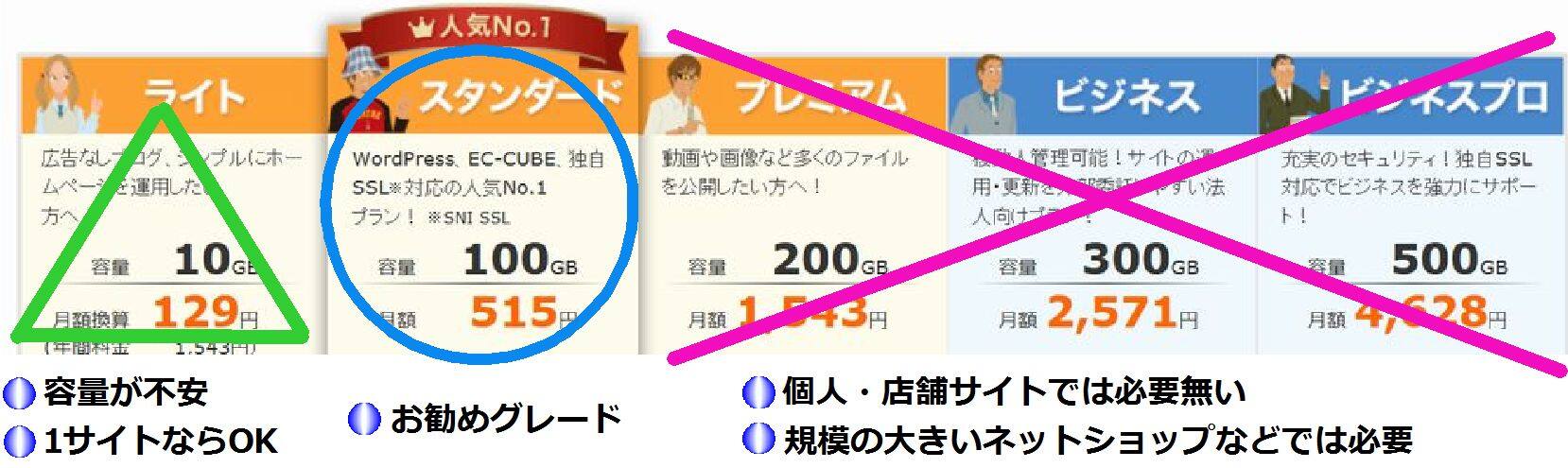
�T�[�o�[�����ہA���������\���l������K�v������܂��B�����烌���^���T�[�o�[�̗����v�����͉��L�̂悤�ɂȂ�܂��B��镔���̎d�l�Ƒ傫���ɂ���ĉƒ����ς����Ď��ł��B

��L�摜�Ńv���~�A���ȏ��3���̃v�����́A������z�[���y�[�W�쐬���n�߂�����ɂ̓X�y�b�N�ߏ�ł���A�ʏ�ł͕K�v�Ȃ��ƍl�����܂��B
���S�҂̕��ɂ����߂Ȃ̂��A�����u�����烌���^���T�[�o�[�v�ŁA���T�C�g���^�c���Ă���T�[�o�[��Ђł��B�T�C�g�����J���Ă����x���g���u���������A���肵�ė��p�ł��Ă��܂��B
�����X�^���_�[�h�v�����Ō_�Ă��܂��B���S�҂���Ȃ烉�C�g�v�����ŏ\���ł��B
�������T�C�g���ǂ̂悤�ɂ��ăT�[�o�[�ɒu���Ă��邩�H
�����݂��Ȃ��͎��̃T�C�g�����Ē����Ă��܂��B����͎����T�[�o�[�ɃA�b�v���[�h�������z�[���y�[�W���y�[�W�t�@�C�����摜���_�E�����[�h���Č��Ă�����Ď��ł��B

�����p�\�R���ŊǗ����Ă���z�[���y�[�W�̃t�@�C���ł��B�C�ӂ̖��O�������t�H���_�ɂ܂Ƃ߂Ċi�[����Ă��܂��B���̃t�H���_�̒��g�����������܂��B

�ЂƂ̃t�H���_�̒����z�[���y�[�W�̃t�@�C����摜�Ȃǂ��܂Ƃ߂Ċi�[���ĊǗ�����悤�ɂȂ��Ă��܂��B���J�����z�[���y�[�W�ɕK�v�ȃt�@�C�������ׂ�1���̃t�H���_�ɓ���Ă����K�v������ƌ������ł��B
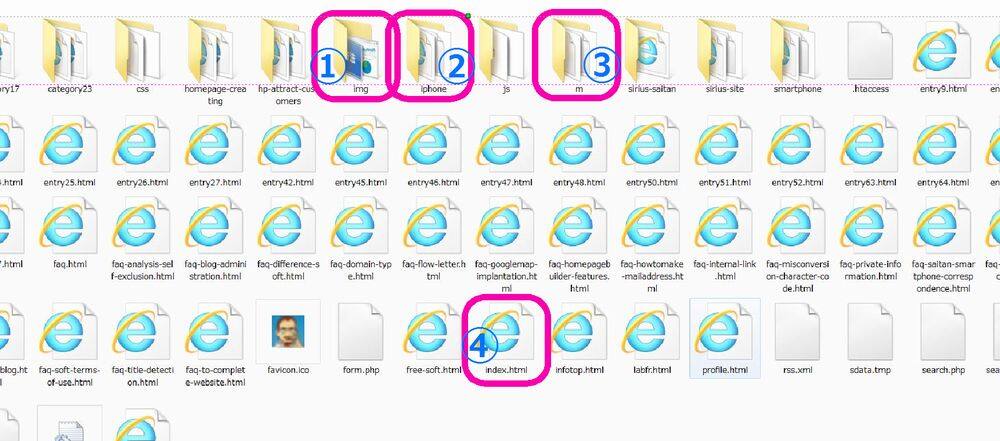
���̃t�H���_���J����


�@ img�E�E�E�E�摜���i�[����Ă���t�H���_
�T�C�g�쐬�\�t�g�V���E�X�ł͎����ʼn摜�f�[�^���t�H���_�̒����܂Ƃ߂Đ�������܂��B�摜�f�[�^�������Ȃ邽�߁A�Ǘ����₷���Ƃ��������b�g������܂��B
�A iphone�E�E�X�}�z�E�A�C�t�H���p�z�[���y�[�W�f�[�^
�X�}�z�E�A�C�t�H���p�̃f�[�^�ł��B�X�}�z����z�[���y�[�W�ɃA�N�Z�X���ꂽ�ꍇ���̃t�H���_�̒��g���X�}�z�ɕ\�������܂��B�V���E�X�ł�PC�p�z�[���y�[�W���쐬���܂��ƁA�����I�ɂ����̃t�H���_����������܂��B
�B m�E�E�E�E�K���P�[�p�z�[���y�[�W�f�[�^
�X�}�z�p�Ɠ��l�ɃK���P�[�ɍœK�\�������邽�߂̃t�H���_�ł��B
�C index.html�E�E�E���̃T�C�g�̃g�b�v�y�[�W�t�@�C��
���̓��T�C�g���g�b�v�y�[�W�t�@�C���ł��B�g�b�v�y�[�W�t�@�C����index.html�Ƃ����t�@�C�����ŁA����͂��ׂẴz�[���y�[�W�ŋ��ʂ��Ă��܂��B���̃t�@�C�����炷�ׂẴy�[�W�ւ̃����N������A�z�[���y�[�W�̊j�ƂȂ�܂��B
��L���t�@�C�����܂Ƃ߂��T�[�o�[�ɃA�b�v���[�h���Ă����ł��I�A�b�v���[�h���̂̍�Ƃ�FFFTP�Ƃ��������\�t�g�𗘗p���鎖�ŊȒP�ɂł��܂��B


FFFTP���_�E�����[�h����ƍ��̂悤�ȃA�C�R�����f�X�N�g�b�v��ɕ\������܂��B���̃A�C�R�����_�u���N���b�N����ƃ\�t�g���J���܂��B
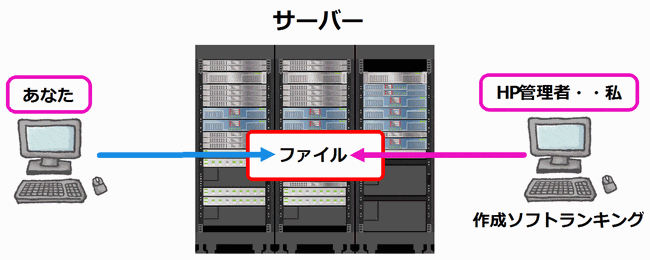
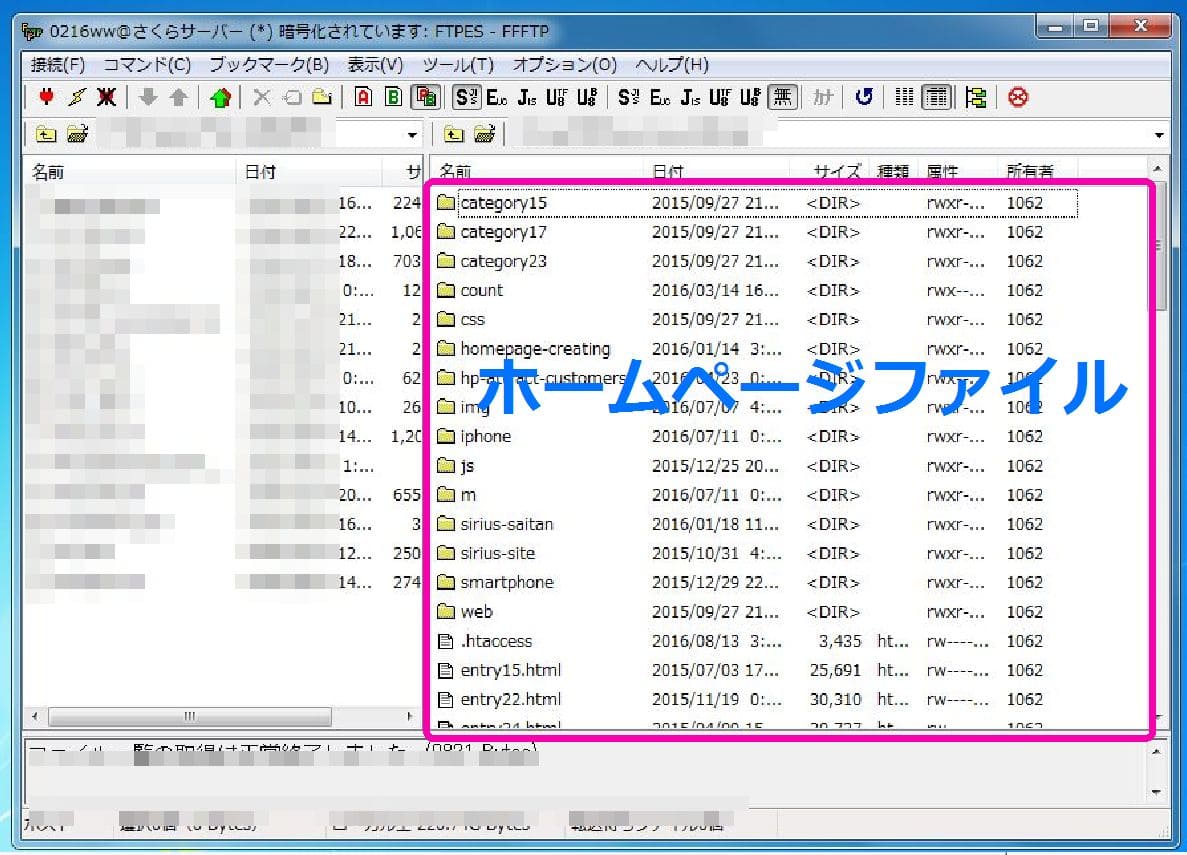
FFFTP�Ƃ����A�b�v���[�h�̂��߂̃\�t�g���J������ʂł��B�E���̐Ԃ��g�̒��������^�������T�[�o�[���̃t�H���_�ŁA�R�R���z�[���y�[�W�t�@�C�����u����Ă��܂��B

���̂悤�ɃT�[�o�[�Ƀt�@�C����u����Ƃ��A�b�v���[�h�ƌĂт܂��B
���Ȃ��͍��A���̃A�b�v���[�h���ꂽ�Ԙg�̒��́A����t�@�C�������Ă��܂��B���̃t�@�C������view-can-be-structured.html�Ǝ������O��t�������̂ŁA���������Ă��邱�̃y�[�W�ł��B
�z�[���y�[�W��URL�ŏ����܂��ƁA
http://softsate.info/for-beginner-senior-homepage-creation/view-can-be-structured.html
�ƂȂ�̂ł����A���X���O���������܂����A�A
�R�R����h���C���̘b�ł�
��L��URL�͕������ĕ����čl���܂��B
■ http://softsate.info
���T�C�g��URL
[�T�[�o�[���̃g�b�v�y�[�W]
■ for-beginner-senior-homepage-creation
�J�e�S���[���t�H���_��
����[�t�H���_]�̒��́�
■ view-can-be-structured.html
���������Ă��邱�̃y�[�W���t�@�C����
.html�̓z�[���y�[�W�t�@�C���ł��鎖��\���B
�ȒP�ɕ\���܂��Ǝ��̂悤�ɂȂ�܂��B
http://�h���C����/�t�H���_��/[�y�[�W��]��������������y�[�W
�� �h���C�������t�H���_�����y�[�W��
�������K�w�ƕ\������܂����A���̈Ӗ��͂��̃J�e�S���[�̌㔼�ʼn�����܂��B
�z�[���y�[�W�����J����ɂ͂����h���C�����d�v�Ȗ������ʂ����܂��B�h���C���̓z�[���y�[�W���Z����\���A���E�łЂƂ̕����z��ł��Ȃ������߂܂��B
���̃h���C�����z�[���y�[�W�Ɋ��蓖�Ă鎖�ŁA�͂��߂�URL�Ƃ��Đ������A�����ăT�[�o�[�ɃA�b�v���[�h���鎖��http://���t������܂��B
����[softsate.info]�Ƃ����h���C�����擾���Ă��܂��̂ŁAURL��http://softsate.info/�ƂȂ��ł��B�����Ă���URL���g�b�v�y�[�W�ɂȂ�܂��B
���ۂɎ����l���������z���softsate�����ł��B
.info�Ȃǃh���C���̌�̕t�����p�p�������z�[���y�[�W�̓�����\�����̂Ƃ��l���������B����̓h���C���擾�̍ۂɈꏏ�ɑI������K�v������܂��B
���W�X�g���i�h���C����Ёj��1�N�_�擾����h���C�����Ǝ��h���C���ƌĂт܂��B
�i���W�X�g���E�E�E�h���C�������u�n��C���^�[�l�b�g���W�X�g���v�ɓo�^���s���Ǝҁj
- .co.jp�E�E�E���{��Ɓi�@�l�j���擾�ł���h���C��
- .com�E�E�E��������Ǝҁi���p�����j�̃h���C��
- .org�E�E�E��c���c�̂Ȃǂ����p����h���C��
- .net�E�E�E�C���t�������̂��߂ɍ��ꂽ���́B���R�Ɏg�p�\
- .info�E�E�E���M����T�C�g
- .biz�E�E�E�r�W�l�X�T�C�g
.co.jp�͖@�l��Ƃł����I���ł��܂��A���̑��͓��ɐ������Ȃ����R�Ɏg�������ł��܂��B�܂����̑I����SEO�ɑ傫���e�����鎖�͂���܂���B
�h���C���̕��ϓI��1�N�Ԃ̌_���́A���N�x200�~�O��A�X�V��1,300�~�ʒ��x�ł��B
�h���C�����擾����ۂɏ�L�ȊO�ŁA�ɒ[�����i�����������͗v���ӂł��B�Ⴆ��40�~�ȂǁI���̂悤�ɁA���i���������̂͐V�����h���C���ł�����j�����߁A����ǂ̂悤���W�������ŗ��p����Ă������s���ŏ����������܂���B
���������̃h���C�����A�_���g�T�C�g�Ȃǂő������p����Ă���h���C���Ɠ��������z��ł��Ƃ��C���ł���ˁI�C���[�W�_�E���ɂȂ�܂��B
�h���C���擾�̍ۂɉ��i�����Ɉ������̂́A�M�������R�����ƌ������ł��B�͂��߂ăz�[���y�[�W���쐬����ꍇ�͏�L�h���C������I�����鎖�������߂��܂��B
�z�[���y�[�W�����삵�ăA�b�v���[�h�܂łɕK�v�ȑS��p
| �������ō�� | ���� |
|---|---|
|
�\�t�g�ō�� |
|
| FFFTP | �����@FFFTP�_�E�����[�h |
|
�����^���T�[�o�[ |
�e�� |
|
�h���C���_�� |
�g�b�v���x���h���C�� info/com/net �Ȃ� |
��L��p�ӂł���A�z�[���y�[�W���쐬���ăA�b�v���[�h���鎖���\�ł��B�\�t�g���w�����Ď����ō쐬���A10�N�Ԍp�����ăz�[���y�[�W���^�p�����ꍇ�A�S�o���Ƃ��Ắu���z�Ōv�Z�����300�~/���v���x�ɂȂ�܂��B