「トップページに戻る」 「任意のページに飛ぶ」タグの記述?
A タグを貼っておきますのでコピーして利用下してさい
内部リンクタグ
内部リンクタグは、ユーザビリティやSEOに関わる重要なタグです。ホームページは使いにくいと、訪問者さんはすぐにページを閉じますので、最適化させる必要があります。その代表的なタグが、次の7っで重要性が高いので解説します。
内部リンク
- 「閲覧しているページのトップに戻る」
- 「トップページに戻る」
- 「閲覧しているページ内の別の箇所に移動」
- 「他ページのある部分への移動」
- 「他ページへの移動」
- 「別カテゴリーへの移動」
- 「関連サイトへの移動」
例えば「ページトップに戻る」リンクは、ページが縦に長くなった場合は必須です。特にブラウザ5枚以上縦に長いページでは、閲覧者さんがページの一番下まで閲覧した場合に「ページトップに戻る」リンクが無いと、ページの先頭に戻るためにマウスでスクロールするのが面倒になりサイトを閉じてしまう可能性が高くなります。
逆に「ページトップに戻る」と共に「関連ページへのリンク」があると他のページも閲覧してもらえる可能性は高くなります。このように閲覧者さんにサイト滞在の機会を与えるのが内部リンクの役割です。
SEO対策ではユーザビリティと共に訪問者さんを長い時間サイトに引き止める事も重要なポイントになります。
そのためには、サイトを使いやすい状態にするための内部リンクが必要になるって事です。これはグーグルがサイトの価値を判断し検索順位を決めるためのロボット(クローラー)の通り道にもなりますので、意識して作業する必要があります。
リアルの店舗でも来店者の滞在時間を長くするために、様々な工夫をされているのはご存知だと思います。クスリ屋、スーパー、家電量販店、家具屋、特に「アパレル関係」、服屋などは顕著です。滞在時間が長いメリットは?
「購入する意思が無いお客さんも重要である」と言う事です。
この事はネットビジネスと共通しています。リアルの場合は店舗内のお客さんが多いことで、新たなお客さんを引き込む事ができます。これは流行っているお店だとアピールできるからで、ガラガラの店舗には入りにくいものです。
サイト運営でも同じ事が言えます。
訪問者の多いサイトや滞在時間の長いサイトは、有益な情報が掲載されているとグーグルは判断します。なので一旦サイトに訪れてくれた訪問者に対しては、なるべく多くのページを見て頂き、長い時間サイトに滞在して頂く必要があります。そのために必要なのが内部リンクです。この内部リンクの適切な配置は長時間滞在のために必須なのです。
閲覧者さんにとっての内部リンクとは、関連するページや興味を持った記事に飛んだり、また余計なスクロールをする事なく目的の場所に自由に行き来できる便利なワープ機能装置と言えます。サイト訪問者はこのような適切な内部リンクの配置が無いとユーザビリティに不満を感じて次のような行動を起こします。
サイトからの離脱
- ×ボタンを押しブラウザを閉じる
- 他のサイトに移動する
- グーグル検索画面に戻る
- 戻るボタンで前の別サイトに帰る
上記の方法で、閲覧者さんはいつでもあなたのサイトから離脱できます。この離脱を阻止するのも内部リンクの役割と言えます。自分がサイトを作成していると、サイトの構成が解っているので、つい知らずのうちに内部リンクを軽視してしまいがちです。内部SEOの基本なので、ぜひ見直して下さい。以下にソースを貼りますので、コピペでご活用下さい。
シリウス2の場合
シリウス2で内部リンクを設置する場合はボタンリンクで作成する事が多いと思いますが、ボタンリンク作成も内部リンクを記述するための基本理論が必要になりますので、それぞれのHTMLをご参考にして下さい。
「ページトップに戻るリンク」
<p style="text-align:right;"><a href="#">ページのトップ</a></p>
- "text-align:right;"はリンクテキストを右寄せにする。
- エントリーページ、カテゴリーページ共に"#"でページ先頭。
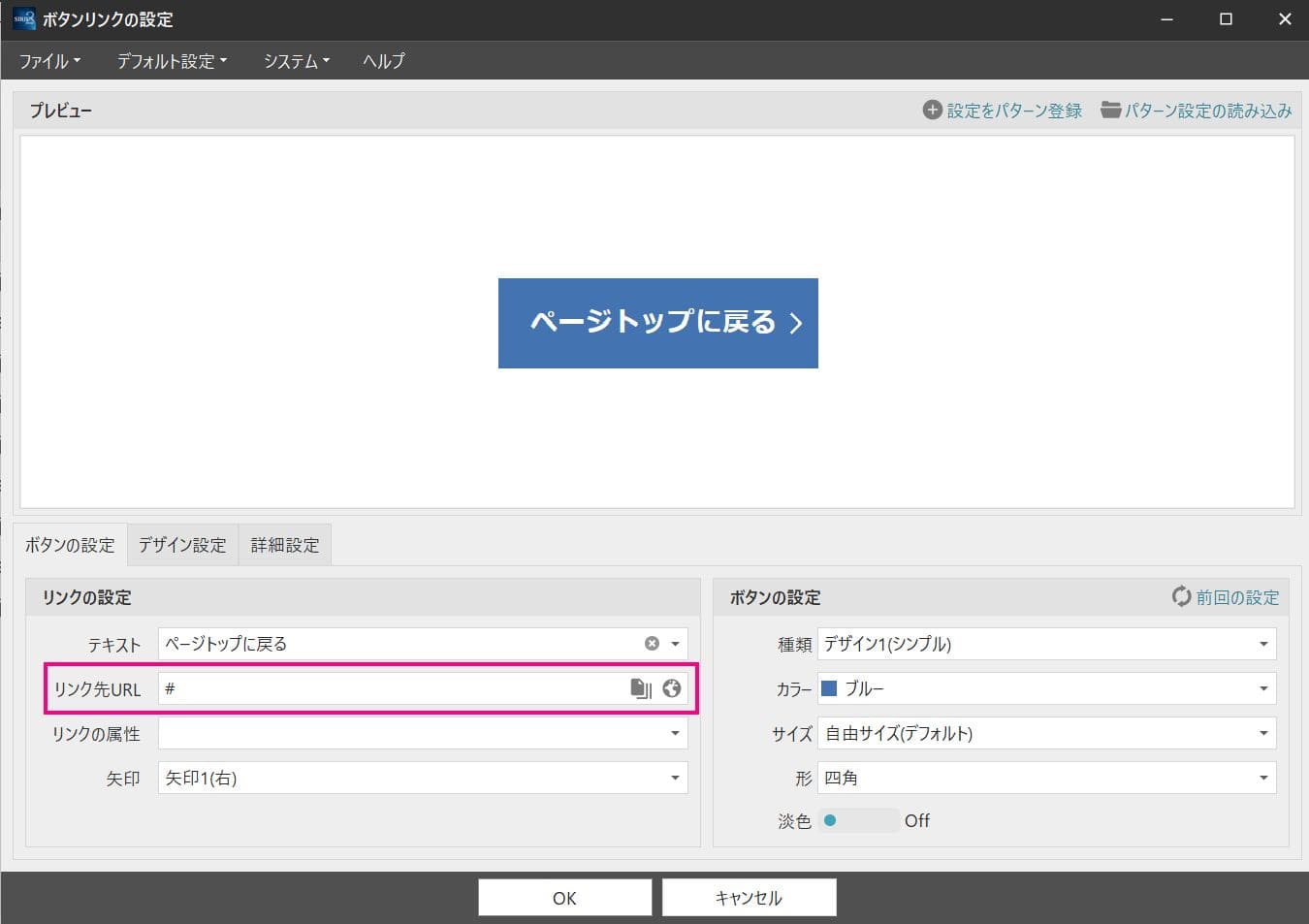
シリウス2ではページの一番右下にデフォルトで「ページトップに戻る」リンクが設置されていますが、縦に長いページではページの途中に「ページトップに戻る」ボタンを設置する事があります。その場合のボタンリンクの設定は下記画像のようになります。リンク先のURLの記述は#とします。

「トップページに戻るリンク」
<p style="text-align:right;"><a href="<% pageDepth %>index.html">トップページ</a></p>
- <% pageDepth %>index.html はシリウス2の独自タグでトップページURL
- トップページのURLの記述でも可
トップページにリンクさせたい場合は開いた画面で「トップページ」をクリックする。他のページも同様にクリックしたページのURLが自動で記述されます。ここでの設定は各ページの先頭にリンクで飛びます。
「同じページの任意の場所に飛ぶ場合」
リンク元
<a href="#○○○">リンク先を表すテキスト</a>
リンク先
<a id="○○○"></a>
- ○○○にリンク元、リンク先で同じ小文字の英数字/記号
- クリックした場合○○○の先頭に移動する
- ○○○は文字数制限なし
- ○○○はハイフン、アンダーバーなど記号でもOK

※ クリックしてください。
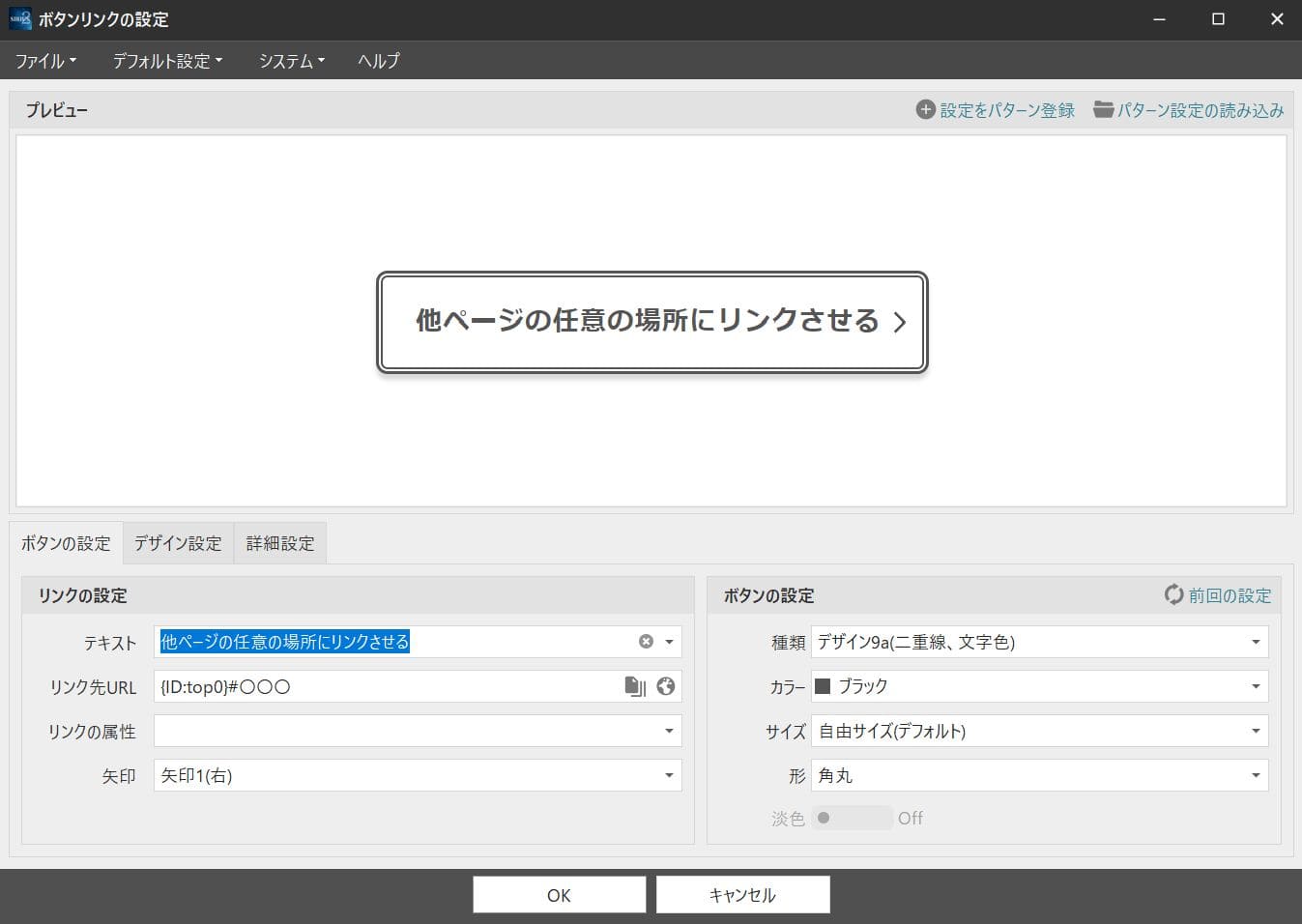
「他ページの任意の場所に飛ぶ場合」
リンク元
<a href="<% pageDepth %>entry5.html#1-1">リンク先を表すテキスト</a>
リンク先
<a id="1-1"></a>
- 上記の場合[entry5]の1-1にリンク。
- #の後の1-1は、任意の自分が管理しやすい英数字でOK。
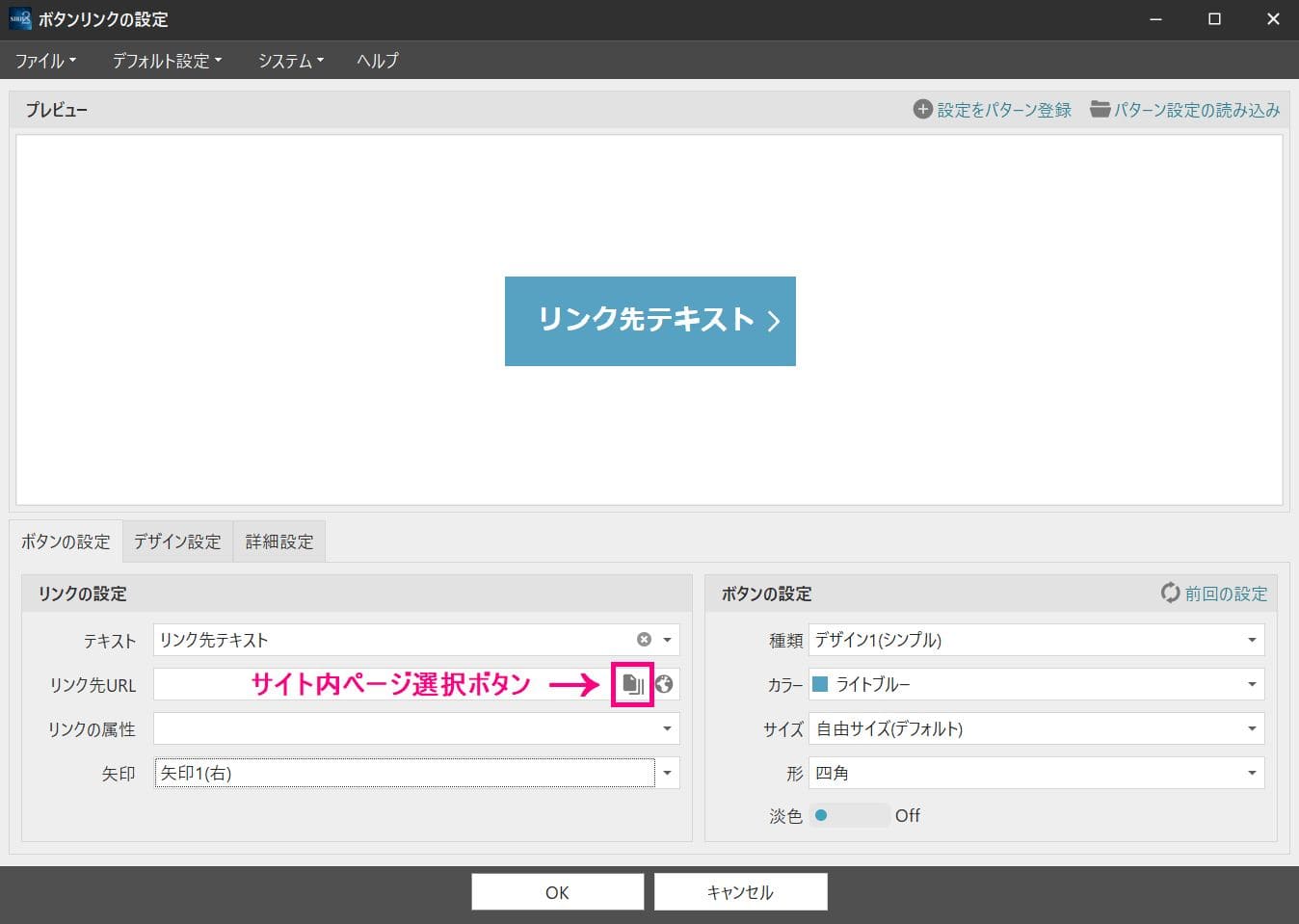
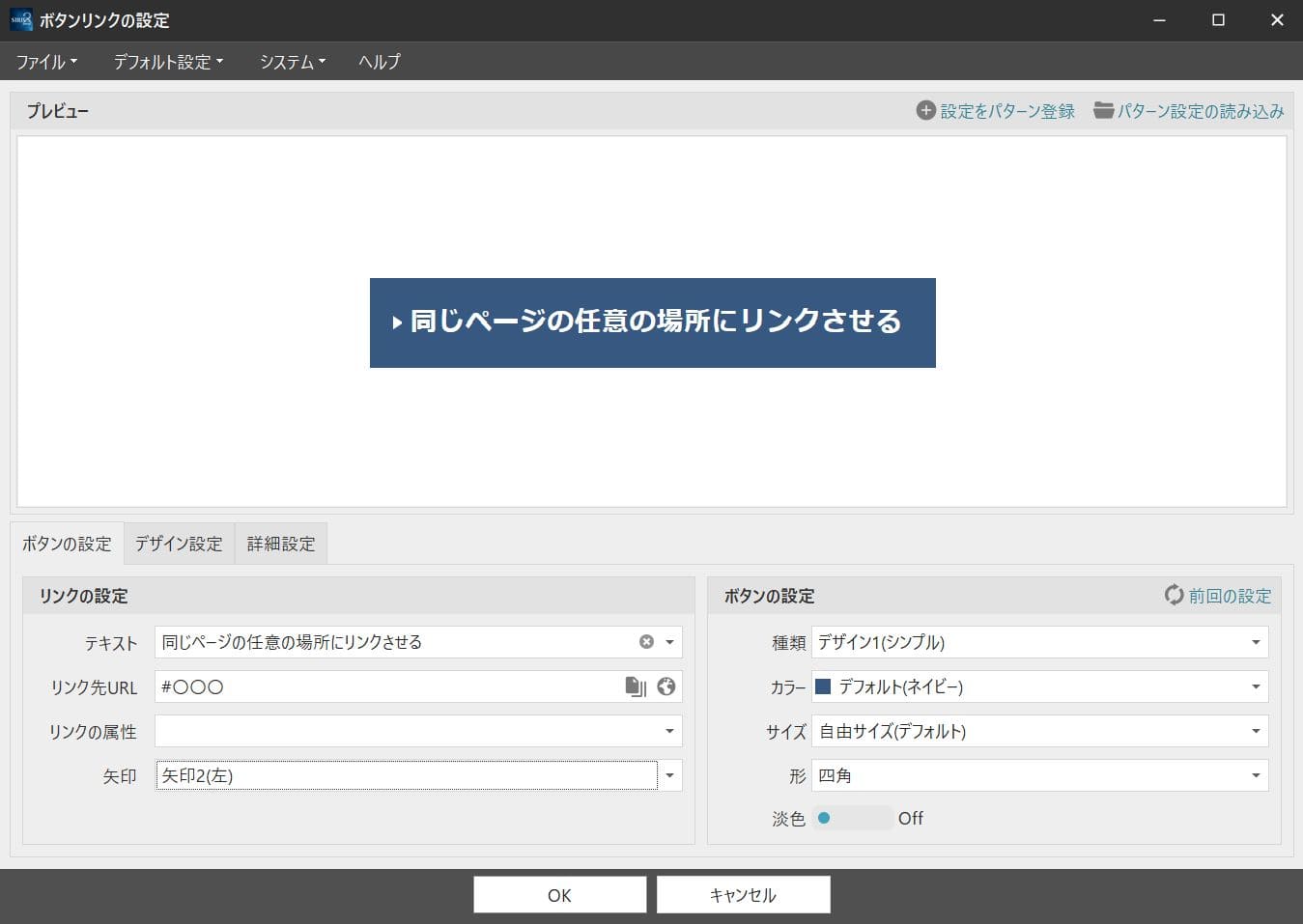
- 下記画像は「サイト内ページ選択ボタン」をクリックしてページを選択た後、#〇〇〇を記述
トップページを選択したので自動でIDが [top0] で指定されている

最短ホームページテンプレートの場合
「ページトップに戻るリンク」
<p style="text-align:right;"><a href="page1.html">このページのトップ</a></p>
- rightは右寄せ(中央はcenter、左寄せはleft)
- page1.htmlはそのページのURL
「トップページに戻るリンク」
<p style="text-align:right;"><a href="index.html">トップページ</a></p>
- "index.html"は第一階層のみ
- カテゴリーページの各ページはトップページURL
「同じページの任意の場所に飛ぶ場合」
同ページリンク元
<a href="#○○○">リンク先を表すテキスト</font></a>
リンク先
<a name="○○○"></a>
- ○○○には任意の [同じ小文字の英数字]
- クリックした場合○○○の先頭に移動する
- ○○○は文字数制限なし
- ○○○はハイフン、アンダーバーなど記号でもOK
「あるページの任意の場所に飛ぶ場合」
リンク元
<a href="page5.html#○○○">リンク先を表すテキスト</font></a>
リンク先
<a name="○○○"></a>
- ○○○は、任意の半角英数字で記述。
- 上記の場合[ページ5]の○○○にリンク。
内部リンクの注意事項
○○○については管理しやすい任意の半角英数字で記述します。画像のファイル名と同じくHTMLでは大文字は使わないようにした方が良いです。アンダーバーやハイフン、ドットも利用可能ですが文頭や文末には使えません。
「リンク先テキスト」には、リンク先の記事の内容がなるべく鮮明にわかるようなテキストで記述してください。例えば「こちら」というテキストは抽象的であり、リンク先が想像できません。グーグルのクローラーもリンクテキストでリンク先の記事内容を判断しています。テキスト記述のコツはリンク先のコンテンツにタイトルを付けると考えてください。
内部リンクは内部SEO対策の基本になりますので、サイトのユーザビリティに優れるよう、正しい箇所に正しい記述で設置してください。このような細かい作業を丁寧に積み上げる事が検索順位に影響します。
 関連ページ
関連ページ



![[SIRIUS2] 当サイト動画解説レビューページ!](../img/link-card.jpg)